Customization
1 Mar 202220 minutes to read
Navigator appearance
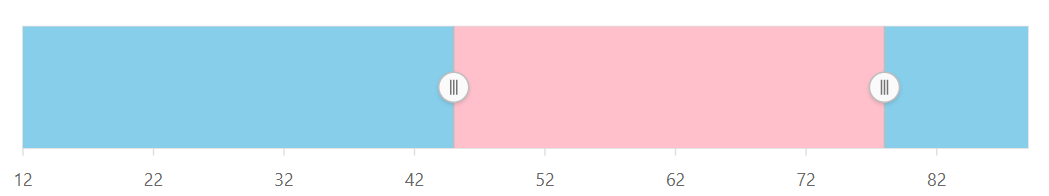
The Range Selector can be customized by using the navigatorStyleSettings. The selectedRegionColor property is used to specify the color for the selected region, whereas the unselectedRegionColor property is used to specify the color for the unselected region.
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("{value}K")
.NavigatorStyleSettings( style => {
style.unselectedRegionColor("Skyblue").selectedRegionColor("black")
})
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).Render()
)public IActionResult Index()
{
List <data> dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}
Thumb
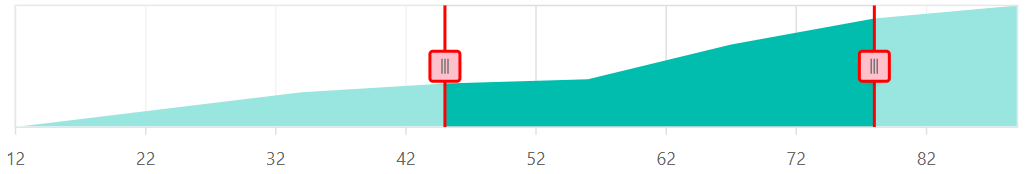
The thumb property allows to customize the border, fill color, size, and type of thumb. Thumbs can be of two shapes: Circle and Rectangle.
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("{value}K")
.NavigatorStyleSettings( style => {
style.unselectedRegionColor("Skyblue").selectedRegionColor("black").Thumb("ViewBag.thumb)
})
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).Render()
)public IActionResult Index()
{
List <data> dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}
Border customization
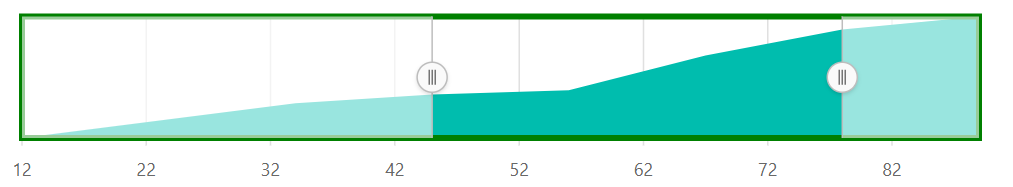
Using the navigatorBorder, the width and color of the Range Selector border can be customized.
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("{value}K")
.NavigatorBorder("ViewBag.border")
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).Render()
)public IActionResult Index()
{
List <data> dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}
Deferred update
If the enableDeferredUpdate property is set to true, then the changed event will be triggered after dragging the slider. If the enableDeferredUpdate is false, then the changed event will be triggered when dragging the slider. By default, the enableDeferredUpdate is set to false.
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("{value}K")
.EnableDeferredUpdate(true)
})
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).Render()
)public IActionResult Index()
{
List <data> dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}Allow snapping
The allowSnapping property toggles the placement of the slider exactly to the left or on the nearest interval.
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("{value}K")
.AllowSnapping(true)
})
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).Render()
)public IActionResult Data()
{
List dataSource = new List
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = chartData;
return View();
}
public class data
{
public double y;
public double y1;
}Animation
The speed of the animation can be controlled using the animationDuration property. The default value of the animationDuration property is 500 milliseconds.
@(Html.EJS().RangeNavigator("container")
.ValueType(Syncfusion.EJ2.Charts.RangeValueType.DateTime)
.LabelFormat("{value}K")
.AnimationDuration("2000")
.Series(sr =>
{
sr.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).Render()
)public IActionResult Index()
{
List <data> dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}