Text Markup Annotation in the ASP.NET MVC PDF Viewer component
10 Apr 202524 minutes to read
The PDF Viewer control provides the options to add, edit, and delete text markup annotations such as highlight, underline, and strikethrough annotations in the PDF document.

Highlight a text
There are two ways to highlight a text in the PDF document:
- Using the context menu
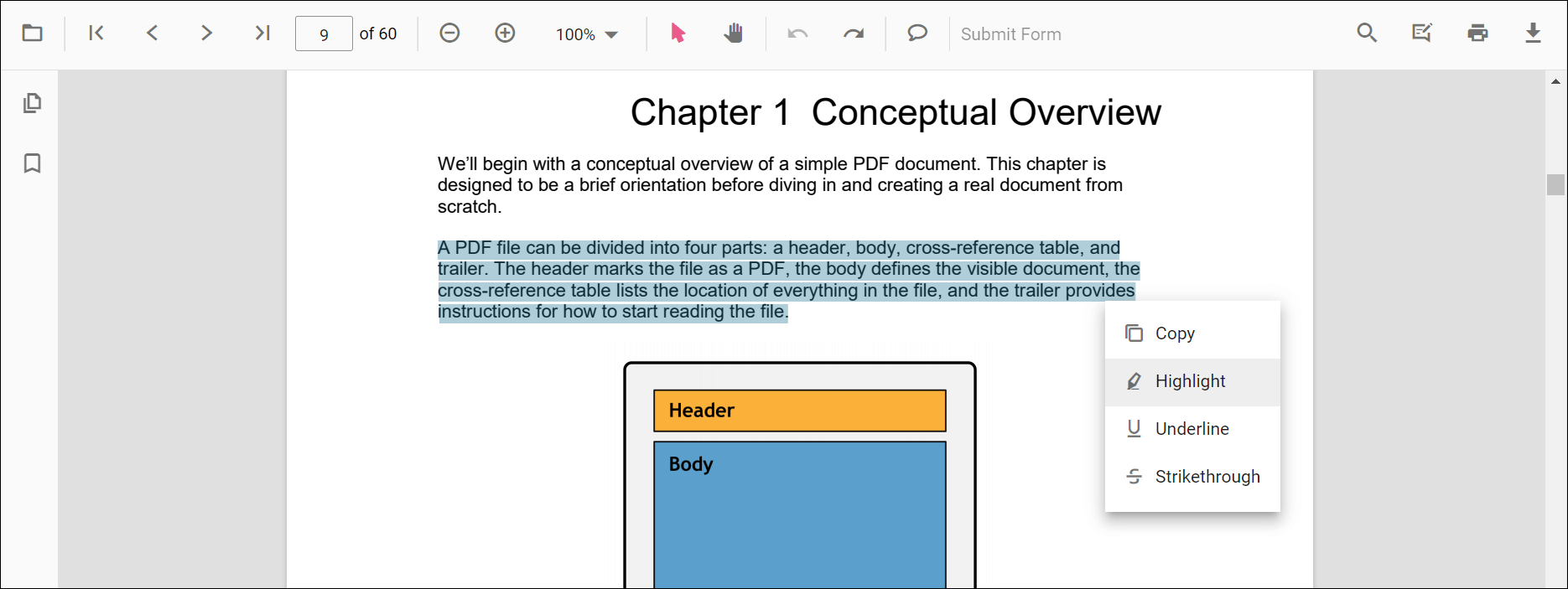
- Select a text in the PDF document and right-click it.
- Select Highlight option in the context menu that appears.

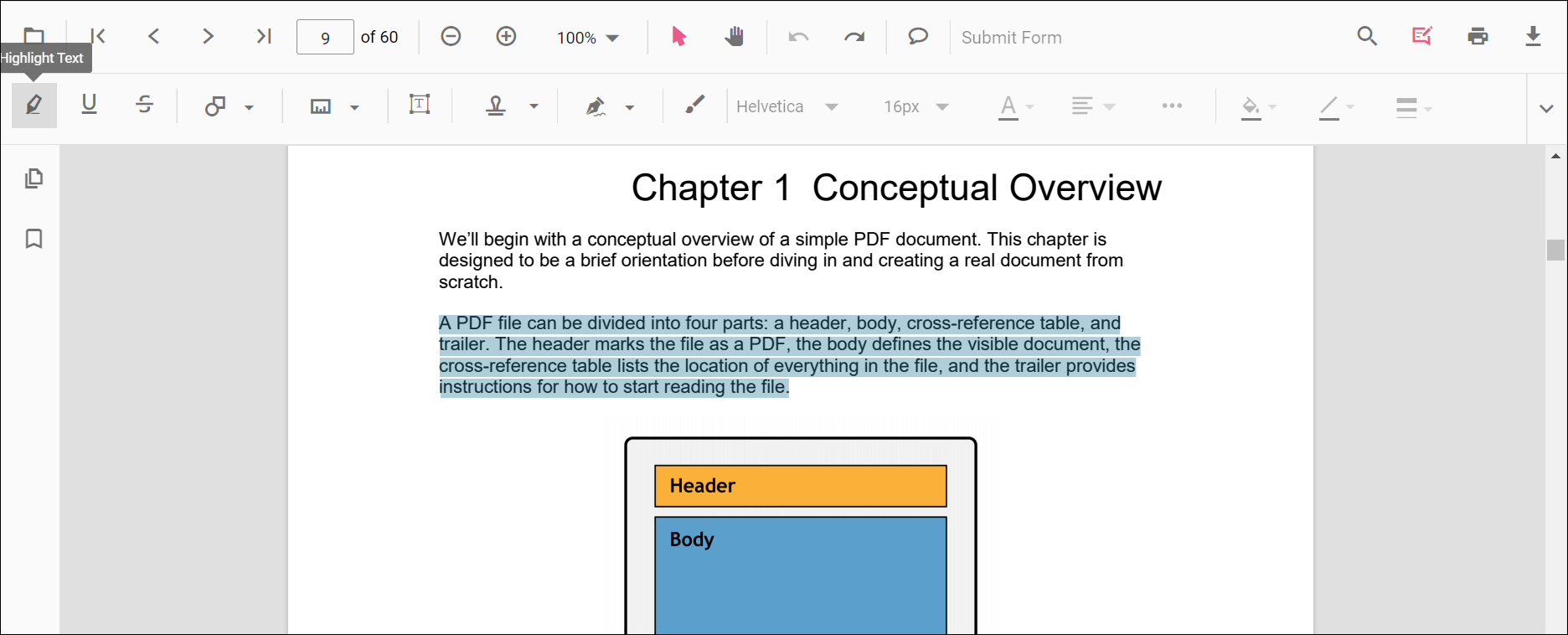
- Using the annotation toolbar
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Select the Highlight button in the annotation toolbar. It enables the highlight mode.
