Conditional Formatting
23 Feb 202217 minutes to read
Allows end user to change the appearance of the pivot table value cells with its background color, font color, font family, and font size based on specific conditions.
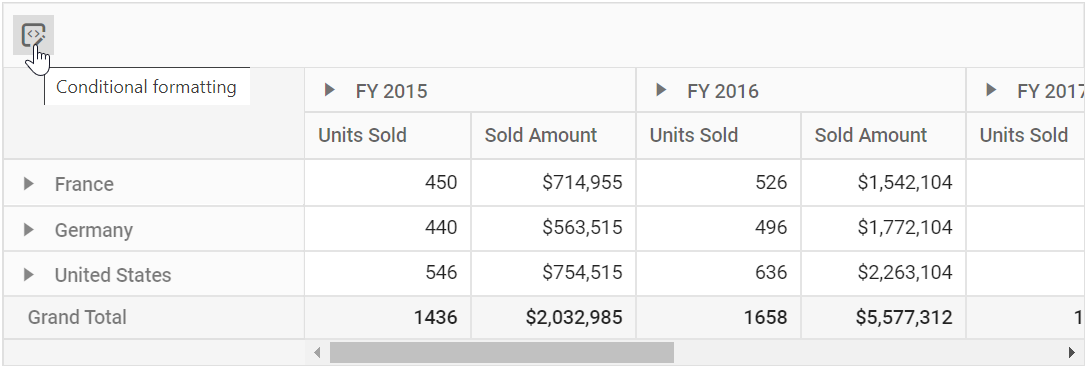
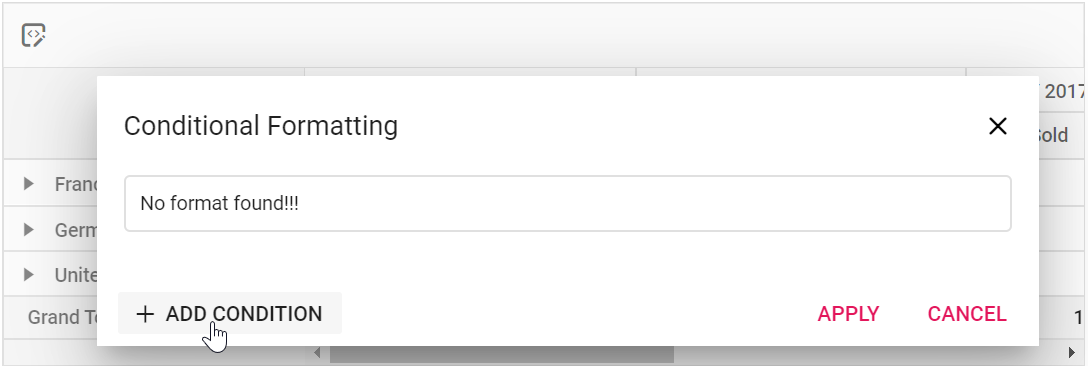
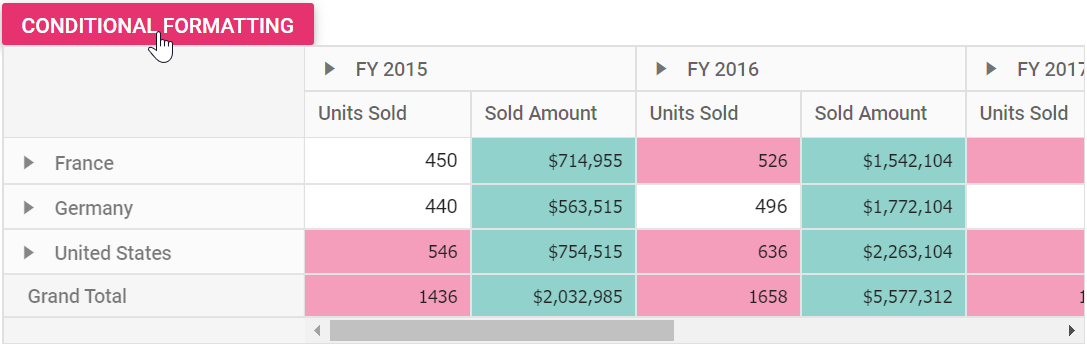
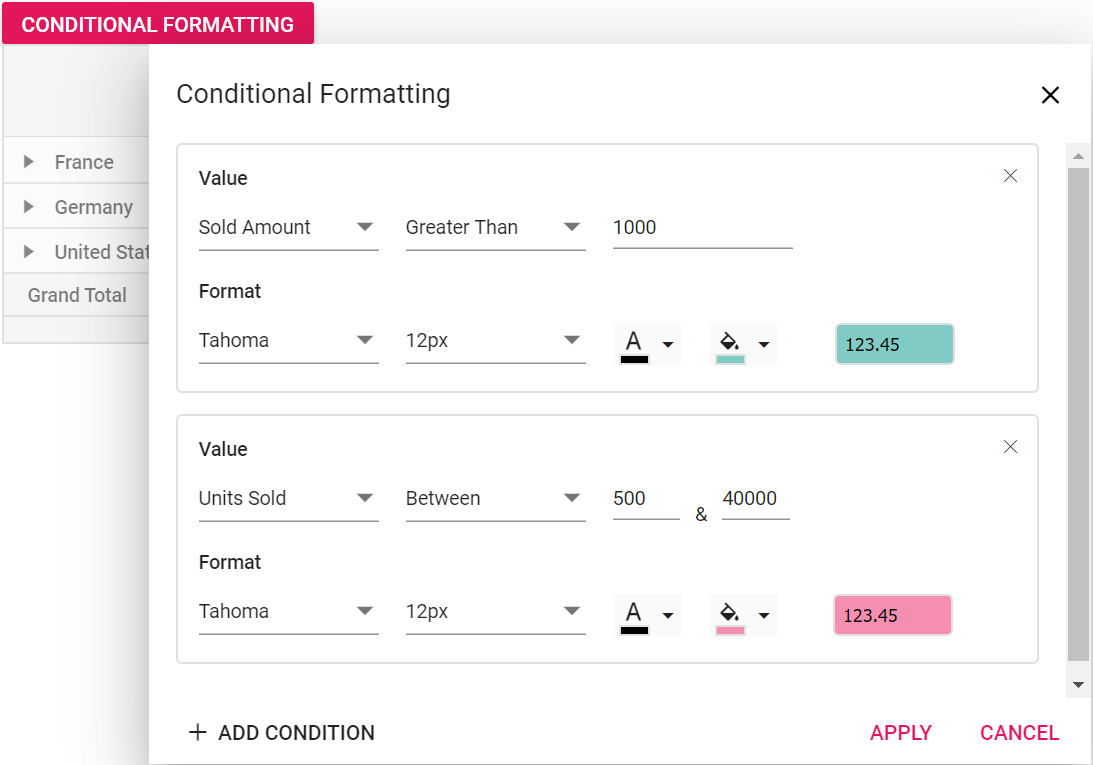
The conditional formatting can be applied at runtime through the built-in dialog, invoked from the toolbar. To do so, set AllowConditionalFormatting and ShowToolbar properties in PivotView class to true. Also, include the item ConditionalFormatting within the Toolbar property in PivotView class. End user can now see the “Conditional Formatting” icon in toolbar UI automatically, which on clicking will invoke the formatting dialog to perform necessary operations.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Country").Items(ViewBag.drilledMembers).Add();
})
.Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Order_Source").Caption("Order Source").Add();
})
.Values(values =>
{
values.Name("In_Stock").Caption("In Stock").Add();
values.Name("Sold").Caption("Units Sold").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})
.ConditionalFormatSettings(format =>
{
