Contents
- Setting Editor Resize Limits
- See Also
Having trouble getting help?
Contact Support
Contact Support
Resizable Editor in the ASP.NET MVC Rich Text Editor Control
21 Mar 20252 minutes to read
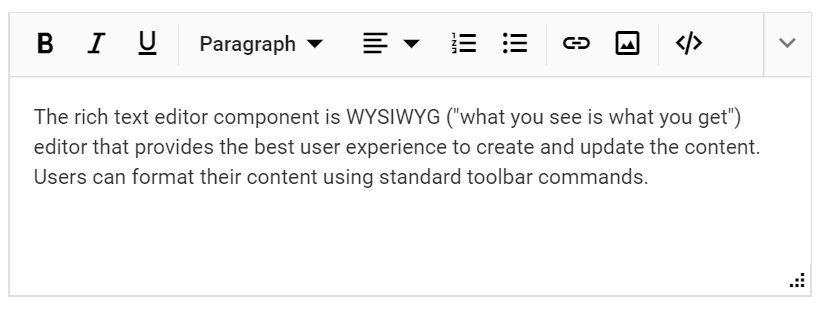
The resizable editor feature allows dynamic resizing of the editor. Enable or disable this feature using the EnableResize property in the Rich Text Editor. When EnableResize is set to true, a grip appears at the bottom right corner for diagonal resizing.
The following sample demonstrates the resizable feature.
@Html.EJS().RichTextEditor("resizable").EnableResize(true).ContentTemplate(@<div>
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content.
Users can format their content using standard toolbar commands.</p>
</div>).Render()public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
Setting Editor Resize Limits
To restrict the resizable area of the Rich Text Editor, set the min-width, max-width, min-height, and max-height CSS properties for the component’s wrapper element.
By default, the control resizes up to the current viewport size. Apply these styles using the e-richtexteditor CSS class in the component’s wrapper.
.e-richtexteditor {
max-width: 880px;
min-width: 250px;
min-height: 250px;
max-height: 400px;
}@Html.EJS().RichTextEditor("resizable").EnableResize(true).Value(ViewBag.value).Render()
<style>
.e-richtexteditor {
min-width: 200px;
max-width: 800px;
min-height: 100px;
max-height: 300px;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.value = @"<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>";
return View();
}
}