Other maps in EJ2 TypeScript Maps control
7 May 20259 minutes to read
Apart from OpenStreetMap and Bing Maps, you can also render Maps from other online map service providers by specifying the URL provided by those providers in the urlTemplate property. The URL template concept has been implemented in such a way that any online map service providers using the following template can benefit from previewing their Map in the Syncfusion® EJ2 Maps control.
Sample Template: https://< domain_name >/maps/basic/{z}/{x}/{y}.png
- ”${z}” - It represents zoom factor (level).
- ”${x}” - It indicates tile image x-position (tileX).
- ”${y}” - It indicates tile image y-position (tileY).
In this case, the key generated for those online map service providers can also be appended to the URL. This allows to create personalized Maps with your own content and imagery.
Following is an example of how to add a TomTom map. You can generate an API key by following the steps in this link and then adding the key to the URL.
import { Maps } from '@syncfusion/ej2-maps';
let map: Maps = new Maps({
layers: [
{
urlTemplate: "http://api.tomtom.com/map/1/tile/basic/main/level/tileX/tileY.png?key=subscription_key"
}
]
});
map.appendTo('#element');Enabling zooming and panning
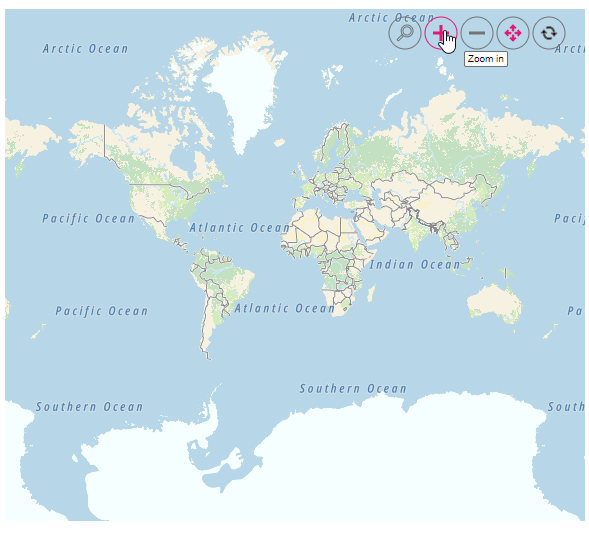
Tile Maps layer can be zoomed and panned. Zooming helps to get a closer look at a particular area on a Maps for in-depth analysis. Panning helps to move a Maps around to focus the targeted area.
import { Maps, Zoom } from '@syncfusion/ej2-maps';
Maps.Inject(Zoom);
let map: Maps = new Maps({
zoomSettings: {
enable: true,
toolbarSettings: {
buttonSettings: {
toolbarItems: ['Zoom', 'ZoomIn', 'ZoomOut', 'Pan', 'Reset']
}
}
},
layers: [
{
urlTemplate: "http://api.tomtom.com/map/1/tile/basic/main/level/tileX/tileY.png?key=subscription_key"
}
]
});
map.appendTo('#element');Adding markers and navigation line
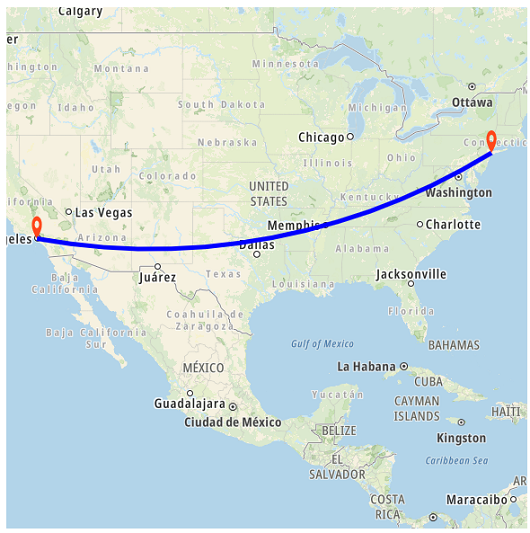
Markers can be added to the layers of tile Maps by setting the corresponding location’s coordinates of latitude and longitude using markerSettings. Navigation lines can be added on top of an tile Maps layer for highlighting a path among various places by setting the corresponding location’s coordinates of latitude and longitude in the navigationLineSettings.
