Legend
17 Feb 202224 minutes to read
Legend is used to provide valuable information for interpreting what the TreeMap displays. The legends can be represented in various colors, shapes or other identifiers based on the data.
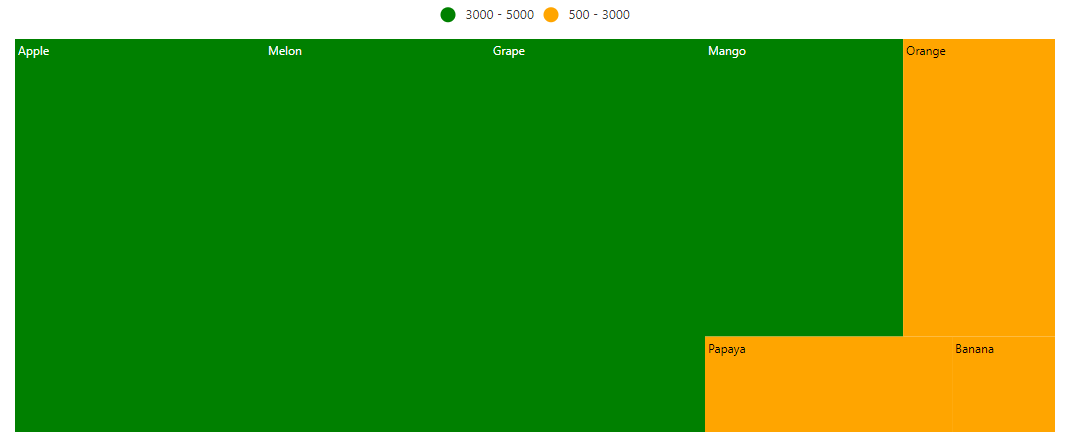
Position and alignment
Legend position is used to place legend in various positions. Based on the legend position, the legend item will be aligned. For example, if the position is top or bottom, the legend items are placed by rows. If the position is left or right, the legend items are placed by columns.
The following options are available to customize the legend position:
- Top
- Bottom
- Left
- Right
- Float
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").RangeColorValuePath("count").LegendSettings(legend => legend.Visible(true).Position(Syncfusion.EJ2.TreeMap.LegendPosition.Top)).LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit: 'Apple', count: 5000 },
{ fruit: 'Mango', count: 3000 },
{ fruit: 'Orange', count: 2300 },
{ fruit: 'Banana', count: 500 },
{ fruit: 'Grape', count: 4300 },
{ fruit: 'Papaya', count: 1200 },
{ fruit: 'Melon', count: 4500 }
];
args.treemap.dataSource = data;
var color = [
{
from: 500,
to: 3000,
color: 'orange'
},
{
from: 3000,
to: 5000,
color: 'green'
}
];
args.treemap.leafItemSettings.colorMapping = color;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
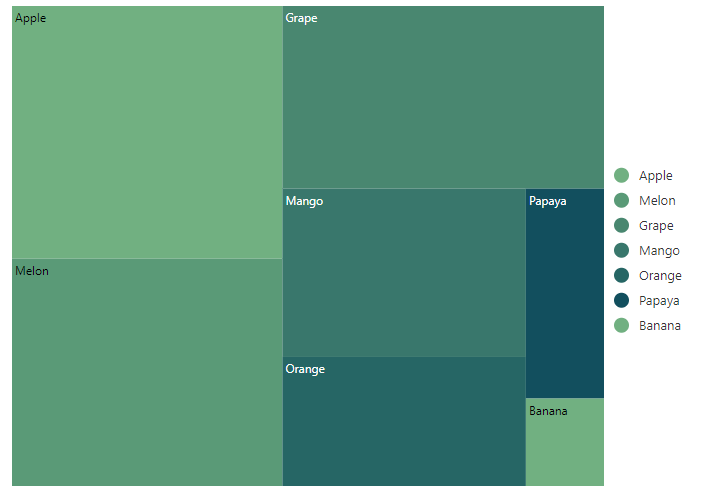
Legend Alignment is used to align the legend items in specific location. The following options are available to customize the legend alignment:
- Near
- Center
- Far
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").RangeColorValuePath("count").LegendSettings(legend => legend.Visible(true).Alignment(Syncfusion.EJ2.TreeMap.Alignment.Far)).LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit: 'Apple', count: 5000 },
{ fruit: 'Mango', count: 3000 },
{ fruit: 'Orange', count: 2300 },
{ fruit: 'Banana', count: 500 },
{ fruit: 'Grape', count: 4300 },
{ fruit: 'Papaya', count: 1200 },
{ fruit: 'Melon', count: 4500 }
];
args.treemap.dataSource = data;
var color = [
{
from: 500,
to: 3000,
color: 'orange'
},
{
from: 3000,
to: 5000,
color: 'green'
}
];
args.treemap.leafItemSettings.colorMapping = color;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Legend mode
The TreeMap control supports two different types of legend rendering modes such as Default and Interactive.
