Bubble HeatMap in ASP.NET MVC HeatMap Chart Component
13 Mar 202424 minutes to read
Data points represent the data source values with gradient or fixed colors in the HeatMap. You can customize the appearance of these data points by changing the Color and Size attributes.
The data points can be represented in color fill or bubble shape by defining the TileType property. By default, the data points are color filled with gradient or fixed colors and this depiction of data points is defined as Rect in the TileType property.
The cell customizations and color mapping for rect tile type is defined in appearance and palette sections in detail.
Bubble types
The data points can be represented in the bubble along with its attributes by setting the TileType property to Bubble.
In bubble HeatMap, you can display the data points with bubble size, bubble colors, and sector attributes of the bubble.
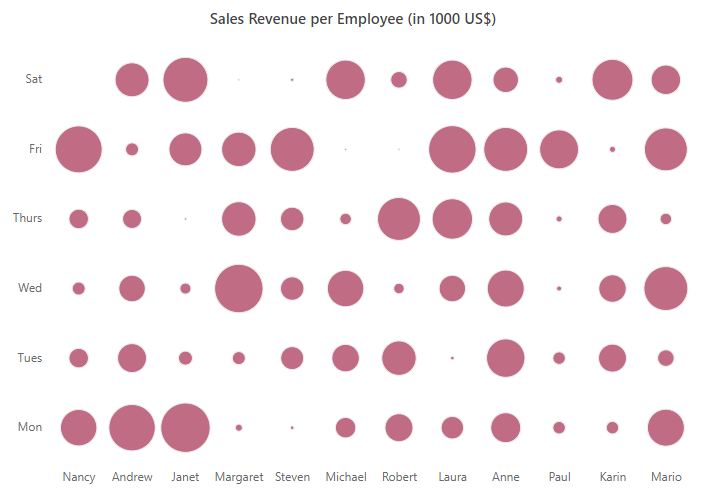
Bubble size
In this bubble HeatMap type, the size factor of the bubble is used to denote the data variations. The radius of the bubble varies according to data values.
By default, the bubble with small size denotes the data value with small magnitude and the larger bubble size denotes the data value with larger magnitude. This behavior can be inversed by using the IsInversedbubblesize property.
To render a bubble HeatMap with size series, set the BubbleType property to Size.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Sales Revenue per Employee (in 1000 US$)").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
xAxis.Labels(ViewBag.xLabels)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels)).LegendSettings(ls =>
ls.Visible(true)).PaletteSettings(ps => ps.Palette(palette =>
{
palette.Color("#C06C84").Add();
palette.Color("#6C5B7B").Add();
palette.Color("#355C7D").Add();
}).Type(Syncfusion.EJ2.HeatMap.PaletteType.Gradient)).CellSettings(cs =>
cs.ShowLabel(false).Border(ViewBag.border).TileType(Syncfusion.EJ2.HeatMap.CellType.Bubble).BubbleType(Syncfusion.EJ2.HeatMap.BubbleType.Size)).DataSource(ViewBag.dataSource).Render()public ActionResult Gradient()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return data;
}
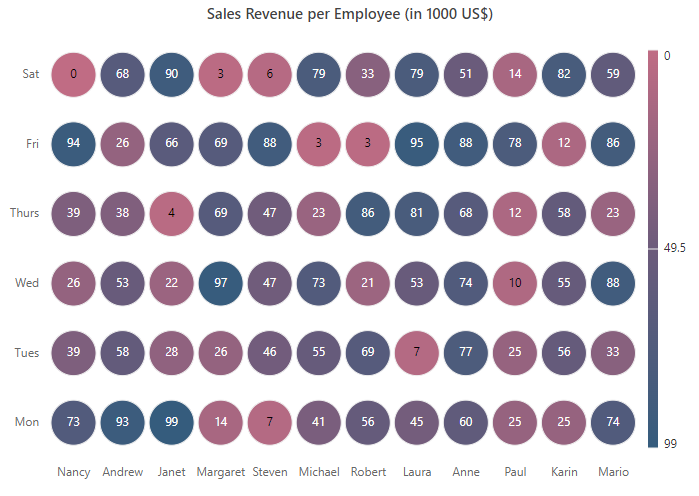
Bubble color
In HeatMap, defined with this tile type, the data points will be represented with same sized bubbles and the data value variations are represented with the bubble colors.