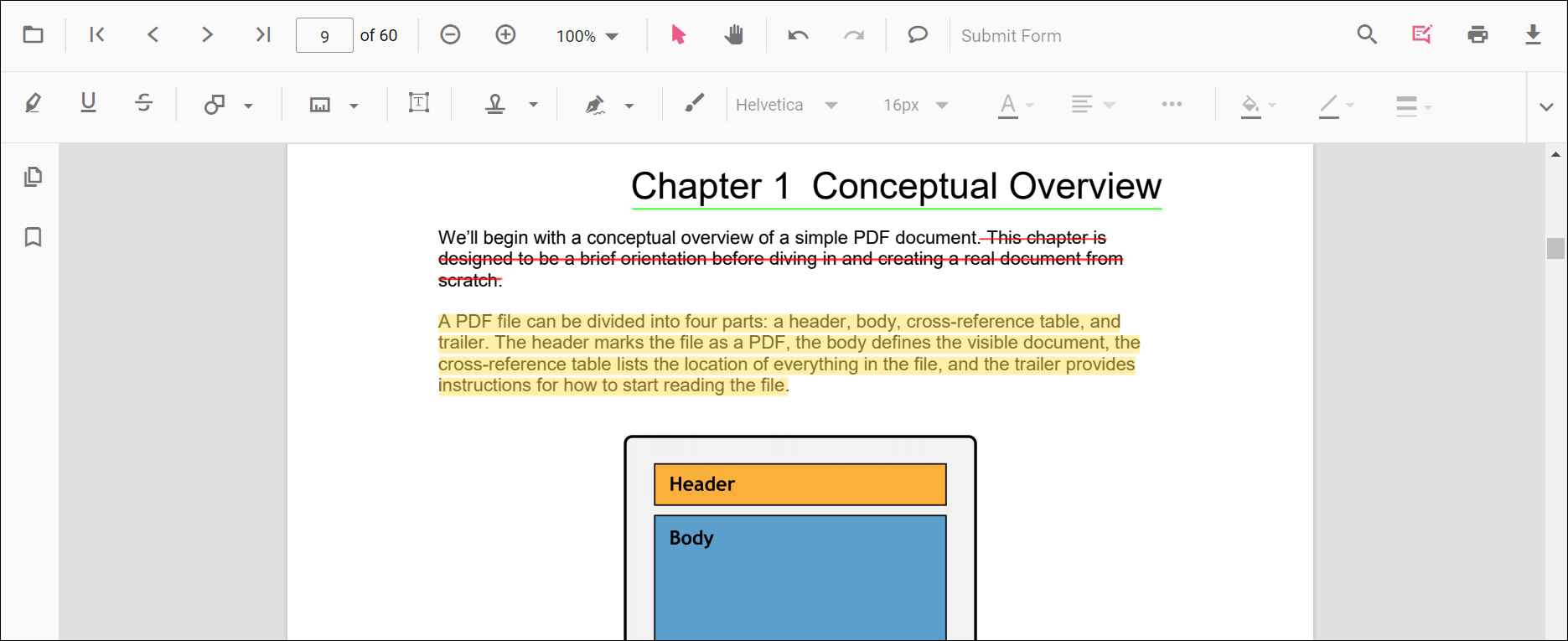
- Select the text and the highlight annotation will be added.
- You can also select the text and apply the highlight annotation using the Highlight button.
In the pan mode, if the highlight mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for highlighting the text.
Refer to the following code sample to switch to the highlight mode.
<!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Highlight</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Highlight');
}
</script><!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Highlight</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Highlight');
}
</script>Refer to the following code sample to switch back to normal mode from the highlight mode.
