Form Slider with FormValidator
30 Jan 202519 minutes to read
The Slider control can be validated using our FormValidator. The following steps walk-through slider validation.
- Render slider control inside a form.
- Bind changed event in the slider control to validate the slider value when the value changes.
- Initialize and render FormValidator for the form using form ID.
- Set the required property in the FormValidator rules collection. Here, the min property of slider that sets the minimum value in the slider control is set, and it has hidden input as enable
validateHiddenproperty is set to true.
NOTE
Form validation is done either by ID or name value of the slider control. Above ID of the slider is used to validate it.
Using slider name: Render slider with name attribute. In the following code snippet, name attribute value of slider is used for form validation.
-
Validate the form using validate method, and it validates the slider value with the defined rules collection and returns the result. If user selects the value less than the minimum value, form will not submit.
-
Slider validation can be done during value changes in slider. Refer to the following code snippet.
// change event handler for slider
function onChanged(args) {
formObj.validate();
}The FormValidator has following default validation rules, which are used to validate the Slider control.
| Rules | Description | Example |
|---|---|---|
max |
Slider control must have value less than or equal to max number |
if max: 3, 3 is valid and 4 is invalid |
min |
Slider control must have value greater than or equal to min number |
if min: 4, 5 is valid and 2 is invalid |
regex |
Slider control must have valid value in regex format |
if regex: '/4/, 4 is valid and 1 is invalid |
range |
Slider control must have value between range number |
if range: [4,5], 4 is valid and 6 is invalid |
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Inputs
<div id='container'>
<div class="col-lg-12 control-section">
<div class="content-wrapper" style="margin-bottom: 25px;overflow-x: hidden">
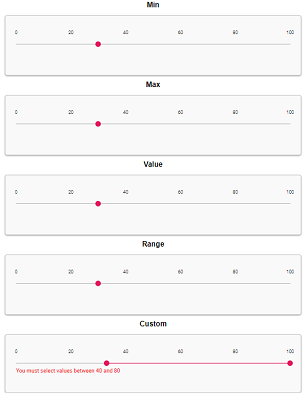
<div class="form-title">
<span>Min</span>
</div>
<form id="formMinId" class="form-horizontal">
<div class="form-group">
<div class="e-float-input">
@Html.EJS().Slider("min-slider")
.Value(30)
.Enabled(true)
.Changed("onMinChanged")
.Ticks(new SliderTicksData { Placement = Placement.Before, LargeStep = 20, SmallStep = 5, ShowSmallTicks = true }).Render()
</div>
</div>
</form>
<div class="form-title">
<span>Max</span>
</div>
<form id="formMaxId" class="form-horizontal">
<div class="form-group">
<div class="e-float-input">
@Html.EJS().Slider("max-slider")
.Value(30)
.Enabled(true)
.Changed("onMaxChanged")
.Ticks(new SliderTicksData { Placement = Placement.Before, LargeStep = 20, SmallStep = 5, ShowSmallTicks = true }).Render()
</div>
</div>
</form>
<div class="form-title">
<span>Value</span>
</div>
<form id="formValId" class="form-horizontal">
<div class="form-group">
<div class="e-float-input">
@Html.EJS().Slider("val-slider")
.Value(30)
.Enabled(true)
.Changed("onValChanged")
.Ticks(new SliderTicksData { Placement = Placement.Before, LargeStep = 20, SmallStep = 5, ShowSmallTicks = true }).Render()
</div>
</div>
</form>
<div class="form-title">
<span>Range</span>
</div>
<form id="formRangeId" class="form-horizontal">
<div class="form-group">
<div class="e-float-input">
@Html.EJS().Slider("range-slider")
.Value(30)
.Enabled(true)
.Changed("onRangeChanged")
.Ticks(new SliderTicksData { Placement = Placement.Before, LargeStep = 20, SmallStep = 5, ShowSmallTicks = true }).Render()
</div>
</div>
</form>
<div class="form-title">
<span>Custom</span>
</div>
<form id="formCustomId" class="form-horizontal">
<div class="form-group">
<div class="e-float-input">
@Html.EJS().Slider("custom-slider")
.Type(SliderType.Range)
.Enabled(true)
.Changed("onCustomChanged")
.Ticks(new SliderTicksData { Placement = Placement.Before, LargeStep = 20, SmallStep = 5, ShowSmallTicks = true }).Render()
</div>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript">
var minOptions = {
rules: {
'min-slider': {
validateHidden: true,
min: [40, "You must select value greater than or equal to 40"]
}
}
};
var formMinId = document.getElementById('formMinId');
// Initialize Form validation
var formMinObj = new ej.inputs.FormValidator(formMinId, minOptions);
function onMinChanged(args) {
// validate the slider value in the form
formMinObj.validate();
}
var maxOptions = {
rules: {
'max-slider': {
validateHidden: true,
max: [40, "You must select value less than or equal to 40"]
}
}
};
var formMaxId = document.getElementById('formMaxId');
// Initialize Form validation
var formMaxObj = new ej.inputs.FormValidator(formMaxId, maxOptions);
function onMaxChanged(args) {
// validate the slider value in the form
formMaxObj.validate();
}
var valOptions = {
rules: {
'val-slider': {
validateHidden: true,
regex: [/40/, "You must select value equal to 40"]
}
}
};
var formValId = document.getElementById('formValId');
// Initialize Form validation
var formValObj = new ej.inputs.FormValidator(formValId, valOptions);
function onValChanged(args) {
// validate the slider value in the form
formValObj.validate();
}
var rangeOptions = {
rules: {
'range-slider': {
validateHidden: true,
range: [40, 80, "You must select values between 40 and 80"]
}
}
};
var formRangeId = document.getElementById('formRangeId');
// Initialize Form validation
var formRangeObj = new ej.inputs.FormValidator(formRangeId, rangeOptions);
function onRangeChanged(args) {
// validate the slider value in the form
formRangeObj.validate();
}
var customOptions = {
rules: {
'custom-slider': {
validateHidden: true,
range: [validateRange, "You must select values between 40 and 80"]
}
}
};
var formCustomId = document.getElementById('formCustomId');
// Initialize Form validation
var formCustomObj = new ej.inputs.FormValidator(formCustomId, customOptions);
function onCustomChanged(args) {
// validate the slider value in the form
formCustomObj.validate();
}
function validateRange(args) {
var SliderCustomObj = document.getElementById('custom-slider').ej2_instances[0];
return SliderCustomObj.value[0] >= 40 && SliderCustomObj.value[1] <= 80;
}
</script>
<style>
.e-error,
.e-float-text {
font-weight: 500;
}
table,
td,
th {
padding: 5px;
}
.form-horizontal .form-group {
margin-left: 0;
margin-right: 0;
}
form {
border: 1px solid #ccc;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.36);
border-radius: 5px;
background: #f9f9f9;
padding: 23px;
padding-bottom: 20px;
margin: auto;
max-width: 650px;
}
.form-title {
width: 100%;
text-align: center;
padding: 10px;
font-size: 16px;
font-weight: 600;
color: black;
}
</style>public ActionResult TimeFormat()
{
return View();
}