Print in Spreadsheet control
30 Dec 202413 minutes to read
The printing functionality allows end-users to print all contents, such as tables, charts, images, and formatted contents, available in the active worksheet or entire workbook in the Spreadsheet. You can enable or disable print functionality by using the allowPrint property, which defaults to true.
Default printing
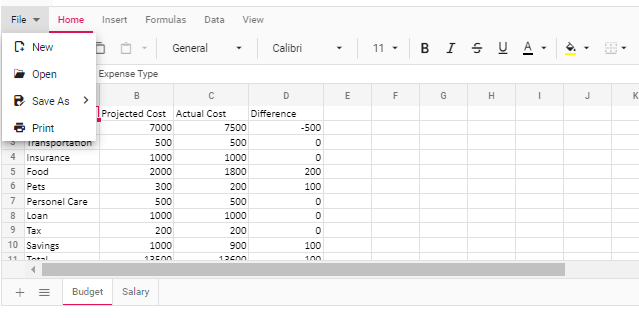
The active worksheet in the Spreadsheet can be printed by selecting the File > Print option in the ribbon menu. You can also initiate the printing using the Ctrl + P keyboard shortcut when the Spreadsheet is in focus. These two options print only the data from the active sheet without including rows headers, column headers and grid lines.

Custom printing
The active worksheet or entire workbook can be printed with customized options using the print method. The print method takes one parameter, that is, printOptions, which can be used for customization.
The printOptions contain three properties, as described below.
-
type- It specifies whether to print the current sheet or the entire workbook. The value for this property is either ActiveSheet or Workbook. -
allowGridLines- This property specifies whether grid lines should be included in the printing or not. The grid lines will be included in the printed copy when set to true. When set to false, it will not be available. -
allowRowColumnHeader- This property specifies whether row and column headers should be included in the printing or not. The headers will be included in the printed copy when set to true. When set to false, it will not be available.
When the
@Html.EJS().DropDownButton("element").Content("Print").Items((IEnumerable<object>)ViewBag.items).Select("itemSelect").Render()
<input type="checkbox" id="gridline" /><label for="gridline">Allow Grid Lines</label>
<input type="checkbox" id="header" /><label for="header">Allow Row Column Header</label>
@Html.EJS().Spreadsheet("spreadsheet").OpenUrl("Home/Open").AllowOpen(true).SaveUrl("Home/Save").AllowSave(true).Created("created").Sheets(sheet =>
{
sheet.Name("Budget").Ranges(ranges =>
{
ranges.DataSource((IEnumerable<object>)ViewBag.budgetData).StartCell("A1").Add();
}).Columns(column =>
{
column.Width(100).Add();
column.Width(100).Add();
column.Width(100).Add();
column.Width(100).Add();
}).Add();
sheet.Name("Salary").Ranges(ranges =>
{
ranges.DataSource((IEnumerable<object>)ViewBag.salaryData).StartCell("A1").Add();
}).Columns(column =>
{
column.Width(100).Add();
column.Width(100).Add();
column.Width(100).Add();
column.Width(100).Add();
}).Add();
}).Render()
<script>
function created() {
this.cellFormat({ fontWeight: 'bold', textAlign: 'center' }, 'A1:D1');
this.cellFormat({ fontWeight: 'bold' }, 'A11:D11');
}
function itemSelect(args) {
var spreadsheetObj = document.getElementById("spreadsheet").ej2_instances[0];
if (spreadsheetObj) {
const allowGridLines = document.getElementById('gridline');
const allowRowColumnHeader = document.getElementById('header');
spreadsheetObj.print({
type: args.item.text,
allowGridLines: allowGridLines.checked,
allowRowColumnHeader: allowRowColumnHeader.checked
});
}
}
</script>public ActionResult Open(OpenRequest openRequest)
{
return Content(Workbook.Open(openRequest));
}
public void Save(SaveSettings saveSettings)
{
Workbook.Save(saveSettings);
}
public ActionResult Index()
{
List<object> data1 = new List<object>()
{
new { ExpenseType= "Housing", ProjectedCost= "7000", ActualCost= "7500", Difference= "-500"},
new { ExpenseType= "Transportation", ProjectedCost= "500", ActualCost= "500", Difference= "0"},
new { ExpenseType= "Insurance", ProjectedCost= "1000", ActualCost= "1000", Difference= "0"},
new { ExpenseType= "Food", ProjectedCost= "2000", ActualCost= "1800", Difference= "200"},
new { ExpenseType= "Pets", ProjectedCost= "300", ActualCost= "200", Difference= "100"},
new { ExpenseType= "Personel Care", ProjectedCost= "500", ActualCost= "500", Difference= "0"},
new { ExpenseType= "Loan", ProjectedCost= "1000", ActualCost= "1000", Difference= "0"},
new { ExpenseType= "Tax", ProjectedCost= "200", ActualCost= "200", Difference= "0"},
new { ExpenseType= "Savings", ProjectedCost= "1000", ActualCost= "900", Difference= "100"},
new { ExpenseType= "Total", ProjectedCost= "13500", ActualCost= "13600", Difference= "-100"},
};
List<object> data2 = new List<object>()
{
new { Earnings= "Basic", CreditAmount= "20000", Deductions= "Provident Fund", DebitAmount= "2400"},
new { Earnings= "HRA", CreditAmount= "8000", Deductions= "ESI", DebitAmount= "0"},
new { Earnings= "Special Allowance", CreditAmount= "25000", Deductions= "Professional Tax", DebitAmount= "200"},
new { Earnings= "Incentives", CreditAmount= "2000", Deductions= "TDS", DebitAmount= "2750"},
new { Earnings= "Bonus", CreditAmount= "1500", Deductions= "Other Deduction", DebitAmount= "0"},
new { Earnings= "Total Earnings", CreditAmount= "56500", Deductions= "Total Deductions", DebitAmount= "5350"},
};
List<object> items = new List<object>();
items.Add(new { text = "ActiveSheet" });
items.Add(new { text = "Workbook" });
ViewBag.budgetData = data1;
ViewBag.salaryData = data2;
ViewBag.items = items;
return View();
}Disable printing
The printing functionality in the Spreadsheet can be disabled by setting the allowPrint property to false. After disabling, the “Print” option will not be available in the “File” menu of the ribbon and as a keyboard shortcut.