<!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Highlight</button>
<!--Element to set normal mode-->
<button id="setNone" onclick="setNone()">Normal Mode</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Highlight');
}
function setNone() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('None');
}
</script><!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Highlight</button>
<!--Element to set normal mode-->
<button id="setNone" onclick="setNone()">Normal Mode</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Highlight');
}
function setNone() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('None');
}
</script>Highlight a text programmatically
The PDF Viewer library enables you to programmatically highlight text within the PDF Viewer control using the addAnnotation() method.
Here’s an example of how you can use the addAnnotation() method to apply highlighting programmatically:
<button id="set" onclick="addAnnotation()">Add annotation programmatically</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnotation() {
var viewer = document.getElementById('pdfviewer').ej2_instances[0];
viewer.annotation.addAnnotation("Highlight", {
bounds: [{ x: 97, y: 110, width: 350, height: 14 }],
pageNumber: 1
});
}
</script><button id="set" onclick="addAnnotation()">Add annotation programmatically</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnotation() {
var viewer = document.getElementById('pdfviewer').ej2_instances[0];
viewer.annotation.addAnnotation("Highlight", {
bounds: [{ x: 97, y: 110, width: 350, height: 14 }],
pageNumber: 1
});
}
</script>Underline a text
There are two ways to underline a text in the PDF document:
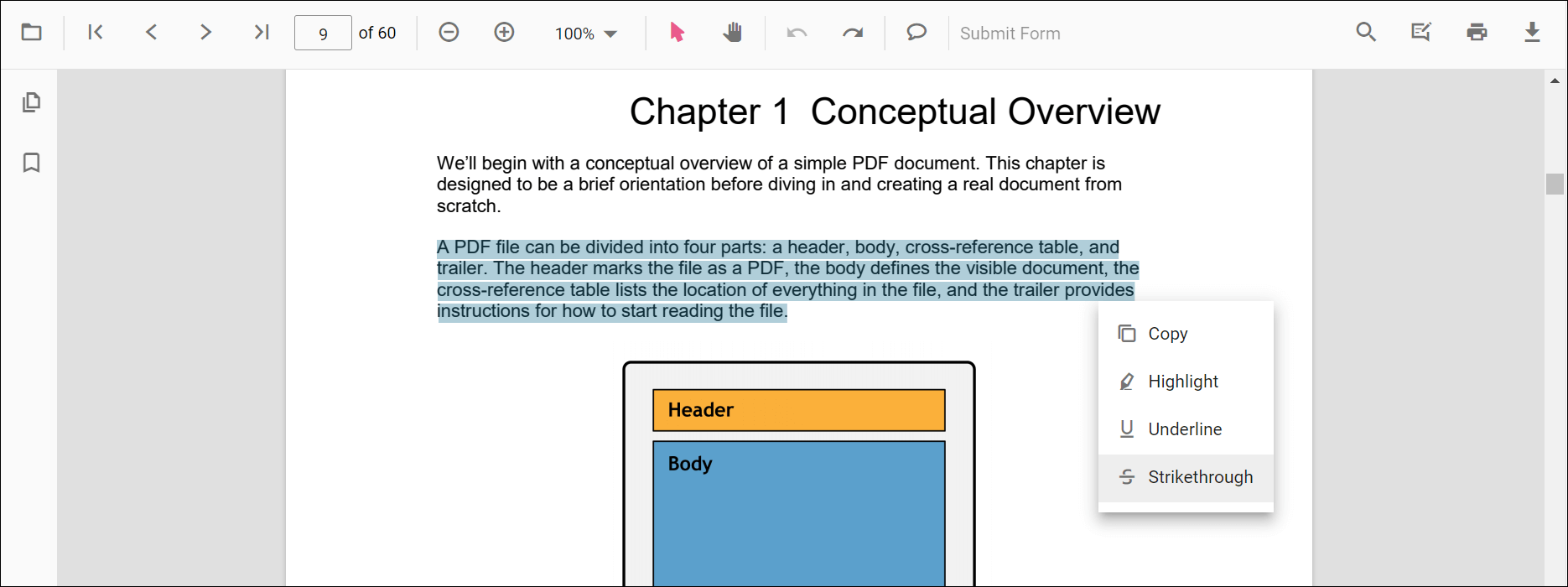
- Using the context menu
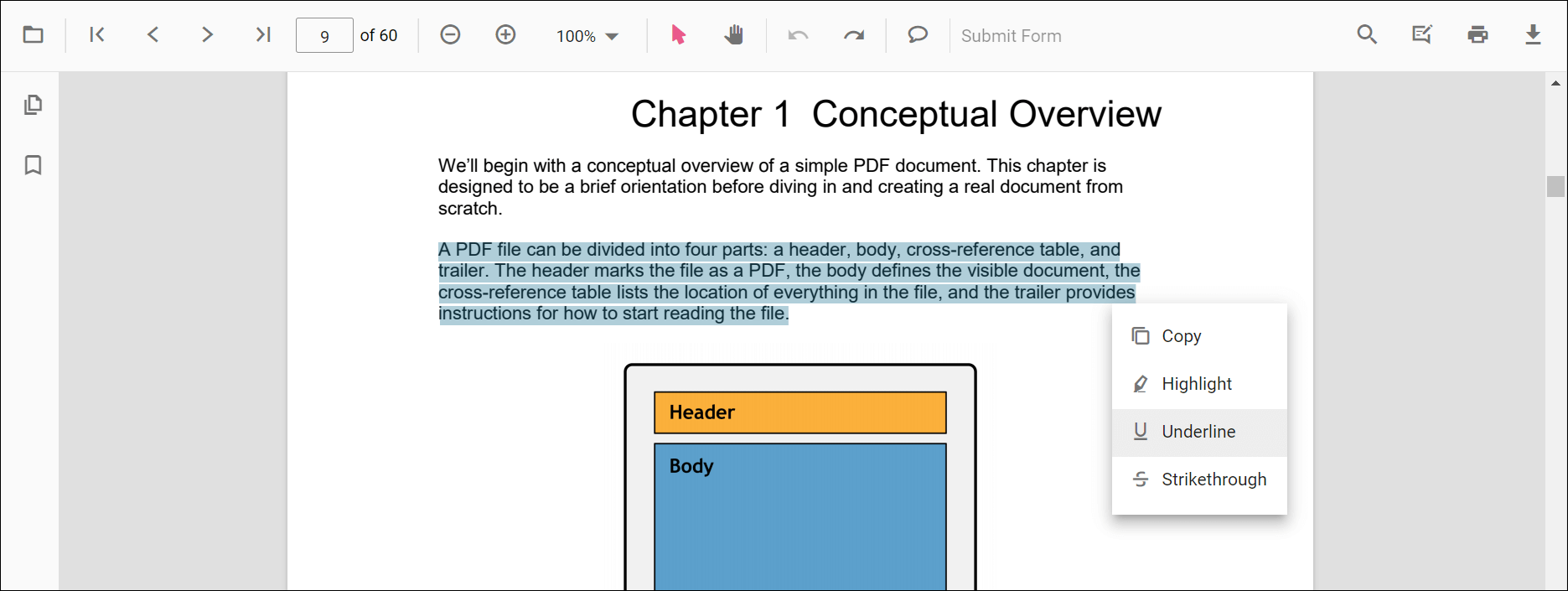
- Select a text in the PDF document and right-click it.
- Select the Underline option in the context menu that appears.

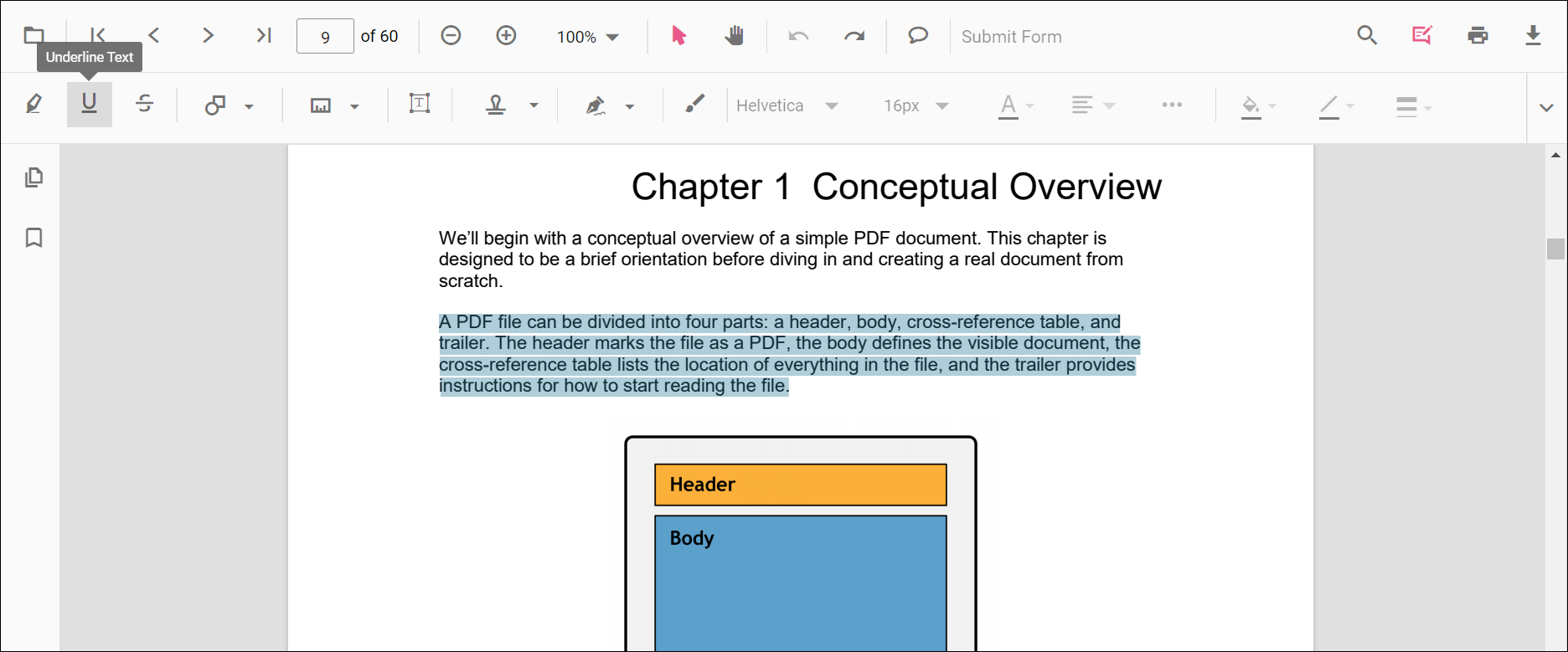
- Using the annotation toolbar
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Select the Underline button in the annotation toolbar. It enables the underline mode.
