Bing Maps in ASP.NET MVC Maps Component
12 Oct 202218 minutes to read
Bing Maps is a online Maps provider, owned by Microsoft. As like OSM, it provide Maps tile images based on our requests and combines those images into a single one to display Maps area.
Adding Bing Maps
The Bing Maps can be rendered using the UrlTemplateproperty, which is based on the URL generated by the GetBingUrlTemplate method in the Maps. The format of the required URL of Bing Maps varies from other online map providers. As a result, a built-in GetBingUrlTemplate method has been included that returns the URL in a generic format. In the meantime, a subscription key is required for Bing Maps. The Bing Maps key can be obtained from here, then append it to the Bing Maps URL before passing it to the GetBingUrlTemplate method. The URL returned by this method must be passed to the UrlTemplate property.
@using Syncfusion.EJ2;
<div class="control-section">
<div id="outer" style="width:100%">
@Html.EJS().Maps("container").Load("mapsLoad").Layers(l =>
{
l.Add();
}).Render()
</div>
</div>
<style>
#container {
display: block;
}
</style>
<script type="text/javascript">
function mapsLoad(args) {
args.maps.getBingUrlTemplate("https://dev.virtualearth.net/REST/V1/Imagery/Metadata/CanvasLight?output=json&uriScheme=https&key=?").then(function (url) {
args.maps.layers[0].urlTemplate = url;
});
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Types of Bing Maps
Bing Maps provides different types of Maps and it is supported in the Maps component.
- Aerial - Displays satellite images to highlight roads and major landmarks for easy identification.
- AerialWithLabel - Displays aerial Maps with labels for the continent, country, ocean, etc.
- Road - Displays the default Maps view of roads, buildings, and geography.
- CanvasDark - Displays dark version of the road Maps.
- CanvasLight - Displays light version of the road Maps.
- CanvasGray - Displays grayscale version of the road Maps.
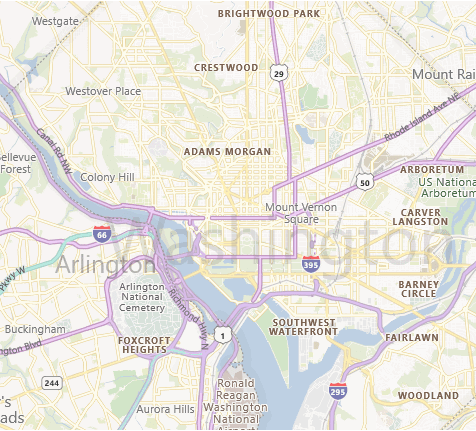
To render the light version of the road Maps, set the CanvasLight value is passed via the URL into the GetBingUrlTemplate method demonstrated in the following code sample.
@using Syncfusion.EJ2;
<div class="control-section">
<div id="outer" style="width:100%">
@Html.EJS().Maps("container").Load("mapsLoad").Layers(l =>
{
l.Add();
}).Render()
</div>
</div>
<style>
#container {
display: block;
}
</style>
<script type="text/javascript">
function mapsLoad(args) {
args.maps.getBingUrlTemplate("https://dev.virtualearth.net/REST/V1/Imagery/Metadata/CanvasLight?output=json&uriScheme=https&key=?").then(function (url) {
args.maps.layers[0].urlTemplate = url;
});
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Enabling zooming and panning
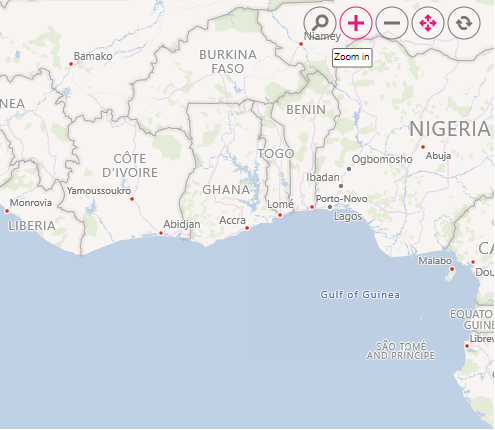
Bing Maps layer can be zoomed and panned. Zooming helps to get a closer look at a particular area on a Maps for in-depth analysis. Panning helps to move a Maps around to focus the targeted area.
