Number Formatting
21 Dec 202216 minutes to read
Allows you to specify the required display format that should be used in values of the pivot table. Supported display formats are:
- Number
- Currency
- Percentage
- Custom
You can apply format for the numeric values using the following properties in the FormatSettings.
-
Name: It allows to specify the field name. -
Format: It allows to specify the format of the respective field.
Possible formatting values are:
- N - denotes numeric type.
- C - denotes currency type.
- P - denotes percentage type.
NOTE
If no format is specified it takes number as default format type.
Other properties include:
-
UseGrouping: It allows to enable or disable the separator, for example, $100,000,000 or $100000000 respectively. By default, it will be set as true. -
Currency: It allows to set the currency code which needs to considered for the currency formatting.
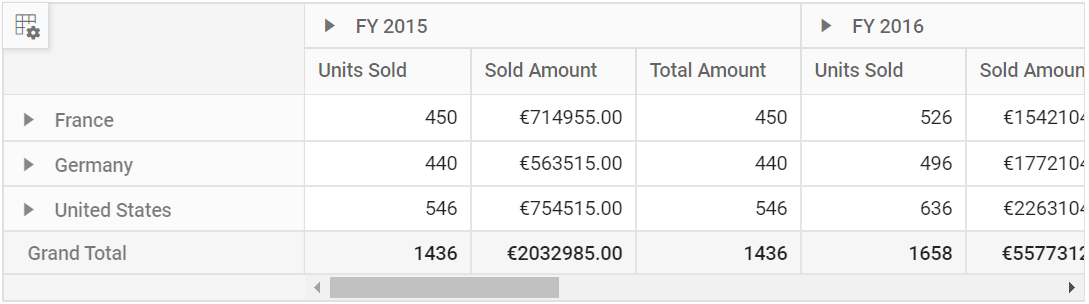
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true).AllowLabelFilter(true).AllowValueFilter(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C2").Currency("EUR").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(false).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowFieldList(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
You can also format the values at runtime using the formatting dialog. This option can be enabled by setting the AllowNumberFormatting property to true. The same has been discussed in some of the upcoming topics.
Custom format
You can add any custom format directly to the Format property in the FormatSettings. Custom format can be achieved by using one or more format specifiers listed in the below table.
| Specifier | Description | Input | Format Output |
|---|---|---|---|
| 0 | Replaces the zero with the corresponding digit if it is present. Otherwise, zero will appear in the result string. | { format: ‘0000’ } | ‘0123’ |
| # | Replaces the ‘ # ‘ symbol with the corresponding digit if it is present. Otherwise, no digits will appear in the result string. | { format: ‘####’ } | ‘1234’ |
| . | Denotes the number of digits permitted after the decimal point. | { format: ‘###0.##0#’ } | ‘546321.000’ |
| % | Percent specifier denotes the percentage type format. | { format: ‘0000 %’ } | ‘0100 %’ |
| $ | Denotes the currency type format that is based on the global currency code specified. | { format: ‘$ ###.00’ } | ’$ 13.00’ |
| ; | Denotes separate formats for positive, negative and zero values. | { format: ‘###.##;(###.00);-0’ } | ‘(120.00)’ |
| ‘String’ (single Quotes) | Denotes the characters that are enclosed in the single quote (‘) to be replaced in the resulting string. | { format: “####.00 ‘@’” } | “123.00 @” |
NOTE
If custom format is defined, certain properties such as
UseGroupingandCurrencywill not be considered.