format.Conditions(Syncfusion.EJ2.PivotView.Condition.LessThan).Measure("In_Stock").Value1(1000).Style(style => { style.BackgroundColor("#80cbc4").Color("black").FontFamily("Tahoma").FontSize("12px"); }).Add();
format.Conditions(Syncfusion.EJ2.PivotView.Condition.Between).Measure("Sold").Value1(500).Value2(40000).Style(style => { style.BackgroundColor("#f48fb1").Color("black").FontFamily("Tahoma").FontSize("12px"); }).Add();
})
).AllowConditionalFormatting(true).ShowToolbar(true).Toolbar(new List<string>() { "ConditionalFormatting"}).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.drilledMembers = new string[] { "France" };
return View();
}



Conditional formatting can also be included in the pivot table through code-behind using the PivotViewConditionalFormatSetting class. The required properties to apply a new conditional formatting are,
-
Measure: Specifies the value field name for which style will be applied. -
Conditions: Specifies the operator type such as equals, greater than, less than, etc. -
Value1: Specifies the start value. -
Value2: Specifies the end value. -
PivotViewStyle: Specifies the style for the cell.
The available style properties in PivotViewStyle class, to set in value cells are:
-
BackgroundColor: Specifies the background color. -
Color: Specifies the font color. -
FontFamily: Specifies the font family. -
FontSize: Specifies the font size.
