Display geometry shape in bing maps
17 Feb 20222 minutes to read
Usually bing map displays the Maps in satellite view in which you can’t make changes as per your requirement. To over come this, you can add maps shape as sublayer over the bing map and you can customize it as per your requirement. Kindly follow the below steps to add geometry shapes as sublayer in bing maps.
Step 1:
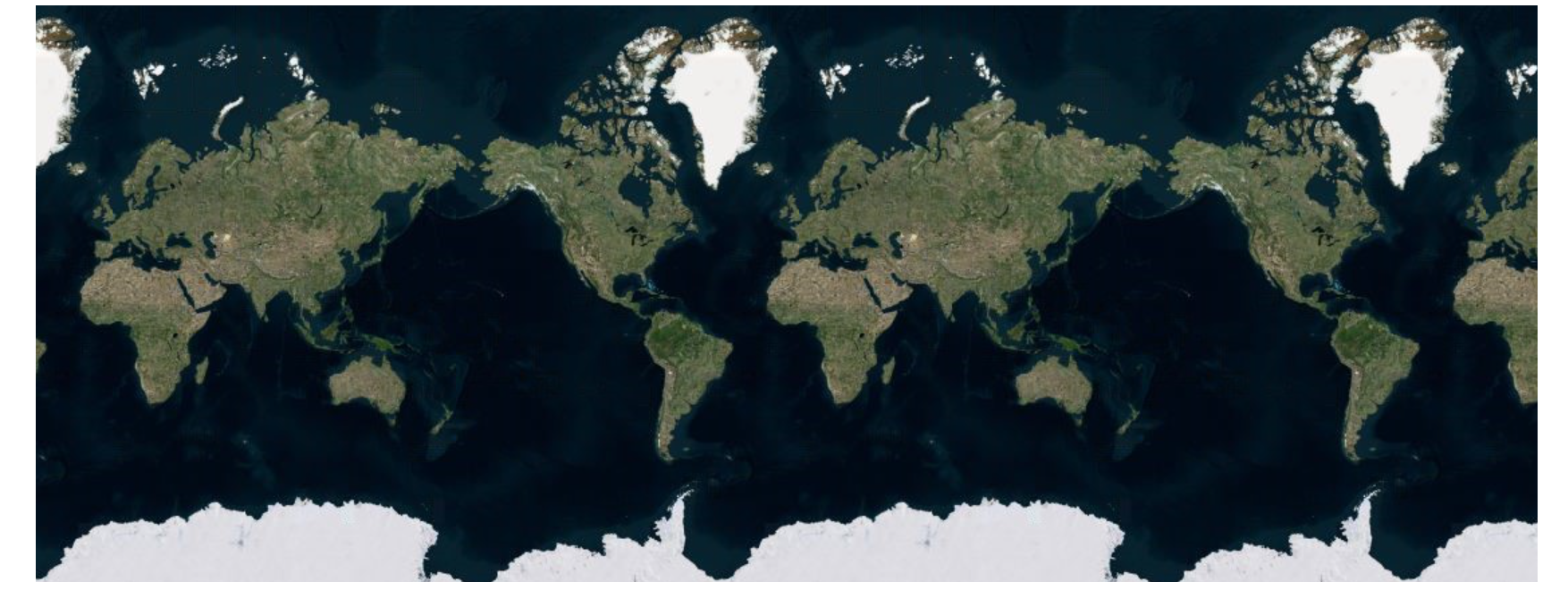
To render the Maps control as bing map, set the ShapeLayerType as Bing and also provide the key for the bing map.
