Setting Dimension in Tooltip Control
21 Dec 20222 minutes to read
Height and width
The Tooltip can either be assigned auto height and width values or specific pixel values. The width and height properties are used to set the outer dimension of the Tooltip element. The default value for both the properties is auto. It also accepts string and number values in pixels.
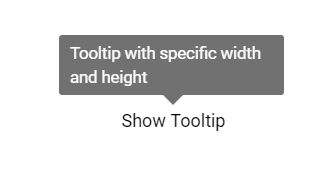
The following sample explains how to set dimensions for the Tooltip.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Popups
@Html.EJS().Tooltip("tooltip")
.Width("150px")
.Height("50px")
.Position(Syncfusion.EJ2.Popups.Position.TopCenter)
.Content("Tooltip with specific width and height")
.ContentTemplate(@<div><span id='target'>Show Tooltip</span></div>)
.Render()
<style>
#tooltip {
position: absolute;
left: calc( 50% - 60px);
top: 38%;
}
</style>public ActionResult Dimension()
{
return View();
}Output be like the below.

Scroll mode
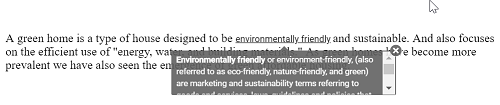
When height is specified with a certain pixel value and the Tooltip content overflows, the scrolling mode gets enabled.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Popups
@Html.EJS().Tooltip("tooltipContent")
.Width("300px")
.Height("60px")
.Target("#target")
.Content("Environmentally friendly</b> or environment-friendly, (also referred to as eco-friendly, nature-friendly, and green) are marketing and sustainability terms referring to goods and services, laws, guidelines and policies that inflict reduced, minimal, or no harm upon ecosystems or the environment.")
.IsSticky(true)
.ContentTemplate(@<div>
<div id='container'>
<p>
A green home is a type of house designed to be
<a id="target">
<u>environmentally friendly</u>
</a> and sustainable. And also focuses on the efficient use of "energy, water, and building materials." As green homes
have become more prevalent we have also seen the emergence of green affordable housing.
</p>
</div>
</div>)
.Render()public ActionResult Dimension()
{
return View();
}Output be like the below.

NOTE
The scrolling mode can best be seen when the sticky mode of the Tooltip is enabled. To enable sticky mode, set the
isStickyproperty to true.