Date Range Slider
30 Jan 20251 minute to read
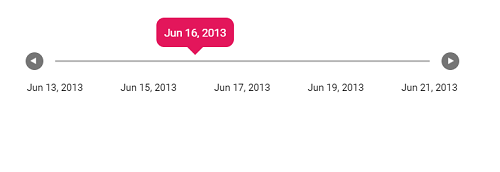
The Date formatting can be achieved in ticks and tooltip using renderingTicks and tooltipChange events respectively. The process of formatting is explained in the below sample.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Inputs
@Html.EJS().Slider("default")
.Min(1371081600000)
.Max(1371772800000)
.Step(86400000)
.TooltipChange("tooltipChangeHandler")
.RenderingTicks("renderingTicksHandler")
.ShowButtons(true)
.Tooltip(new SliderTooltipData { Placement = TooltipPlacement.Before, IsVisible = true })
.Ticks(new SliderTicksData { Placement = Placement.After, LargeStep = 172800000, }).Render()
<script>
function tooltipChangeHandler(args) {
var totalMiliSeconds = Number(args.text);
// Converting the current milliseconds to the respective date in desired format
var custom = { year: "numeric", month: "short", day: "numeric" };
args.text = new Date(totalMiliSeconds).toLocaleDateString("en-us", custom);
}
function renderingTicksHandler(args) {
var totalMiliSeconds = Number(args.value);
// Converting the current milliseconds to the respective date in desired format
var custom = { year: "numeric", month: "short", day: "numeric" };
args.text = new Date(totalMiliSeconds).toLocaleDateString("en-us", custom);
}
</script>public ActionResult DateFormat()
{
return View();
}