Drill Through
21 Dec 20226 minutes to read
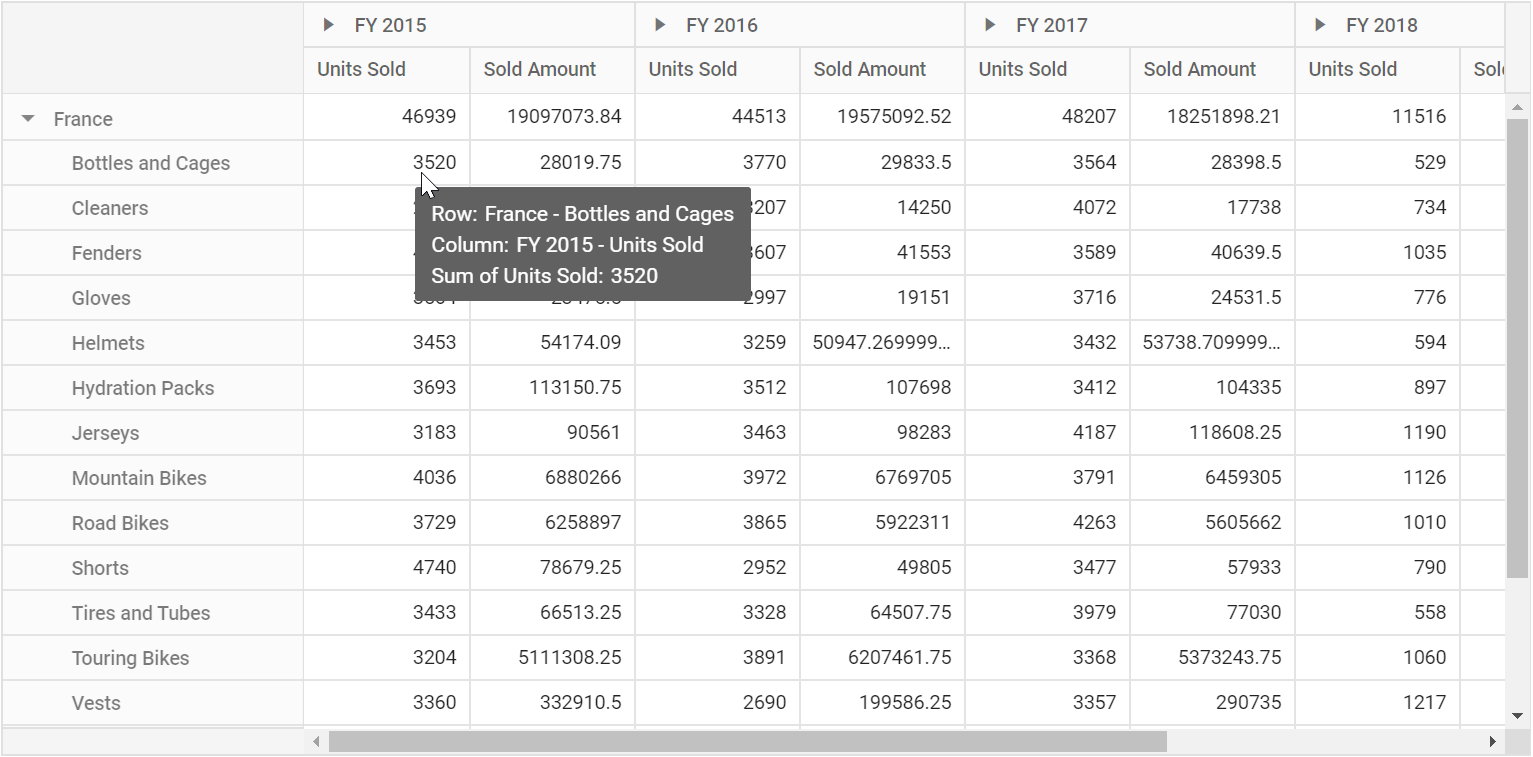
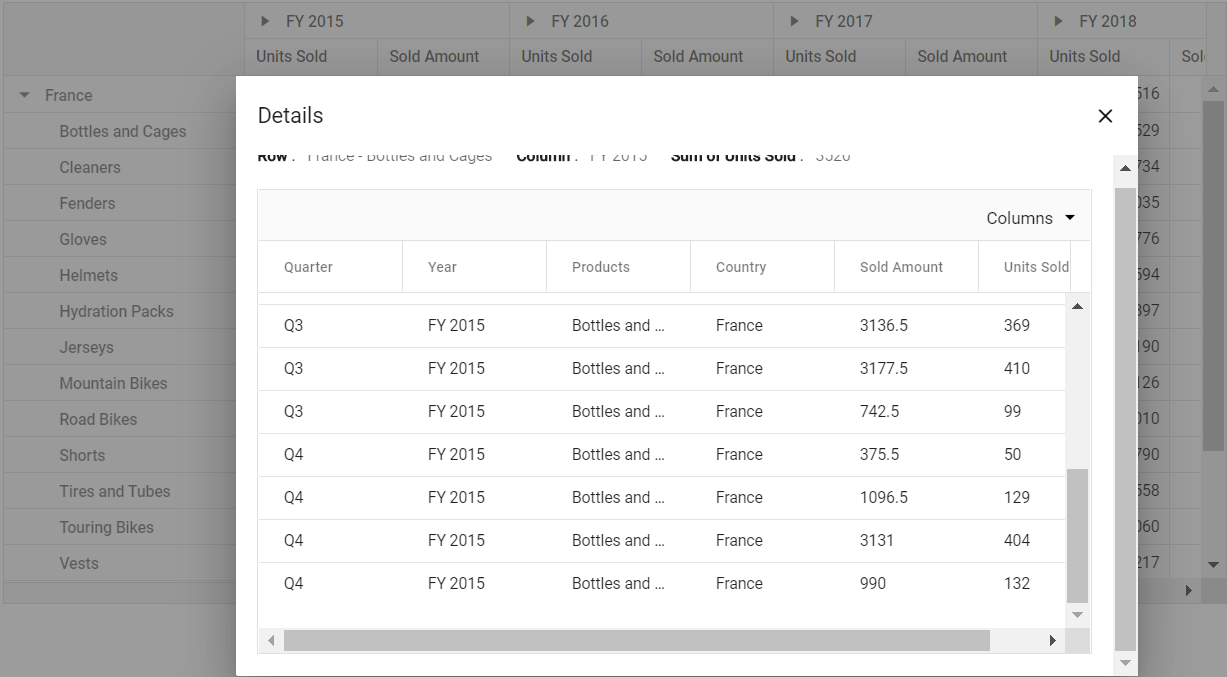
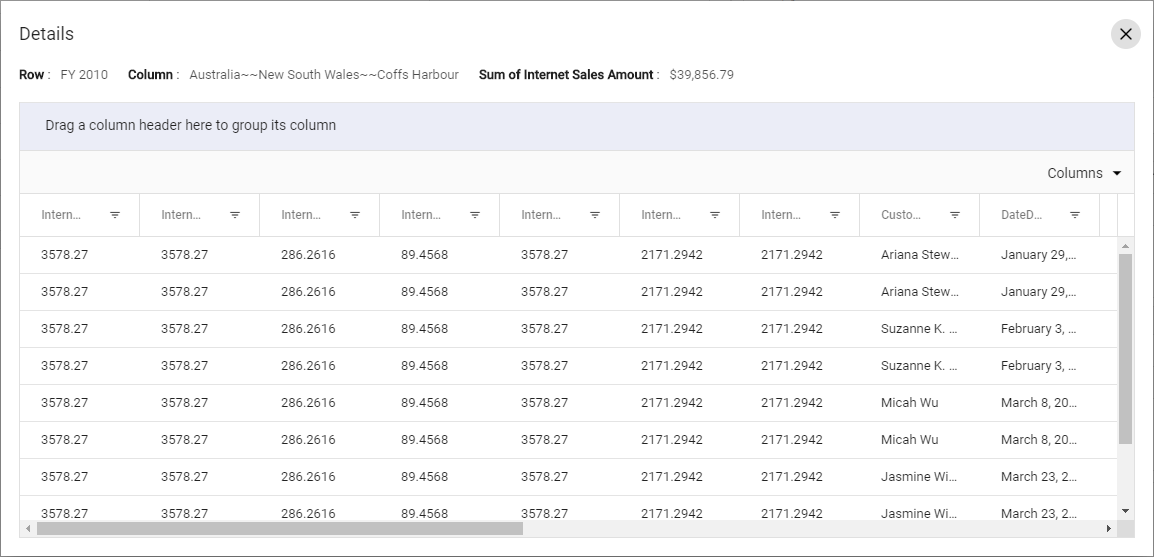
Allows to view the underlying raw data of a summarized cell in the pivot table. It can be enabled by setting the AllowDrillThrough property to true. By double-clicking on any value cell, user can view the detailed raw data in a data grid inside a new window. In the new window, row header, column header and measure name of the clicked cell will be shown at the top. Also, user can include or exclude fields available in the data grid using column chooser option.