To represent the data points with variations in bubble colors, set the BubbleType property to Color.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Sales Revenue per Employee (in 1000 US$)").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
xAxis.Labels(ViewBag.xLabels)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels)).LegendSettings(ls =>
ls.Visible(true)).PaletteSettings(ps => ps.Palette(palette =>
{
palette.Color("#C06C84").Add();
palette.Color("#6C5B7B").Add();
palette.Color("#355C7D").Add();
}).Type(Syncfusion.EJ2.HeatMap.PaletteType.Gradient)).CellSettings(cs =>
cs.Border(ViewBag.border).TileType(Syncfusion.EJ2.HeatMap.CellType.Bubble).BubbleType(Syncfusion.EJ2.HeatMap.BubbleType.Color)).DataSource(ViewBag.dataSource).Render()public ActionResult Gradient()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return data;
}
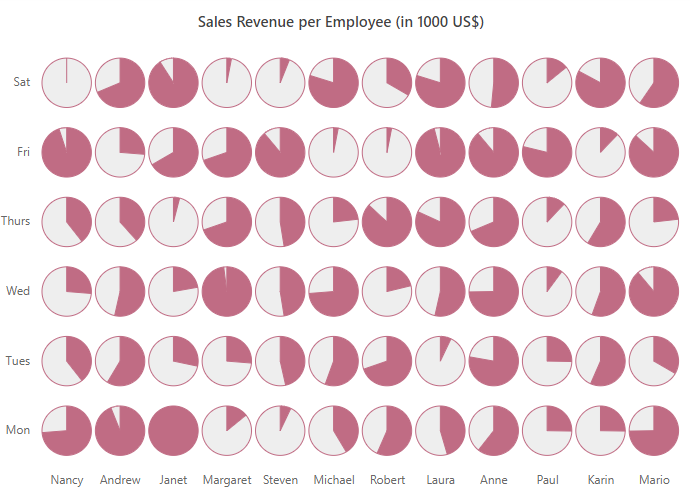
Bubble sector
In this bubble HeatMap type, the sector of the bubble decides the magnitude of data point. If the sector is large, then the data point value will be high.
To render the data points with bubble sector, set the BubbleType property to Sector.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Sales Revenue per Employee (in 1000 US$)").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
xAxis.Labels(ViewBag.xLabels)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels)).LegendSettings(ls =>
ls.Visible(true)).PaletteSettings(ps => ps.Palette(palette =>
{
palette.Color("#C06C84").Add();
palette.Color("#6C5B7B").Add();
palette.Color("#355C7D").Add();
}).Type(Syncfusion.EJ2.HeatMap.PaletteType.Gradient)).CellSettings(cs =>
cs.Border(ViewBag.border).TileType(Syncfusion.EJ2.HeatMap.CellType.Bubble).BubbleType(Syncfusion.EJ2.HeatMap.BubbleType.Sector)).DataSource(ViewBag.dataSource).Render()public ActionResult Gradient()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return data;
}
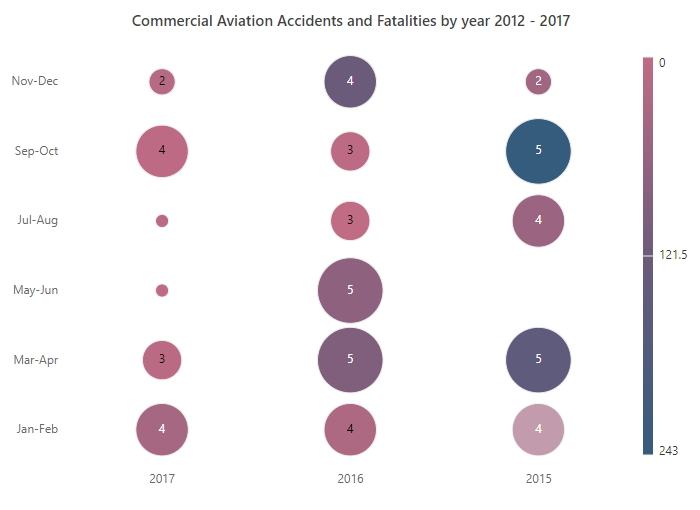
Combining size and color bubble types
In this bubble HeatMap type, size and color of the bubble represents the data value variation. To render this bubble HeatMap type, set the BubbleType property to SizeAndColor.
