Annotation in the ASP.NET MVC Image Editor control
30 Jun 202524 minutes to read
The Image Editor allows adding annotations to the image, including text, freehand drawings, and shapes like rectangles, ellipses, arrows, paths, and lines. This gives the flexibility to mark up the image with notes, sketches, and other visual elements as needed. These annotation tools can help to communicate and share ideas more effectively. Users are allowed to draw multiple annotations simultaneously, enhancing creative flexibility. Furthermore, every action, including customizations, will be tracked in the undo/redo collection, ensuring a seamless user experience and making it easier to experiment with different designs.
Text annotation
The text annotation feature in the Image Editor provides the capability to add and customize labels, captions, and other text elements directly onto the image. With this feature, you can easily insert text at specific locations within the image and customize various aspects of the text to meet your requirements.
You have control over the customization options including text content, font family, font style, font color, fill color, stroke color, stroke width and font size for the text annotation.
Add a text
The drawText method in the Image Editor allows you to insert a text annotation into the image with specific customization options. This method accepts the following parameters:
-
x: Specifies the x-coordinate of the text, determining its horizontal position within the image.
-
y: Specifies the y-coordinate of the text, determining its vertical position within the image.
-
text: Specifies the actual text content to be added to the image.
-
fontFamily: Specifies the font family of the text, allowing you to choose a specific typeface or style for the text.
-
fontSize: Specifies the font size of the text, determining its relative size within the image.
-
bold: Specifies whether the text should be displayed in bold style. Set to true for bold text, and false for regular text.
-
italic: Specifies whether the text should be displayed in italic style. Set to true for italic text, and false for regular text.
-
color: Specifies the font color of the text, allowing you to define the desired color using appropriate color values or names.
-
isSelected: Specifies to show the text in the selected state.
-
degree: Specifies the degree to rotate the text.
-
fillColor: Specifies the background color of the text.
-
strokeColor: Specifies the outline color of the text annotation.
-
strokeWidth: Specifies the outline stroke width of the text annotation.
-
transformCollection: Specifies the transform collection of the text annotation.
-
underline — Specifies whether the text should be underlined.
-
strikethrough — Specifies whether the text should have a strikethrough.
By utilizing the DrawText method with these parameters, you can precisely position and customize text annotations within the image. This provides the flexibility to add labels, captions, or other text elements with specific font styles, sizes, and colors, enhancing the visual presentation and clarity of the image.
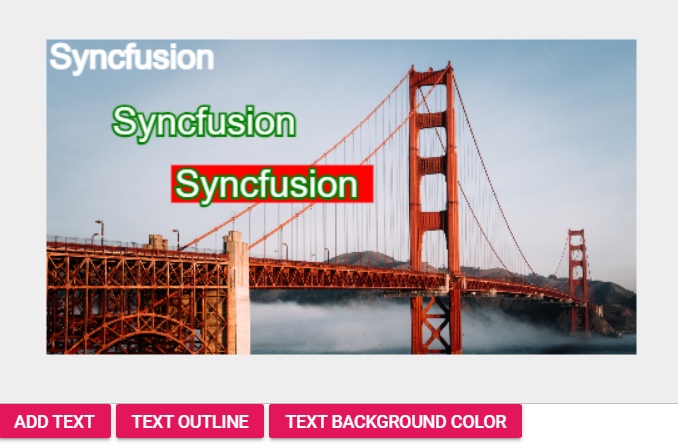
Here is an example of adding a text in a button click using drawText method.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").Toolbar(new string[] { }).Render()
</div>
@Html.EJS().Button("addText").CssClass("e-primary").Content("Add Text").Click("addTextHandler").Render()
@Html.EJS().Button("outline").CssClass("e-primary").Content("Text Outline").Click("outlineHandler").Render()
@Html.EJS().Button("background").CssClass("e-primary").Content("Text Background Color").Click("backgroundHandler").Render()
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function addTextHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imageEditorObj.getImageDimension();
imageEditorObj.drawText(dimension.x, dimension.y, 'Syncfusion');
}
function outlineHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imageEditorObj.getImageDimension();
imageEditorObj.drawText(dimension.x + 50, dimension.y + 50, 'Syncfusion', 'Arial', 30, false, false, '', false, null, '', 'green', 8);
}
function backgroundHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imageEditorObj.getImageDimension();
imageEditorObj.drawText(dimension.x + 100, dimension.y + 100, 'Syncfusion', 'Arial', 30, false, false, '', false, null, 'red', '', null);
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

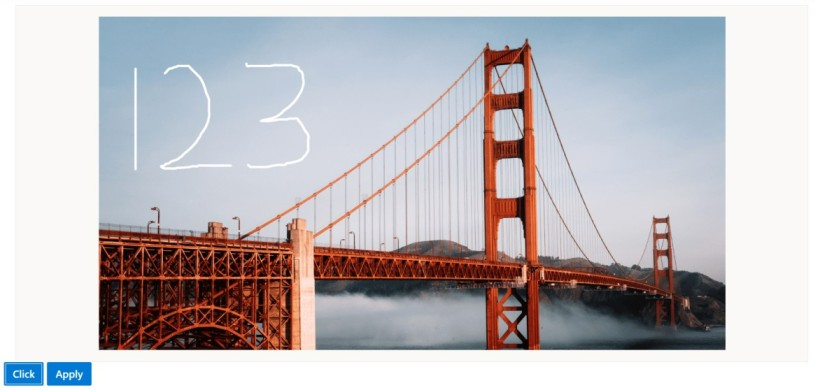
Multiline text
The drawText method in the Image Editor control is commonly used to insert text annotations into an image. If the provided text parameter contains a newline character (\n), the text will be automatically split into multiple lines, with each line appearing on a separate line in the annotation.
