Paste Cleanup in EJ2 TypeScript Rich Text Editor control
13 Oct 202521 minutes to read
The Rich Text Editor simplifies the conversion of Microsoft Word content to HTML format, preserving formatting and styles. The pasteCleanup settings property (see pasteCleanupSettingsModel) allows you to control the formatting and styles when pasting content into the editor. The following settings are available to clean up the content:
| API | Description | Default Value | Type |
|---|---|---|---|
| prompt | Displays a dialog box when content is pasted, allowing users to choose how the content should be inserted—either as plain text, with formatting, or cleaned HTML. | false | boolean |
| plainText | Paste the content as plain text | false | boolean |
| keepFormat | Retains the original formatting of the pasted content, including styles, fonts, and structure. | true | boolean |
| deniedTags | Specifies a list of HTML tags to be removed from the pasted content, such as <script>, <iframe>, or <style>. Helps eliminate unwanted or unsafe elements. |
null | string[] |
| deniedAttrs | Filters out specified attributes from the pasted content | null | string[] |
| allowedStyleProps | See the full list of allowed properties in the documentation link here | string[] |
Rich Text Editor features are segregated into individual feature-wise modules. To use paste cleanup, inject PasteCleanup module using the
RichTextEditor.Inject(PasteCleanup).
Paste options in the prompt dialog
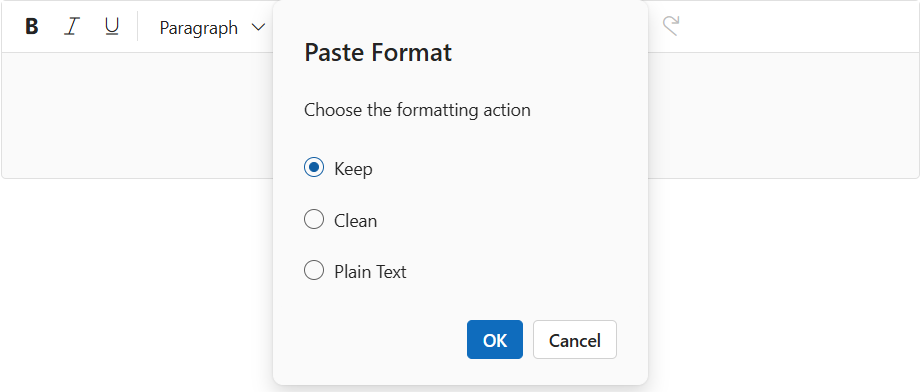
When prompt is set to true, pasting the content in the editor will open a dialog box that contains three options Keep, Clean, and Plain Text as radio buttons:

-
Keep: Maintains the same format as the copied content. -
Clean: Clears all style formats from the copied content. -
Plain Text: Pastes the copied content as plain text without any formatting or style. (including the removal of all tags).
When
promptvalue is set true, the API properties plainText and keepFormat will not be considered for processing when pasting the content.
Plain text pasting
Setting plainText to true converts the copied content to plain text by removing all HTML tags and styles. Only the plain text is pasted into the editor.
When
plainTextis set to true, setpromptto false. ThekeepFormatproperty will not be considered.
Keep format
When keepFormat is set to true, the pasted content retains its original formatting, including styles, fonts, and structure. However, the formatting is still subject to filtering based on the allowedStyleProps, deniedTags, and deniedAttrs settings:
- Only the style properties listed in
allowedStylePropswill be preserved. - Any HTML tags listed in
deniedTagswill be removed. - Any attributes listed in
deniedAttrswill be stripped from the pasted content.
This ensures that while the formatting is retained, it remains clean, safe, and consistent with your application’s styling rules.
When
keepFormatis set to true, set bothpromptandplainTextto false.
Clean formating
When the prompt, plainText, and keepFormat options are all set to false, the Rich Text Editor performs clean format paste cleanup. In this mode, all inline styles from the pasted content are removed, eliminating any custom or external styling. This ensures a consistent and uniform appearance within the editor.