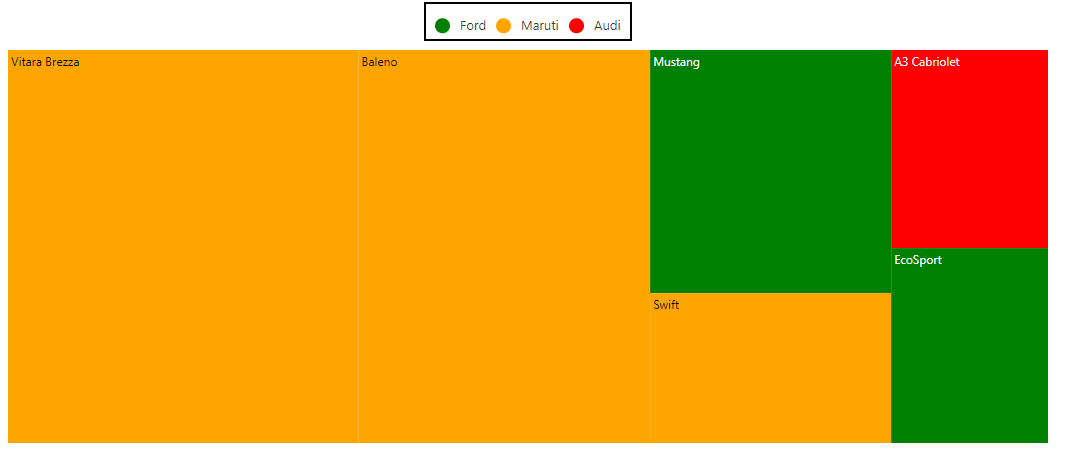
Default mode
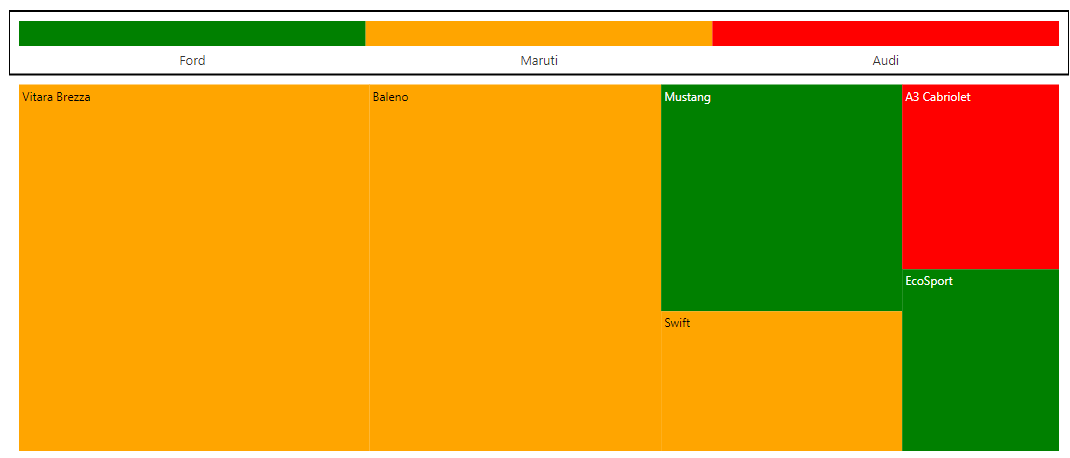
In default mode, the legends have symbols with legend labels that are used to identify the items in the TreeMap.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").EqualColorValuePath("Brand").LegendSettings(legend => legend.Visible(true).Position(Syncfusion.EJ2.TreeMap.LegendPosition.Top)).LeafItemSettings(leaf => leaf.LabelPath("Car")).Render()
</div>
<script>
function load(args)
{
var data = [
{ Car: 'Mustang', Brand: 'Ford', count: 232 },
{ Car: 'EcoSport', Brand: 'Ford', count: 121 },
{ Car: 'Swift', Brand: 'Maruti', count: 143 },
{ Car: 'Baleno', Brand: 'Maruti', count: 454 },
{ Car: 'Vitara Brezza', Brand: 'Maruti', count: 545 },
{ Car: 'A3 Cabriolet', Brand: 'Audi', count: 123 },
{ car: 'RS7 Sportback', Brand: 'Audi', count: 523 }
];
args.treemap.dataSource = data;
var color = [
{
value: 'Ford',
color: 'green'
},
{
value: 'Audi',
color: 'red'
},
{
value: 'Maruti',
color: 'orange'
}
];
args.treemap.leafItemSettings.colorMapping = color;
var legend = { color: "black", width: 2 };
args.treemap.legendSettings.border = legend;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Interactive mode
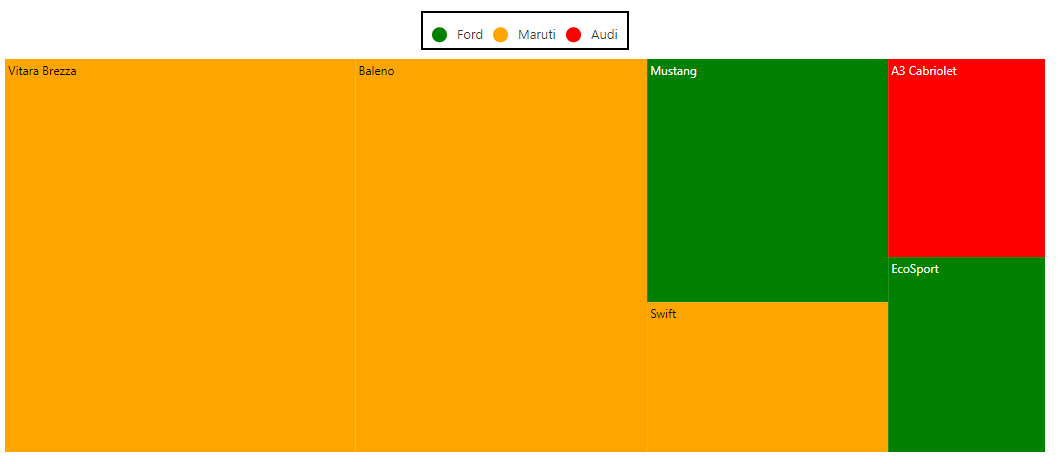
The legends can be made interactive with an arrow mark that indicates exact range color in the legend when the mouse hovers on the TreeMap item. Enable this option by setting the mode property in the legendSettings to Interactive.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").EqualColorValuePath("Brand").LegendSettings(legend => legend.Visible(true).Mode(Syncfusion.EJ2.TreeMap.LegendMode.Interactive).Position(Syncfusion.EJ2.TreeMap.LegendPosition.Top)).LeafItemSettings(leaf => leaf.LabelPath("Car")).Render()