- Select the text and the underline annotation will be added.
- You can also select the text and apply the underline annotation using the Underline button.

In the pan mode, if the underline mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for underlining the text.
Refer to the following code sample to switch to the underline mode.
<!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Underline</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Underline');
}
</script><!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Underline</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Underline');
}
</script>Refer to the following code sample to switch back to normal mode from the underline mode.
<!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Underline</button>
<!--Element to set normal mode-->
<button id="setNone" onclick="setNone()">Normal Mode</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Underline');
}
function setNone() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('None');
}
</script><!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Underline</button>
<!--Element to set normal mode-->
<button id="setNone" onclick="setNone()">Normal Mode</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Underline');
}
function setNone() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('None');
}
</script>Underline a text programmatically
The PDF Viewer library enables you to programmatically Underline text within the PDF Viewer control using the addAnnotation() method.
Here’s an example of how you can use the addAnnotation() method to apply Underline programmatically:
<button id="set" onclick="addAnnotation()">Add annotation programmatically</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnotation() {
var viewer = document.getElementById('pdfviewer').ej2_instances[0];
viewer.annotation.addAnnotation("Underline", {
bounds: [{ x: 250, y: 148, width: 345, height: 14 }],
pageNumber: 2
})
}
</script><button id="set" onclick="addAnnotation()">Add annotation programmatically</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnotation() {
var viewer = document.getElementById('pdfviewer').ej2_instances[0];
viewer.annotation.addAnnotation("Underline", {
bounds: [{ x: 250, y: 148, width: 345, height: 14 }],
pageNumber: 2
})
}
</script>Strikethrough a text
There are two ways to strikethrough a text in the PDF document:
- Using the context menu
- Select a text in the PDF document and right-click it.
- Select the Strikethrough option in the context menu that appears.

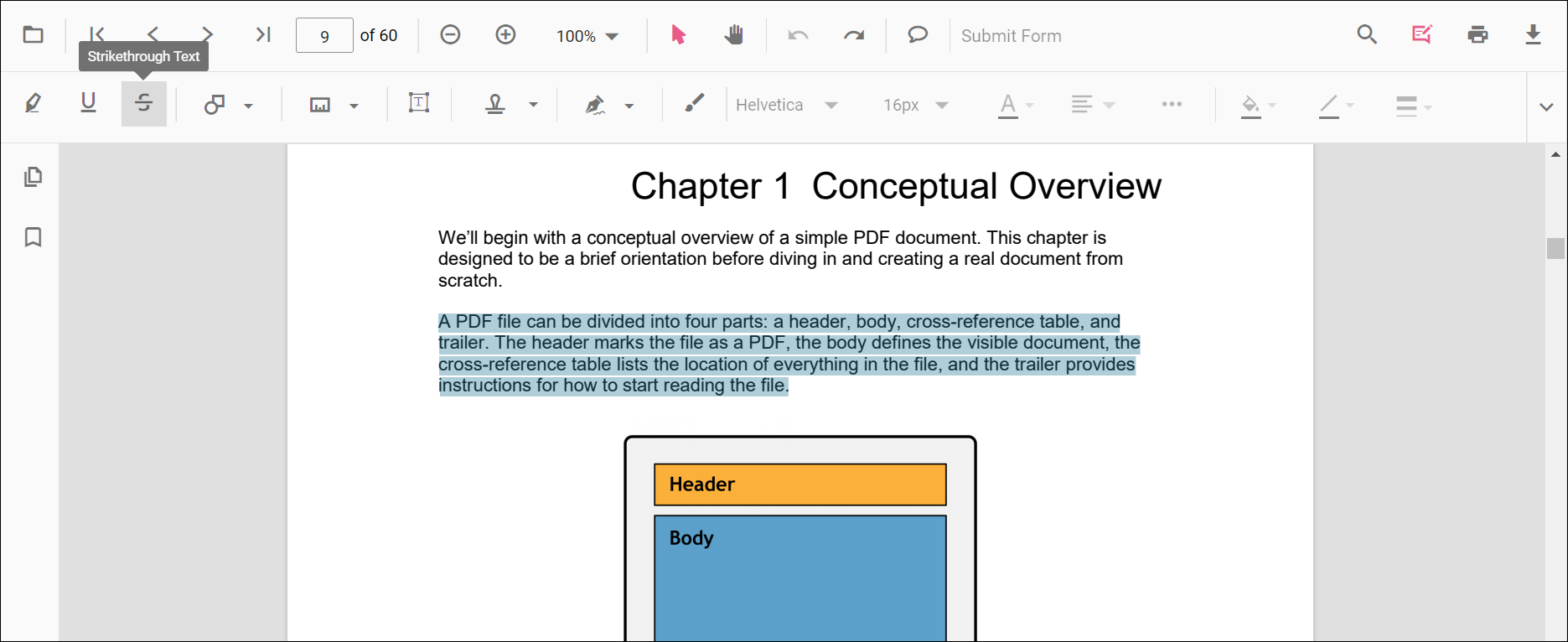
- Using the annotation toolbar
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Select the Strikethrough button in the annotation toolbar. It enables the strikethrough mode.