@using Syncfusion.EJ2;
@Html.EJS().Maps("maps").Load("mapsLoad").ZoomSettings(zoom=>zoom.Enable(true)).Layers(l=> {
l.Add();
}).Render()
<script type="text/javascript">
function mapsLoad(args) {
args.maps.getBingUrlTemplate("https://dev.virtualearth.net/REST/V1/Imagery/Metadata/CanvasLight?output=json&uriScheme=https&key=?").then(function (url) {
args.maps.layers[0].urlTemplate = url;
});
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Adding markers and navigation line
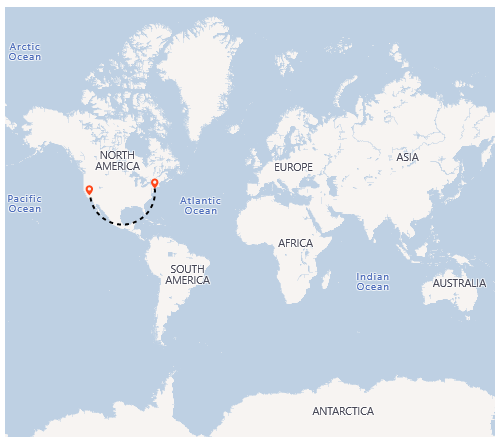
Markers can be added to the layers of Bing Maps by setting the corresponding location’s coordinates of latitude and longitude using MarkerSettings. Navigation lines can be added on top of an Bing Maps layer for highlighting a path among various places by setting the corresponding location’s coordinates of latitude and longitude in the NavigationLineSettings.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Maps;
@Html.EJS().Maps("maps").Load("mapsLoad").Layers(l =>
{
l.MarkerSettings(marker =>
{
marker.Visible(true).DataSource(ViewBag.markerData).Add();
}).NavigationLineSettings(ns =>
{
ns.Visible(true).Latitude(new double[] { 34.060620, 40.724546 })
.Longitude(new double[] { -118.330491, -73.850344 }).Color("black").Angle(90)
.Width(2).DashArray("4").Add();
}).Add();
}).Render()
<script type="text/javascript">
function mapsLoad(args) {
args.maps.getBingUrlTemplate("https://dev.virtualearth.net/REST/V1/Imagery/Metadata/CanvasLight?output=json&uriScheme=https&key=?").then(function (url) {
args.maps.layers[0].urlTemplate = url;
});
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
List<MarkerData> data = new List<MarkerData>
{
new MarkerData {latitude= 37.0000, longitude= -120.0000, city= "California" },
new MarkerData {latitude= 40.7127, longitude= -74.0059, city= "New York" },
new MarkerData {latitude= 42.0000, longitude= -93.0000, city= "Iowa" }
};
ViewBag.markerData = data;
return View();
}
public class MarkerData
{
public double latitude { get; set; }
public double longitude { get; set; }
public string city { get; set; }
}
}
}Adding sublayer
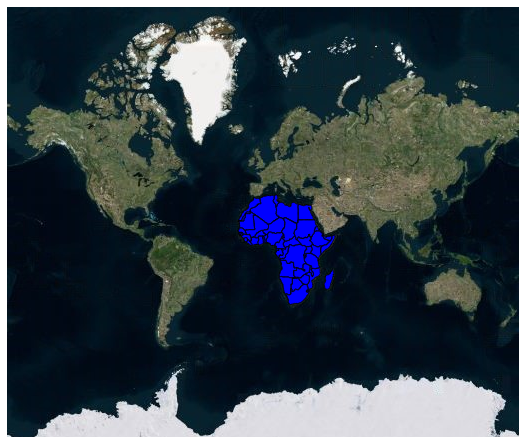
Any GeoJSON shape can be rendered as a sublayer on top of the Bing Maps layer for highlighting a particular continent or country in Bing Maps by adding another layer and specifying the Type property of Maps layer to SubLayer.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Maps;
@Html.EJS().Maps("maps").Load("mapsLoad").Layers(l =>
{
l.Add();
l.ShapeSettings(s => s.Fill("blue")).ShapeData(ViewBag.africaShape).Type(Syncfusion.EJ2.Maps.Type.SubLayer).Add();
}).Render()
<script type="text/javascript">
function mapsLoad(args) {
args.maps.getBingUrlTemplate("https://dev.virtualearth.net/REST/V1/Imagery/Metadata/Aerial?output=json&uriScheme=https&key=?").then(function (url) {
args.maps.layers[0].urlTemplate = url;
});
}
</script>using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.africa = GetAfricaMap();
ViewBag.africaShape = GetAfricaShape();
return View();
}
