Series Types
17 Feb 202211 minutes to read
To render the data, the Range Selector supports three types of series.
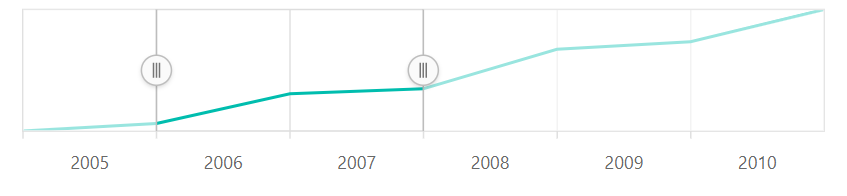
Line
To render a line series, use series type as Line. By default, the line series is rendered in the Range Selector.
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("MMM-yy").
.Tooltip(tl=>tl.Enable(true).Format("yyyy/MM/dd").DisplayMode(Syncfusion.EJ2.Charts.TooltipDisplayMode.Always))
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Type(Syncfusion.EJ2.Charts.RangeNavigatorType.Line).Add();
}).Render()
)public IActionResult Index()
{
List <data>dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
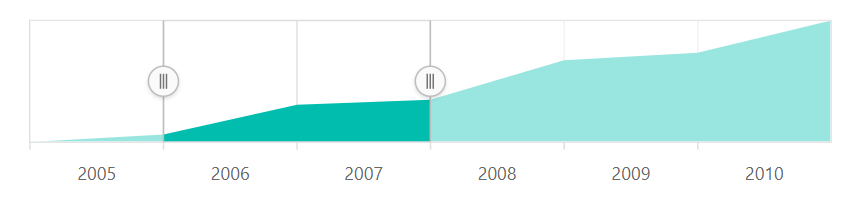
Area
To render an area series, use series type as Area.
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("MMM-yy").
.Tooltip(tl=>tl.Enable(true).Format("yyyy/MM/dd").DisplayMode(Syncfusion.EJ2.Charts.TooltipDisplayMode.Always))
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Type(Syncfusion.EJ2.Charts.RangeNavigatorType.Area).Add();
}).Render()
)public IActionResult Index()
{
List <data>dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
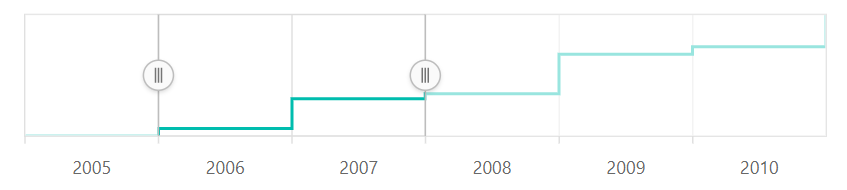
StepLine
To render a Step line series, use series type as Step Line
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("MMM-yy").
.Tooltip(tl=>tl.Enable(true).Format("yyyy/MM/dd").DisplayMode(Syncfusion.EJ2.Charts.TooltipDisplayMode.Always))
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Type(Syncfusion.EJ2.Charts.RangeNavigatorType.StepLine).Add();
}).Render()
)public IActionResult Index()
{
List <data>dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}