Content in Tooltip Control
6 Feb 202510 minutes to read
A text or a piece of information assigned to the Tooltip’s content property will be displayed as the main text stream of the Tooltip. It can be a string or a template content. If the content property is not provided with any specific value, then it takes the value assigned to the title attribute of the target element on which the Tooltip was initialized. The content can also dynamically be assigned to the Tooltip via Fetch.
Template content
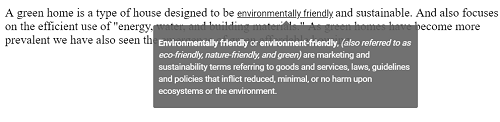
Any text or image can be added to the Tooltip, by default. To customize the Tooltip layout or to create your own visualized element on the Tooltip, template can be used.
Refer to the following code example to add formatted HTML content to the Tooltip.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Popups
@Html.EJS().Tooltip("tooltipContent")
.Position(Syncfusion.EJ2.Popups.Position.TopCenter)
.Content("<div><p><strong>Environmentally friendly</strong> or <strong>environment-friendly</strong>, <i>(also referred to as eco-friendly, nature-friendly, and green)</i> are marketing and sustainability terms referring to goods and services, laws, guidelines and policies that inflict reduced, minimal, or no harm upon ecosystems or the environment.</p></div>")
.Target("#target")
.ContentTemplate(@<div>
<div id='container'>
<p>
A green home is a type of house designed to be
<a id="target">
<u>environmentally friendly</u>
</a> and sustainable. And also focuses on the efficient use of "energy, water, and building materials." As green homes
have become more prevalent we have also seen the emergence of green affordable housing.
</p>
</div>
</div>)
.Render()public ActionResult Template()
{
return View();
}Output be like the below.

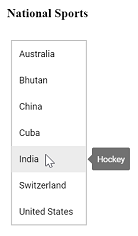
Load dynamic Tooltip content
The Tooltip content can be dynamically loaded by making use of the Fetch call. The Fetch request is usually made within the beforeRender event of the Tooltip, and then the Tooltip’s content is assigned the value retrieved on it’s success.
NOTE
The Tooltip target property includes a unique identifier used to associate Tooltips with specific elements on a webpage or application interface. When setting the Tooltip target value as a GUID (Globally Unique Identifier), it’s important to note that the GUID must start with a combination of letters before the numeric portion of the GUID. For example, target: ‘#’ + ‘ tooltip’+ ‘96ad88bd-294c-47c3-999b-a9daa3285a05’.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Lists
@using Syncfusion.EJ2.Popups
<div id='container'>
<h4 class="list-header">National Sports</h4>
@Html.EJS().Tooltip("Tooltip")
.Content("Loading...")
.Target("#countrylist [title]")
.Position(Syncfusion.EJ2.Popups.Position.RightCenter)
.BeforeRender("onBeforeRender")
.ContentTemplate(@<div>
@Html.EJS().ListView("countrylist")
.Enable(true)
.DataSource((IEnumerable<object>)ViewBag.data)
.Fields(new ListViewFieldSettings { Text = "text", Tooltip = "id" })
.Render()
</div>)
.Render()
</div>
<script>
function onBeforeRender(args) {
var _this = this;
this.dataBind();
var fetchApi = new ej.base.Fetch("@Url.Content("~/Scripts/tooltip/tooltipdata.json")", 'GET');
fetchApi.send().then(function (result) {
for (var i = 0; i < result.length; i++) {
if (result[i].Id === args.target.getAttribute('data-content')) {
_this.content = "<div class='contentWrap'><div class='def'>" + result[i].Sports + "</div></div>";
}
}
_this.dataBind();
}, function (reason) {
_this.content = reason.message;
_this.dataBind();
});
}
</script>
<style>
.contentWrap {
padding: 3px 0;
line-height: 16px;
}
.def {
float: right;
}
#countrylist {
border: 1px solid #dddddd;
border-radius: 3px;
max-width: 170px;
margin: 0 auto;
overflow: hidden;
}
.list-header {
text-align: center;
color: rgba(0, 0, 0, 0.54);
}
@@media (max-width: 481px) {
#countrylist {
margin: 0;
}
.list-header {
text-align: left;
}
}
</style>public ActionResult AjaxContent()
{
List<object> country = new List<object>();
country.Add(new { id = "1", text = "Australia" });
country.Add(new { id = "2", text = "Bhutan" });
country.Add(new { id = "3", text = "China" });
country.Add(new { id = "4", text = "Cuba" });
country.Add(new { id = "5", text = "India" });
country.Add(new { id = "6", text = "Switzerland" });
country.Add(new { id = "7", text = "United States" });
ViewBag.data = country;
return View();
}[
{
"Id": "1",
"Country": "Australia",
"Sports": "Cricket",
"Class": "sports-icon-cricket"
},
{
"Id": "2",
"Country": "Bhutan",
"Sports": "Archery",
"Class": "sports-icon-archery"
},
{
"Id": "3",
"Country": "China",
"Sports": "Table tennis",
"Class": "sports-icon-table-tennis"
},
{
"Id": "4",
"Country": "Cuba",
"Sports": "Baseball",
"Class": "sports-icon-baseball"
},
{
"Id": "5",
"Country": "India",
"Sports": "Hockey",
"Class": "sports-icon-hockey"
},
{
"Id": "6",
"Country": "Switzerland",
"Sports": "Shooting",
"Class": "sports-icon-shooting"
},
{
"Id": "7",
"Country": "United States",
"Sports": "Baseball",
"Class": "sports-icon-baseball"
}
]Output be like the below.