Customization in ASP.NET MVC Maps Component
30 Sep 202223 minutes to read
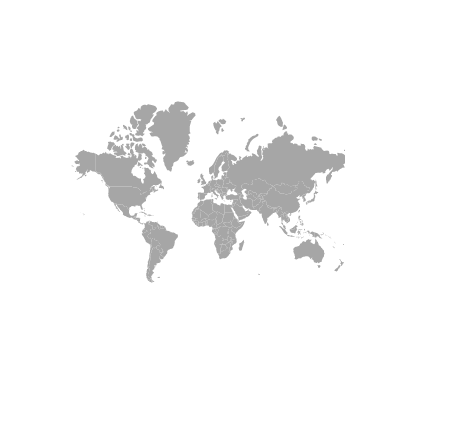
Setting the size for Maps
The width and height of the Maps can be set using the Width and Height properties in the Maps component. Percentage or pixel values can be used for the height and width values.
@using Syncfusion.EJ2;
@Html.EJS().Maps("maps").Height("500px").Width("300px").Layers(l =>
{
l.ShapeData(ViewBag.worldMap).Add();
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
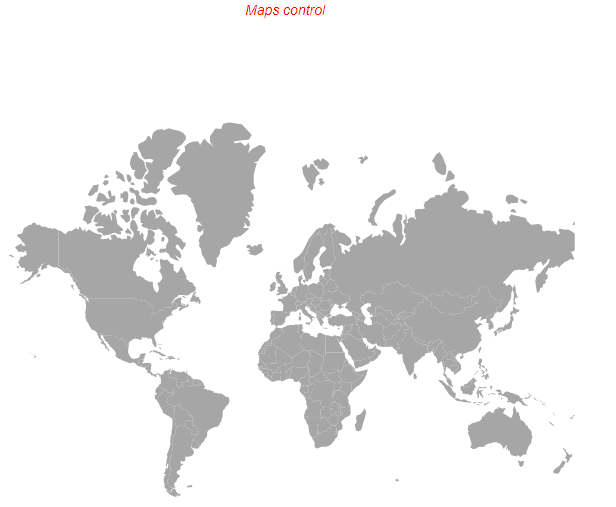
}Maps title
The title for the Maps can be set using the MapsTitleSettings. It can be customized using the following properties.
-
Alignment- To customize the alignment for the text in the title for the Maps. The possible values are Center, Near and Far. -
Description- To set the description of the title in Maps. -
Text- To set the text for the title in Maps. -
TextStyle- To customize the text of the title in Maps. -
SubtitleSettings- To customize the subtitle for the Maps.
@using Syncfusion.EJ2.Maps;
@using Syncfusion.EJ2;
@{
var title = new Syncfusion.EJ2.Maps.MapsTitleSettings
{
Text = "Maps control",
TextStyle = new Syncfusion.EJ2.Maps.MapsFont
{
Color = "red",
FontFamily = "arial",
FontStyle = "italic",
FontWeight = "regular",
Size = "14px"
},
Alignment = Syncfusion.EJ2.Maps.Alignment.Center
};
}
@Html.EJS().Maps("maps").TitleSettings(title).Layers(l =>
{
l.ShapeData(ViewBag.worldMap).Add();
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
}Setting theme
The Maps component supports following themes.
- Material
- Fabric
- Bootstrap
- Highcontrast
- MaterialDark
- FabricDark
- BootstrapDark
- Bootstrap4
- HighContrastLight
- Tailwind
By default, the Maps are rendered by the Material theme. The theme of the Maps component is changed using the Theme property.
@using Syncfusion.EJ2;
@Html.EJS().Maps("maps").Theme(Syncfusion.EJ2.Maps.MapsTheme.MaterialDark).Layers(l =>
{
l.ShapeData(ViewBag.worldmap).Add();
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
}Customizing Maps container
The following properties are available to customize the container in the Maps.