@Html.EJS().Spreadsheet("spreadsheet").OpenUrl("Home/Open").AllowOpen(true).SaveUrl("Home/Save").AllowSave(true).AllowPrint(false).DataBound("dataBound").Sheets(sheet =>
{
sheet.Name("Budget").Ranges(ranges =>
{
ranges.DataSource((IEnumerable<object>)ViewBag.budgetData).StartCell("A1").Add();
}).Columns(column =>
{
column.Width(100).Add();
column.Width(100).Add();
column.Width(100).Add();
column.Width(100).Add();
}).Add();
sheet.Name("Salary").Ranges(ranges =>
{
ranges.DataSource((IEnumerable<object>)ViewBag.salaryData).StartCell("A1").Add();
}).Columns(column =>
{
column.Width(100).Add();
column.Width(100).Add();
column.Width(100).Add();
column.Width(100).Add();
}).Add();
}).Render()
<script>
function dataBound() {
this.cellFormat({ fontWeight: 'bold', textAlign: 'center' }, 'A1:D1');
this.cellFormat({ fontWeight: 'bold'}, 'A11:D11');
}
</script>public ActionResult Open(OpenRequest openRequest)
{
return Content(Workbook.Open(openRequest));
}
public void Save(SaveSettings saveSettings)
{
Workbook.Save(saveSettings);
}
public ActionResult Index()
{
List<object> data1 = new List<object>()
{
new { ExpenseType= "Housing", ProjectedCost= "7000", ActualCost= "7500", Difference= "-500"},
new { ExpenseType= "Transportation", ProjectedCost= "500", ActualCost= "500", Difference= "0"},
new { ExpenseType= "Insurance", ProjectedCost= "1000", ActualCost= "1000", Difference= "0"},
new { ExpenseType= "Food", ProjectedCost= "2000", ActualCost= "1800", Difference= "200"},
new { ExpenseType= "Pets", ProjectedCost= "300", ActualCost= "200", Difference= "100"},
new { ExpenseType= "Personel Care", ProjectedCost= "500", ActualCost= "500", Difference= "0"},
new { ExpenseType= "Loan", ProjectedCost= "1000", ActualCost= "1000", Difference= "0"},
new { ExpenseType= "Tax", ProjectedCost= "200", ActualCost= "200", Difference= "0"},
new { ExpenseType= "Savings", ProjectedCost= "1000", ActualCost= "900", Difference= "100"},
new { ExpenseType= "Total", ProjectedCost= "13500", ActualCost= "13600", Difference= "-100"},
};
List<object> data2 = new List<object>()
{
new { Earnings= "Basic", CreditAmount= "20000", Deductions= "Provident Fund", DebitAmount= "2400"},
new { Earnings= "HRA", CreditAmount= "8000", Deductions= "ESI", DebitAmount= "0"},
new { Earnings= "Special Allowance", CreditAmount= "25000", Deductions= "Professional Tax", DebitAmount= "200"},
new { Earnings= "Incentives", CreditAmount= "2000", Deductions= "TDS", DebitAmount= "2750"},
new { Earnings= "Bonus", CreditAmount= "1500", Deductions= "Other Deduction", DebitAmount= "0"},
new { Earnings= "Total Earnings", CreditAmount= "56500", Deductions= "Total Deductions", DebitAmount= "5350"},
};
ViewBag.budgetData = data1;
ViewBag.salaryData = data2;
return View();
}Limitations
- When printing the document, changing the page orientation to landscape is not supported in both the
printmethod and print preview dialog of the web browser. - The styles provided for the data validation functionality will not be available in the printed copy of the document.
- The content added to the cell templates, such as HTML elements, Syncfusion® controls, and others, will not be available in the printed copy of the document.