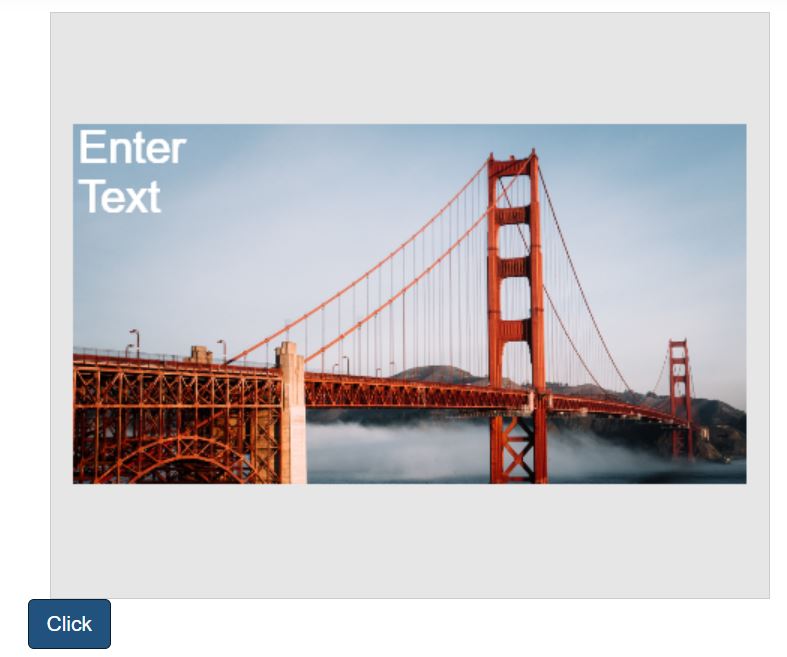
Here is an example of adding a multiline text in a button click using drawText method.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").Toolbar(new string[] { }).Render()
</div>
@Html.EJS().Button("btnClick").CssClass("e-primary").Content("Click").Click("clickHandler").Render()
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function clickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imageEditorObj.getImageDimension();
imageEditorObj.drawText(dimension.x, dimension.y,'Enter\nText');
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

Delete a text
The deleteShape method in the Image Editor control allows you to remove a text annotation from the image editor. To use this method, you need to pass the shapeId of the annotation as a parameter.
The shapeId is a unique identifier assigned to each text annotation within the image editor. It serves as a reference to a specific annotation, enabling targeted deletion of the desired text element. By specifying the shapeId associated with the text annotation you want to remove, you can effectively delete it from the image editor.
To retrieve the inserted text annotations, you can utilize the getShapeSetting method, which provides a collection of annotations represented by ShapeSettings. This method allows you to access and work with the annotations that have been inserted into the image.
Here is an example of deleting a text in a button click using deleteShape method.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").Toolbar(new string[] { }).Render()
</div>
@Html.EJS().Button("btnClick").CssClass("e-primary").Content("Click").Click("clickHandler").Render()
@Html.EJS().Button("delBtnClick").CssClass("e-primary").Content("Delete Text").Click("deleteBtnClickHandler").Render()
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function clickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imageEditorObj.getImageDimension();
imageEditorObj.drawText(dimension.x, dimension.y,'Enter\nText');
}
function deleteBtnClickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imageEditorObj.deleteShape('shape_1');
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

Customize font family and text color
The ShapeChanging event in the Image Editor control is triggered when a text annotation is being modified or changed through the toolbar interaction. This event provides an opportunity to make alterations to the text’s color and font family by adjusting the relevant properties.