</div>
<script>
function load(args)
{
var data = [
{ Car: 'Mustang', Brand: 'Ford', count: 232 },
{ Car: 'EcoSport', Brand: 'Ford', count: 121 },
{ Car: 'Swift', Brand: 'Maruti', count: 143 },
{ Car: 'Baleno', Brand: 'Maruti', count: 454 },
{ Car: 'Vitara Brezza', Brand: 'Maruti', count: 545 },
{ Car: 'A3 Cabriolet', Brand: 'Audi', count: 123 },
{ car: 'RS7 Sportback', Brand: 'Audi', count: 523 }
];
args.treemap.dataSource = data;
var color = [
{
value: 'Ford',
color: 'green'
},
{
value: 'Audi',
color: 'red'
},
{
value: 'Maruti',
color: 'orange'
}
];
args.treemap.leafItemSettings.colorMapping = color;
var legend = { color: "black", width: 2 };
args.treemap.legendSettings.border = legend;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
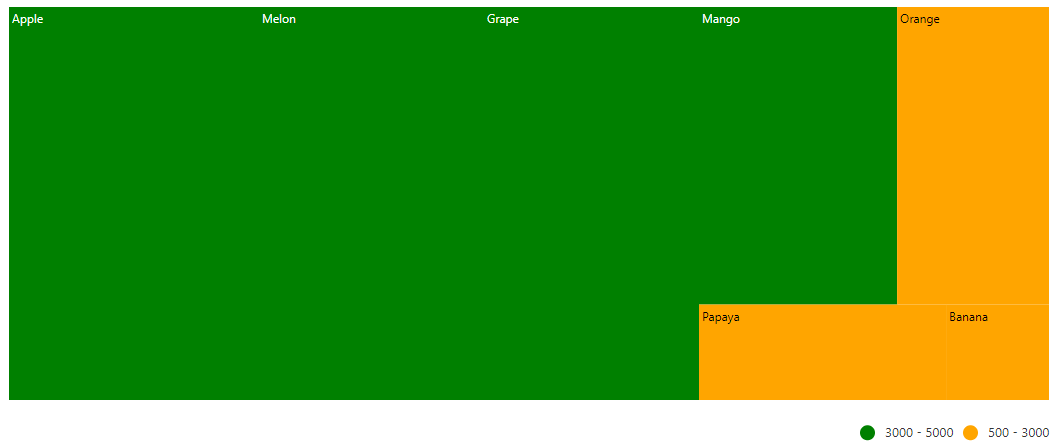
Legend size
Customize the legend size by modifying the height and width properties in the legendSettings. It accepts values in both percentage and pixel.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").EqualColorValuePath("Brand").LegendSettings(legend => legend.Visible(true).Height("50px").Width("200px").Position(Syncfusion.EJ2.TreeMap.LegendPosition.Top)).LeafItemSettings(leaf => leaf.LabelPath("Car")).Render()
</div>
<script>
function load(args)
{
var data = [
{ Car:'Mustang', Brand:'Ford', count:232 },
{ Car:'EcoSport', Brand:'Ford', count:121 },
