Period selector
7 Nov 202316 minutes to read
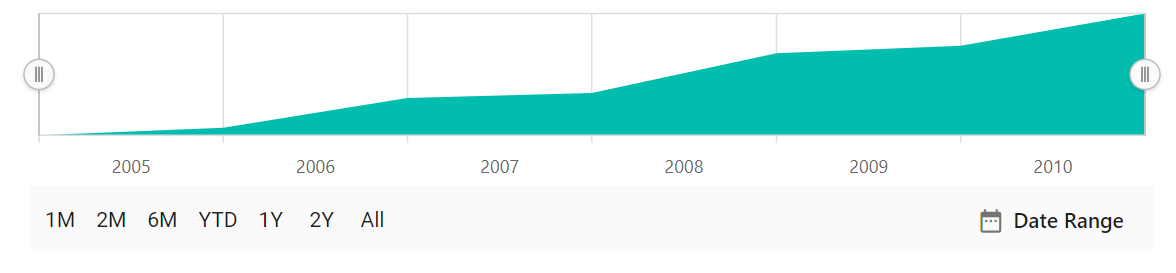
The period selector allows to select a range with specified periods.
Periods
An array of objects that allows the users to specify pre-defined time intervals. The interval property specifies the count value of the button, and the text property specifies the text to be displayed on the button. The intervaltype property allows the users to customize the interval type, and it supports the following types:
- Auto
- Years
- Quarter
- Months
- Weeks
- Days
- Hours
- Minutes
- Seconds
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("MMM-yy")
.PeriodSelectorSettings(ps => ps.Position(Syncfusion.EJ2.Charts.PeriodSelectorPosition.Top).Periods(ViewBag.periods))
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).Render()
)public IActionResult Index()
{
List <data>dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
Positioning period selector
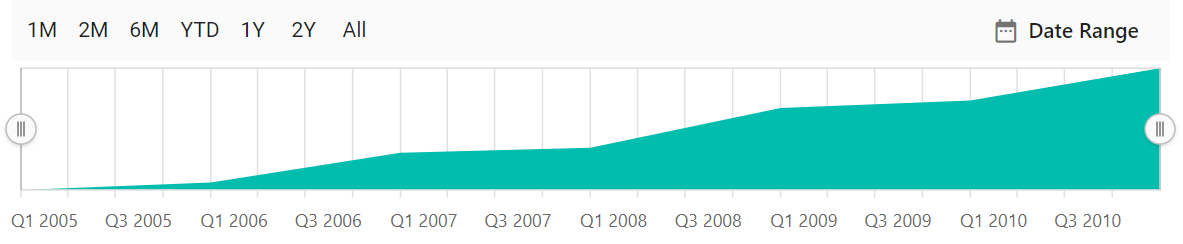
The position property allows the users to position the period selector at the Top or Bottom.
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("MMM-yy")
.PeriodSelectorSettings(ps => ps.Position(Syncfusion.EJ2.Charts.PeriodSelectorPosition.Top).Periods(ViewBag.periods).Position("Bottom"))
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).Render()
)public IActionResult Index()
{
List <data>dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
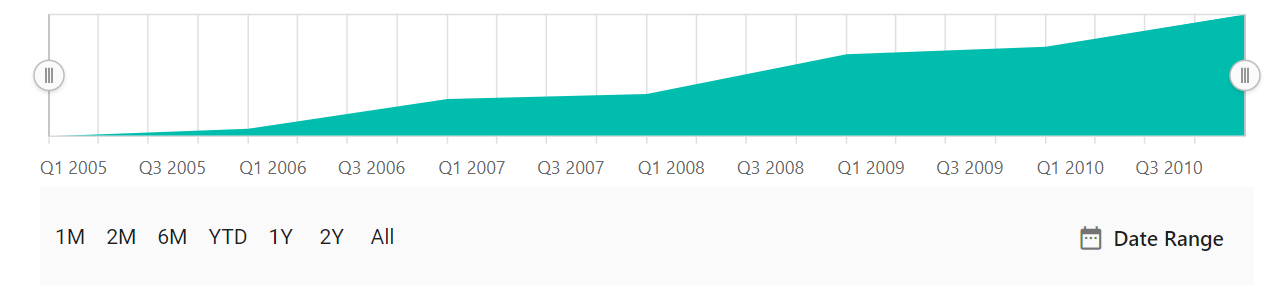
Height
The height property allows the users to specify the height of the period selector. The default value of the height property is 43px.
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("MMM-yy")
.PeriodSelectorSettings(ps => ps.Position(Syncfusion.EJ2.Charts.PeriodSelectorPosition.Top).Periods(ViewBag.periods).Height("45"))
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).Render()
)public IActionResult Index()
{
List <data>dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
Visibility of range navigator
The disableRangeSelector property allows the users to display only the period selector and not the Range Selector.
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("MMM-yy")
.DisableRangeSelector("true")
.PeriodSelectorSettings(ps => ps.Position(Syncfusion.EJ2.Charts.PeriodSelectorPosition.Top).Periods(ViewBag.periods))
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).Render()
)public IActionResult Index()
{
List <data>dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}