-
Background- To apply the background color to the container in the Maps. -
Border- To customize the color, width and opacity of the border of the Maps. -
Margin- To customize the margins of the Maps.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Maps;
@{
var border = new Syncfusion.EJ2.Maps.MapsBorder
{
Color = "green",
Width = 2,
Opacity = 1
};
var margin = new Syncfusion.EJ2.Maps.MapsMargin
{
Bottom = 10,
Top = 10,
Left = 20,
Right = 20
};
}
@Html.EJS().Maps("maps").Background("#CCD1D1").Border(border).Margin(margin).Layers(l =>
{
l.ShapeData(ViewBag.worldMap).Add();
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
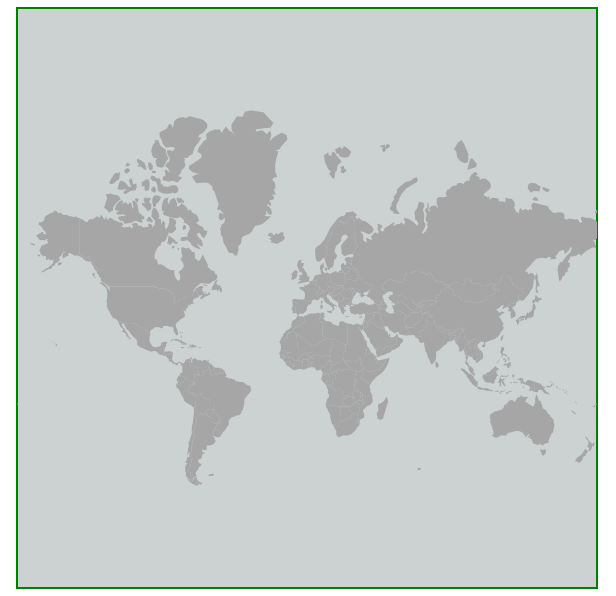
}Customizing Maps area
By default, the background color of the shape maps is set as white. To modify the background color of the Maps area, the Background property in the MapsMapsAreaSettings is used. The border of the Maps area can be customized using the Border property in the MapsMapsAreaSettings class.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Maps;
@{
var maparea = new Syncfusion.EJ2.Maps.MapsMapsAreaSettings
{
Background = "#CCD1D1",
Border = new Syncfusion.EJ2.Maps.MapsAreaSettingsBorderMapsArea
{
Width = 2,
Color = "green",
Opacity = 1
}
};
}
@Html.EJS().Maps("maps").MapsArea(maparea).Layers(l =>
{
l.ShapeData(ViewBag.worldMap).Add();
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
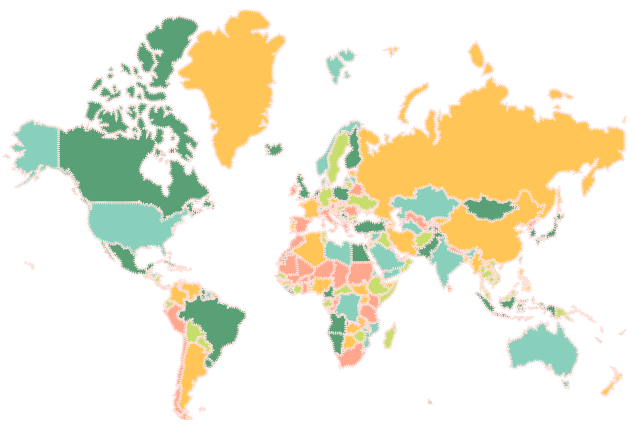
}Customizing the shapes
The following properties are available in MapsShapeSettings class to customize the shapes of the Maps.
-
Fill- To apply the fill color to the all the shapes. -
Autofill- To apply the palette colors to the shapes if it is set as true. -
Palette- To set the custom palette for the shapes. -
DashArray- To define the pattern of dashes and gaps that is applied to the outline of the shapes. -
Opacity- To customize the transparency for the shapes. -
Border- To customize the color, width and opacity of the border of the shapes.
