Layout
17 Feb 202224 minutes to read
Determine the visual representation of nodes belonging to all the TreeMap levels using the layoutType property.
Types of layout
The available layout types are,
- Squarified
- SliceAndDiceVertical
- SliceAndDiceHorizontal
- SliceAndDiceAuto
Squarified
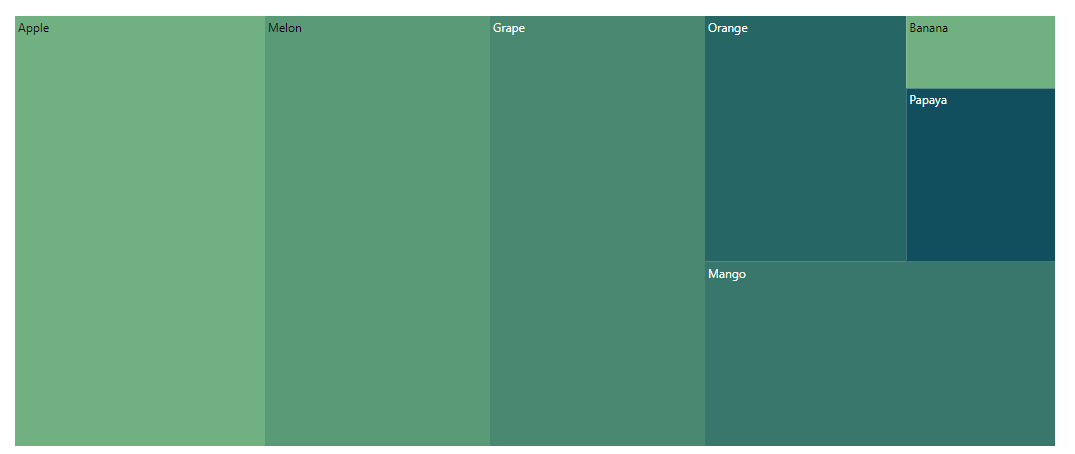
The Squarified layout displays the nested rectangles based on aspect ratio in the TreeMap. The rectangles will be split based on the height and width of the parent. The default rendering type of layout is Squarified.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("GDP").Render()
</div>
<script>
function load(args)
{
var data = [
{ State: "United States", GDP: 17946, percentage: 11.08, Rank: 1 },
{ State: "China", GDP: 10866, percentage: 28.42, Rank: 2 },
{ State: "Japan", GDP: 4123, percentage: -30.78, Rank: 3 },
{ State: "Germany", GDP: 3355, percentage: -5.19, Rank: 4 },
{ State: "United Kingdom", GDP: 2848, percentage: 8.28, Rank: 5 },
{ State: "France", GDP: 2421, percentage: -9.69, Rank: 6 },
{ State: "India", GDP: 2073, percentage: 13.65, Rank: 7 },
{ State: "Italy", GDP: 1814, percentage: -12.45, Rank: 8 },
{ State: "Brazil", GDP: 1774, percentage: -27.88, Rank: 9 },
{ State: "Canada", GDP: 1550, percentage: -15.02, Rank: 10 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
SliceAndDiceVertical
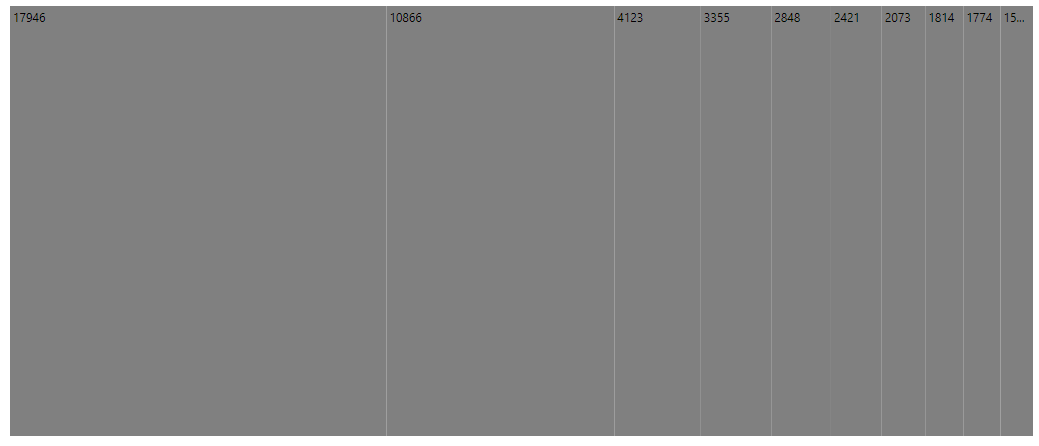
The SliceAndDiceVertical layout creates rectangles with high aspect ratio and displays items in a vertically sorted order.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").LayoutType(Syncfusion.EJ2.TreeMap.LayoutMode.SliceAndDiceVertical).WeightValuePath("GDP").Render()