By leveraging the ShapeChanging event, you can enhance the customization options for text annotations and provide a more tailored and interactive experience within the Image Editor control.
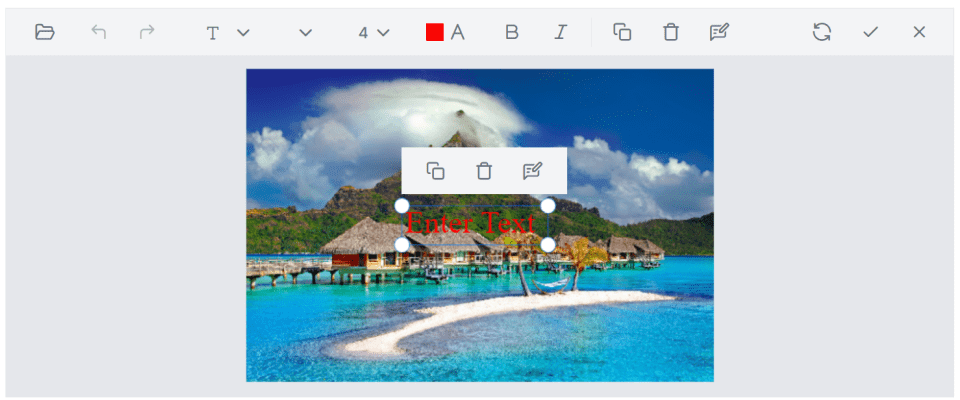
Here is an example of changing the text’s color and its font family using the ShapeChanging event.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").ShapeChanging("ShapeChanging").Toolbar(new string[] { }).Render()
</div>
@Html.EJS().Button("btnClick").CssClass("e-primary").Content("Click").Click("clickHandler").Render()
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function ShapeChanging(args) {
if (args.currentShapeSettings.type === 'Text') {
args.currentShapeSettings.color = 'red';
args.currentShapeSettings.fontFamily = 'Times New Roman';
}
}
function clickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imageEditorObj.getImageDimension();
imageEditorObj.drawText(dimension.x, dimension.y,'Enter Text');
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

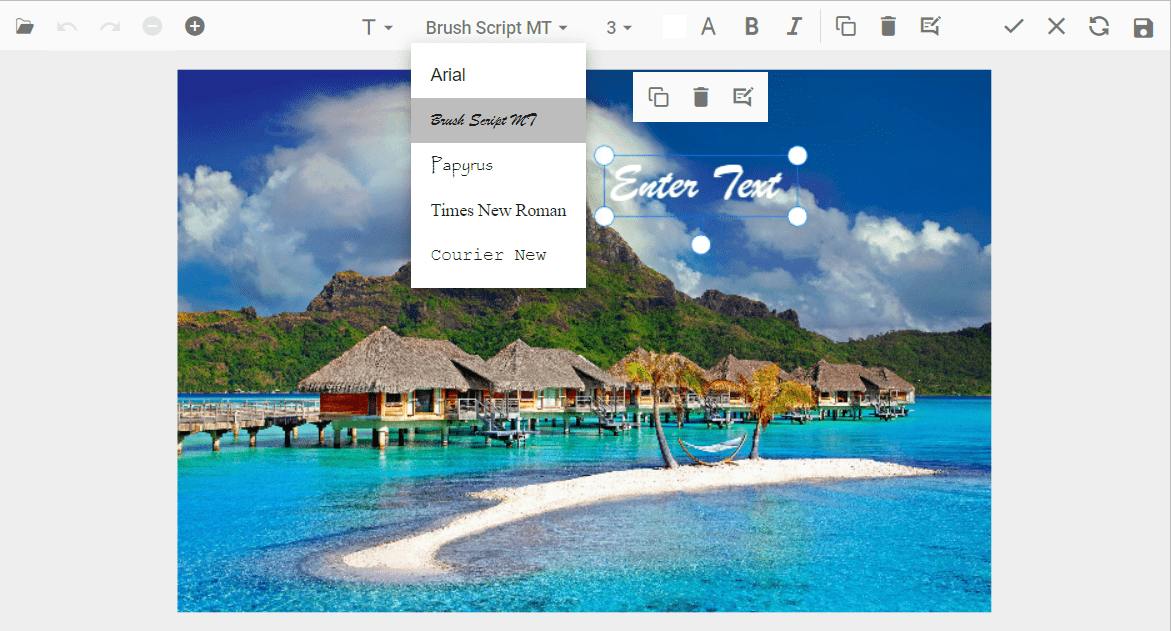
Add additional font family
The FontFamily property in the Image Editor control provides the flexibility to incorporate supplementary font families, expanding your options for text styling and ensuring a broader range of fonts can be utilized within your design or content. The font value will be determined by the ‘id’ property.