@using Syncfusion.EJ2;
@Html.EJS().Maps("maps").Layers(l=> {
l.LayerType(Syncfusion.EJ2.Maps.ShapeLayerType.Bing).Key("../bingmapkey").Add();
}).Render()using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Step 2:
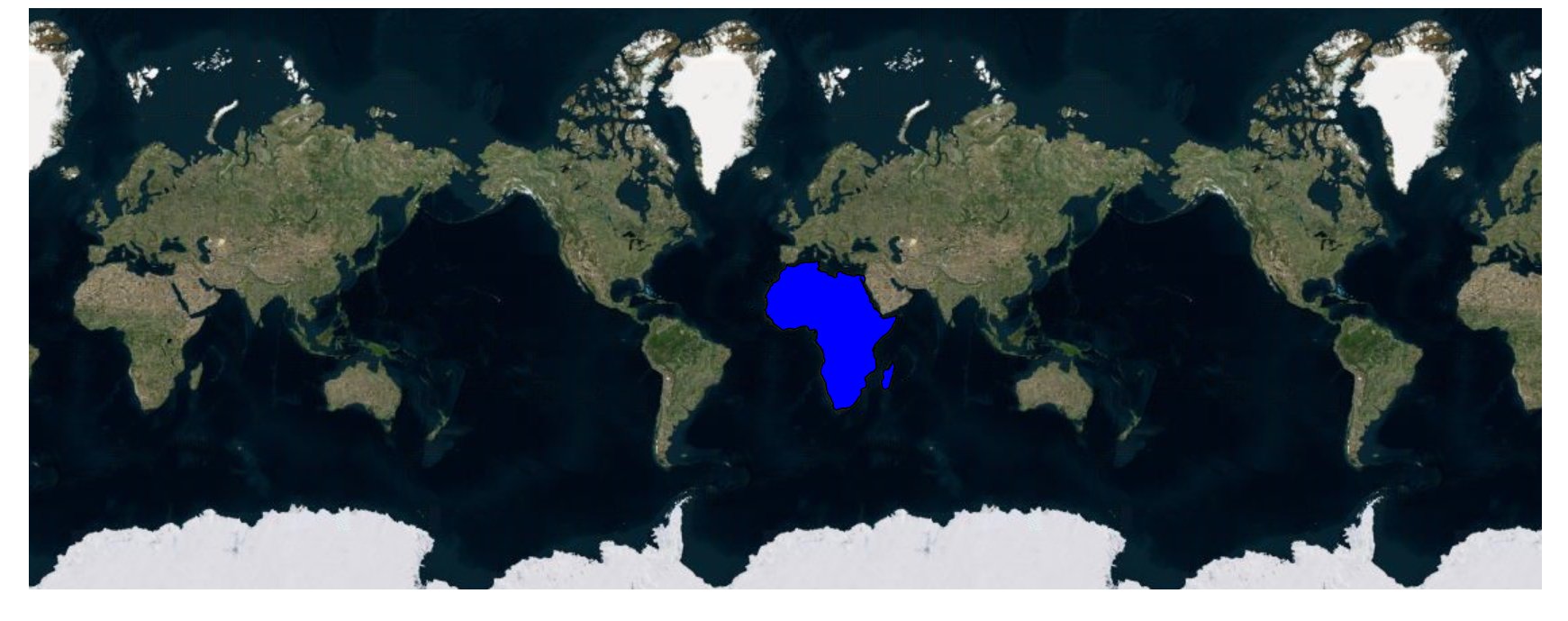
The geometry shape can be added in the bing map using sublayer concept. In the below example, Africa continent can be set as the sublayer in bing map using the Type property.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Maps;
@Html.EJS().Maps("maps").Layers(l =>
{
l.LayerType(Syncfusion.EJ2.Maps.ShapeLayerType.Bing).Key('../bingmapkey').Add();
l.ShapeSettings(s => s.Fill("blue")).ShapeData(ViewBag.africaShape).Type(Syncfusion.EJ2.Maps.Type.SubLayer).Add();
}).Render()using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.africa = GetAfricaMap();
ViewBag.africaShape = GetAfricaShape();
return View();
}
public object GetAfricaShape()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/Africa.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetAfricaMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/Africa.json");
return JsonConvert.DeserializeObject(text);
}
}
}