</div>
<script>
function load(args)
{
var data = [
{ State: "United States", GDP: 17946, percentage: 11.08, Rank: 1 },
{ State: "China", GDP: 10866, percentage: 28.42, Rank: 2 },
{ State: "Japan", GDP: 4123, percentage: -30.78, Rank: 3 },
{ State: "Germany", GDP: 3355, percentage: -5.19, Rank: 4 },
{ State: "United Kingdom", GDP: 2848, percentage: 8.28, Rank: 5 },
{ State: "France", GDP: 2421, percentage: -9.69, Rank: 6 },
{ State: "India", GDP: 2073, percentage: 13.65, Rank: 7 },
{ State: "Italy", GDP: 1814, percentage: -12.45, Rank: 8 },
{ State: "Brazil", GDP: 1774, percentage: -27.88, Rank: 9 },
{ State: "Canada", GDP: 1550, percentage: -15.02, Rank: 10 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
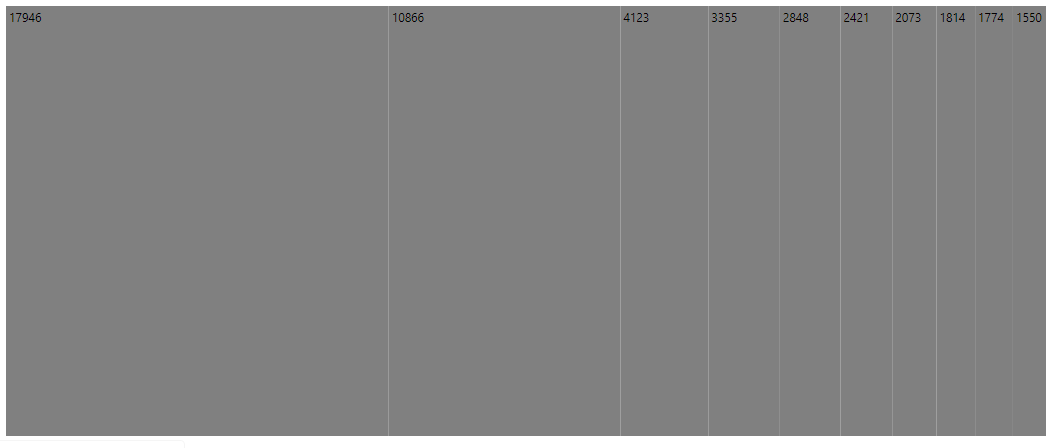
SliceAndDiceHorizontal
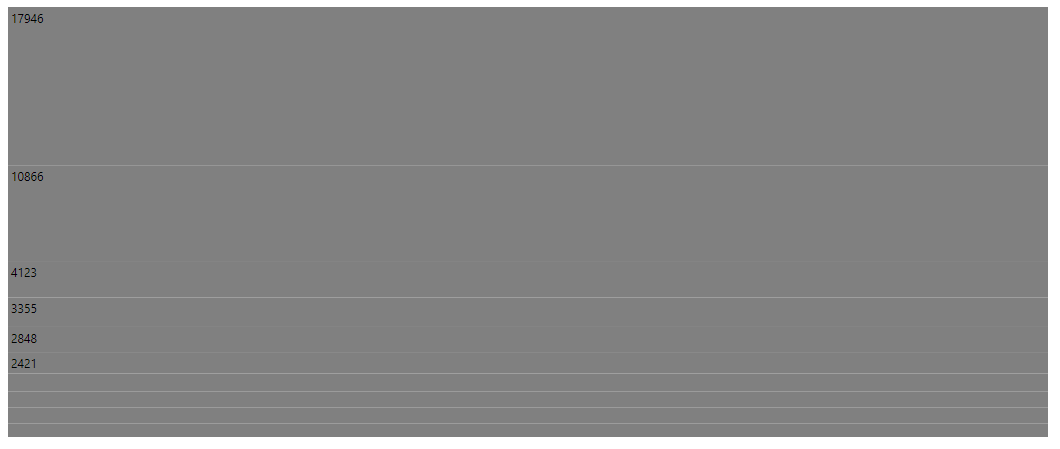
The SliceAndDiceHorizontal layout creates rectangles with high aspect ratio and displays items in a horizontally sorted order.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").LayoutType(Syncfusion.EJ2.TreeMap.LayoutMode.SliceAndDiceHorizontal).WeightValuePath("GDP").Render()
</div>
<script>
function load(args)
{
var data = [
{ State: "United States", GDP: 17946, percentage: 11.08, Rank: 1 },
{ State: "China", GDP: 10866, percentage: 28.42, Rank: 2 },
{ State: "Japan", GDP: 4123, percentage: -30.78, Rank: 3 },
{ State: "Germany", GDP: 3355, percentage: -5.19, Rank: 4 },
{ State: "United Kingdom", GDP: 2848, percentage: 8.28, Rank: 5 },