Meanwhile, user can also view conditional formatting dialog in UI by invoking ShowConditionalFormattingDialog method on an external button click which is shown in the below code sample.
@using Syncfusion.EJ2.PivotView
@Html.EJS().Button("conditional-formatting-btn").Content("Conditional Formatting").IsPrimary(true).Render()
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Country").Items(ViewBag.drilledMembers).Add();
})
.Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Order_Source").Caption("Order Source").Add();
})
.Values(values =>
{
values.Name("In_Stock").Caption("In Stock").Add();
values.Name("Sold").Caption("Units Sold").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})
.ConditionalFormatSettings(format =>
{
format.Conditions(Condition.LessThan).Measure("In_Stock").Value1(1000).Style(style => { style.BackgroundColor("#80cbc4").Color("black").FontFamily("Tahoma").FontSize("12px"); }).Add();
format.Conditions(Condition.Between).Measure("Sold").Value1(500).Value2(40000).Style(style => { style.BackgroundColor("#f48fb1").Color("black").FontFamily("Tahoma").FontSize("12px"); }).Add();
})
).AllowConditionalFormatting(true).Render()
<script>
document.getElementById("conditional-formatting-btn").addEventListener('click', function () {
var pivotObj = document.getElementById("PivotView").ej2_instances[0];
pivotObj.conditionalFormattingModule.showConditionalFormattingDialog();
});
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}

Conditional formatting for all fields
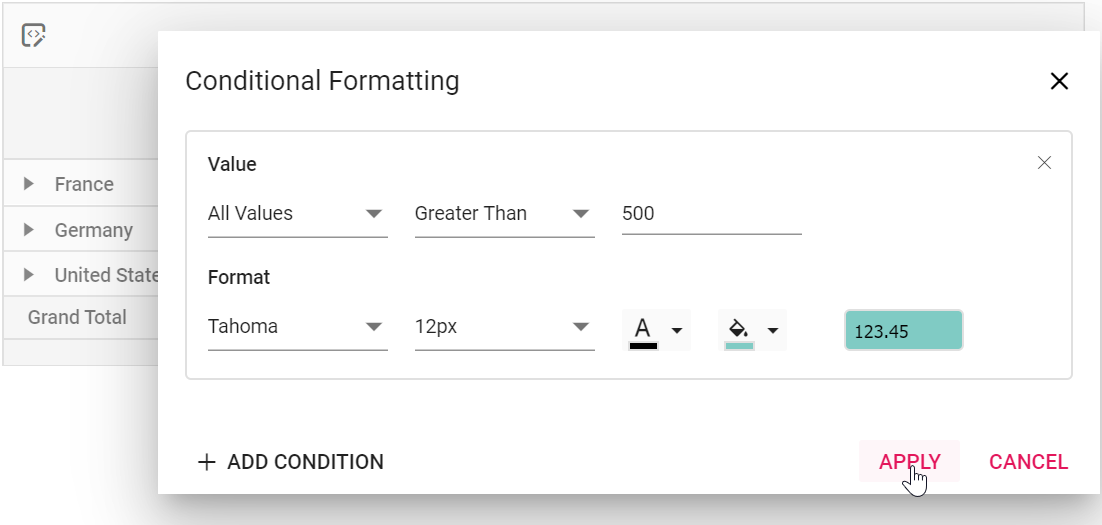
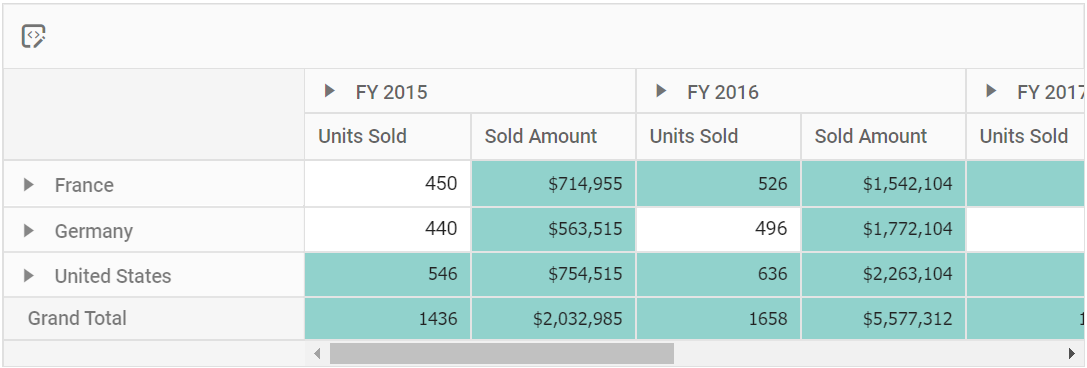
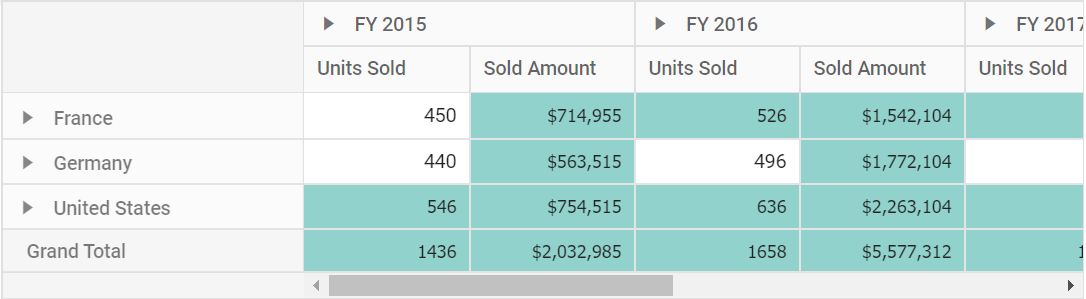
Allows end user to apply conditional formatting commonly for all value fields just by ignoring the Measure property and setting rest of the properties in PivotViewConditionalFormatSettings class.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Country").Items(ViewBag.drilledMembers).Add();
})
.Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Order_Source").Caption("Order Source").Add();
})
.Values(values =>
{
values.Name("In_Stock").Caption("In Stock").Add();
values.Name("Sold").Caption("Units Sold").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})
.ConditionalFormatSettings(format =>
{
format.Conditions(Syncfusion.EJ2.PivotView.Condition.GreaterThan).Value1(500).Style(style => { style.BackgroundColor("#80cbc4").Color("black").FontFamily("Tahoma").FontSize("12px"); }).Add();
