Defer Layout Update
21 Dec 20223 minutes to read
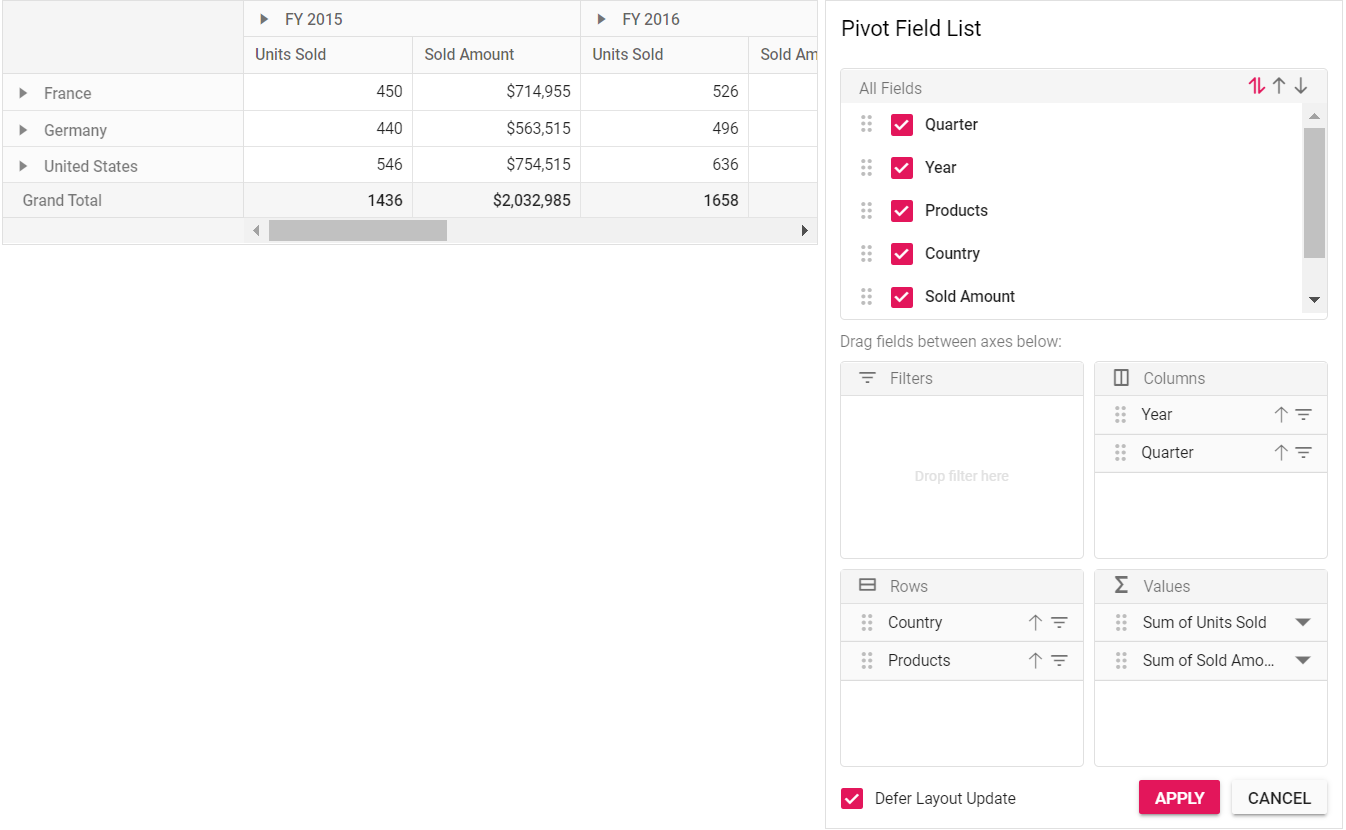
Defer layout update support allows to update the pivot table component only on demand. On enabling this feature, end user can drag-and-drop fields between row, column, value and filter axes, apply sorting and filtering inside the Field List, resulting in change of pivot report alone but not the pivot table values. Once all operations are performed and on clicking the “Apply” button in the Field List, pivot table will start to update with the last modified report. This also helps in bringing better performance in pivot table component rendering.
The field list can be displayed in two different formats to interact with pivot table. They are:
- In-built Field List (Popup): To display the field list icon in pivot table UI to invoke the built-in dialog.
- Stand-alone Field List (Fixed): To display the field list in a static position within a web page.
In-built Field List (Popup)
To enable deferred updates in the pivot table, set the property AllowDeferLayoutUpdate in PivotView as true. To make a note, the defer update option can be controlled only via Field List during runtime.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowFieldList(true).AllowDeferLayoutUpdate(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Stand-alone Field List (Fixed)
The field list can be rendered in a static position, anywhere in web page layout, like a separate component. To do so, you need to set RenderMode property to Mode.Fixed in PivotFieldList.
To enable deferred updates in the static fieldlist, set the property AllowDeferLayoutUpdate in PivotFieldlist as true. To make a note, the defer update option can be controlled only via Field List during runtime.
NOTE
To make field list interact with pivot table, you need to use the UpdateView and Update methods for data source update in both field list and pivot table simultaneously.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").AllowDeferLayoutUpdate(true).EnginePopulated("onGridEnginePopulate").Render()
<br />
@Html.EJS().PivotFieldList("Static_FieldList").RenderMode(Mode.Fixed).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).EnginePopulated("onFieldListEnginePopulate").AllowDeferLayoutUpdate(true).Render()
<style>
#Static_FieldList {
width: 400px;
}
</style>
<script>
var pivotObj; var fieldlistObj;
function onGridEnginePopulate(args) {
pivotObj = document.getElementById('PivotView').ej2_instances[0];
fieldlistObj = document.getElementById('PivotFieldList').ej2_instances[0];
if (fieldlistObj) {
fieldlistObj.update(pivotObj);
}
}
function onFieldListEnginePopulate(args) {
pivotObj = document.getElementById('PivotView').ej2_instances[0];
fieldlistObj = document.getElementById('PivotFieldList').ej2_instances[0];
if (fieldlistObj.isRequiredUpdate) {
fieldlistObj.updateView(pivotObj);
}
pivotObj.notify('ui-update', pivotObj);
fieldlistObj.notify('tree-view-update', fieldlistObj);
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}