Contents
- Adding component to the Application
- Initialize the Tab using JSON items collection
- Initialize the Tab using HTML elements
- See Also
Having trouble getting help?
Contact Support
Contact Support
Getting Started
17 Feb 202210 minutes to read
This section briefly explains about how to include a simple Tab in your ASP.NET MVC application. You can refer ASP.NET MVC Getting Started documentation page for introduction part of the system requirements and configure the common specifications.
Adding component to the Application
- Now open your view and controller page to render Tab component like below.
@using Syncfusion.EJ2.Navigations;
@(Html.EJS().Tab("ej2Tab")
.Items(new List<TabTabItem> {
new TabTabItem { Header = ViewBag.headerText0, Content = "Twitter is an online social networking service that enables users to send and read short 140-character messages called tweets. Registered users can read and post tweets, but those who are unregistered can only read them. Users access Twitter through the website interface, SMS or mobile device app Twitter Inc. is based in San Francisco and has more than 25 offices around the world. Twitter was created in March 2006 by Jack Dorsey, Evan Williams, Biz Stone, and Noah Glass and launched in July 2006. The service rapidly gained worldwide popularity, with more than 100 million users posting 340 million tweets a day in 2012.The service also handled 1.6 billion search queries per day." },
new TabTabItem { Header = ViewBag.headerText1, Content = "Facebook is an online social networking service headquartered in Menlo Park, California. Its website was launched on February 4, 2004, by Mark Zuckerberg with his Harvard College roommates and fellow students Eduardo Saverin, Andrew McCollum, Dustin Moskovitz and Chris Hughes.The founders had initially limited the website's membership to Harvard students, but later expanded it to colleges in the Boston area, the Ivy League, and Stanford University. It gradually added support for students at various other universities and later to high-school students." },
new TabTabItem { Header = ViewBag.headerText2, Content = "WhatsApp Messenger is a proprietary cross-platform instant messaging client for smartphones that operates under a subscription business model. It uses the Internet to send text messages, images, video, user location and audio media messages to other users using standard cellular mobile numbers. As of February 2016, WhatsApp had a user base of up to one billion,[10] making it the most globally popular messaging application. WhatsApp Inc., based in Mountain View, California, was acquired by Facebook Inc. on February 19, 2014, for approximately US$19.3 billion." }
})
.HeightAdjustMode(HeightStyles.Auto)
.OverflowMode(OverflowMode.Popup)
.Render()
)
<style>
#container {
visibility: hidden;
}
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
.e-content .e-item {
font-size: 12px;
margin: 10px;
text-align: justify;
}
.container {
min-width: 350px;
max-width: 500px;
margin: 0 auto;
}
</style>public ActionResult Index()
{
ViewBag.headerText0 = new TabHeader { Text = "Twitter" };
ViewBag.headerText1 = new TabHeader { Text = "Facebook" };
ViewBag.headerText2 = new TabHeader { Text = "Whatsapp" };
return View();
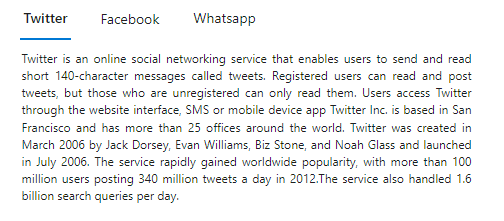
}Output be like the below.
Initialize the Tab using JSON items collection
The Tab can be rendered by defining a JSON array. The item is rendered with header text and content for each Tab.
