Data Label
8 Dec 20247 minutes to read
Data Labels are used to identify the name of items or groups in the TreeMap component. Data Labels will be shown by specifying the data source properties in the labelPath of the leafItemSettings.
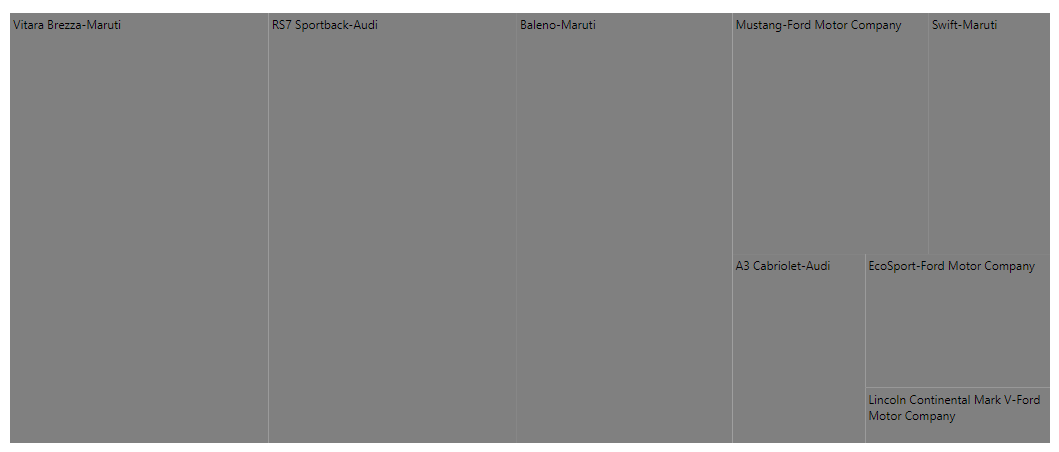
Format
Customize the labels for each item using the labelFormat property in the leafItemSettings.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").LeafItemSettings(leaf => leaf.LabelPath("Car").LabelFormat("${Car}-${Brand}")).Render()
</div>
<script>
function load(args)
{
var data = [
{ Car: 'Mustang', Brand: 'Ford', count: 232 },
{ Car: 'EcoSport', Brand: 'Ford', count: 121 },
{ Car: 'Swift', Brand: 'Maruti', count: 143 },
{ Car: 'Baleno', Brand: 'Maruti', count: 454 },
{ Car: 'Vitara Brezza', Brand: 'Maruti', count: 545 },
{ Car: 'A3 Cabriolet', Brand: 'Audi', count: 123 },
{ car: 'RS7 Sportback', Brand: 'Audi', count: 523 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
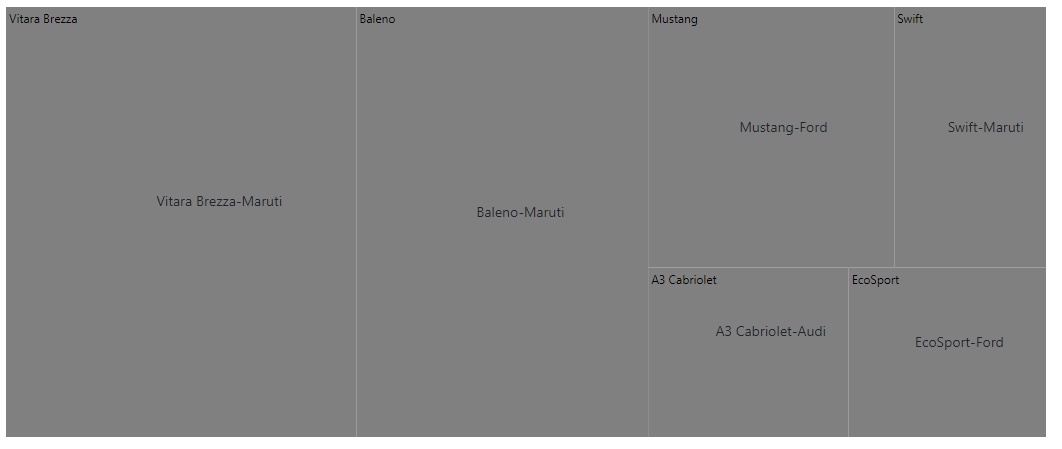
Template
The template supports customizing labels of each leaf node using the labelTemplate property. It uses Essential® JS2 template engine to render elements and the position of templates can be customize using the templatePosition property.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").LeafItemSettings(leaf => leaf.LabelPath("Car").LabelTemplate("<div>-</div>").TemplatePosition(Syncfusion.EJ2.TreeMap.LabelPosition.Center)).Render()
</div>
<script>
function load(args)
{
var data = [
{ Car:'Mustang', Brand:'Ford', count:232 },
{ Car:'EcoSport', Brand:'Ford', count:121 },
{ Car:'Swift', Brand:'Maruti', count:143 },
{ Car:'Baleno', Brand:'Maruti', count:454 },
{ Car:'Vitara Brezza', Brand:'Maruti', count:545 },
{ Car:'A3 Cabriolet', Brand:'Audi',count:123 },
{ car:'RS7 Sportback', Brand:'Audi', count:523 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
InterSectAction
When the label size in each item exceeds the actual size, use the interSectAction property in the leafItemSettings to customise the labels.
@using Syncfusion.EJ2;
<div id="container">
@Html.EJS().TreeMap("container").Load("load").WeightValuePath("count").LeafItemSettings(leaf => leaf.LabelPath("Car").LabelFormat("${Car}-${Brand}").InterSectAction(Syncfusion.EJ2.TreeMap.LabelAlignment.WrapByWord)).Render()
</div>
<script>
function load(args)
{
var data = [
{ Car: 'Mustang', Brand: 'Ford', count: 232 },
{ Car: 'EcoSport', Brand: 'Ford', count: 121 },
{ Car: 'Swift', Brand: 'Maruti', count: 143 },
{ Car: 'Baleno', Brand: 'Maruti', count: 454 },
{ Car: 'Vitara Brezza', Brand: 'Maruti', count: 545 },
{ Car: 'A3 Cabriolet', Brand: 'Audi', count: 123 },
{ car: 'RS7 Sportback', Brand: 'Audi', count: 523 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}