- Select the text and the strikethrough annotation will be added.
- You can also select the text and apply the strikethrough annotation using the Strikethrough button.

In the pan mode, if the strikethrough mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for striking through the text.
Refer to the following code sample to switch to the strikethrough mode.
<!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Strikethrough</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Strikethrough');
}
</script><!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Strikethrough</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Strikethrough');
}
</script>Refer to the following code sample to switch back to normal mode from the strikethrough mode.
<!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Strikethrough</button>
<!--Element to set normal mode-->
<button id="setNone" onclick="setNone()">Normal Mode</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Strikethrough');
}
function setNone() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('None');
}
</script><!--Element to set text markup annotation mode-->
<button id="set" onclick="addAnnot()">Strikethrough</button>
<!--Element to set normal mode-->
<button id="setNone" onclick="setNone()">Normal Mode</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnot() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('Strikethrough');
}
function setNone() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.annotation.setAnnotationMode('None');
}
</script>Strikethrough a text programmatically
The PDF Viewer library enables you to programmatically Strikethrough text within the PDF Viewer control using the addAnnotation() method.
Here’s an example of how you can use the addAnnotation() method to apply Strikethrough programmatically:
<button id="set" onclick="addAnnotation()">Add annotation programmatically</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnotation() {
var viewer = document.getElementById('pdfviewer').ej2_instances[0];
viewer.annotation.addAnnotation("Strikethrough", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
});
}
</script><button id="set" onclick="addAnnotation()">Add annotation programmatically</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function addAnnotation() {
var viewer = document.getElementById('pdfviewer').ej2_instances[0];
viewer.annotation.addAnnotation("Strikethrough", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
});
}
</script>Deleting a text markup annotation
The selected annotation can be deleted in the following ways:
- Using the Delete key
- Select the annotation to be deleted.
- Click the Delete key in the keyboard. The selected annotation will be deleted.
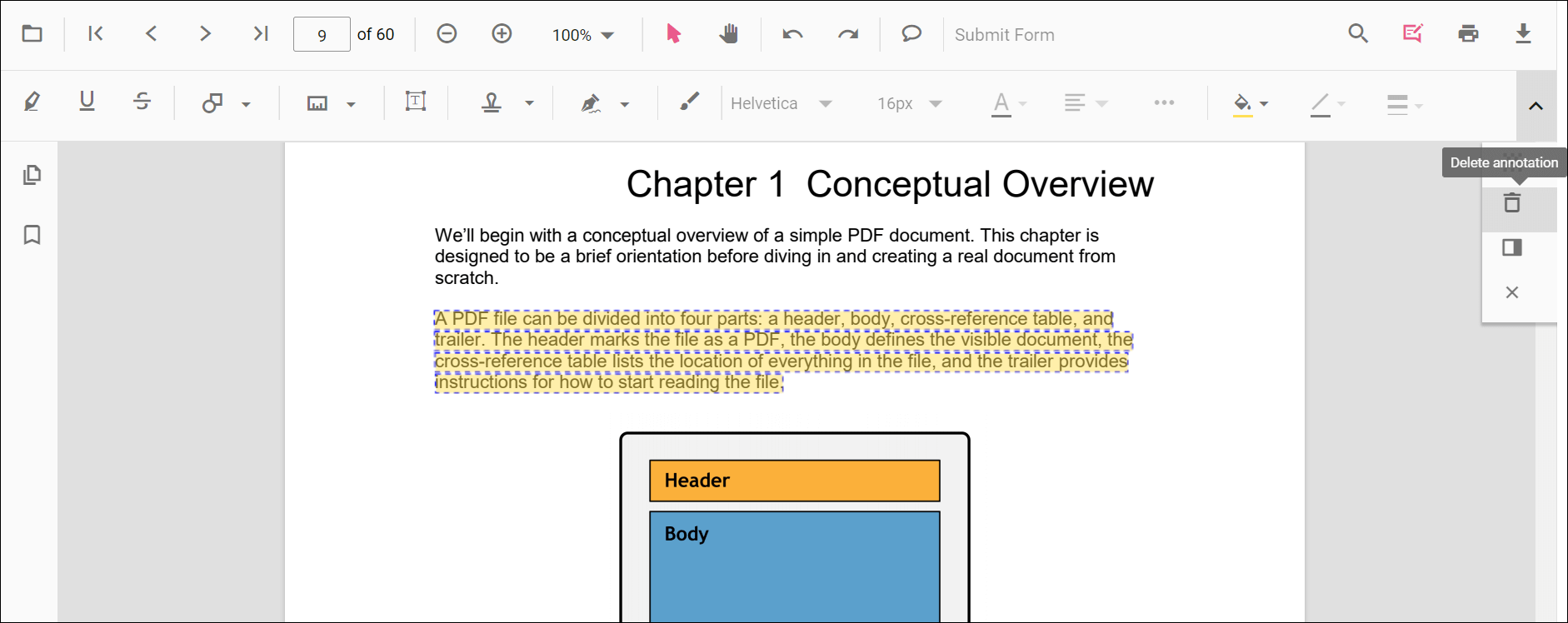
- Using the annotation toolbar
- Select the annotation to be deleted.