By leveraging the FontFamily property, you can elevate the scope of customization for text annotations, enriching the user experience within the Image Editor control. This enhancement offers a more personalized and dynamic interaction, empowering users to tailor their text styles for a truly engaging editing experience.
Here is an example of adding additional font family to the text annotation using the FontFamily property.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").FontFamily(@ViewBag.fontFamily).Render()
</div>
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>using Syncfusion.EJ2.ImageEditor;
public ActionResult Default()
{
ImageEditorFontFamily fontFamily = new ImageEditorFontFamily { Default = "Arial",
Items = new object[] {
new { id = "arial", text = "Arial" },
new { id = "brush script mt", text = "Brush Script MT" },
new { id = "papyrus", text = "Papyrus" },
new { id = "times new roman", text = "Times New Roman" },
new { id = "courier new", text = "Courier New" }
}
};
ViewBag.fontFamily = fontFamily;
return View();
}Output be like the below.

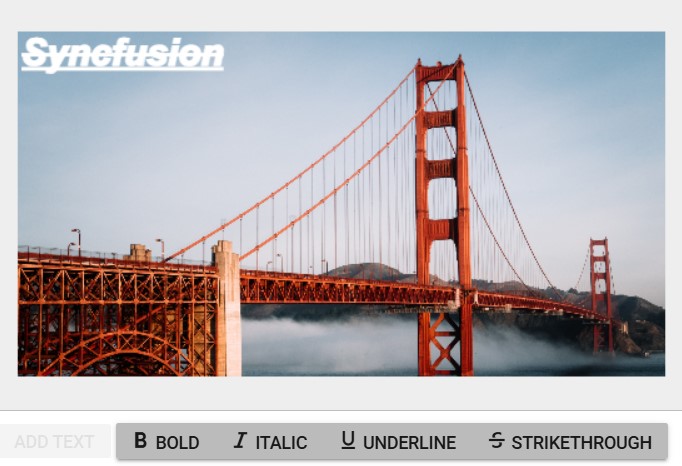
Formatting Text with Bold, Italic, Underline, and Strikethrough
The drawText method in the Image Editor component allows you to insert a text annotation into the image with specific customization options. Applying these styles enhances the text by improving readability and emphasizing key information, where bold increases visual weight to highlight important points, italic adds a slanted emphasis or creative touch, underline draws a line beneath the text for clarity or separation, and strikethrough places a line through text to indicate removal or outdated content. These formatting options enable users to make their annotations more visually distinctive and effective in conveying information.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").Toolbar(new string[] { }).Width("550px").Height("350px").ShowQuickAccessToolbar(false).Render()
<div class="button-group" style="margin-top: 10px;">
@Html.EJS().Button("addText").CssClass("e-primary").Content("Add Text").Click("addTextHandler").Render()
<div class="e-btn-group">
<input type="checkbox" id="checkbold" onchange="toggleFontStyle('bold', this.checked)" />
<label class="e-btn" for="checkbold"><span class="e-icons e-bold"></span>Bold</label>
<input type="checkbox" id="checkitalic" onchange="toggleFontStyle('italic', this.checked)" />
<label class="e-btn" for="checkitalic"><span class="e-icons e-italic"></span>Italic</label>
<input type="checkbox" id="checkline" onchange="toggleFontStyle('underline', this.checked)" />
<label class="e-btn" for="checkline"><span class="e-icons e-underline"></span>Underline</label>
<input type="checkbox" id="checkstrikethrough" onchange="toggleFontStyle('strikethrough', this.checked)" />
<label class="e-btn" for="checkstrikethrough"><span class="e-icons e-strikethrough"></span>Strikethrough</label>
</div>
</div>
</div>
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imageEditorObj.open('https://ej2.syncfusion.com/react/demos/src/image-editor/images/bridge.png');
}
function addTextHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imageEditorObj.getImageDimension();
imageEditorObj.drawText(dimension.x, dimension.y, 'Syncfusion');
var addButton = document.getElementById('addText');
addButton.ej2_instances[0].disabled = true;
}
function toggleFontStyle(style, isChecked) {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
let shapes = imageEditorObj.getShapeSettings();
if (shapes && shapes[0]) {
if (isChecked) {
if (!shapes[0].fontStyle.includes(style)) {
shapes[0].fontStyle.push(style);
}
} else {
shapes[0].fontStyle = shapes[0].fontStyle.filter(item => item !== style);
}
imageEditorObj.updateShape(shapes[0]);
}
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
.button-group {
display: flex;
align-items: center;
}
#addText {
margin-right: 10px;
}
.button-group .e-btn .e-icons {
margin-right: 5px;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

Freehand drawing
The Freehand Draw annotation tool in the Image Editor control is a versatile feature that allows users to draw and sketch directly on the image using mouse or touch input. This tool provides a flexible and creative way to add freehand drawings or annotations to the image.