@using Syncfusion.EJ2.Maps;
@using Syncfusion.EJ2;
@{
var shapesettings = new Syncfusion.EJ2.Maps.MapsShapeSettings
{
Autofill = true,
Palette = new string[] { "#C7DE6C", "#59A076", "#88D0BC", "#FEA78C", "#FFC557" },
Border = new Syncfusion.EJ2.Maps.MapsBorder
{
Width = 3,
Color = "#FEE1DD",
Opacity = 1
},
DashArray = "1",
Opacity = 0.9
};
}
@Html.EJS().Maps("maps").Layers(l =>
{
l.ShapeSettings(shapesettings)
.ShapeData(ViewBag.worldMap).Add();
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
}Setting color to the shapes from the data source
The color for each shape in the Maps can be set using the ColorValuePath property of MapsShapeSettings class. The value for the ColorValuePath property is the field name from the data source of the MapsShapeSettings class which contains the color values.
@using Syncfusion.EJ2.Maps;
@using Syncfusion.EJ2;
@{
var data = new[]
{
new { continent="North America", color="#71B081"},
new { continent="South America", color="#5A9A77"},
new { continent="Africa", color="#498770"},
new { continent="Europe", color="#39776C"},
new { continent="Asia", color="#266665"},
new { continent="Australia", color="#124F5E"}
};
}
@Html.EJS().Maps("maps").Layers(l =>
{
l.ShapeSettings(ss => ss
.ColorValuePath("color"))
.ShapeDataPath("continent").DataSource(data).ShapePropertyPath("continent").ShapeData(ViewBag.worldMap).Add();
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
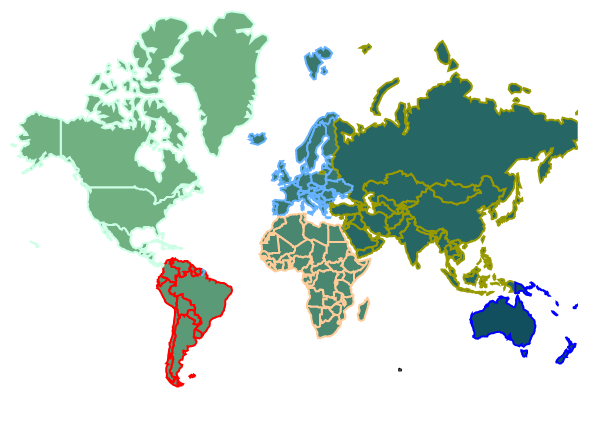
}Applying border to individual shapes
The border of each shape in the Maps can be customized using the BorderColorValuePath and BorderWidthValuePath properties to modify the color and the width of the border respectively. The field name in the data source of the layer which contains the color and the width values must be set in the BorderColorValuePath and BorderWidthValuePath properties respectively. If the values of BorderWidthValuePath and BorderColorValuePath do not match with the field name from the data source, then the color and width of the border will be applied to the shapes using the Border property in the MapsShapeSettings class.
@using Syncfusion.EJ2.Maps;
@using Syncfusion.EJ2;
@{
var data = new[]
{
new { continent="North America", color="#71B081", borderColor="#CCFFE5", width=2},
new { continent="South America", color="#5A9A77", borderColor="red", width=2},
new { continent="Africa", color="#498770", borderColor="#FFCC99", width=2},
new { continent="Europe", color="#39776C", borderColor="#66B2FF", width=2},
new { continent="Asia", color="#266665", borderColor="#999900", width=2},
new { continent="Australia", color="#124F5E", borderColor="blue", width=2}
};
}
@Html.EJS().Maps("maps").Layers(l =>
{
l.ShapeSettings(ss => ss
.ColorValuePath("color").BorderColorValuePath("borderColor").BorderWidthValuePath("width"))
.ShapeDataPath("continent").DataSource(data).ShapePropertyPath("continent").ShapeData(ViewBag.worldMap).Add();
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
}Projection type
The Maps component supports the following projection types:
- Mercator
- Equirectangular
- Miller
- Eckert3
- Eckert5
- Eckert6
- Winkel3
- AitOff
By default, the Maps are rendered by the Mercator projection type in which the Maps are rendered based on the coordinates. So, the Maps is not stretched. To change the type of projection in the Maps, the ProjectionType property is used.
@using Syncfusion.EJ2;
@Html.EJS().Maps("maps").ProjectionType(Syncfusion.EJ2.Maps.ProjectionType.Miller).Layers(l =>
{
l.ShapeData(ViewBag.worldMap).Add();
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
}