{ Car:'Swift', Brand:'Maruti', count:143 },
{ Car:'Baleno', Brand:'Maruti', count:454 },
{ Car:'Vitara Brezza', Brand:'Maruti', count:545 },
{ Car:'A3 Cabriolet', Brand:'Audi',count:123 },
{ car:'RS7 Sportback', Brand:'Audi', count:523 }
];
args.treemap.dataSource = data;
var color = [
{
value: 'Ford',
color: 'green'
},
{
value: 'Audi',
color: 'red'
},
{
value: 'Maruti',
color: 'orange'
}
];
args.treemap.leafItemSettings.colorMapping = color;
var legend = { color: "black", width: 2 };
args.treemap.legendSettings.border = legend;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Paging support
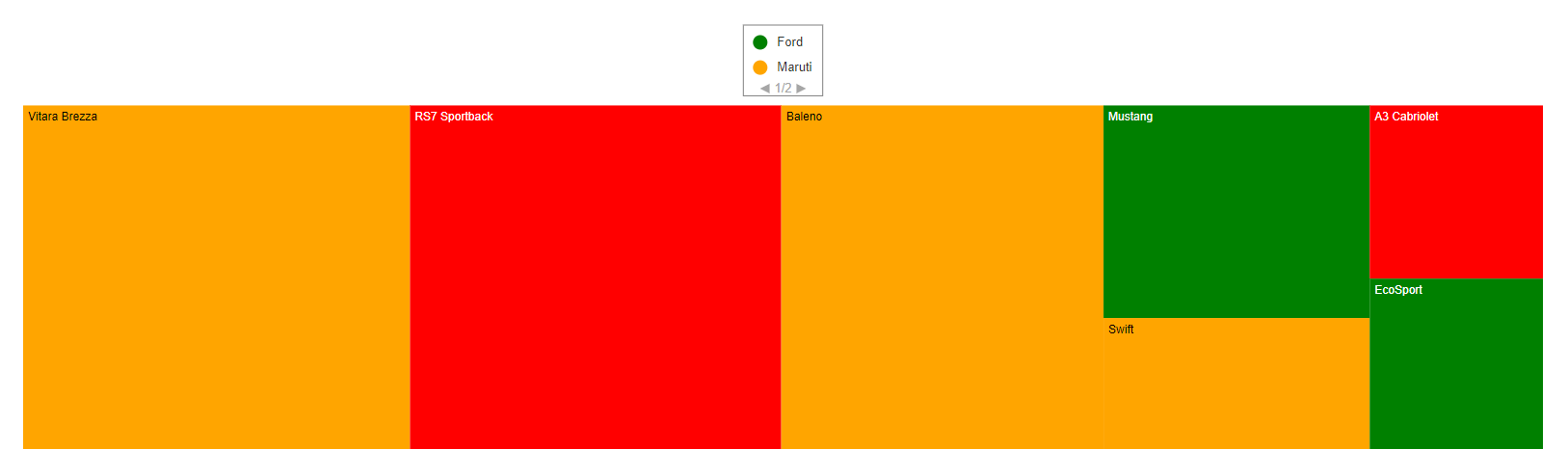
TreeMap support legend paging, if the legend items cannot be placed within the provided height and width of the legend.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").EqualColorValuePath("Brand").LegendSettings(legend => legend.Visible(true).Height("50px").Width("100px")).LeafItemSettings(leaf => leaf.LabelPath("Car")).Render()
</div>
<script>
function load(args)
{
var data = [
{ Car:'Mustang', Brand:'Ford', count:232 },
{ Car:'EcoSport', Brand:'Ford', count:121 },
{ Car:'Swift', Brand:'Maruti', count:143 },
{ Car:'Baleno', Brand:'Maruti', count:454 },
{ Car:'Vitara Brezza', Brand:'Maruti', count:545 },
{ Car:'A3 Cabriolet', Brand:'Audi',count:123 },
{ car:'RS7 Sportback', Brand:'Audi', count:523 }
];
args.treemap.dataSource = data;
var color = [
{
value: 'Ford',
color: 'green'
},
{
value: 'Audi',
color: 'red'
},
{
value: 'Maruti',
color: 'orange'
}
];
args.treemap.leafItemSettings.colorMapping = color;