{ State: "France", GDP: 2421, percentage: -9.69, Rank: 6 },
{ State: "India", GDP: 2073, percentage: 13.65, Rank: 7 },
{ State: "Italy", GDP: 1814, percentage: -12.45, Rank: 8 },
{ State: "Brazil", GDP: 1774, percentage: -27.88, Rank: 9 },
{ State: "Canada", GDP: 1550, percentage: -15.02, Rank: 10 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
SliceAndDiceAuto
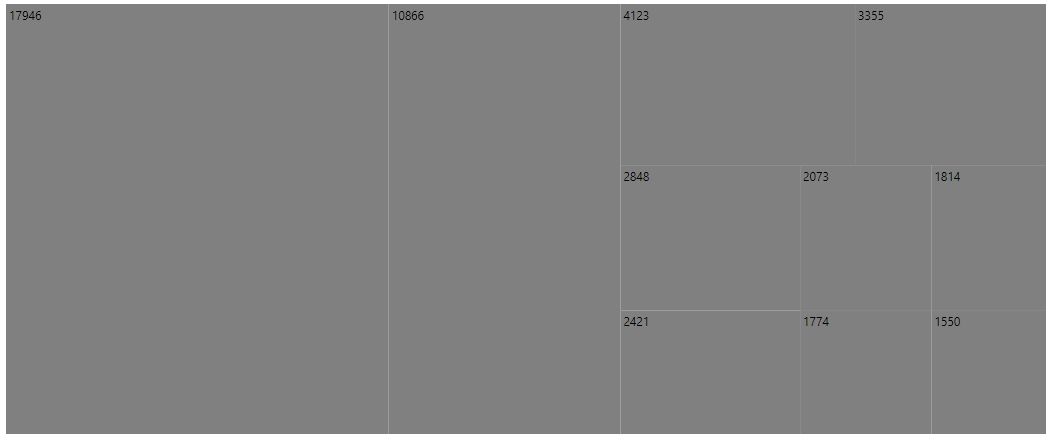
The SliceAndDiceAuto layout creates rectangles with high aspect ratio and display items sorted both horizontally and vertically.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").LayoutType(Syncfusion.EJ2.TreeMap.LayoutMode.SliceAndDiceAuto).WeightValuePath("GDP").Render()
</div>
<script>
function load(args)
{
var data = [
{ State: "United States", GDP: 17946, percentage: 11.08, Rank: 1 },
{ State: "China", GDP: 10866, percentage: 28.42, Rank: 2 },
{ State: "Japan", GDP: 4123, percentage: -30.78, Rank: 3 },
{ State: "Germany", GDP: 3355, percentage: -5.19, Rank: 4 },
{ State: "United Kingdom", GDP: 2848, percentage: 8.28, Rank: 5 },
{ State: "France", GDP: 2421, percentage: -9.69, Rank: 6 },
{ State: "India", GDP: 2073, percentage: 13.65, Rank: 7 },
{ State: "Italy", GDP: 1814, percentage: -12.45, Rank: 8 },
{ State: "Brazil", GDP: 1774, percentage: -27.88, Rank: 9 },
{ State: "Canada", GDP: 1550, percentage: -15.02, Rank: 10 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Right-to-left rendering
The TreeMap control supports right-to-left rendering for all its elements such as nodes, tooltip, data labels, and legends.