})
).AllowConditionalFormatting(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.drilledMembers = new string[] { "France" };
return View();
}
Conditional formatting for specific value field
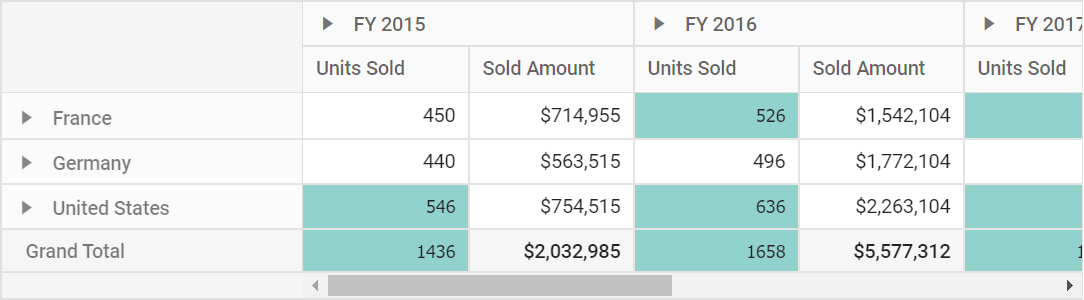
Allows end user to apply conditional formatting to a specific value field by setting the Measure property with specific value field name in PivotViewConditionalFormatSettings class.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Country").Items(ViewBag.drilledMembers).Add();
})
.Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Order_Source").Caption("Order Source").Add();
})
.Values(values =>
{
values.Name("In_Stock").Caption("In Stock").Add();
values.Name("Sold").Caption("Units Sold").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})
.ConditionalFormatSettings(format =>
{
format.Conditions(Condition.LessThan).Measure("In_Stock").Value1(500).Style(style => { style.BackgroundColor("#80cbc4").Color("black").FontFamily("Tahoma").FontSize("12px"); }).Add();
})
).AllowConditionalFormatting(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Conditional formatting for specific row or column
You can apply conditional formatting for specific row or column using Label option in the pivot table. It can be configured using the PivotViewConditionalFormatSettings tag through code behind, during initial rendering. The required settings are:
-
Label: Specifies the header name to apply conditions for row or column. -
Conditions: Specifies the operator type such as equals, greater than, less than, etc. -
Value1: Specifies the start value. -
Value2: Specifies the end value. -
PivotViewStyle: Specifies the style for the cell.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Order_Source").Caption("Order Source").Add();
})
.Values(values =>
{
values.Name("In_Stock").Caption("In Stock").Add();
values.Name("Sold").Caption("Units Sold").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})
.ConditionalFormatSettings( format =>
{
format.Conditions(Syncfusion.EJ2.PivotView.Condition.Between).Label("Germany").Value1(500).Value2(50000).Style(style => { style.BackgroundColor("#f48fb1").Color("black").FontFamily("Tahoma").FontSize("12px"); }).Add();
})
).AllowConditionalFormatting(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}Editing and removing existing conditional format
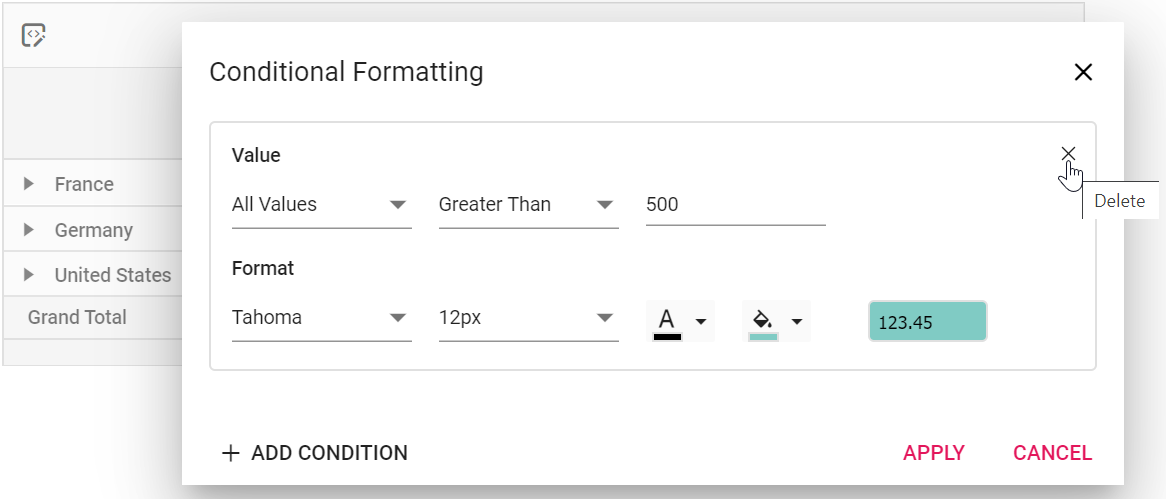