var legend = { color: "black", width: 2 };
args.treemap.legendSettings.border = legend;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
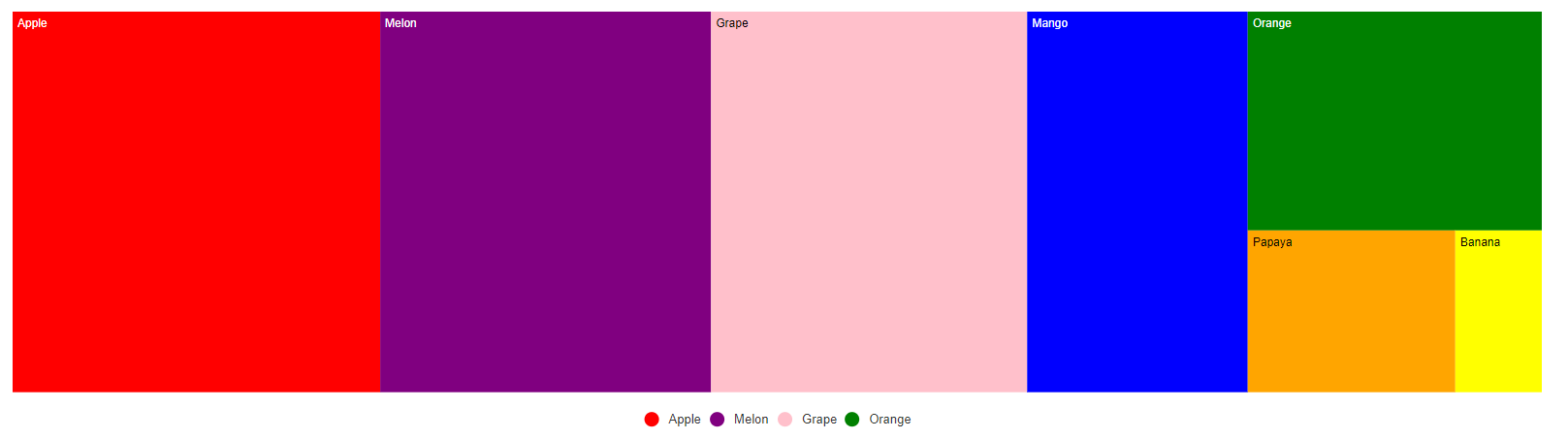
Legend for items excluded from color mapping
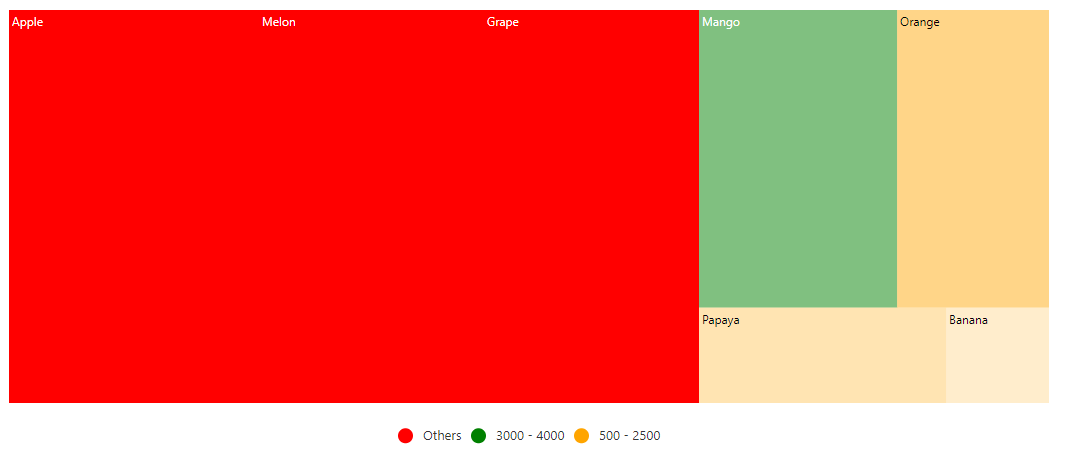
Based on the mapping ranges in the data source, get the excluded ranges from the color mapping, and show the legend with the excluded range values that are bound to the specific legend.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").RangeColorValuePath("count").LegendSettings(legend => legend.Visible(true).Position(Syncfusion.EJ2.TreeMap.LegendPosition.Top)).LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit: 'Apple', count: 5000 },
{ fruit: 'Mango', count: 3000 },
{ fruit: 'Orange', count: 2300 },
{ fruit: 'Banana', count: 500 },
{ fruit: 'Grape', count: 4300 },
{ fruit: 'Papaya', count: 1200 },
{ fruit: 'Melon', count: 4500 }
];
args.treemap.dataSource = data;
var color = [
{
from: 500,
to: 2500,
color: 'orange'
},
{
from: 3000,
to: 4000,
color: 'green'
},
{
color: 'violet'
}
];
args.treemap.leafItemSettings.colorMapping = color;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
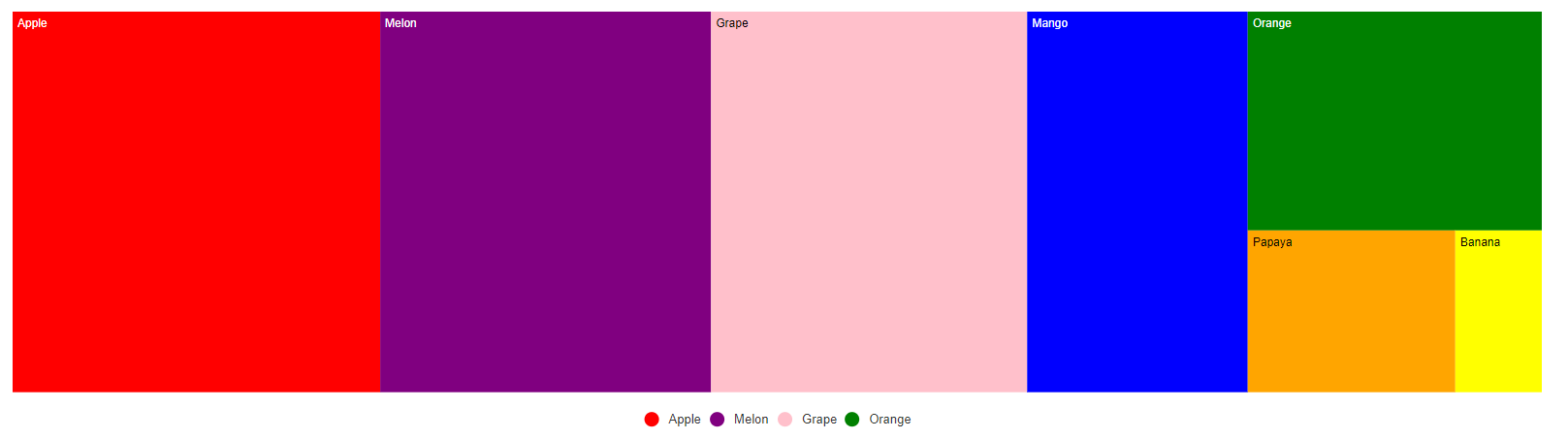
Hide desired legend items
To enable or disable the desired legend item for each color mapping, set the showLegend property to true in the colorMapping.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").RangeColorValuePath("count").LegendSettings(legend => legend.Visible(true).Position(Syncfusion.EJ2.TreeMap.LegendPosition.Top)).LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit: 'Apple', count: 5000 },