The following examples demonstrate different data binding with the SizeAndColor bubble type set in the HeatMap.
Array binding
When an array of numbers is specified as the data source, the bubble HeatMap can be rendered with different sizes and colors depending on the bound data.
Table
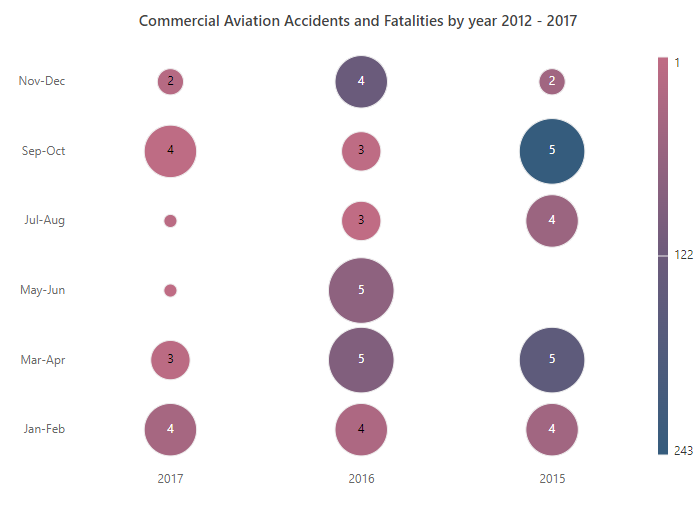
The following example illustrates how to render a bubble HeatMap with different sizes and colors using array table binding.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Commercial Aviation Accidents and Fatalities by year 2012 - 2017").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
xAxis.Labels(ViewBag.xLabels)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels)).LegendSettings(ls =>
ls.Visible(true)).PaletteSettings(ps => ps.Palette(palette => {
palette.Color("#C06C84").Add();
palette.Color("#6C5B7B").Add();
palette.Color("#355C7D").Add();
}).Type(Syncfusion.EJ2.HeatMap.PaletteType.Gradient)).CellSettings(cs =>
cs.Border(ViewBag.border).TileType(Syncfusion.EJ2.HeatMap.CellType.Bubble).BubbleType(Syncfusion.EJ2.HeatMap.BubbleType.SizeAndColor)).DataSource("dataSource").TooltipRender("tooltipRender").Render()
}
<script>
var tooltipRender = function (args) {
args.content = ['Year ' + ' : ' + args.xLabel + '<br/>' + 'Months ' + ' : ' + args.yLabel + '<br/>'
+ 'Accidents ' + ' : ' + args.value[0].bubbleData + '<br/>' + 'Fatalities ' + ' : '
+ args.value[1].bubbleData];
};
var dataSource = [
[[4, 39], [3, 8], [1, 3], [1, 10], [4, 4], [2, 15]],
[[4, 28], [5, 92], [5, 73], [3, 1], [3, 4], [4, 126]],
[[4, 45], [5, 152], [0, 44], [4, 54], [5, 243], [2, 45]]
];
</script>public ActionResult Gradient()
{
ViewBag.textStyle = new
{
size = "15px",
fontWeight = "500",
fontStyle = "Normal",
fontFamily = "Segoe UI"
};
ViewBag.border = new
{
color = "red",
opacity = 1
};
string[] xlabels = new string[3] { "2017", "2016", "2015" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Jan-Feb", "Mar-Apr", "May-Jun", "Jul-Aug", "Sep-Oct", "Nov-Dec" };
ViewBag.yLabels = yLabels;
return View();
}
Cell
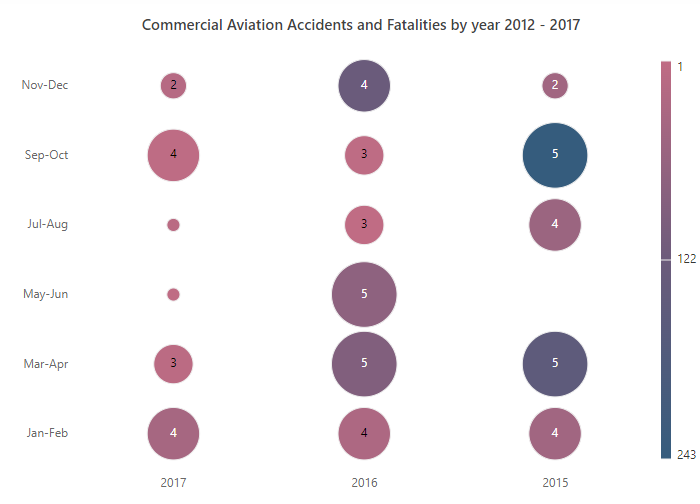