The freehandDraw method is used to enable or disable the freehand drawing option in the Image Editor control.
Here is an example of using the freeHandDraw method in a button click event.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").Toolbar(new string[] { }).Render()
</div>
@Html.EJS().Button("btnClick").CssClass("e-primary").Content("Click").Click("clickHandler").Render()
@Html.EJS().Button("applyBtnClick").CssClass("e-primary").Content("Apply").Click("applyClickHandler").Render()
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function clickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imageEditorObj.freeHandDraw(true);
}
function applyClickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imageEditorObj.freeHandDraw(false);
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

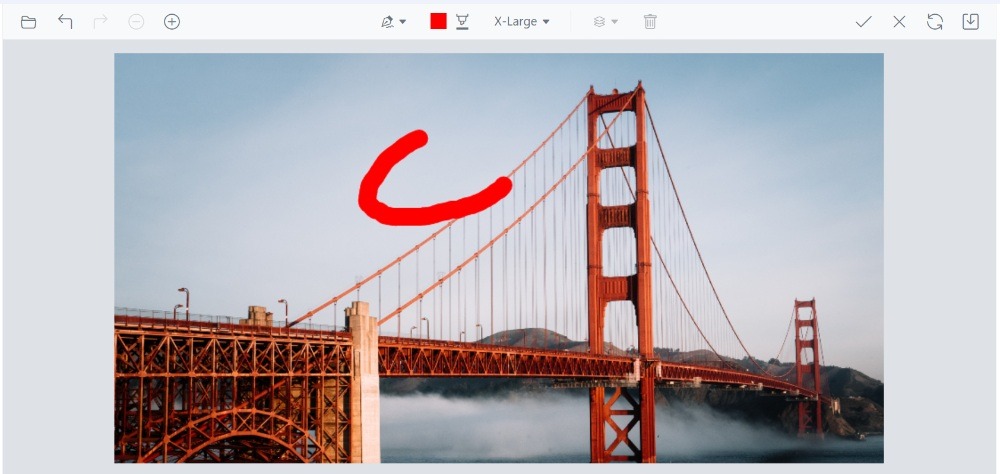
Adjust the stroke width and color
The shapeChanging event in the Image Editor control is triggered when a freehand annotation is being modified or changed through the toolbar interaction. This event provides an opportunity to make alterations to the freehand annotation’s color and stroke width by adjusting the relevant properties.
By leveraging the ShapeChanging event, you can enhance the customization options for freehand annotations and provide a more tailored and interactive experience within the Image Editor control.
Here is an example of changing the freehand draw stroke width and color using the ShapeChanging event.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").ShapeChanging("ShapeChanging").Render()
</div>
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function ShapeChanging(args) {
if (args.currentShapeSettings.type === 'FreehandDraw') {
args.currentShapeSettings.strokeColor = 'red';
args.currentShapeSettings.strokeWidth = 10;
}
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

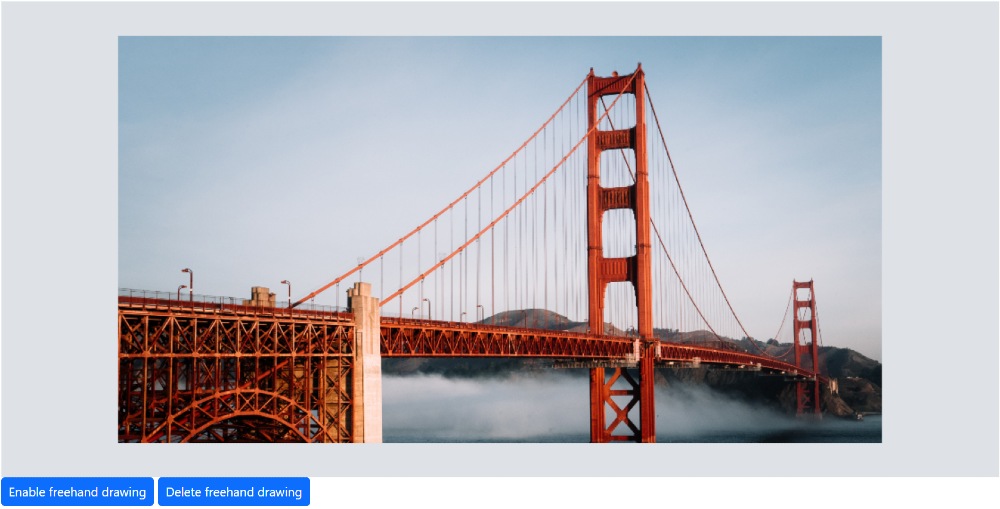
Delete a freehand drawing
The deleteShape method in the Image Editor allows you to remove a freehand annotation from the image editor. To use this method, you need to pass the shapeId of the annotation as a parameter.