{ fruit: 'Mango', count: 3000 },
{ fruit: 'Orange', count: 2300 },
{ fruit: 'Banana', count: 500 },
{ fruit: 'Grape', count: 4300 },
{ fruit: 'Papaya', count: 1200 },
{ fruit: 'Melon', count: 4500 }
];
args.treemap.dataSource = data;
var color = [
{
from: 500,
to: 3000,
color: 'orange',
showLegend: true,
},
{
from: 3000,
to: 5000,
color: 'green',
showLegend: false,
}
];
args.treemap.leafItemSettings.colorMapping = color;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Hide legend items based data source value
To enable or disable the legend visibility for each item through the data source, bind the appropriate data source field name to showLegendPath property in the legendSettings.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").RangeColorValuePath("count").LegendSettings(legend => legend.Visible(true).Position(Syncfusion.EJ2.TreeMap.LegendPosition.Top)).LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit: 'Apple', count: 5000 , color: 'red', visibility: true },
{ fruit: 'Mango', count: 3000, color: 'blue' , visibility: true},
{ fruit: 'Orange', count: 2300,color: 'green' , visibility: false},
{ fruit: 'Mango', count: 500, color: 'pink' , visibility: true },
{ fruit: 'Apple', count: 4300, color: 'yellow' , visibility: false },
{ fruit: 'Papaya', count: 1200 color: 'orange', visibility: true},
{ fruit: 'Melon', count: 4500, color: 'violet', visibility: false }
];
args.treemap.dataSource = data;
args.treemap.colorValuePath = color;
args.treemap.LegendSettings.visible = true;