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").ShowTooltip(false).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).AllowDrillThrough(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}

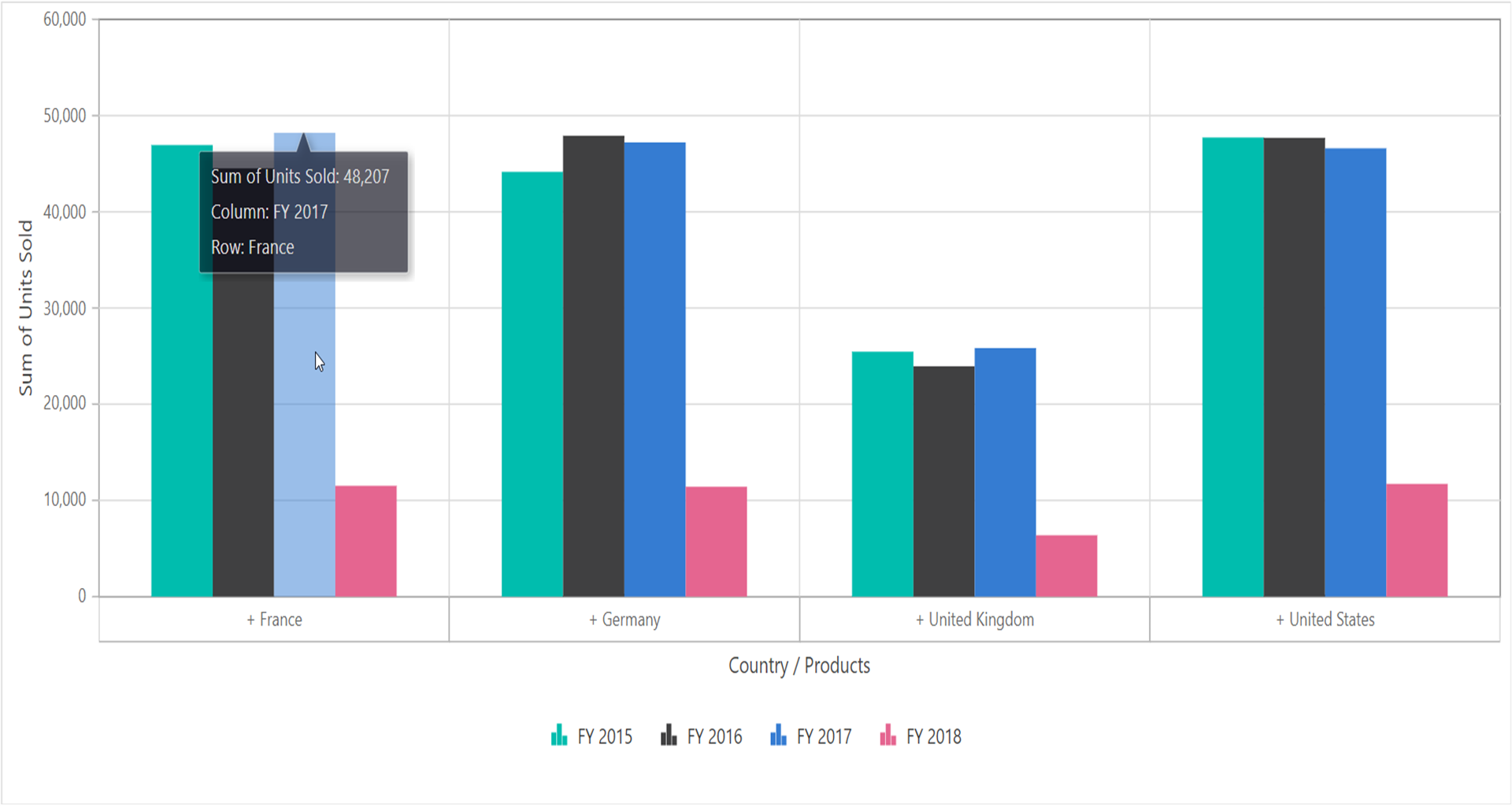
