Render the Tab items using content template
17 Feb 20224 minutes to read
You can bind any data in Tab items, by simply using the content template property in ASP.NET Tab.
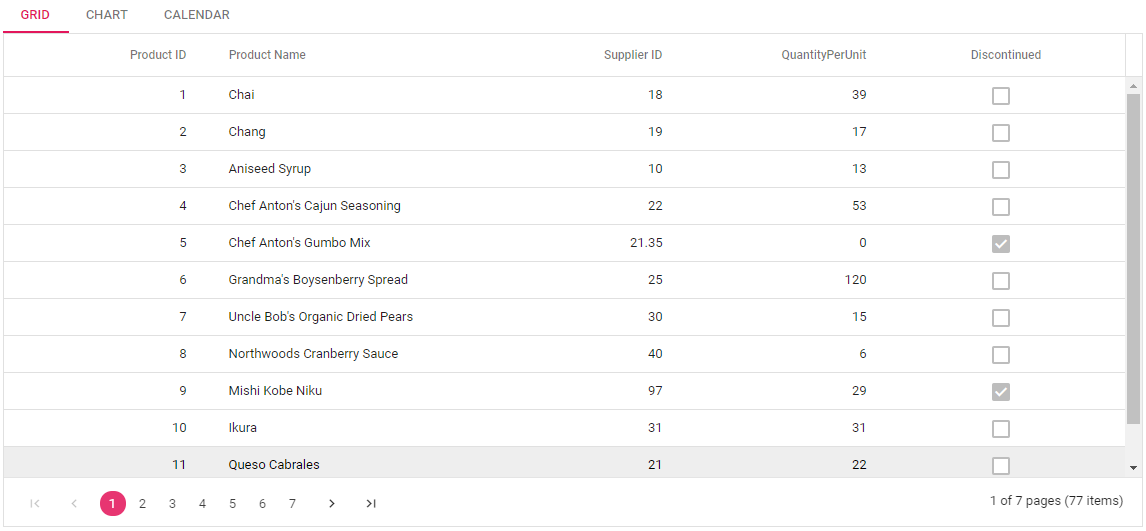
In the below demo, the tab items are given as chart, grid, calender using the content template. In the content template you can give the header using e-tab-header and content using e-content class.
@using Syncfusion.EJ2.Navigations;
<div class="info">
Content Template
</div>
@(Html.EJS().Tab("ej2Tab")
.ContentTemplate(
@<div>
<div class="e-tab-header">
<div>Grid</div>
<div>Chart</div>
<div>Calendar</div>
</div>
<div class="e-content">
<div>
@(Html.EJS().Grid("ej2grid")
.Height("400px")
.DataSource(dataManger => {
dataManger.Url("https://services.odata.org/V4/Northwind/Northwind.svc/Products").CrossDomain(true).Adaptor("ODataV4Adaptor");
}).Columns(col => {
col.Field("ProductID").HeaderText("Product ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ProductName").HeaderText("Product Name").Width("150").Add();
col.Field("UnitPrice").HeaderText("Supplier ID").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("UnitsInStock").HeaderText("QuantityPerUnit").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("Discontinued").HeaderText("Discontinued").Width("140").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).Type("boolean").DisplayAsCheckBox(true).Add();
})
.AllowPaging()
.Render()
)
</div>
<div>
@(Html.EJS().Chart("ej2chart")
.Width("100%")
.Height("100%")
.Series(series => {
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).
Marker(mr => mr.Visible(true)).
XName("x").
YName("yValue").
DataSource(ViewBag.dataSource).
Name("Gold").
Width(2).Add();
})
.PrimaryXAxis(px => px.Interval(1).ValueType(Syncfusion.EJ2.Charts.ValueType.Category))
.Title("Olympic Medal Counts - RIO")
.Render()
)
</div>
<div>
@Html.EJS().Calendar("ej2calendar").Render()
</div>
</div>
</div>
)
.HeightAdjustMode(HeightStyles.Content)
.OverflowMode(OverflowMode.Scrollable)
.Render()
)public ActionResult Index()
{
return View();
}Output be like the below.