@{var amount = "\"" + "Sum(Amount)" + "\"";}
@{var sold = "\"" + "Sum(Sold)" + "\"";}
@{ var totalPrice = amount + "+" + sold;}
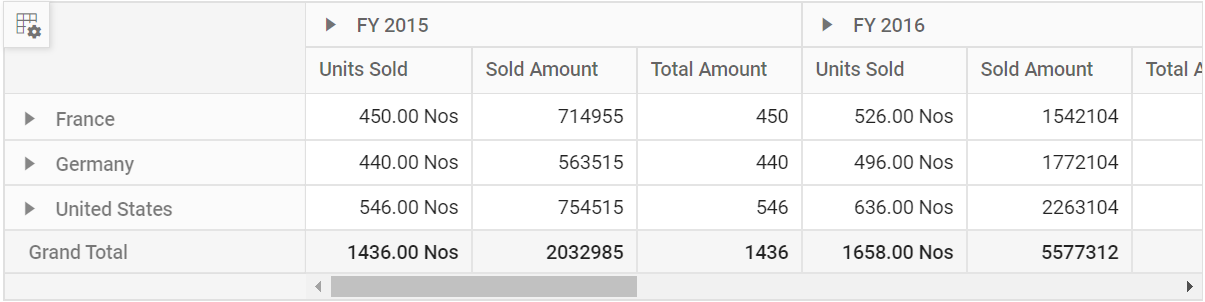
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Sold").Format("####.00 'Nos'").MaximumSignificantDigits(10).MinimumSignificantDigits(1).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
values.Name("Total").Add();
}).CalculatedFieldSettings(calculatedfieldsettings =>
{
calculatedfieldsettings.Name("Total").Formula(totalPrice).Add();
})).AllowCalculatedField(true).ShowFieldList(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Toolbar
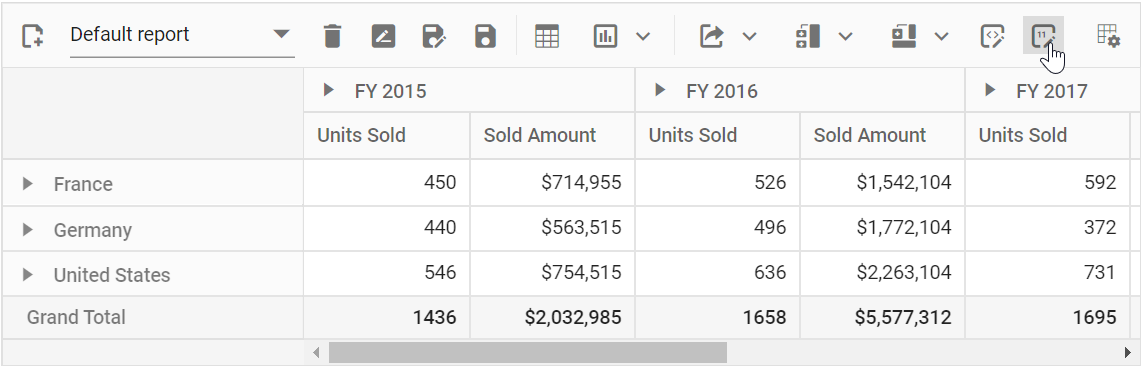
You can enable formatting dialog option in the toolbar by adding NumberFormatting in the Toolbar. After that, you can see the option to invoke the formatting dialog in the toolbar.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("300").ShowToolbar(true).ShowFieldList(true).AllowExcelExport(true).AllowNumberFormatting(true).AllowConditionalFormatting(true).AllowPdfExport(true).ShowToolbar(true).AllowCalculatedField(true).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings => { formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add(); })
.Rows(rows => { rows.Name("Country").Add(); rows.Name("Products").Add(); })
.Columns(columns => { columns.Name("Year").Add(); columns.Name("Order_Source").Caption("Order Source").Add(); })
.Values(values =>
{
values.Name("In_Stock").Caption("In Stock").Add(); values.Name("Sold").Caption("Units Sold").Add();
values.Name("Amount").Caption("Sold Amount").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).GridSettings(new PivotViewGridSettings { ColumnWidth = 140 }).DisplayOption(new PivotViewDisplayOption { View = View.Both }).Toolbar(new List<string>
() { "New", "Save", "SaveAs", "Rename", "Remove", "Load", "Grid", "Chart", "Export", "SubTotal", "GrandTotal", "ConditionalFormatting", "NumberFormatting", "FieldList" }).SaveReport("saveReport").LoadReport("loadReport").FetchReport("fetchReport").RenameReport("renameReport").RemoveReport("removeReport").NewReport("newReport").Render()
<style>
#pivotview {
width: 100%;
height: 100%;
}
.e-tool-expand::before {
content: '\e702';
}
</style>
<script>
function saveReport(args) {
var reports = [];
var isSaved = false;
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reports = JSON.parse(localStorage.pivotviewReports);
}
if (args.report && args.reportName && args.reportName !== '') {
reports.map(function (item) {
if (args.reportName === item.reportName) {
item.report = args.report;
isSaved = true;
}
});
if (!isSaved) {
reports.push(args);
}
localStorage.pivotviewReports = JSON.stringify(reports);
}
}
function fetchReport(args) {
var reportCollection = [];
var reeportList = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) {
reeportList.push(item.reportName);
});
args.reportName = reeportList;
}
function loadReport(args) {
var pivotObj = document.getElementById('pivotview').ej2_instances[0];
var reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) {
if (args.reportName === item.reportName) {
args.report = item.report;
}
});
if (args.report) {
pivotObj.dataSourceSettings = JSON.parse(args.report).dataSourceSettings;
}
}
function removeReport(args) {
var reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
for (var i = 0; i < reportCollection.length; i++) {
