Selection and Highlight
25 Feb 20229 minutes to read
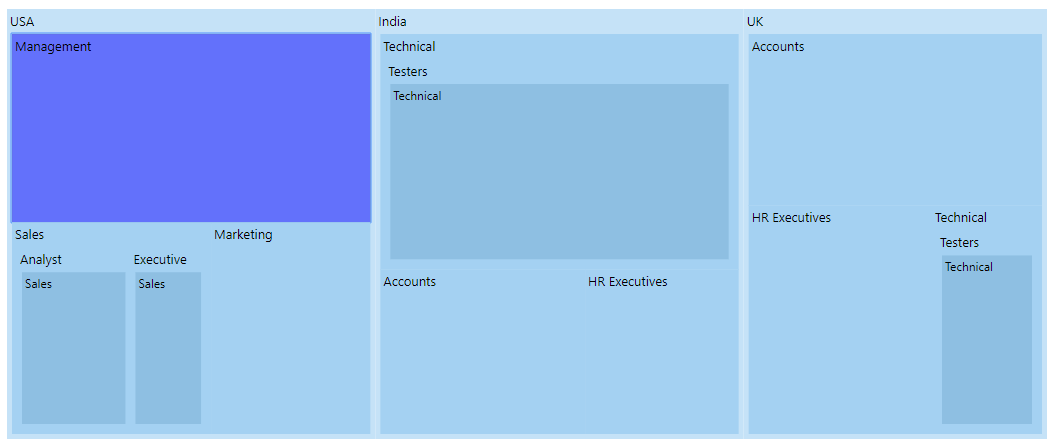
Selection
Selection is used to select a particular group or item to differentiate from other items. Each item or each group can be selected and deselected while interacting with the items. The corresponding Treemap items are also selected while tapping a specific legend item, and vice versa.
The fill property is used to change the selected item color. The color and the width properties are used to customize the selected item border, and the selection is enabled by using the enable property to true in the selectionSettings.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("sales").Levels(level =>
{
level.GroupPath("dataType").Fill("#c5e2f7").HeaderStyle(new TreeMapFont { Size = "16px" }).HeaderAlignment(Syncfusion.EJ2.TreeMap.Alignment.Center).GroupGap(5).Add();
level.GroupPath("product").Fill("#a4d1f2").HeaderAlignment(Syncfusion.EJ2.TreeMap.Alignment.Center).GroupGap(2).Add();
}).LeafItemSettings(leaf => leaf.LabelPath("type").Fill("#8ebfe2").LabelPosition(Syncfusion.EJ2.TreeMap.LabelPosition.Center)).SelectionSettings(sel => sel.Enable(true).Fill("#58a0d3").Opacity("1")).Render()
</div>
<script>
function load(args)
{
var data = [
{ dataType: "Import", type: "Animal products", product: "2010", sales: 20839332874 },
{ dataType: "Import", type: "Animal products", product: "2011", sales: 23098635589 },
{ dataType: "Import", type: "Chemical products", product: "2010", sales: 141637951510 },
{ dataType: "Import", type: "Chemical products", product: "2011", sales: 161550338209 },
{ dataType: "Import", type: "Base metals", product: "2010", sales: 86079439944 },
{ dataType: "Import", type: "Base metals", product: "2011", sales: 103821671535 },
{ dataType: "Import", type: "Textile articles", product: "2010", sales: 97126140830 },
{ dataType: "Import", type: "Textile articles", product: "2011", sales: 104980750811 },
{ dataType: "Export", type: "Animal products", product: "2010", sales: 15845503378 },
{ dataType: "Export", type: "Animal products", product: "2011", sales: 20650111620 },
{ dataType: "Export", type: "Chemical products", product: "2010", sales: 136100054087 },
{ dataType: "Export", type: "Chemical products", product: "2011", sales: 146341672411 },
{ dataType: "Export", type: "Base metals", product: "2010", sales: 59060592813 },
{ dataType: "Export", type: "Base metals", product: "2011", sales: 71785882641 },
{ dataType: "Export", type: "Textile articles", product: "2010", sales: 20982380561 },
{ dataType: "Export", type: "Textile articles", product: "2011", sales: 26016143783 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
