Customize Slider Limits
30 Jan 20254 minutes to read
Slider appearance can be customized via CSS. By overriding the slider CSS classes, the slider limit bar can be customized.
Here, the limit bar is customized with different background color. By default, the slider has class e-limits for limits bar.
You can override the class with our own color values as given in the following code snippet.
.e-slider-container.e-horizontal .e-limits {
background-color: rgba(69, 100, 233, 0.46);
}@using Syncfusion.EJ2
@using Syncfusion.EJ2.Inputs
<div id='container'>
<div class="col-lg-8 control-section">
<div class="content-wrapper">
<div class="sliderwrap">
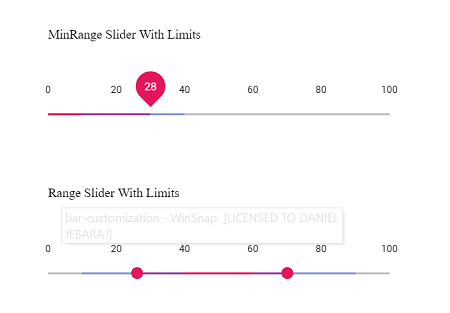
<label class="userselect">MinRange Slider With Limits</label>
@Html.EJS().Slider("minrange")
.Min(0)
.Max(100)
.Value(25)
.Type(SliderType.Default)
.Enabled(true)
.Ticks(new SliderTicksData { Placement = Placement.Before, LargeStep = 20, SmallStep = 5, ShowSmallTicks = true })
.Tooltip(new SliderTooltipData { IsVisible = true, Placement = TooltipPlacement.Before, ShowOn = TooltipShowOn.Focus })
.Limits(new SliderLimitData { Enabled = true, MinStart = 10, MinEnd = 40 }).Render()
</div>
<div class="sliderwrap">
<label class="userselect">Range Slider With Limits</label>
@Html.EJS().Slider("range")
.Min(0)
.Max(100)
.Value(ViewBag.rangeValue)
.Type(SliderType.Range)
.Enabled(true)
.Ticks(new SliderTicksData { Placement = Placement.Before, LargeStep = 20, SmallStep = 5, ShowSmallTicks = true })
.Tooltip(new SliderTooltipData { IsVisible = true, Placement = TooltipPlacement.Before, ShowOn = TooltipShowOn.Focus })
.Limits(new SliderLimitData { Enabled = true, MinStart = 10, MinEnd = 40, MaxStart = 60, MaxEnd = 90}).Render()
</div>
</div>
</div>
</div>
<style>
.content-wrapper {
width: 52%;
margin: 0 auto;
min-width: 185px;
}
.sliderwrap {
margin-top: 45px;
}
.sliderwrap label {
padding-bottom: 50px;
font-size: 13px;
font-weight: 500;
margin-top: 15px;
display: block;
}
.userselect {
-webkit-user-select: none;
/* Safari 3.1+ */
-moz-user-select: none;
/* Firefox 2+ */
-ms-user-select: none;
/* IE 10+ */
user-select: none;
/* Standard syntax */
}
.property-custom td {
padding: 5px;
}
#range .e-limits,
#minrange .e-limits {
background-color: #ccc;
background-color: rgba(69, 100, 233, 0.46);
}
</style>public ActionResult TimeFormat()
{
ViewBag.rangeValue = new int[] { 25, 75 };
return View();
}