The following example illustrates how to render a bubble HeatMap with different sizes and colors using array cell binding.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Commercial Aviation Accidents and Fatalities by year 2012 - 2017").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
xAxis.Labels(ViewBag.xLabels)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels)).LegendSettings(ls =>
ls.Visible(true)).PaletteSettings(ps => ps.Palette(palette => {
palette.Color("#C06C84").Add();
palette.Color("#6C5B7B").Add();
palette.Color("#355C7D").Add();
}).Type(Syncfusion.EJ2.HeatMap.PaletteType.Gradient)).CellSettings(cs =>
cs.Border(ViewBag.border).TileType(Syncfusion.EJ2.HeatMap.CellType.Bubble).BubbleType(Syncfusion.EJ2.HeatMap.BubbleType.SizeAndColor)).DataSource("dataSource").TooltipRender("tooltipRender").DataSourceSettings(ds => { ds.IsJsonData(false).AdaptorType(Syncfusion.EJ2.HeatMap.AdaptorType.Cell); }).Render()
<script>
var tooltipRender = function (args) {
args.content = ['Year ' + ' : ' + args.xLabel + '<br/>' + 'Months ' + ' : ' + args.yLabel + '<br/>'
+ 'Accidents ' + ' : ' + args.value[0].bubbleData + '<br/>' + 'Fatalities ' + ' : '
+ args.value[1].bubbleData];
};
var dataSource = [
[0,0,[4,39]], [0,1,[3,8]], [0,2,[1,3]], [0,3,[1,10]], [0,4,[4,4]], [0,5,[2,15]],
[1,0,[4,28]], [1,1,[5,92]], [1,2,[5,73]], [1,3,[3,1]], [1,4,[3,4]], [1,5,[4,126]],
[2,0,[4,45]], [2,1,[5,152]], [2,2,[0,44]], [2,3,[4,54]], [2,4,[5,243]], [2,5,[2,45]]
];
</script>public ActionResult Gradient()
{
ViewBag.textStyle = new
{
size = "15px",
fontWeight = "500",
fontStyle = "Normal",
fontFamily = "Segoe UI"
};
ViewBag.border = new
{
color = "red",
opacity = 1
};
string[] xlabels = new string[3] { "2017", "2016", "2015" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Jan-Feb", "Mar-Apr", "May-Jun", "Jul-Aug", "Sep-Oct", "Nov-Dec" };
ViewBag.yLabels = yLabels;
return View();
}
JSON binding
When a list of JSON objects are specified as data source, the bubble HeatMap can be rendered with different sizes and colors depending on the bound data.