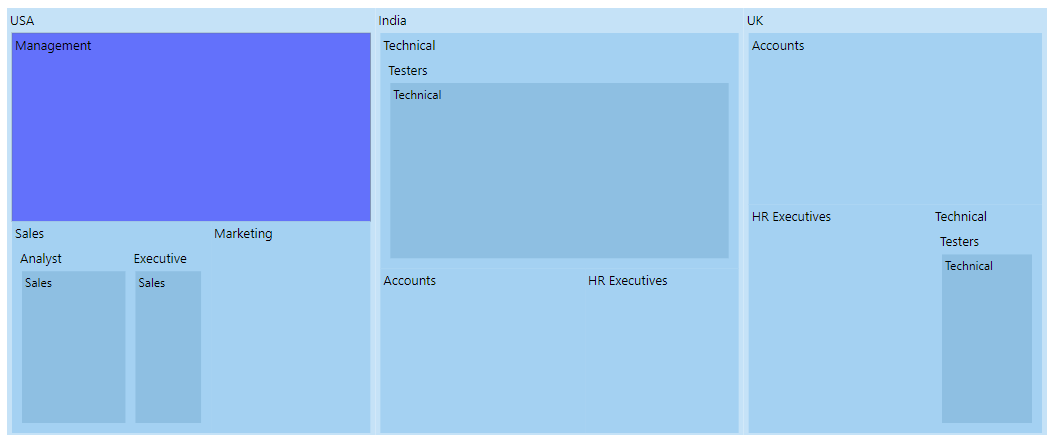
Highlight
Highlight is used to highlight an item or group from other items or groups. Each item or each group can be highlighted by hovering the mouse over the items. The corresponding Treemap items are also be highlighted while hovering over a specific legend item, and vice versa.
The fill property is used to change the highlighted item color. The color and the width properties are used to customize the highlighted item border, and the highlight is enabled by setting the enable property to true in the highlightSettings.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("sales").Levels(level =>
{
level.GroupPath("dataType").Fill("#c5e2f7").HeaderStyle(new TreeMapFont { Size = "16px" }).HeaderAlignment(Syncfusion.EJ2.TreeMap.Alignment.Center).GroupGap(5).Add();
level.GroupPath("product").Fill("#a4d1f2").HeaderAlignment(Syncfusion.EJ2.TreeMap.Alignment.Center).GroupGap(2).Add();
}).LeafItemSettings(leaf => leaf.LabelPath("type").Fill("#8ebfe2").LabelPosition(Syncfusion.EJ2.TreeMap.LabelPosition.Center)).HighlightSettings(high => high.Enable(true).Fill("#71b0dd").Opacity("1")).Render()
</div>
<script>
function load(args)
{
var data = [
{ dataType: "Import", type: "Animal products", product: "2010", sales: 20839332874 },
{ dataType: "Import", type: "Animal products", product: "2011", sales: 23098635589 },
{ dataType: "Import", type: "Chemical products", product: "2010", sales: 141637951510 },
{ dataType: "Import", type: "Chemical products", product: "2011", sales: 161550338209 },
{ dataType: "Import", type: "Base metals", product: "2010", sales: 86079439944 },
{ dataType: "Import", type: "Base metals", product: "2011", sales: 103821671535 },
{ dataType: "Import", type: "Textile articles", product: "2010", sales: 97126140830 },
{ dataType: "Import", type: "Textile articles", product: "2011", sales: 104980750811 },
{ dataType: "Export", type: "Animal products", product: "2010", sales: 15845503378 },
{ dataType: "Export", type: "Animal products", product: "2011", sales: 20650111620 },
{ dataType: "Export", type: "Chemical products", product: "2010", sales: 136100054087 },
{ dataType: "Export", type: "Chemical products", product: "2011", sales: 146341672411 },
{ dataType: "Export", type: "Base metals", product: "2010", sales: 59060592813 },
{ dataType: "Export", type: "Base metals", product: "2011", sales: 71785882641 },
{ dataType: "Export", type: "Textile articles", product: "2010", sales: 20982380561 },
{ dataType: "Export", type: "Textile articles", product: "2011", sales: 26016143783 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}