Editing and removing existing conditional format can be done through the UI at runtime. To do so, open the conditional formatting dialog and edit the “Value”, “Condition” and “Format” options based on user requirement and click “OK”. To remove a conditional format, click the “Delete” icon besides the respective condition.

Event
ConditionalFormatting
The event ConditionalFormatting is triggered initially while clicking the “ADD CONDITION” button inside the conditional formatting dialog in-order to fill user specific condition instead of default condition at runtime. To use this event, AllowConditionalFormatting property in PivotView must be set to true. It has following parameters -
-
applyGrandTotals- boolean property, by setting this to true user can enable formatting to grand totals. -
conditions- condition to be filled in conditional formatting dialog. -
label- Label value for conditional formatting dialog. -
measure- measure value for the conditional formatting dialog. -
style- style property of the conditional formatting dialog. -
value1- value 1 for conditional formatting dialog. -
value2- value 2 for conditional formatting dialog, this is applicable only for selected conditions like Between and NotBetween.
@using Syncfusion.EJ2.PivotView
@Html.EJS().Button("conditional-formatting-btn").Content("Conditional Formatting").IsPrimary(true).Render()
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Country").Items(ViewBag.drilledMembers).Add();
})
.Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Order_Source").Caption("Order Source").Add();
})
.Values(values =>
{
values.Name("In_Stock").Caption("In Stock").Add();
values.Name("Sold").Caption("Units Sold").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})
.ConditionalFormatSettings(format =>
{
format.Conditions(Condition.LessThan).Measure("In_Stock").Value1(1000).Style(style => { style.BackgroundColor("#80cbc4").Color("black").FontFamily("Tahoma").FontSize("12px"); }).Add();
})
).AllowConditionalFormatting(true).ConditionalFormatting("conditionalFormatting").Render()
<script>
document.getElementById("conditional-formatting-btn").addEventListener('click', function () {
var pivotObj = document.getElementById("PivotView").ej2_instances[0];
pivotObj.conditionalFormattingModule.showConditionalFormattingDialog();
});
function conditionalFormatting(args){
args.style.backgroundColor = "Blue";
args.value1 = 23459;
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}