args.treemap.LegendSettings.showLegendPath = visibility;
args.treemap.palette = [];
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
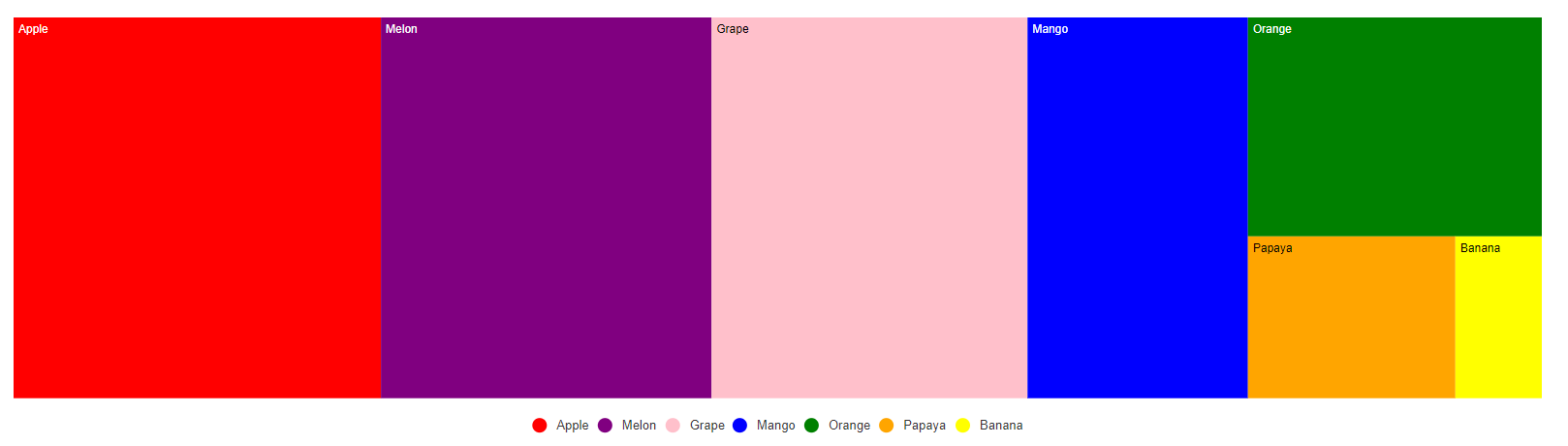
Bind legend item text from data source
To show the legend item text from the data source, bind the property name from data source to the valuePath property in the legendSettings.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").RangeColorValuePath("count").LegendSettings(legend => legend.Visible(true).Position(Syncfusion.EJ2.TreeMap.LegendPosition.Top)).LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit: 'Apple', count: 5000 , color: 'red' },
{ fruit: 'Mango', count: 3000, color: 'blue' },
{ fruit: 'Orange', count: 2300,color: 'green'},
{ fruit: 'Banana', count: 500, color: 'pink' },
{ fruit: 'Grape', count: 4300, color: 'yellow' },
{ fruit: 'Papaya', count: 1200 color: 'orange'},
{ fruit: 'Melon', count: 4500, color: 'violet' }
];
args.treemap.dataSource = data;
args.treemap.colorValuePath = color;
args.treemap.LegendSettings.visible = true;
args.treemap.LegendSettings.valuePath = fruit;
args.treemap.palette = [];
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
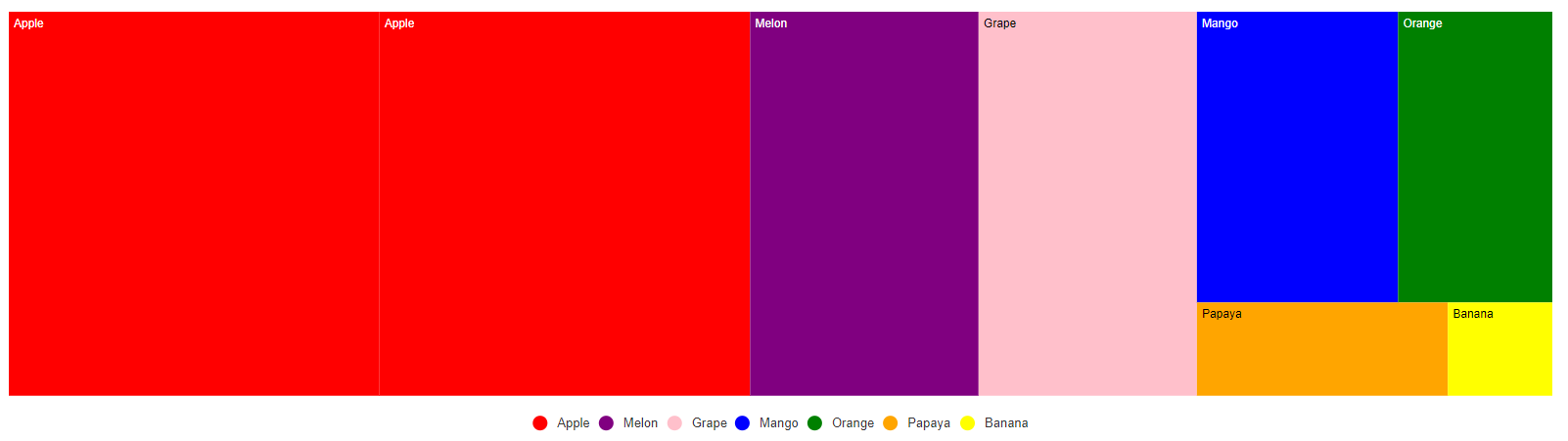
Hide duplicate legend items
To enable or disable the duplicate legend items, set the removeDuplicateLegend property to true in the legendSettings.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").RangeColorValuePath("count").LegendSettings(legend => legend.Visible(true).Position(Syncfusion.EJ2.TreeMap.LegendPosition.Top)).LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit: 'Apple', count: 5000 , color: 'red' },