Despite the removal of styling, essential structural HTML tags such as <p>, <ul>, <table>, and others are preserved. This maintains the original layout and semantic integrity of the content, allowing it to remain well-structured and readable.However, the formatting is still subject to filtering based on the deniedTags, and deniedAttrs settings:
-
deniedTags: Tags listed here will still be removed from the pasted content. -
deniedAttrs: Attributes listed here will also be stripped from the pasted content.
The
allowedStylePropssetting only applies ifkeepFormatis enabled.
Denied tags
When deniedTags values are set, the specified tags will be removed from the pasted content. For example,
-
'a': Removes all anchor tags. -
'a[!href]': Removes anchor tags without the ‘href’ attribute. -
'a[href, target]': Removes anchor tags with both ‘href’ and ‘target’ attributes.
This setting is ignored when
plainTextis set totrue.
It only works when eitherkeepFormatis set totrue, or whenprompt,plainText, andkeepFormatare all set tofalse, which triggers clean format behavior.
Denied attributes
When deniedAttrs values are set, the specified attributes will be removed from all tags in the pasted content. For example,
'id', 'title': Removes ‘id’ and ‘title’ attributes from all tags.
This setting is ignored when
plainTextis set totrue.
It only works when eitherkeepFormatis set totrue, or whenprompt,plainText, andkeepFormatare all set tofalse, which triggers clean format behavior.
Allowing specific style properties
By default, a predefined set of basic style properties are allowed when content is pasted into the Rich Text Editor.
When you configure the allowedStyleProps setting, only the styles that match the specified list of allowed properties will be retained. All other style properties will be removed from the pasted content.
You can find the full list of allowed style properties in the official Syncfusion documentation.
This setting works only when
keepFormatis set to true. IfkeepFormatisfalseorplainTextistrue, style filtering viaallowedStylePropswill not be applied.
For Example,
allowedStyleProps: ['color', 'margin']': This will allow only the style properties ‘color’ and ‘margin’ in each pasted element.
In the following example, the paste cleanup related settings are explained with its module configuration:
import { RichTextEditor, Toolbar, HtmlEditor, PasteCleanup } from '@syncfusion/ej2-richtexteditor';
RichTextEditor.Inject(Toolbar, HtmlEditor, PasteCleanup);
let editor: RichTextEditor = new RichTextEditor({
value: ` <p>Rich Text Editor is a WYSIWYG editing control which will reduce the effort for users while trying to express their formatting word content as HTML or Markdown format.</p>
<p><b>Paste Cleanup properties:</b></p>
<ul>
<li>
<p>prompt - specifies whether to enable the prompt when pasting in Rich Text Editor.</p>
</li>
<li>
<p>plainText - specifies whether to paste as plain text or not in Rich Text Editor.</p>
</li>
<li>
<p>keepFormat- specifies whether to keep or remove the format when pasting in Rich Text Editor.</p>
</li>
<li>
<p>deniedTags - specifies the tags to restrict when pasting in Rich Text Editor.</p>
</li>
<li>
<p>deniedAttributes - specifies the attributes to restrict when pasting in Rich Text Editor.</p>
</li>
<li>
<p>allowedStyleProperties - specifies the allowed style properties when pasting in Rich Text Editor.</p>
</li>
</ul>`,
toolbarSettings: {
type: 'Expand'
},
pasteCleanupSettings: {
prompt: true,
plainText: false,
keepFormat: false,
deniedTags: ['a'],
deniedAttrs: ['class', 'title', 'id'],
allowedStyleProps: ['color', 'margin', 'font-size']
}
});
editor.appendTo('#editor');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 Rich Text Editor</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='editor'>
</div>
</div>
</body>
</html>Get pasted content
You can get the pasted text as HTML using the afterPasteCleanup event.
