Levels
8 Dec 202424 minutes to read
TreeMap supports n number of levels and each level is separated by using the groupPath property.
Group path
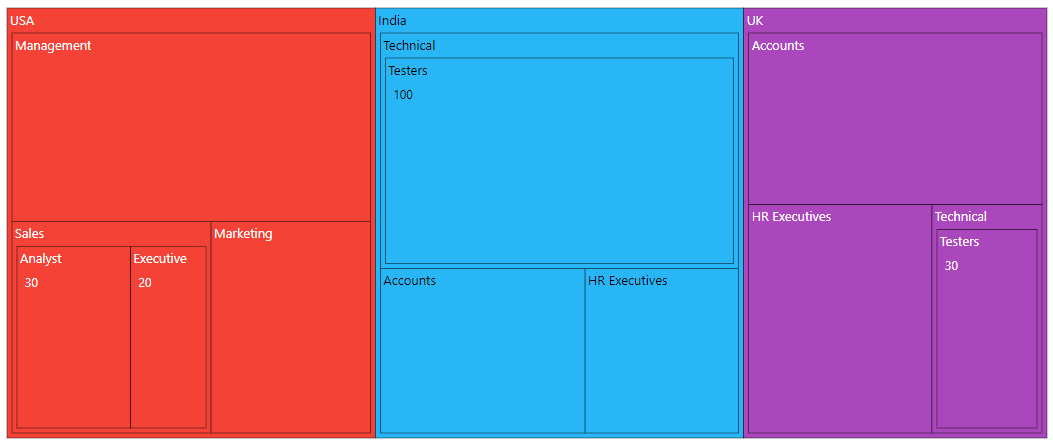
The groupPath property is used to separate each level of the TreeMap by specifying the property from the data source.
In the following example, three levels are added and each level is configured using the groupPath property.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").Palette(new string[] { "#f44336", "#29b6f6", "#ab47bc", "#ffc107", "#5c6bc0", "#009688" }).WeightValuePath("EmployeesCount").Levels(level =>
{
level.GroupPath("Country").Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
level.GroupPath("JobDescription").Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
level.GroupPath("JobGroup").Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
}).Render()
</div>
<script>
function load(args)
{
var data = [
{ Category: 'Employees', Country: 'USA', JobDescription: 'Sales', JobGroup: 'Executive', EmployeesCount: 20 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Sales', JobGroup: 'Analyst', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Marketing', EmployeesCount: 40 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Management', EmployeesCount: 80 },
{ Category: 'Employees', Country: 'India', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 100 },
{ Category: 'Employees', Country: 'India', JobDescription: 'HR Executives', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'India', JobDescription: 'Accounts', EmployeesCount: 40 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Sales', JobGroup: 'Executive', EmployeesCount: 50 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Sales', JobGroup: 'Analyst', EmployeesCount: 60 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Marketing', EmployeesCount: 70 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 80 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Management', EmployeesCount: 10 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Accounts', EmployeesCount: 20 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'HR Executives', EmployeesCount: 50 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'Accounts', EmployeesCount: 60 },
{ Category: 'Employees', Country: 'France', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 70 },
{ Category: 'Employees', Country: 'France', JobDescription: 'Marketing', EmployeesCount: 100 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
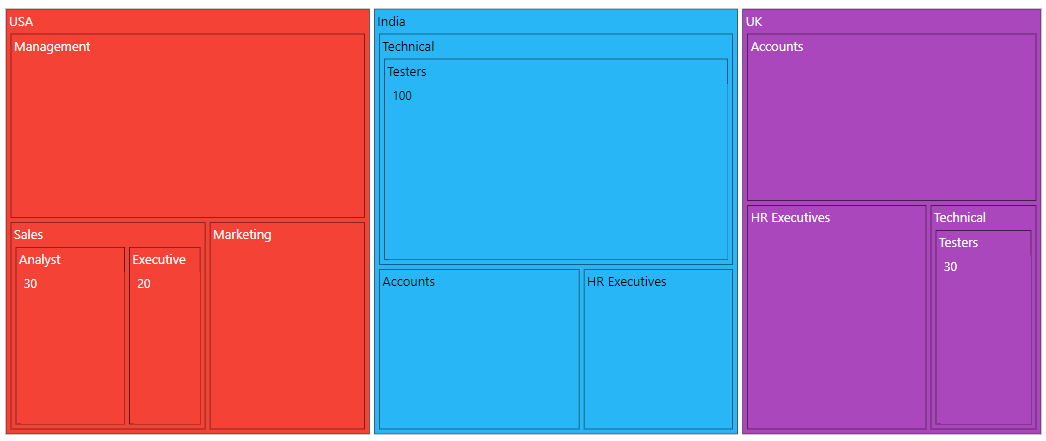
Group gap
The groupGap property is used to separate an item from each group or another item to differentiate the levels mentioned in the TreeMap.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").Palette(new string[] { "#f44336", "#29b6f6", "#ab47bc", "#ffc107", "#5c6bc0", "#009688" }).WeightValuePath("EmployeesCount").Levels(level =>
{
level.GroupPath("Country").GroupGap(10).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
level.GroupPath("JobDescription").GroupGap(10).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
level.GroupPath("JobGroup").GroupGap(10).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
}).Render()
</div>
<script>
function load(args)
{
var data = [
{ Category: 'Employees', Country: 'USA', JobDescription: 'Sales', JobGroup: 'Executive', EmployeesCount: 20 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Sales', JobGroup: 'Analyst', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Marketing', EmployeesCount: 40 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Management', EmployeesCount: 80 },
{ Category: 'Employees', Country: 'India', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 100 },
{ Category: 'Employees', Country: 'India', JobDescription: 'HR Executives', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'India', JobDescription: 'Accounts', EmployeesCount: 40 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Sales', JobGroup: 'Executive', EmployeesCount: 50 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Sales', JobGroup: 'Analyst', EmployeesCount: 60 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Marketing', EmployeesCount: 70 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 80 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Management', EmployeesCount: 10 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Accounts', EmployeesCount: 20 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'HR Executives', EmployeesCount: 50 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'Accounts', EmployeesCount: 60 },