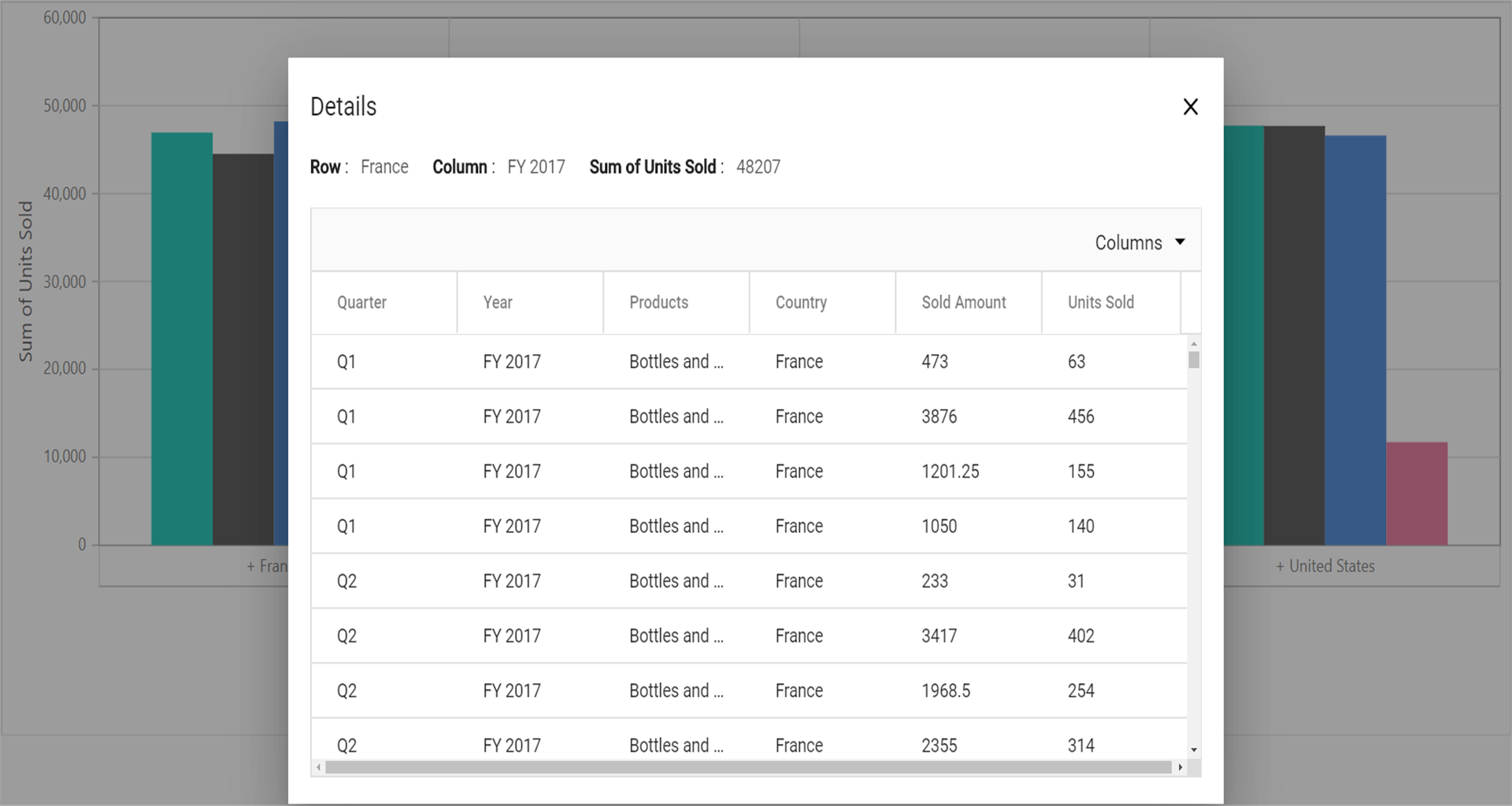
Users can also view the underlying raw data though the pivot chart. By clicking on any data point, user can view the detailed raw data in a data grid inside a new window.