import { RichTextEditor, Toolbar, HtmlEditor, PasteCleanup } from '@syncfusion/ej2-richtexteditor';
RichTextEditor.Inject(Toolbar, HtmlEditor, PasteCleanup);
let editor: RichTextEditor = new RichTextEditor({
value: ` <p>Rich Text Editor is a WYSIWYG editing control which will reduce the effort for users while trying to express their formatting word content as HTML or Markdown format.</p>
<p><b>Paste Cleanup properties:</b></p>
<ul>
<li>
<p>prompt - specifies whether to enable the prompt when pasting in Rich Text Editor.</p>
</li>
<li>
<p>plainText - specifies whether to paste as plain text or not in Rich Text Editor.</p>
</li>
<li>
<p>keepFormat- specifies whether to keep or remove the format when pasting in Rich Text Editor.</p>
</li>
<li>
<p>deniedTags - specifies the tags to restrict when pasting in Rich Text Editor.</p>
</li>
<li>
<p>deniedAttributes - specifies the attributes to restrict when pasting in Rich Text Editor.</p>
</li>
<li>
<p>allowedStyleProperties - specifies the allowed style properties when pasting in Rich Text Editor.</p>
</li>
</ul>`,
afterPasteCleanup: onAfterPasteCleanup
});
editor.appendTo('#editor');
function onAfterPasteCleanup(args: any){
// Here you can get the pasted Html string using args.value
console.log(args.value);
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 Rich Text Editor</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='editor'>
</div>
</div>
</body>
</html>Customizing pasted content
The Rich Text Editor enables the customization of copied content prior to pasting it into the editor. By configuring the afterPasteCleanUp event, users can exercise precise control over formatting and content modifications after the paste action is executed.
In the following example, the afterPasteCleanUp event is configured to remove images from the copied content. To understand this feature better, try pasting content that includes an image into the editor.
import { RichTextEditor, Toolbar, HtmlEditor, PasteCleanup, PasteCleanupArgs } from '@syncfusion/ej2-richtexteditor';
import { detach } from '@syncfusion/ej2-base';
RichTextEditor.Inject(Toolbar, HtmlEditor, PasteCleanup);
let editor: RichTextEditor = new RichTextEditor({
value: ` <p>Rich Text Editor is a WYSIWYG editing control which will reduce the effort for users while trying to express their formatting word content as HTML or Markdown format.</p>
<p><b>Paste Cleanup properties:</b></p>
<ul>
<li>
<p>prompt - specifies whether to enable the prompt when pasting in Rich Text Editor.</p>
</li>
<li>
<p>plainText - specifies whether to paste as plain text or not in Rich Text Editor.</p>
</li>
<li>
<p>keepFormat- specifies whether to keep or remove the format when pasting in Rich Text Editor.</p>
</li>
<li>
<p>deniedTags - specifies the tags to restrict when pasting in Rich Text Editor.</p>
</li>
<li>
<p>deniedAttributes - specifies the attributes to restrict when pasting in Rich Text Editor.</p>
</li>
<li>
<p>allowedStyleProperties - specifies the allowed style properties when pasting in Rich Text Editor.</p>
</li>
</ul>`,
toolbarSettings: {
type: 'Expand'
},
pasteCleanupSettings: {
prompt: true,
plainText: false,
keepFormat: false,
deniedTags: ['a'],
deniedAttrs: ['class', 'title', 'id'],
allowedStyleProps: ['color', 'margin', 'font-size']
},
afterPasteCleanup: onAfterPasteCleanup,
});
editor.appendTo('#editor');
function onAfterPasteCleanup(args: PasteCleanupArgs) {
const divElement: HTMLElement = document.createElement('div');
divElement.innerHTML = args.value;
const pasteCleanupImage: HTMLElement = divElement.querySelector(
'.pasteContent_Img'
) as HTMLElement;
if (pasteCleanupImage) {
detach(pasteCleanupImage);
args.value = divElement.innerHTML;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 Rich Text Editor</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='editor'>
</div>
</div>
</body>
</html>