public object GetAfricaShape()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/Africa.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetAfricaMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/Africa.json");
return JsonConvert.DeserializeObject(text);
}
}
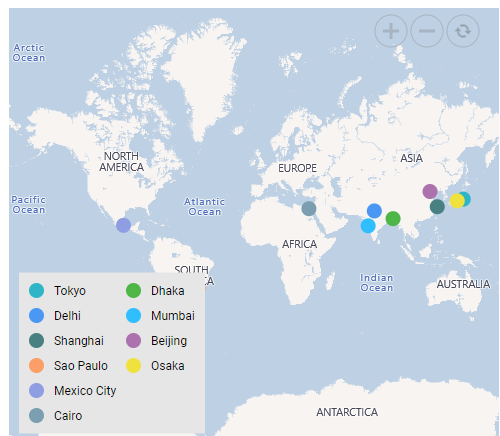
}Enabling legend
The legend can be added to the tile Maps by setting the Visible property of LegendSettings to true.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Maps
<div class="control-section">
<div id="outer" style="width:100%">
@Html.EJS().Maps("container").Load("mapsLoad").UseGroupingSeparator(true).Format("n").TitleSettings(title => title.Text("Top 10 populated cities in the World").TextStyle(new MapsFont { Size = "16px", FontFamily = "inherit", Opacity = 1 })).ZoomSettings(new Syncfusion.EJ2.Maps.MapsZoomSettings
{
ZoomFactor = 2,
Enable = true
}).LegendSettings(legend => legend.Position(LegendPosition.Float).Visible(true).Type(LegendType.Markers).Background("#E6E6E6").Height("170px").TextStyle(new MapsFont { Color = "#000000", FontFamily = "inherit" })).Layers(new List<Syncfusion.EJ2.Maps.MapsLayer>
{
new Syncfusion.EJ2.Maps.MapsLayer
{
AnimationDuration = 0,
MarkerSettings = new List<Syncfusion.EJ2.Maps.MapsMarker>
{
new Syncfusion.EJ2.Maps.MapsMarker
{
Visible = true, Height = 15, Width = 15, ColorValuePath = "color", LegendText = "name", Shape = MarkerType.Circle, AnimationDuration = 0,
DataSource = new [] {
new { name="Tokyo", latitude=35.6805245924747, longitude=139.76770396213337, population=37435191, color="#2EB6C8"},
new { name="Delhi", latitude=28.644800, longitude=77.216721, population=29399141, color="#4A97F4"},
new { name="Shanghai", latitude=31.224361, longitude=121.469170, population=26317104, color="#498082"},
new { name="Sao Paulo", latitude=-23.550424484747914, longitude=-46.646471636488315, population=21846507, color="#FB9E67"},
new { name="Mexico City", latitude=19.427402397418774, longitude=-99.131123716666, population=21671908, color="#8F9DE3"},
new { name="Cairo ", latitude=30.033333, longitude=31.233334, population=20484965, color="#7B9FB0"},
new { name="Dhaka", latitude=23.777176, longitude=90.399452, population=20283552, color="#4DB647"},
new { name="Mumbai", latitude=19.08492049646163, longitude=72.87449446319248, population=20185064, color="#30BEFF"},
new { name="Beijing", latitude=39.90395970055848, longitude=116.38831272088059, population=20035455, color="#Ac72AD"},
new { name="Osaka", latitude=34.69024500601642, longitude=135.50746225677142, population=19222665, color="#EFE23E"}
},
TooltipSettings = new MapsTooltipSettings{ Visible=true, ValuePath="name", Format= "City Name: ${name} <br> Population: ${population} million" },
}
}
}
}).Render()
</div>
</div>
<style>
#container {
display: block;
}
</style>
<script type="text/javascript">
function mapsLoad(args) {
args.maps.getBingUrlTemplate("https://dev.virtualearth.net/REST/V1/Imagery/Metadata/CanvasLight?output=json&uriScheme=https&key=?").then(function (url) {
args.maps.layers[0].urlTemplate = url;
});
args.maps.legendSettings.location.x = 10;
args.maps.legendSettings.location.y = 262;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}