The shapeId is a unique identifier assigned to each freehand annotation within the image editor. It serves as a reference to a specific annotation, enabling targeted deletion of the desired annotation. By specifying the shapeId associated with the freehand annotation you want to remove, you can effectively delete it from the image editor.
To retrieve the inserted freehand annotations, you can utilize the getShapeSetting method, which provides a collection of annotations represented by ShapeSettings. This method allows you to access and work with the annotations that have been inserted into the image.
Here is an example of deleting a freehand annotation in a button click using DeleteShape method.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").Toolbar(new string[] { }).Render()
</div>
@Html.EJS().Button("btnClick").CssClass("e-primary").Content("Enable freehand drawing").Click("clickHandler").Render()
@Html.EJS().Button("delBtnClick").CssClass("e-primary").Content("Delete freehand drawing").Click("delclickHandler").Render()
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function clickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imageEditorObj.freeHandDraw(true);
}
function delclickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imageEditorObj.deleteShape('pen_1');
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

Shape annotation
The Image Editor control provides the ability to add shape annotations to an image. These shape annotations include rectangles, ellipses, arrows, paths, and lines, allowing you to highlight, emphasize, or mark specific areas or elements within the image.
Add a rectangle /ellipse / line / arrow / path
The drawRectangle method is used to insert a rectangle to the Image Editor control. Rectangle annotations are valuable tools for highlighting, emphasizing, or marking specific areas of an image to draw attention or provide additional context.
The drawRectangle method in the Image Editor control takes ten parameters to define the properties of the rectangle annotation:
-
x: Specifies the x-coordinate of the top-left corner of the rectangle.
-
y: Specifies the y-coordinate of the top-left corner of the rectangle.
-
width: Specifies the width of the rectangle.
-
height: Specifies the height of the rectangle.
-
strokeWidth: Specifies the stroke width of the rectangle’s border.
-
strokeColor: Specifies the stroke color of the rectangle’s border.
-
fillColor: Specifies the fill color of the rectangle.
-
degree: Specifies the degree to rotate the rectangle.
-
isSelected: Specifies to show the rectangle in the selected state.
-
borderRadius: Specifies the radius to apply border radius to rectangle.
The drawEllipse method is used to insert a ellipse to the Image Editor control. Ellipse annotations are valuable for highlighting, emphasizing, or marking specific areas of an image.
The drawEllipsemethod in the Image Editor control takes seven parameters to define the properties of the ellipse annotation:
-
x: Specifies the x-coordinate of the center of the ellipse.
-
y: Specifies the y-coordinate of the center of the ellipse.
-
radiusX: Specifies the horizontal radius (radiusX) of the ellipse.
-
radiusY: Specifies the vertical radius (radiusY) of the ellipse.
-
strokeWidth: Specifies the width of the ellipse’s stroke (border).
-
strokeColor: Specifies the color of the ellipse’s stroke (border).
-
fillColor: Specifies the fill color of the ellipse.
-
degree: Specifies the degree to rotate the ellipse.
-
isSelected: Specifies to show the ellipse in the selected state.
The drawLine method is used to insert a line to the Image Editor control. Line annotations are valuable for highlighting, emphasizing, or marking specific areas of an image.
The drawLine method in the Image Editor control takes seven parameters to define the properties of the ellipse annotation:
-
startX - Specifies the x-coordinate of the start point.
-
startY - Specifies the y-coordinate of the start point.
-
endX - Specifies the x-coordinate of the end point.
-
endY - Specifies the y-coordinate of the end point.
-
strokeWidth - Specifies the stroke width of the line.
-
strokeColor - Specifies the stroke color of the line.
-
isSelected: Specifies to show the line in the selected state.
The drawArrow method is used to insert a arrow to the Image Editor control. Arrow annotations are valuable for highlighting, emphasizing, or marking specific areas of an image.