{ fruit: 'Mango', count: 3000, color: 'blue' },
{ fruit: 'Orange', count: 2300,color: 'green'},
{ fruit: 'Mango', count: 500, color: 'pink' },
{ fruit: 'Apple', count: 4300, color: 'yellow' },
{ fruit: 'Papaya', count: 1200 color: 'orange'},
{ fruit: 'Melon', count: 4500, color: 'violet' }
];
args.treemap.dataSource = data;
args.treemap.colorValuePath = color;
args.treemap.LegendSettings.visible = true;
args.treemap.LegendSettings.valuePath = fruit;
args.treemap.LegendSettings.removeDuplicateLegend = true;
args.treemap.palette = [];
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Legend Responsiveness
Use a responsive legend that switches positions between the right and the bottom based on the available height and width. To enable the responsive legend, set the position property to Auto in the legendSettings and the legend position is changed based on the available height and width.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load")..WeightValuePath("count").LegendSettings(legend => legend.Visible(true).position('Top')).LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit:'Apple', count:5000 },
{ fruit:'Grape', count:3000 },
{ fruit:'Apple', count:2300 },
{ fruit:'Banana', count:500 },
{ fruit:'Grape', count:4300 },
{ fruit:'Papaya', count:1200 }
];
args.treemap.dataSource = data;
args.treemap.leafItemSettings.colorMapping = color;
var size = { width: 700, height: 500 };
args.treemap.legendSettings.size = size;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}