@using Syncfusion.EJ2.Navigations;
@Html.EJS().Tab("ej2Tab").Items(ViewBag.items).Render()
<style>
.e-content .e-item {
font-size: 12px;
margin: 10px;
text-align: justify;
}
</style>public ActionResult Index()
{
List<TabTabItem> items = new List<TabTabItem>();
items.Add(new TabTabItem { Header = new TabHeader { Text = "Twitter" }, Content = "Twitter is an online social networking service that enables users to send and read short 140-character messages called 'tweets'. Registered users can read and post tweets, but those who are unregistered can only read them. Users access Twitter through the website interface, SMS or mobile device app Twitter Inc. is based in San Francisco and has more than 25 offices around the world. Twitter was created in March 2006 by Jack Dorsey, Evan Williams, Biz Stone, and Noah Glass and launched in July 2006. The service rapidly gained worldwide popularity, with more than 100 million users posting 340 million tweets a day in 2012.The service also handled 1.6 billion search queries per day." });
items.Add(new TabTabItem { Header = new TabHeader { Text = "Facebook" }, Content = "Facebook is an online social networking service headquartered in Menlo Park, California. Its website was launched on February 4, 2004, by Mark Zuckerberg with his Harvard College roommates and fellow students Eduardo Saverin, Andrew McCollum, Dustin Moskovitz and Chris Hughes.The founders had initially limited the website's membership to Harvard students, but later expanded it to colleges in the Boston area, the Ivy League, and Stanford University. It gradually added support for students at various other universities and later to high-school students." });
items.Add(new TabTabItem { Header = new TabHeader { Text = "Whatsapp" }, Content = "WhatsApp Messenger is a proprietary cross-platform instant messaging client for smartphones that operates under a subscription business model. It uses the Internet to send text messages, images, video, user location and audio media messages to other users using standard cellular mobile numbers. As of February 2016, WhatsApp had a user base of up to one billion,[10] making it the most globally popular messaging application. WhatsApp Inc., based in Mountain View, California, was acquired by Facebook Inc. on February 19, 2014, for approximately US$19.3 billion." });
ViewBag.items = items;
return View();
}Initialize the Tab using HTML elements
The Tab component can be rendered based on the given HTML element using id as target.
Header section must be enclosed with in a wrapper element using e-tab-header class and corresponding content must be mapped with e-content class.
You need to follow the below structure of HTML elements to render the Tab,
<div id='ej2Tab'> --> Root Tab element
<div class="e-tab-header"> --> Tab header
<div> --> Header Item
</div>
</div>
<div class="e-content"> --> Tab content
<div> --> Content Item
</div>
</div>
</div>- Add the HTML template data with its id attribute and add it in your
index.cshtmlfile to initialize the Tab.
<div id="ej2Tab">
<div class="e-tab-header">
<div>Twitter </div>
<div>Facebook </div>
<div>WhatsApp </div>
</div>
<div class="e-content">
<div>
Twitter is an online social networking service that enables users to send and read short 140-character messages called 'tweets'. Registered users can read and post tweets, but those who are unregistered can only read them. Users access Twitter through the website interface, SMS or mobile device app Twitter Inc. is based in San Francisco and has more than 25 offices around the world. Twitter was created in March 2006 by Jack Dorsey, Evan Williams, Biz Stone, and Noah Glass and launched in July 2006. The service rapidly gained worldwide popularity, with more than 100 million users posting 340 million tweets a day in 2012.The service also handled 1.6 billion search queries per day.
</div>
<div>
Facebook is an online social networking service headquartered in Menlo Park, California. Its website was launched on February 4, 2004, by Mark Zuckerberg with his Harvard College roommates and fellow students Eduardo Saverin, Andrew McCollum, Dustin Moskovitz and Chris Hughes.The founders had initially limited the website's membership to Harvard students, but later expanded it to colleges in the Boston area, the Ivy League, and Stanford University. It gradually added support for students at various other universities and later to high-school students.
</div>
<div>
WhatsApp Messenger is a proprietary cross-platform instant messaging client for smartphones that operates under a subscription business model. It uses the Internet to send text messages, images, video, user location and audio media messages to other users using standard cellular mobile numbers. As of February 2016, WhatsApp had a user base of up to one billion,[10] making it the most globally popular messaging application. WhatsApp Inc., based in Mountain View, California, was acquired by Facebook Inc. on February 19, 2014, for approximately US$19.3 billion.
</div>
</div>
</div>
<style>
.e-content .e-item {
font-size: 12px;
padding: 10px;
text-align: justify;
}
</style>
<script type="text/javascript">
var tabObj = new ej.navigations.Tab({
heightAdjustMode: "Auto"
});
tabObj.appendTo('#ej2Tab');
</script>public ActionResult Index()
{
return View();
}