- Click the Delete Annotation button in the annotation toolbar. The selected annotation will be deleted.

Editing the properties of the text markup annotation
The color and the opacity of the text markup annotation can be edited using the Edit Color tool and the Edit Opacity tool in the annotation toolbar.
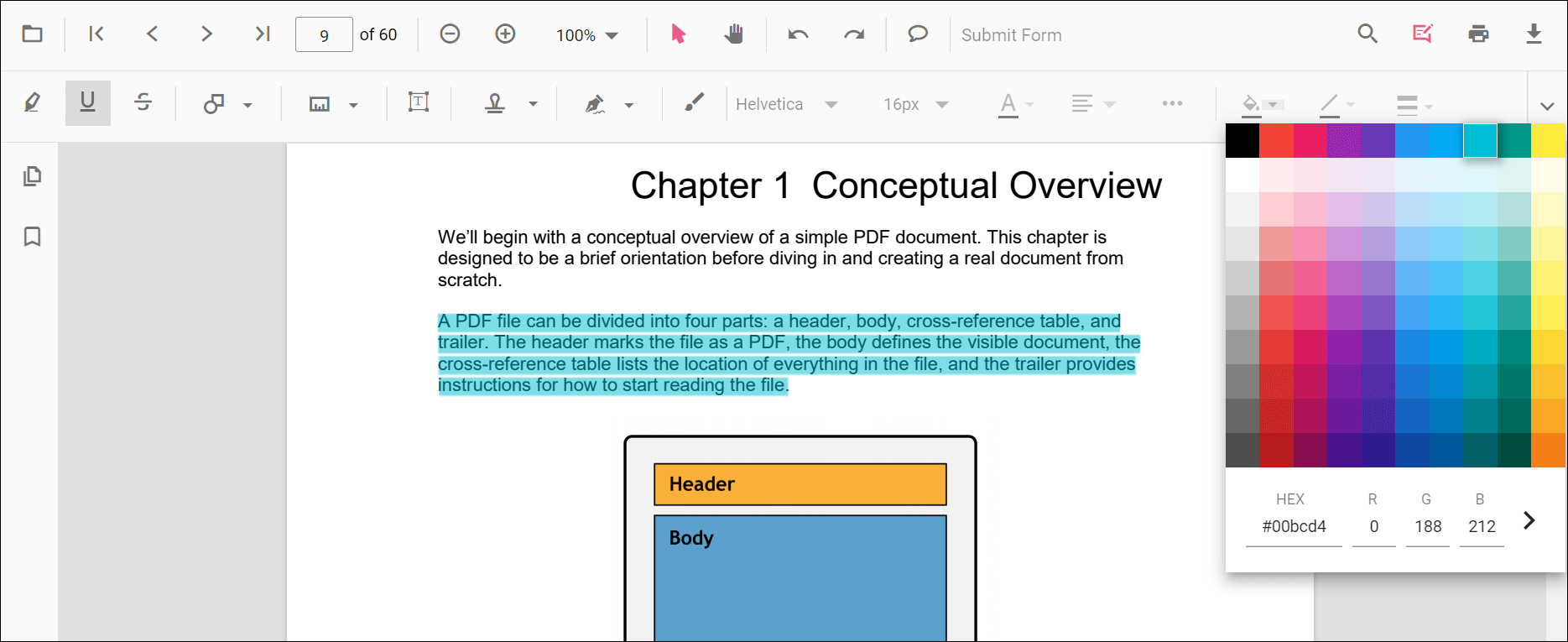
Editing color
The color of the annotation can be edited using the color palette provided in the Edit Color tool.