The drawArrow method in the Image Editor control takes three parameters to define the properties of the ellipse annotation:
-
startX - Specifies the x-coordinate of the start point.
-
startY - Specifies the y-coordinate of the start point.
-
endX - Specifies the x-coordinate of the end point.
-
endY - Specifies the y-coordinate of the end point.
-
strokeWidth - Specifies the stroke width of the arrow.
-
strokeColor - Specifies the stroke color of the arrow.
-
arrowStart - Specifies the arrowhead as ImageEditorArrowHeadType at the start of arrow.
-
arrowEnd - Specifies the arrowhead as ImageEditorArrowHeadType at the end of the arrow.
-
isSelected: Specifies to show the arrow in the selected state.
The drawPath method is used to insert a path to the Image Editor control. Path annotations are valuable for highlighting, emphasizing, or marking specific areas of an image.
The drawPath method in the Image Editor control takes three parameters to define the properties of the ellipse annotation:
-
points - Specifies collection of x and y coordinates as ImageEditorPoint to draw a path.
-
strokeWidth - Specifies the stroke width of the path.
-
strokeColor - Specifies the stroke color of the path.
-
isSelected: Specifies to show the path in the selected state.
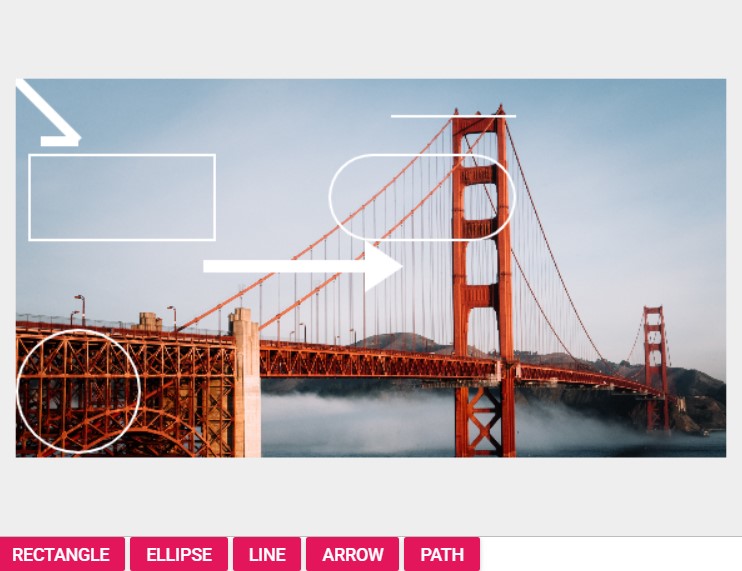
Here is an example of inserting rectangle, ellipse, arrow, path, and line in a button click event.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").Toolbar(new string[] { }).Render()
</div>
@Html.EJS().Button("btnClick1").CssClass("e-primary").Content("Rectangle").Click("clickHandler1").Render()
@Html.EJS().Button("btnClick2").CssClass("e-primary").Content("Ellipse").Click("clickHandler2").Render()
@Html.EJS().Button("btnClick3").CssClass("e-primary").Content("Line").Click("clickHandler3").Render()
@Html.EJS().Button("btnClick4").CssClass("e-primary").Content("Arrow").Click("clickHandler4").Render()
@Html.EJS().Button("btnClick5").CssClass("e-primary").Content("Path").Click("clickHandler5").Render()
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function clickHandler1() {
var imgObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imgObj.getImageDimension();
imgObj.drawRectangle(dimension.x + 10, dimension.y + 60, 150, 70);
imgObj.drawRectangle(dimension.x + 250, dimension.y + 60, 150, 70, null, '', '', null, null, 8);
}
function clickHandler2() {
var imgObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imgObj.getImageDimension();
imgObj.drawEllipse(dimension.x, dimension.y + 200);
}
function clickHandler3() {
var imgObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imgObj.getImageDimension();
imgObj.drawLine(dimension.x + 300, dimension.y + 30);
}
function clickHandler4() {
var imgObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imgObj.getImageDimension();
imgObj.drawArrow(dimension.x + 150, dimension.y + 150, dimension.x + 300, dimension.y + 150, 10);
}
function clickHandler5() {
var imgObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imgObj.getImageDimension();
imgObj.drawPath([{ x: dimension.x, y: dimension.y }, { x: dimension.x + 50, y: dimension.y + 50 }, { x: dimension.x + 20, y: dimension.y + 50 }], 8);
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

Delete a shape
The deleteShape method in the Image Editor allows you to remove a shape annotation from the image editor. To use this method, you need to pass the shapeId of the annotation as a parameter.