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").ShowTooltip(false).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).AllowDrillThrough(true).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}

Maximum rows to retrieve
NOTE
This property is applicable only for OLAP data sources.
The MaxRowsInDrillThrough property allows to specify the maximum number of raw data to be returned during the drill through process. By default, this property is set to “10000” meaning that if you do not specify this property, you will get 10,000 or less raw data.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").ShowFieldList(true).ShowGroupingBar(true).AllowDrillThrough(true).MaxRowsInDrillThrough(10).AllowCalculatedField(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); values.Name("Order on Discount").IsCalculatedField(true).Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })
.FilterSettings(filterSettings =>
{
filterSettings.Name("[Date].[Fiscal]").Items(ViewBag.filterMembers).LevelCount(3).Add();
}).CalculatedFieldSettings(calculatedFieldSettings =>
{
calculatedFieldSettings.Name("BikeAndComponents").Formula("([Product].[Product Categories].[Category].[Bikes] + [Product].[Product Categories].[Category].[Components])").HierarchyUniqueName("[Product].[Product Categories]").FormatString("Standard").Add();
calculatedFieldSettings.Name("Order on Discount").Formula("[Measures].[Order Quantity] + ([Measures].[Order Quantity] * 0.10)").FormatString("Currency").Add();
})).Render()
<style>
#pivotview {
display: block;
}
</style>public ActionResult Index()
{
return View();
}
Events
DrillThrough
The event DrillThrough triggers every time before a value cell is double clicked. This event allows user to customize the data grid columns in drill through popup. Exclusively the event helps to view and process the raw data information behind a aggregated value inside value cell. It has the following parameters:
-
columnHeaders- It holds column header of the current cell. -
currentCell- It holds the current cell’s information. -
currentTarget- It holds current cell’s html element. -
gridColumns- It holds data grid columns to be rendered in drill through popup. -
rawData- It holds current cell’s raw data. -
rowHeaders- It holds row header of current cell. -
value- It holds value of current cell. -
cancel- It is a boolean property and by setting this to true, dialog won’t be created.
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").ShowTooltip(false).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).AllowDrillThrough(true).DrillThrough("drillThrough").Render()
<script>
function drillThrough(args) {
//triggers on value cell double click
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}BeginDrillThrough
The event BeginDrillThrough occurs for each and every value cell with a double click, and the event argument provides the data grid information before the drill-through popup is shown. User can access the data grid (which holds the raw data underneath the aggregated value cell) options such as sort, group, filter and customize those in the data grid. It has the following parameters:
-
gridObj- It holds the data grid instance to be rendered inside the drill-through popup. -
cellInfo- It holds current cell information like raw data, row header, column header and value.
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").ShowTooltip(false).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).EditSettings(pivotViewCellEditSettings=>pivotViewCellEditSettings.AllowAdding(true).AllowDeleting(true).AllowEditing(true).Mode(Syncfusion.EJ2.PivotView.EditMode.Normal)).BeginDrillThrough("beginDrillThrough").Render()
<script>
function beginDrillThrough(args) {
if (args.gridObj) {
var gridObj = args.gridObj;
gridObj.allowGrouping = true;
gridObj.allowSorting = true;
gridObj.allowFiltering = true;
gridObj.filterSettings = { type: 'CheckBox' };
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}