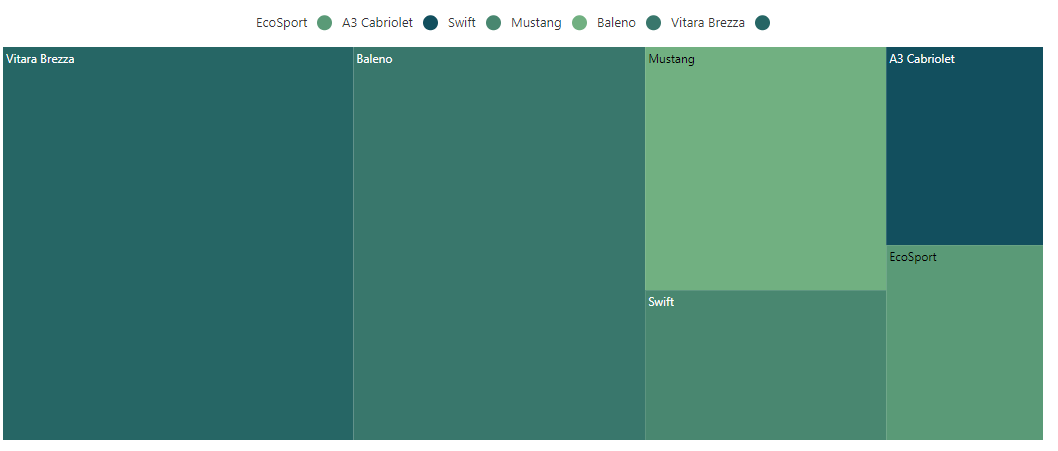
Legend with Rtl support
If you set the enableRtl property to true, then the legend icon will be rendered on the right and the legend text will be rendered on the left of the legend icon.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").EnableRtl(true).WeightValuePath("count").ColorValuePath("color").LegendSettings(legend => legend.Visible(true).Position(Syncfusion.EJ2.TreeMap.LegendPosition.Top)).LeafItemSettings(leaf => leaf.LabelPath("Car")).Render()
</div>
<script>
function load(args)
{
var data = [
{ Car:'Mustang', Brand:'Ford', count:232, color: '#71B081' },
{ Car:'EcoSport', Brand:'Ford', count:121, color: '#5A9A77' },
{ Car:'Swift', Brand:'Maruti', count:143, color: '#498770' },
{ Car:'Baleno', Brand:'Maruti', count:454, color: '#39776C' },
{ Car:'Vitara Brezza', Brand:'Maruti', count:545 , color: '#266665' },
{ Car:'A3 Cabriolet', Brand:'Audi',count:123, color: '#124F5E' }
];
args.treemap.dataSource = data;
args.treemap.leafItemSettings.colorValuePath= 'color';
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
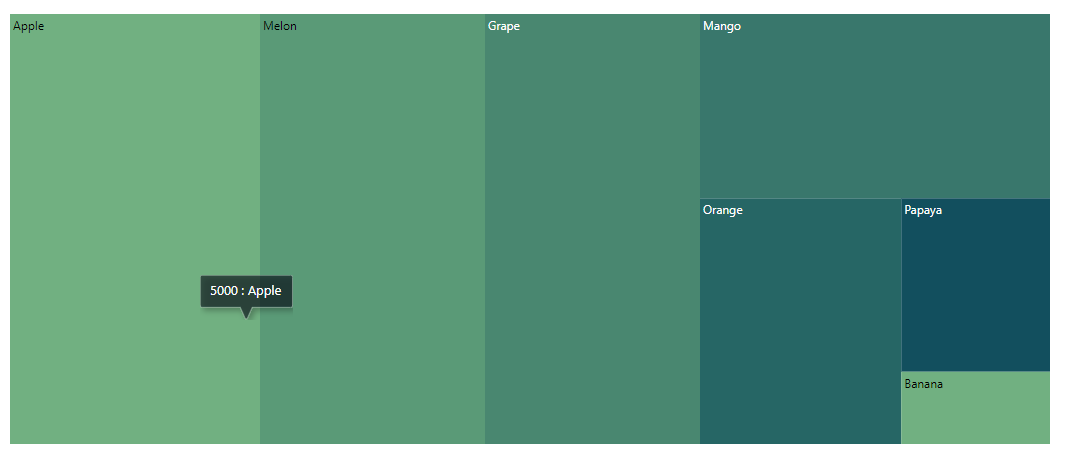
Tooltip with Rtl support
If the enableRtl property is set to true, the tooltip data will be rendered in reverse direction.
The following example shows the format of the tooltip.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").TooltipSettings(tooltip => tooltip.Visible(true).Format("${count} : ${fruit}")).LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args) {
var data = [
{ fruit: 'Apple', count: 5000, color: '#71B081' },
{ fruit: 'Mango', count: 3000, color: '#5A9A77' },
{ fruit: 'Orange', count: 2300, color: '#498770' },
{ fruit: 'Banana', count: 500, color: '#39776C' },
{ fruit: 'Grape', count: 4300, color: '#266665' },
{ fruit: 'Papaya', count: 1200, color: '#124F5E' },
{ fruit: 'Melon', count: 4500, color: '#498770' }
];
args.treemap.dataSource = data;
args.treemap.palette = ['#71B081', '#5A9A77', '#498770', '#39776C', '#266665', '#124F5E'];
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Treemap Item Rendering Direction
The direction of TreeMap item is TopLeftBottomRight by default and customize the rendering direction of the TreeMap item by setting the RenderDirection property.