if (reportCollection[i].reportName === args.reportName) {
reportCollection.splice(i, 1);
}
}
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function renameReport(args) {
var reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) {
if (args.reportName === item.reportName) {
item.reportName = args.rename;
}
});
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function newReport() {
var pivotObj = document.getElementById('pivotview').ej2_instances[0];
pivotObj.setProperties({
dataSourceSettings: {
columns: [],
rows: [],
values: [],
filters: []
}
}, false);
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Invoking formatting dialog through external button
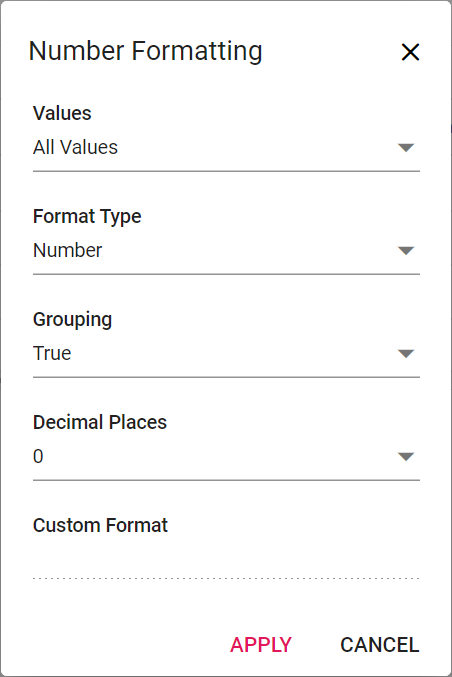
You can invoke the formatting dialog by clicking an external button using the showNumberFormattingDialog method.
@{var amount = "\"" + "Sum(Amount)" + "\"";}
@{var sold = "\"" + "Sum(Sold)" + "\"";}
@{ var totalPrice = amount + "+" + sold;}
@Html.EJS().Button("calculated-field-btn").Content("Calculated Field").IsPrimary(true).Render()
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
}).CalculatedFieldSettings(calculatedfieldsettings =>
{
calculatedfieldsettings.Name("Total").Formula(totalPrice).Add();
})).AllowNumberFormatting(true).AllowCalculatedField(true).Render()
<script>
document.getElementById("calculated-field-btn").addEventListener('click', function () {
var pivotObj = document.getElementById("PivotView").ej2_instances[0];
pivotObj.numberFormattingModule.ShowNumberFormattingDialog();
});
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Events
NumberFormatting
The event NumberFormatting fires while closing the number formatting dialog on “OK” button click. It allows the user to restrict the customization settings done by the user. It has the following parameters
-
formatName: It holds the name of the field. -
formatSettings: It holds theformatSettingsproperty of the pivot report. -
cancel: It is a boolean property and by setting this to true , the customization done in number formatting dialog won’t be applied.
In the below sample, the customization done in number formatting dialog for the field “Amount” won’t be applied.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("300").ShowToolbar(true).AllowNumberFormatting(true).NumberFormatting("numberFormatting").ShowToolbar(true).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource)
.FormatSettings(formatsettings => { formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add(); })
.Rows(rows => { rows.Name("Country").Add(); rows.Name("Products").Add(); })
.Columns(columns => { columns.Name("Year").Add(); columns.Name("Order_Source").Caption("Order Source").Add(); })
.Values(values =>
{
values.Name("In_Stock").Caption("In Stock").Add(); values.Name("Sold").Caption("Units Sold").Add();
values.Name("Amount").Caption("Sold Amount").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).GridSettings(new PivotViewGridSettings { ColumnWidth = 140 }).DisplayOption(new PivotViewDisplayOption { View = View.Both }).Toolbar(new List<string>
() { "NumberFormatting" }).Render()
<style>
#pivotview {
width: 100%;
height: 100%;
}
.e-tool-expand::before {
content: '\e702';
}
</style>
<script>
function numberFormatting(args) {
if (args.formatName === 'Amount' ) {
args.cancel = true;
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}