The shapeId is a unique identifier assigned to each shape annotation within the image editor. It serves as a reference to a specific annotation, enabling targeted deletion of the desired annotation. By specifying the shapeId associated with the shape annotation you want to remove, you can effectively delete it from the image editor.
To retrieve the inserted shape annotations, you can utilize the getShapeSetting method, which provides a collection of annotations represented by ShapeSettings. This method allows you to access and work with the annotations that have been inserted into the image.
Here is an example of deleting rectangle, ellipse, arrow, path, and line in a button click event.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").Toolbar(new string[] { }).Render()
</div>
@Html.EJS().Button("btnClick").CssClass("e-primary").Content("Add Shape").Click("clickHandler").Render()
@Html.EJS().Button("delBtnClick").CssClass("e-primary").Content("Delete Shape").Click("deleteBtnClickHandler").Render()
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function clickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imageEditorObj.getImageDimension();
imageEditorObj.drawRectangle(dimension.x, dimension.y);
}
function deleteBtnClickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imageEditorObj.deleteShape('shape_1');
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

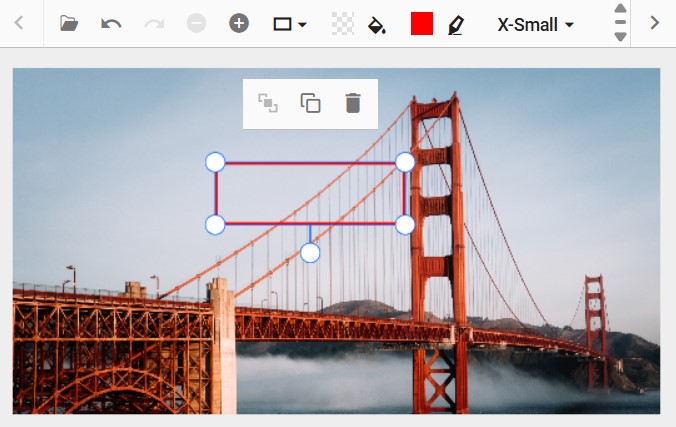
Customize default stroke color for shapes
We provide default settings for stroke color, stroke width, fill color, and other customizations. If users wish to modify only the default options while preserving their previously selected customizations, they can do so by utilizing the shapeChanging event. Within this event, users can update the values in the currentShapeSettings object to apply their own preferences instead of the defaults. This approach allows conditional updates to the currentShapeSettings, ensuring that only the desired defaults are changed while maintaining the other settings.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").ShapeChanging("ShapeChanging").Toolbar(new string[] { }).Render()
</div>
@Html.EJS().Button("btnClick").CssClass("e-primary").Content("Click").Click("clickHandler").Render()
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function ShapeChanging(args) {
if (args.currentShapeSettings.type === 'Rectangle') {
args.currentShapeSettings.strokeColor = 'red';
}
}
function clickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
var dimension = imageEditorObj.getImageDimension();
imageEditorObj.drawText(dimension.x, dimension.y,'Enter\nText');
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

Image annotation
The image annotation feature in the Image Editor provides the capability to add and customize images directly onto the image. With this feature, you can easily insert image or icons at specific locations within the image and customize various aspects of the image to meet your requirements. You have control over the customization options including rotate, flip, transparency for the image annotation.
Add an image annotation
The drawImage method serves the purpose of inserting an image into the Image Editor control, allowing for image annotations to be added. These image annotations can be used for various purposes, such as adding logos, watermarks, or decorative elements to the image.
The drawImage method in the Image Editor control takes six parameters to define the properties of the image annotation:
-
data: Specified the image data or url of the image to be inserted.
-
x: Specifies the x-coordinate of the top-left corner of the image.
-
y: Specifies the y-coordinate of the top-left corner of the image.
-
width: Specifies the width of the image.
-
height: Specifies the height of the image.
-
isAspectRatio: Specifies whether the image is rendered with aspect ratio or not.
-
degree: Specifies the degree to rotate the image.
-
opacity: Specifies the value for the image.
-
isSelected: Specifies to show the image in the selected state.
In the following example, you can use the drawImage method in the button click event.
<div class="col-lg-12 control-section e-img-editor-sample">
@Html.EJS().ImageEditor("image-editor").Created("created").Toolbar(new string[] { }).Render()
</div>
@Html.EJS().Button("btnClick").CssClass("e-primary").Content("Add Image").Click("btnClick").Render()
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function btnClick() {
var imgObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imgObj.drawImage('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png', 500, 100, 200, 80, true, 0);
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.