{ Category: 'Employees', Country: 'France', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 70 },
{ Category: 'Employees', Country: 'France', JobDescription: 'Marketing', EmployeesCount: 100 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Header format and Alignment
Customize header using the headerFormat property in which fields are mapping from the dataSource and align header using the headerAlignment property.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").Palette(new string[] { "#f44336", "#29b6f6", "#ab47bc", "#ffc107", "#5c6bc0", "#009688" }).WeightValuePath("EmployeesCount").Levels(level =>
{
level.GroupPath("Country").HeaderFormat("${Country}-${EmployeesCount}").HeaderAlignment(Syncfusion.EJ2.TreeMap.Alignment.Center).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
level.GroupPath("JobDescription").HeaderFormat("${JobDescription}-${EmployeesCount}").HeaderAlignment(Syncfusion.EJ2.TreeMap.Alignment.Far).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
level.GroupPath("JobGroup").HeaderFormat("${JobGroup}-${EmployeesCount}").HeaderAlignment(Syncfusion.EJ2.TreeMap.Alignment.Near).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
}).Render()
</div>
<script>
function load(args)
{
var data = [
{ Category: 'Employees', Country: 'USA', JobDescription: 'Sales', JobGroup: 'Executive', EmployeesCount: 20 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Sales', JobGroup: 'Analyst', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Marketing', EmployeesCount: 40 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Management', EmployeesCount: 80 },
{ Category: 'Employees', Country: 'India', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 100 },
{ Category: 'Employees', Country: 'India', JobDescription: 'HR Executives', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'India', JobDescription: 'Accounts', EmployeesCount: 40 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Sales', JobGroup: 'Executive', EmployeesCount: 50 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Sales', JobGroup: 'Analyst', EmployeesCount: 60 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Marketing', EmployeesCount: 70 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 80 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Management', EmployeesCount: 10 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Accounts', EmployeesCount: 20 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'HR Executives', EmployeesCount: 50 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'Accounts', EmployeesCount: 60 },
{ Category: 'Employees', Country: 'France', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 70 },
{ Category: 'Employees', Country: 'France', JobDescription: 'Marketing', EmployeesCount: 100 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Header height and style
Customize the font color, family, weight, opacity and size using the headerStyle. Based on the font settings, the header height is given using the headerHeight property in levels.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").Palette(new string[] { "#f44336", "#29b6f6", "#ab47bc", "#ffc107", "#5c6bc0", "#009688" }).WeightValuePath("EmployeesCount").Levels(level =>
{
level.GroupPath("Country").HeaderHeight(35).HeaderStyle(new TreeMapFont { Size = "15px" }).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
level.GroupPath("JobDescription").HeaderHeight(45).HeaderStyle(new TreeMapFont { Size = "15px" }).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
level.GroupPath("JobGroup").HeaderHeight(40).HeaderStyle(new TreeMapFont { Size = "15px" }).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
}).Render()
</div>
<script>
function load(args)
{
var data = [