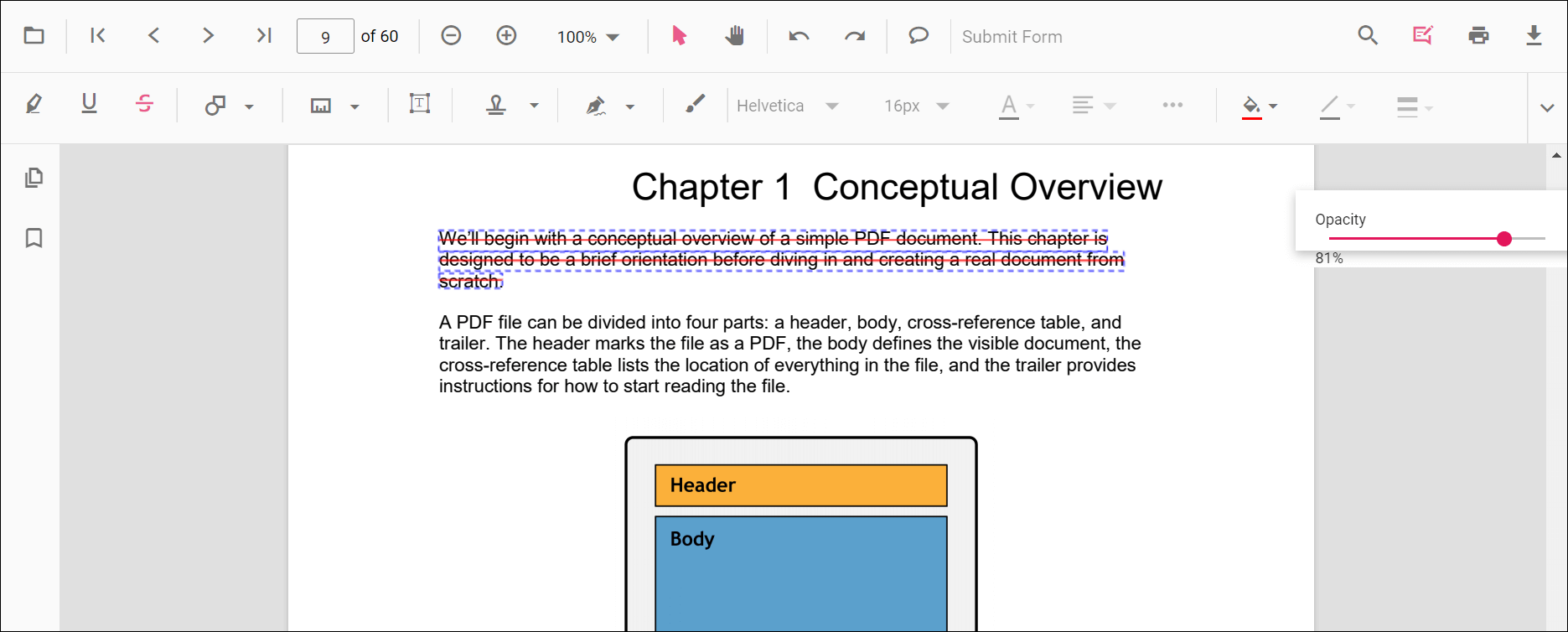
Editing opacity
The opacity of the annotation can be edited using the range slider provided in the Edit Opacity tool.

Setting default properties during the control initialization
The properties of the text markup annotation can be set before creating the control using the highlightSettings, underlineSettings, and strikethroughSettings.
NOTE
After editing the default color and opacity using the Edit Color tool and Edit Opacity tool, they will be changed to the selected values.
Refer to the following code sample to set the default annotation settings.
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").HighlightSettings(new Syncfusion.EJ2.PdfViewer.PdfViewerHighlightSettings{Author = "Guest User", Color = "#ffff00", Opacity = 0.9 }).UnderlineSettings(new Syncfusion.EJ2.PdfViewer.PdfViewerUnderlineSettings{ Author = "Guest User", Color = "#00ffff", Opacity = 0.9 }).StrikethroughSettings(new Syncfusion.EJ2.PdfViewer.PdfViewerStrikethroughSettings{ Author = "Guest User", Color = "#ff00ff", Opacity = 0.9, }).Render()
</div><div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").HighlightSettings(new Syncfusion.EJ2.PdfViewer.PdfViewerHighlightSettings{Author = "Guest User", Color = "#ffff00", Opacity = 0.9 }).UnderlineSettings(new Syncfusion.EJ2.PdfViewer.PdfViewerUnderlineSettings{ Author = "Guest User", Color = "#00ffff", Opacity = 0.9 }).StrikethroughSettings(new Syncfusion.EJ2.PdfViewer.PdfViewerStrikethroughSettings{ Author = "Guest User", Color = "#ff00ff", Opacity = 0.9, }).Render()
</div>Performing undo and redo
The PDF Viewer performs undo and redo for the changes made in the PDF document. In the text markup annotation, undo and redo actions are provided for:
- Inclusion of the text markup annotations.
- Deletion of the text markup annotations.
- Change of either color or opacity of the text markup annotations.
The undo and redo actions can be done by the following ways:
- Using the keyboard shortcuts:
After performing a text markup annotation action, you can undo it by using the Ctrl + Z shortcut and redo by using the Ctrl + Y shortcut. - Using toolbar:
The undo and redo can be done using the Undo tool and Redo tool provided in the toolbar.
Refer to the following code sample for calling undo and redo actions from the client-side.
<!--Element to call undo-->
<button id="undo" onclick="Undo()">Undo</button>
<!--Element to call redo-->
<button id="redo" onclick="Redo()">Redo</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function Undo() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.undo();
}
function Redo() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.redo();
}
</script><!--Element to call undo-->
<button id="undo" onclick="Undo()">Undo</button>
<!--Element to call redo-->
<button id="redo" onclick="Redo()">Redo</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
<script>
function Undo() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.undo();
}
function Redo() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.redo();
}
</script>Saving the text markup annotation
When you click the download tool in the toolbar, the text markup annotations will be saved in the PDF document. This action will not affect the original document.
Printing the text markup annotation
When the print tool is selected in the toolbar, the PDF document will be printed along with the text markup annotations added to the pages. This action will not affect the original document.
Disabling text markup annotation
The PDF Viewer control provides an option to disable the text markup annotation feature. The code sample for disabling the feature is as follows.
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").EnableTextMarkupAnnotation(false).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div><div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).EnableTextMarkupAnnotation(false).DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>