import { Maps, NavigationLine, Marker, MarkerSettings } from '@syncfusion/ej2-maps';
Maps.Inject(NavigationLine, Marker, Zoom);
let map: Maps = new Maps({
zoomSettings: {
zoomFactor: 4
},
centerPosition: {
latitude: 29.394708,
longitude: -94.954653
},
layers: [
{
urlTemplate: "http://api.tomtom.com/map/1/tile/basic/main/level/tileX/tileY.png?key=subscription_key",
markerSettings: [{
visible: true,
height: 25,
width: 15,
dataSource: [{
latitude: 34.060620,
longitude: -118.330491,
name: "California"
},
{
latitude: 40.724546,
longitude: -73.850344,
name: "New York"
}]
}],
navigationLineSettings: [{
visible: true,
color: "blue",
width: 5,
angle: 0.1,
latitude: [34.060620, 40.724546],
longitude: [-118.330491,-73.850344]
}]
}
]
});
map.appendTo('#element');Adding sublayer
Any GeoJSON shape can be rendered as a sublayer on top of the tile Maps layer for highlighting a particular continent or country in tile Maps by adding another layer and specifying the type property of Maps layer to SubLayer.
import { Maps } from '@syncfusion/ej2-maps';
import { Africa_Continent } from './Africa_Continent.ts';
let map: Maps = new Maps({
layers: [
{
urlTemplate: "http://api.tomtom.com/map/1/tile/basic/main/level/tileX/tileY.png?key=subscription_key"
},
{
shapeData: Africa_Continent,
type: "SubLayer",
shapeSettings: {
fill: "blue"
}
}
]
});
map.appendTo('#element');Enabling legend
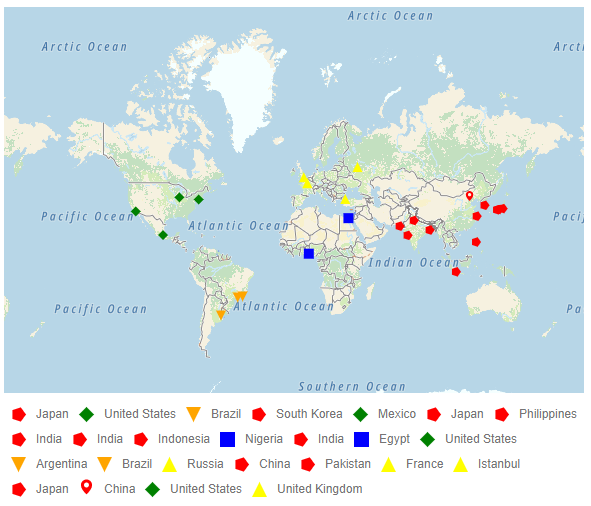
The legend can be added to the tile Maps by setting the visible property of legendSettings to true.
import { Maps, Legend, Marker } from '@syncfusion/ej2-maps';
import { markerDataSource } from './markerdata.ts';
Maps.Inject(Legend, Marker);
let map: Maps = new Maps({
legendSettings: {
visible: true,
type: 'Markers',
useMarkerShape:true,
toggleLegendSettings: {
enable: true,
applyShapeSettings: false,
border: {
color: 'green',
width: 2
}
}
},
layers: [
{
urlTemplate:"http://api.tomtom.com/map/1/tile/basic/main/level/tileX/tileY.png?key=subscription_key",
shapeDataPath: 'name',
shapePropertyPath: 'name',
shapeSettings: {
fill: '#E5E5E5'
},
markerSettings: [
{
dataSource: markerDataSource,
colorValuePath: 'color',
shapeValuePath:'shape',
legendText: 'country',
visible: true
}
]
}
]
});
map.appendTo('#element');