Table
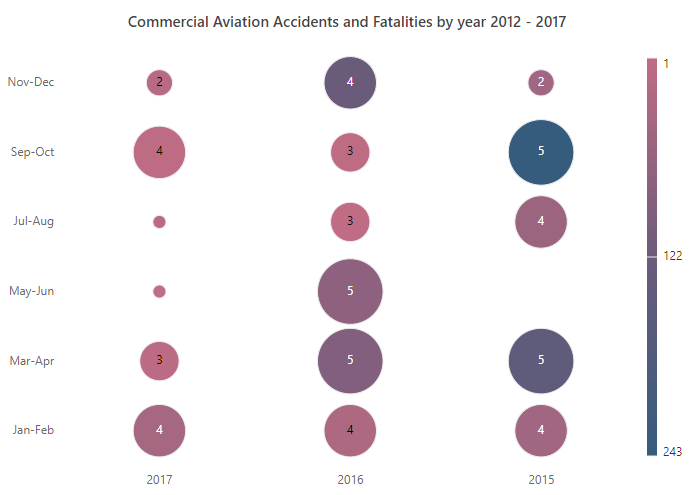
The following example illustrates how to render a bubble HeatMap with different sizes and colors using JSON table binding.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Commercial Aviation Accidents and Fatalities by year 2012 - 2017").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
xAxis.Labels(ViewBag.xLabels)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels)).LegendSettings(ls =>
ls.Visible(true)).PaletteSettings(ps => ps.Palette(palette => {
palette.Color("#C06C84").Add();
palette.Color("#6C5B7B").Add();
palette.Color("#355C7D").Add();
}).Type(Syncfusion.EJ2.HeatMap.PaletteType.Gradient)).CellSettings(cs =>
cs.Border(ViewBag.border).TileType(Syncfusion.EJ2.HeatMap.CellType.Bubble).BubbleType(Syncfusion.EJ2.HeatMap.BubbleType.SizeAndColor)).DataSource("dataSource").TooltipRender("tooltipRender").DataSourceSettings(ds => { ds.IsJsonData(true).AdaptorType(Syncfusion.EJ2.HeatMap.AdaptorType.Table).XDataMapping("Year"); }).Render()
<script>
var tooltipRender = function (args) {
args.content = ['Year ' + ' : ' + args.xLabel + '<br/>' + 'Months ' + ' : ' + args.yLabel + '<br/>'
+ 'Accidents ' + ' : ' + args.value[0].bubbleData + '<br/>' + 'Fatalities ' + ' : '
+ args.value[1].bubbleData];
};
var dataSource = [
{'Year': '2017', 'Jan-Feb': [4,39], 'Mar-Apr': [3,8], 'May-Jun': [1,3], 'Jul-Aug': [1,10], 'Sep-Oct': [4,4], 'Nov-Dec': [2,15]},
{'Year': '2016', 'Jan-Feb': [4,28], 'Mar-Apr': [5,92], 'May-Jun': [5,73], 'Jul-Aug': [3,1], 'Sep-Oct': [3,4], 'Nov-Dec': [4,126]},
{'Year': '2015', 'Jan-Feb': [4,45], 'Mar-Apr': [5,152], 'May-Jun': [0,44], 'Jul-Aug':[4,54], 'Sep-Oct': [5,243], 'Nov-Dec': [2,45]},
];
</script>public ActionResult Gradient()
{
ViewBag.textStyle = new
{
size = "15px",
fontWeight = "500",
fontStyle = "Normal",
fontFamily = "Segoe UI"
};
ViewBag.border = new
{
color = "red",
opacity = 1
};
string[] xlabels = new string[3] { "2017", "2016", "2015" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Jan-Feb", "Mar-Apr", "May-Jun", "Jul-Aug", "Sep-Oct", "Nov-Dec" };
ViewBag.yLabels = yLabels;
return View();
}
Cell
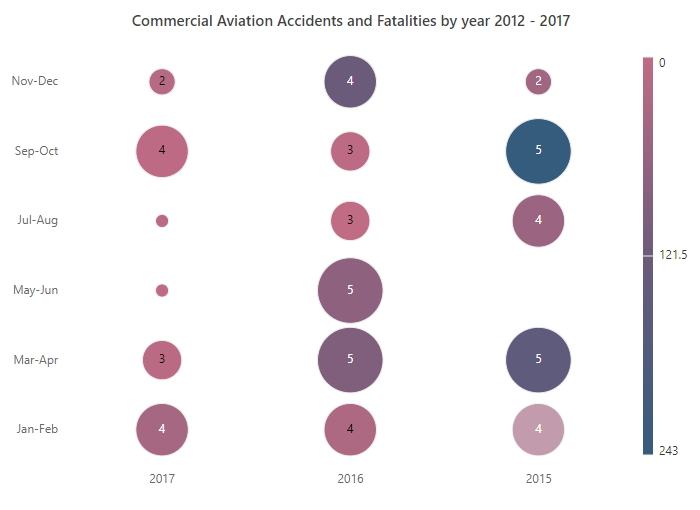
The following example illustrates how to render a bubble HeatMap with different sizes and colors using JSON cell binding.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Commercial Aviation Accidents and Fatalities by year 2012 - 2017").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
xAxis.Labels(ViewBag.xLabels)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels)).LegendSettings(ls =>
ls.Visible(true)).PaletteSettings(ps => ps.Palette(palette => {
palette.Color("#C06C84").Add();
palette.Color("#6C5B7B").Add();
