Leaf Item
17 Feb 202214 minutes to read
A leaf item defines a visualized data element and does not contain child nodes but contains parent node if the levels are specified in the TreeMap.
Leaf label
Label is represented by item name or value. Label will be appeared by specifying the labelPath property and customize the label style using the labelStyle property.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("GDP").LeafItemSettings(leaf => leaf.LabelPath("State").LabelStyle(new TreeMapFont { Color = "#000000" }).Border(new TreeMapBorder { Color = "#000000", Width = 0.5 })).Render()
</div>
<script>
function load(args)
{
var data = [
{ State: "United States", GDP: 17946, percentage: 11.08, Rank: 1 },
{ State: "China", GDP: 10866, percentage: 28.42, Rank: 2 },
{ State: "Japan", GDP: 4123, percentage: -30.78, Rank: 3 },
{ State: "Germany", GDP: 3355, percentage: -5.19, Rank: 4 },
{ State: "United Kingdom", GDP: 2848, percentage: 8.28, Rank: 5 },
{ State: "France", GDP: 2421, percentage: -9.69, Rank: 6 },
{ State: "India", GDP: 2073, percentage: 13.65, Rank: 7 },
{ State: "Italy", GDP: 1814, percentage: -12.45, Rank: 8 },
{ State: "Brazil", GDP: 1774, percentage: -27.88, Rank: 9 },
{ State: "Canada", GDP: 1550, percentage: -15.02, Rank: 10 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
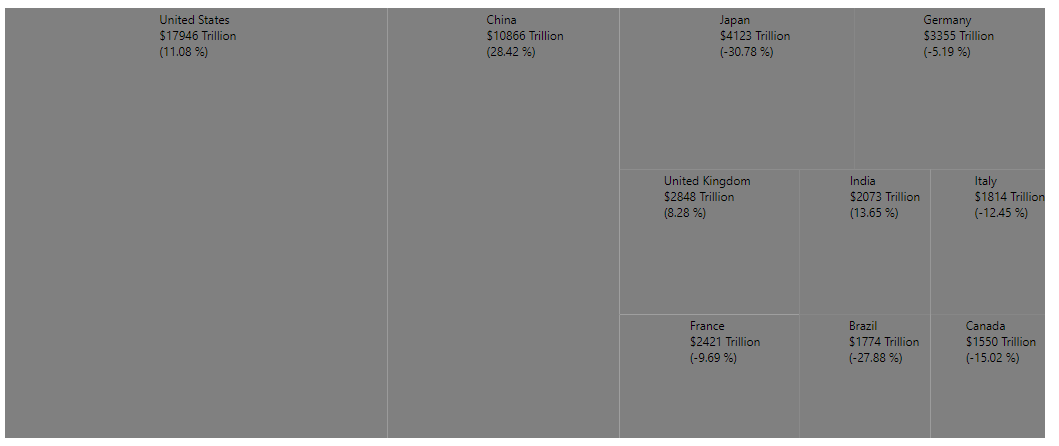
Label position and format
Positioning the leaf item label using the labelPosition property and the text format can be customized by specifying data source properties name in the labelFormat property.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("GDP").LeafItemSettings(leaf => leaf.LabelPath("State").LabelPosition(Syncfusion.EJ2.TreeMap.LabelPosition.TopCenter).LabelFormat("${State}<br>$${GDP} Trillion<br>(${percentage} %)")).Render()
</div>
<script>
function load(args)
{
var data = [
{ State: "United States", GDP: 17946, percentage: 11.08, Rank: 1 },
{ State: "China", GDP: 10866, percentage: 28.42, Rank: 2 },
{ State: "Japan", GDP: 4123, percentage: -30.78, Rank: 3 },
{ State: "Germany", GDP: 3355, percentage: -5.19, Rank: 4 },
{ State: "United Kingdom", GDP: 2848, percentage: 8.28, Rank: 5 },
{ State: "France", GDP: 2421, percentage: -9.69, Rank: 6 },
{ State: "India", GDP: 2073, percentage: 13.65, Rank: 7 },
{ State: "Italy", GDP: 1814, percentage: -12.45, Rank: 8 },
{ State: "Brazil", GDP: 1774, percentage: -27.88, Rank: 9 },
{ State: "Canada", GDP: 1550, percentage: -15.02, Rank: 10 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
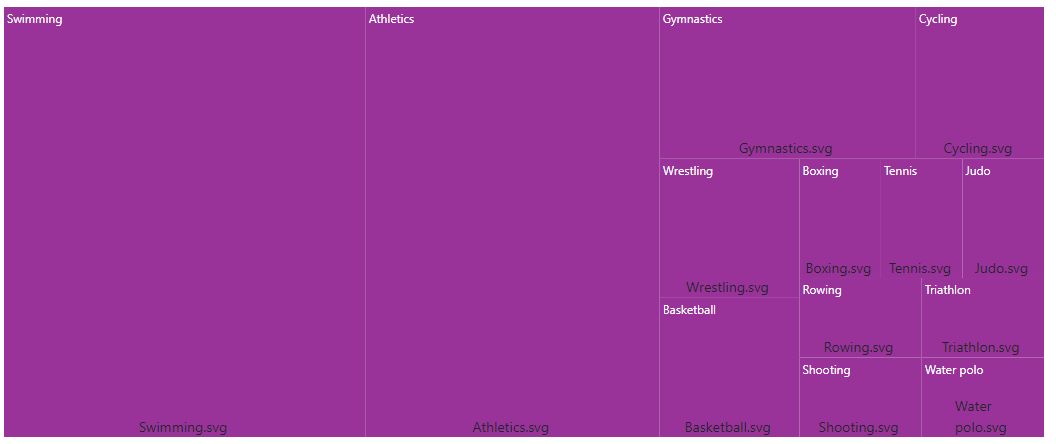
Label template and position
Specifies the template of leaf item label and position of the template to be customized using labelTemplate and templatePosition properties.