{ Category: 'Employees', Country: 'USA', JobDescription: 'Sales', JobGroup: 'Executive', EmployeesCount: 20 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Sales', JobGroup: 'Analyst', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Marketing', EmployeesCount: 40 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Management', EmployeesCount: 80 },
{ Category: 'Employees', Country: 'India', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 100 },
{ Category: 'Employees', Country: 'India', JobDescription: 'HR Executives', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'India', JobDescription: 'Accounts', EmployeesCount: 40 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Sales', JobGroup: 'Executive', EmployeesCount: 50 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Sales', JobGroup: 'Analyst', EmployeesCount: 60 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Marketing', EmployeesCount: 70 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 80 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Management', EmployeesCount: 10 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Accounts', EmployeesCount: 20 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'HR Executives', EmployeesCount: 50 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'Accounts', EmployeesCount: 60 },
{ Category: 'Employees', Country: 'France', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 70 },
{ Category: 'Employees', Country: 'France', JobDescription: 'Marketing', EmployeesCount: 100 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Header template and position
The TreeMap header supports to customize header of each item using the headerTemplate property. It uses Essential® JS2 Template engine to render the elements. You can position the template using the templatePosition property.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").Palette(new string[] { "#f44336", "#29b6f6", "#ab47bc", "#ffc107", "#5c6bc0", "#009688" }).WeightValuePath("EmployeesCount").Levels(level =>
{
level.GroupPath("Country").HeaderTemplate("<div></div>").TemplatePosition(Syncfusion.EJ2.TreeMap.LabelPosition.Center).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
level.GroupPath("JobDescription").HeaderTemplate("<div></div>").TemplatePosition(Syncfusion.EJ2.TreeMap.LabelPosition.Center).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
level.GroupPath("JobGroup").HeaderTemplate("<div></div>").TemplatePosition(Syncfusion.EJ2.TreeMap.LabelPosition.Center).Border(new TreeMapBorder { Color = "black", Width = 0.5 }).Add();
}).Render()
</div>
<script>
function load(args)
{
var data = [
{ Category: 'Employees', Country: 'USA', JobDescription: 'Sales', JobGroup: 'Executive', EmployeesCount: 20 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Sales', JobGroup: 'Analyst', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Marketing', EmployeesCount: 40 },
{ Category: 'Employees', Country: 'USA', JobDescription: 'Management', EmployeesCount: 80 },
{ Category: 'Employees', Country: 'India', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 100 },
{ Category: 'Employees', Country: 'India', JobDescription: 'HR Executives', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'India', JobDescription: 'Accounts', EmployeesCount: 40 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Sales', JobGroup: 'Executive', EmployeesCount: 50 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Sales', JobGroup: 'Analyst', EmployeesCount: 60 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Marketing', EmployeesCount: 70 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 80 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Management', EmployeesCount: 10 },
{ Category: 'Employees', Country: 'Germany', JobDescription: 'Accounts', EmployeesCount: 20 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 30 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'HR Executives', EmployeesCount: 50 },
{ Category: 'Employees', Country: 'UK', JobDescription: 'Accounts', EmployeesCount: 60 },
{ Category: 'Employees', Country: 'France', JobDescription: 'Technical', JobGroup: 'Testers', EmployeesCount: 70 },
{ Category: 'Employees', Country: 'France', JobDescription: 'Marketing', EmployeesCount: 100 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}