palette.Color("#355C7D").Add();
}).Type(Syncfusion.EJ2.HeatMap.PaletteType.Gradient)).CellSettings(cs =>
cs.Border(ViewBag.border).TileType(Syncfusion.EJ2.HeatMap.CellType.Bubble).BubbleType(Syncfusion.EJ2.HeatMap.BubbleType.SizeAndColor)).DataSource("dataSource").TooltipRender("tooltipRender").DataSourceSettings(ds => { ds.IsJsonData(true).AdaptorType(Syncfusion.EJ2.HeatMap.AdaptorType.Cell).XDataMapping("Year").YDataMapping("Months").BubbleDataMapping(bm => bm.Size("Accidents").Color("Fatalities")); }).Render()
<script>
var tooltipRender = function (args) {
args.content = ['Year ' + ' : ' + args.xLabel + '<br/>' + 'Months ' + ' : ' + args.yLabel + '<br/>'
+ 'Accidents ' + ' : ' + args.value[0].bubbleData + '<br/>' + 'Fatalities ' + ' : '
+ args.value[1].bubbleData];
};
var dataSource = [
{ Year: '2017', Months: 'Jan-Feb', Accidents: 4, Fatalities: 39 },
{ Year: '2017', Months: 'Mar-Apr', Accidents: 3, Fatalities: 8 },
{ Year: '2017', Months: 'May-Jun', Accidents: 1, Fatalities: 3 },
{ Year: '2017', Months: 'Jul-Aug', Accidents: 1, Fatalities: 10 },
{ Year: '2017', Months: 'Sep-Oct', Accidents: 4, Fatalities: 4 },
{ Year: '2017', Months: 'Nov-Dec', Accidents: 2, Fatalities: 15 },
{ Year: '2016', Months: 'Jan-Feb', Accidents: 4, Fatalities: 28 },
{ Year: '2016', Months: 'Mar-Apr', Accidents: 5, Fatalities: 92 },
{ Year: '2016', Months: 'May-Jun', Accidents: 5, Fatalities: 73 },
{ Year: '2016', Months: 'Jul-Aug', Accidents: 3, Fatalities: 1 },
{ Year: '2016', Months: 'Sep-Oct', Accidents: 3, Fatalities: 4 },
{ Year: '2016', Months: 'Nov-Dec', Accidents: 4, Fatalities: 126 },
{ Year: '2015', Months: 'Jan-Feb', Accidents: 4, Fatalities: 45 },
{ Year: '2015', Months: 'Mar-Apr', Accidents: 5, Fatalities: 152 },
{ Year: '2015', Months: 'May-Jun', Accidents: 0, Fatalities: 0 },
{ Year: '2015', Months: 'Jul-Aug', Accidents: 4, Fatalities: 54 },
{ Year: '2015', Months: 'Sep-Oct', Accidents: 5, Fatalities: 243 },
{ Year: '2015', Months: 'Nov-Dec', Accidents: 2, Fatalities: 45 },
];
</script>public ActionResult Gradient()
{
ViewBag.textStyle = new
{
size = "15px",
fontWeight = "500",
fontStyle = "Normal",
fontFamily = "Segoe UI"
};
ViewBag.border = new
{
color = "red",
opacity = 1
};
string[] xlabels = new string[3] { "2017", "2016", "2015" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Jan-Feb", "Mar-Apr", "May-Jun", "Jul-Aug", "Sep-Oct", "Nov-Dec" };
ViewBag.yLabels = yLabels;
return View();
}
Binding size and color values from datasource
The size and color of the bubbles in the SizeAndColor bubble HeatMap type can be customized by binding the datasource field name that holds the size and color values to the Size and Color properties in the BubbleDataMapping.