@using Syncfusion.EJ2;
<script id="labeltemp" type="text/x-template">
<div>
<img src="@Url.Content("Content/Treemap/")" style='height:;width:;' />
</div>
</script>
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("Gold").LeafItemSettings(leaf => leaf.LabelPath("Sport").Fill("#993399").TemplatePosition(Syncfusion.EJ2.TreeMap.LabelPosition.Center).LabelTemplate("#labeltemp")).Render()
</div>
<script>
function load(args)
{
var data = [
{ Sport: "Swimming", Gold: 16, GameImage: 'Swimming.svg', ItemHeight: "180px", ItemWidth: '180px' },
{ Sport: "Athletics", Gold: 13, GameImage: 'Athletics.svg', ItemHeight: "70px", ItemWidth: '70px' },
{ Sport: "Gymnastics", Gold: 4, GameImage: 'Gymnastics.svg', ItemHeight: "80px", ItemWidth: '80px' },
{ Sport: "Cycling", Gold: 2, GameImage: 'Cycling.svg', ItemHeight: "50px", ItemWidth: '50px' },
{ Sport: "Wrestling", Gold: 2, GameImage: 'Wrestling.svg', ItemHeight: "60px", ItemWidth: '50px' },
{ Sport: "Basketball", Gold: 2, GameImage: 'Basketball.svg', ItemHeight: "50px", ItemWidth: '50px' },
{ Sport: "Boxing", Gold: 1, GameImage: 'Boxing.svg', ItemHeight: "40px", ItemWidth: '30px' },
{ Sport: "Tennis", Gold: 1, GameImage: 'Tennis.svg', ItemHeight: "40px", ItemWidth: '40px' },
{ Sport: "Judo", Gold: 1, GameImage: 'Judo.svg', ItemHeight: "40px", ItemWidth: '40px' },
{ Sport: "Rowing", Gold: 1, GameImage: 'Rowing.svg', ItemHeight: "40px", ItemWidth: '40px' },
{ Sport: "Shooting", Gold: 1, GameImage: 'Shooting.svg', ItemHeight: "40px", ItemWidth: '40px' },
{ Sport: "Triathlon", Gold: 1, GameImage: 'Triathlon.svg', ItemHeight: "40px", ItemWidth: '40px' },
{ Sport: "Water polo", Gold: 1, GameImage: 'Water polo.svg', ItemHeight: "40px", ItemWidth: '40px' }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Item gap
The gap property is used to separate an item from another item. Each item rectangle is split into equal space with specified gap.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("GDP").LeafItemSettings(leaf => leaf.LabelPath("State").Gap(20)).Render()
</div>
<script>
function load(args)
{
var data = [
{ State: "United States", GDP: 17946, percentage: 11.08, Rank: 1 },
{ State: "China", GDP: 10866, percentage: 28.42, Rank: 2 },
{ State: "Japan", GDP: 4123, percentage: -30.78, Rank: 3 },
{ State: "Germany", GDP: 3355, percentage: -5.19, Rank: 4 },
{ State: "United Kingdom", GDP: 2848, percentage: 8.28, Rank: 5 },
{ State: "France", GDP: 2421, percentage: -9.69, Rank: 6 },
{ State: "India", GDP: 2073, percentage: 13.65, Rank: 7 },
{ State: "Italy", GDP: 1814, percentage: -12.45, Rank: 8 },
{ State: "Brazil", GDP: 1774, percentage: -27.88, Rank: 9 },
{ State: "Canada", GDP: 1550, percentage: -15.02, Rank: 10 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}