The TreeMap can be rendered in the following directions:
- TopLeftBottomRight
- TopRightBottomLeft
- BottomRightTopLeft
- BottomLeftTopRight
The following example demonstrate how to render the treemap in the RTL direction with TopLeftBottomRight.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit:'Apple', count:5000 },
{ fruit:'Mango', count:3000 },
{ fruit:'Orange', count:2300 },
{ fruit:'Banana', count:500 },
{ fruit:'Grape', count:4300 },
{ fruit:'Papaya', count:1200 },
{ fruit:'Melon', count:4500 }
];
args.treemap.dataSource = data;
args.treemap.palette=['#71B081','#5A9A77', '#498770', '#39776C', '#266665','#124F5E'];
args.treemap.renderDirection = 'TopLeftBottomRight';
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
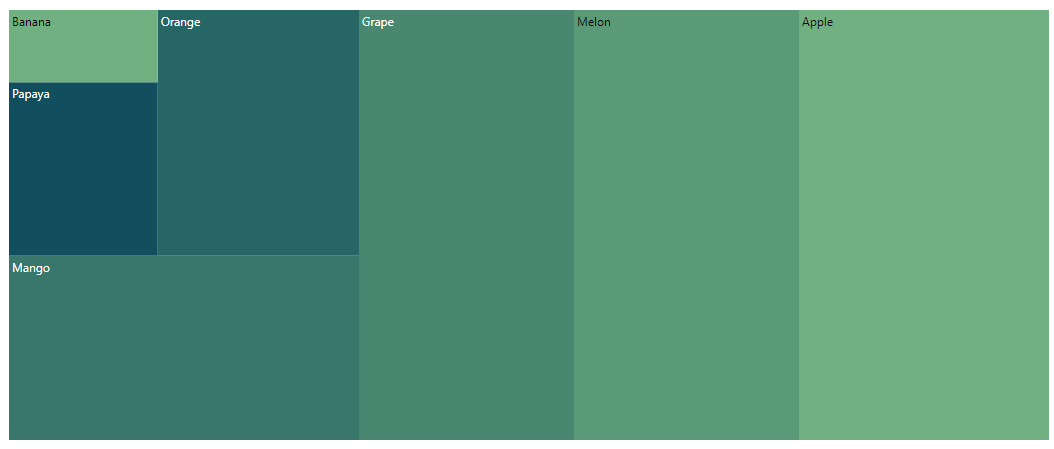
The following example demonstrate how to render the treemap in the RTL direction with TopRightBottomLeft.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit:'Apple', count:5000 },
{ fruit:'Mango', count:3000 },
{ fruit:'Orange', count:2300 },
{ fruit:'Banana', count:500 },
{ fruit:'Grape', count:4300 },
{ fruit:'Papaya', count:1200 },
{ fruit:'Melon', count:4500 }
];
args.treemap.dataSource = data;
args.treemap.palette=['#71B081','#5A9A77', '#498770', '#39776C', '#266665','#124F5E'];
args.treemap.renderDirection = 'BottomRightTopLeft';
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
The following example demonstrate how to render the treemap in the RTL direction with BottomRightTopLeft.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit:'Apple', count:5000 },
{ fruit:'Mango', count:3000 },
{ fruit:'Orange', count:2300 },
{ fruit:'Banana', count:500 },
{ fruit:'Grape', count:4300 },
{ fruit:'Papaya', count:1200 },
{ fruit:'Melon', count:4500 }
];
args.treemap.dataSource = data;
args.treemap.palette=['#71B081','#5A9A77', '#498770', '#39776C', '#266665','#124F5E'];
args.treemap.renderDirection = 'BottomRightTopLeft';
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
The following example demonstrate how to render the treemap in the RTL direction with BottomLeftTopRight.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").LeafItemSettings(leaf => leaf.LabelPath("fruit")).Render()
</div>
<script>
function load(args)
{
var data = [
{ fruit:'Apple', count:5000 },
{ fruit:'Mango', count:3000 },
{ fruit:'Orange', count:2300 },
{ fruit:'Banana', count:500 },
{ fruit:'Grape', count:4300 },
{ fruit:'Papaya', count:1200 },
{ fruit:'Melon', count:4500 }
];
args.treemap.dataSource = data;
args.treemap.palette=['#71B081','#5A9A77', '#498770', '#39776C', '#266665','#124F5E'];
args.treemap.renderDirection = 'BottomLeftTopRight';
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}