The
BubbleDataMappingsupports only for the JSON data with cell adaptor type.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Commercial Aviation Accidents and Fatalities by year 2012 - 2017").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
xAxis.Labels(ViewBag.xLabels)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels)).LegendSettings(ls =>
ls.Visible(true)).PaletteSettings(ps => ps.Palette(palette => {
palette.Color("#C06C84").Add();
palette.Color("#6C5B7B").Add();
palette.Color("#355C7D").Add();
}).Type(Syncfusion.EJ2.HeatMap.PaletteType.Gradient)).CellSettings(cs =>
cs.Border(ViewBag.border).TileType(Syncfusion.EJ2.HeatMap.CellType.Bubble).BubbleType(Syncfusion.EJ2.HeatMap.BubbleType.SizeAndColor)).DataSource("dataSource").TooltipRender("tooltipRender").DataSourceSettings(ds => { ds.IsJsonData(true).AdaptorType(Syncfusion.EJ2.HeatMap.AdaptorType.Cell).XDataMapping("Year").YDataMapping("Months").BubbleDataMapping(bm => bm.Size("Accidents").Color("Fatalities")); }).Render()
<script>
var tooltipRender = function (args) {
args.content = ['Year ' + ' : ' + args.xLabel + '<br/>' + 'Months ' + ' : ' + args.yLabel + '<br/>'
+ 'Accidents ' + ' : ' + args.value[0].bubbleData + '<br/>' + 'Fatalities ' + ' : '
+ args.value[1].bubbleData];
};
var dataSource = [
{ Year: '2017', Months: 'Jan-Feb', Accidents: 4, Fatalities: 39 },
{ Year: '2017', Months: 'Mar-Apr', Accidents: 3, Fatalities: 8 },
{ Year: '2017', Months: 'May-Jun', Accidents: 1, Fatalities: 3 },
{ Year: '2017', Months: 'Jul-Aug', Accidents: 1, Fatalities: 10 },
{ Year: '2017', Months: 'Sep-Oct', Accidents: 4, Fatalities: 4 },
{ Year: '2017', Months: 'Nov-Dec', Accidents: 2, Fatalities: 15 },
{ Year: '2016', Months: 'Jan-Feb', Accidents: 4, Fatalities: 28 },
{ Year: '2016', Months: 'Mar-Apr', Accidents: 5, Fatalities: 92 },
{ Year: '2016', Months: 'May-Jun', Accidents: 5, Fatalities: 73 },
{ Year: '2016', Months: 'Jul-Aug', Accidents: 3, Fatalities: 1 },
{ Year: '2016', Months: 'Sep-Oct', Accidents: 3, Fatalities: 4 },
{ Year: '2016', Months: 'Nov-Dec', Accidents: 4, Fatalities: 126 },
{ Year: '2015', Months: 'Jan-Feb', Accidents: 4, Fatalities: 45 },
{ Year: '2015', Months: 'Mar-Apr', Accidents: 5, Fatalities: 152 },
{ Year: '2015', Months: 'May-Jun', Accidents: 0, Fatalities: 0 },
{ Year: '2015', Months: 'Jul-Aug', Accidents: 4, Fatalities: 54 },
{ Year: '2015', Months: 'Sep-Oct', Accidents: 5, Fatalities: 243 },
{ Year: '2015', Months: 'Nov-Dec', Accidents: 2, Fatalities: 45 },
];
</script>public ActionResult Gradient()
{
ViewBag.textStyle = new
{
size = "15px",
fontWeight = "500",
fontStyle = "Normal",
fontFamily = "Segoe UI"
};
ViewBag.border = new
{
color = "red",
opacity = 1
};
string[] xlabels = new string[3] { "2017", "2016", "2015" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Jan-Feb", "Mar-Apr", "May-Jun", "Jul-Aug", "Sep-Oct", "Nov-Dec" };
ViewBag.yLabels = yLabels;
return View();
}