Axis in ASP.NET MVC HeatMap Chart Component
25 Sep 202324 minutes to read
HeatMap consists of two axes namely, X-axis and Y-axis that displays the row headers and column headers to plot the data points respectively. You can define the type, format, and other customizing options for both axes in the HeatMap.
Types
There are three different axis types available in the HeatMap, which defines the data type of the axis labels. You can define the axis type by using the ValueType property in the HeatMap.
Category axis
Category axis type is used to represent the string values in axis labels.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Sales Revenue per Employee (in 1000 US$)").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
xAxis.Labels(ViewBag.xLabels).ValueType(Syncfusion.EJ2.HeatMap.ValueType.Category)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels).ValueType(Syncfusion.EJ2.HeatMap.ValueType.Category)).DataSource(ViewBag.dataSource).Render()public ActionResult Category()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return data;
}Numeric axis
Numeric axis type is used to represent the numeric values in axis labels.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Sales Revenue per Employee (in 1000 US$)")).XAxis(xAxis =>
xAxis.Minimum(1).Maximum(11).ValueType(Syncfusion.EJ2.HeatMap.ValueType.Numeric)).YAxis(yaxis =>
yaxis.Minimum(1).Maximum(5).ValueType(Syncfusion.EJ2.HeatMap.ValueType.Category)).DataSource(ViewBag.dataSource).Render()public ActionResult Numeric()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return data;
}Date-time axis
Date-time axis type is used to represent the date-time values in axis labels with a specific format. In date-time axis, you can define the start and end date/time using the Minimum and Maximum properties.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Monthly Flight Traffic at JFK Airport").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
{
xAxis.ValueType(Syncfusion.EJ2.HeatMap.ValueType.DateTime).Minimum(new System.DateTime(2007, 1, 1))
.Maximum(new System.DateTime(2017, 1, 1)).IntervalType(Syncfusion.EJ2.HeatMap.IntervalType.Years)
.LabelFormat("yyyy").LabelRotation(45)
.LabelIntersectAction(Syncfusion.EJ2.HeatMap.LabelIntersectAction.None);
}).YAxis(yaxis => yaxis.Labels( ViewBag.yLabels)).CellSettings(cs =>
cs.Border(ViewBag.border).ShowLabel(false).Format("{value} flights")).LegendSettings(ls =>
ls.Visible(false)).DataSource(ViewBag.dataSource).Render()public ActionResult DateTime()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] yLabels = new string[12] { "Jan", "Feb", "Mar", "Apr", "May", "June", "July", "Aug",
"Sep", "Oct", "Nov", "Dec"};
ViewBag.yLabels = yLabels;
ViewBag.border = new { width = 0};
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{36371, 25675, 28292, 33399, 35980, 38585, 39351, 39964, 36543, 30529, 33298, 36985},
{34702, 27618, 31063, 34525, 36772, 35410, 38750, 39467, 35390, 34196, 35302, 35703},
{34522, 31324, 32128, 34231, 36817, 34381, 37180, 38255, 32776, 32645, 31539, 32981},
{32213, 28755, 29517, 31214, 33747, 33507, 35763, 36837, 32910, 33437, 30659, 31965},
{31282, 28663, 32952, 33941, 34506, 36875, 38836, 35497, 34285, 34094, 32256, 33699},
{31714, 29405, 33745, 32838, 33461, 35034, 36122, 37943, 34128, 30624, 32398, 33522},
{32064, 28387, 33751, 32537, 34034, 35977, 37196, 38301, 33627, 34115, 31072, 33939},
{32417, 27868, 30807, 33386, 35284, 36126, 39753, 40978, 35777, 35277, 31281, 35411},
{32494, 29848, 34385, 35804, 37943, 38722, 41315, 41335, 37177, 37443, 32457, 37304},
{34378, 29576, 30547, 35664, 36622, 38145, 40347, 41868, 38252, 36505, 29576, 36450},
{35219, 31670, 32589, 34927, 36998, 39825, 41126, 42002, 37021, 36583, 32408, 37108}
};
return data;
}Inversed axis
HeatMap supports inversing the axis origin for both axes, where the axis labels are placed in an inversed manner. You can enable axis inversing by enabling the IsInversed property.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Monthly Flight Traffic at JFK Airport").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
{
xAxis.ValueType(Syncfusion.EJ2.HeatMap.ValueType.DateTime).Minimum(new System.DateTime(2007, 1, 1))
.Maximum(new System.DateTime(2017, 1, 1)).IntervalType(Syncfusion.EJ2.HeatMap.IntervalType.Years)
.LabelFormat("yyyy").LabelRotation(45)
.LabelIntersectAction(Syncfusion.EJ2.HeatMap.LabelIntersectAction.None).IsInversed(true);
}).YAxis(yaxis => yaxis.Labels( ViewBag.yLabels)).CellSettings(cs =>
cs.Border(ViewBag.border).ShowLabel(false).Format("{value} flights")).LegendSettings(ls =>
ls.Visible(false)).DataSource(ViewBag.dataSource).Render()public ActionResult Inversed()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] yLabels = new string[12] { "Jan", "Feb", "Mar", "Apr", "May", "June", "July", "Aug",
"Sep", "Oct", "Nov", "Dec"};
ViewBag.yLabels = yLabels;
ViewBag.border = new { width = 0};
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{36371, 25675, 28292, 33399, 35980, 38585, 39351, 39964, 36543, 30529, 33298, 36985},
{34702, 27618, 31063, 34525, 36772, 35410, 38750, 39467, 35390, 34196, 35302, 35703},
{34522, 31324, 32128, 34231, 36817, 34381, 37180, 38255, 32776, 32645, 31539, 32981},
{32213, 28755, 29517, 31214, 33747, 33507, 35763, 36837, 32910, 33437, 30659, 31965},
{31282, 28663, 32952, 33941, 34506, 36875, 38836, 35497, 34285, 34094, 32256, 33699},
{31714, 29405, 33745, 32838, 33461, 35034, 36122, 37943, 34128, 30624, 32398, 33522},
{32064, 28387, 33751, 32537, 34034, 35977, 37196, 38301, 33627, 34115, 31072, 33939},
{32417, 27868, 30807, 33386, 35284, 36126, 39753, 40978, 35777, 35277, 31281, 35411},
{32494, 29848, 34385, 35804, 37943, 38722, 41315, 41335, 37177, 37443, 32457, 37304},
{34378, 29576, 30547, 35664, 36622, 38145, 40347, 41868, 38252, 36505, 29576, 36450},
{35219, 31670, 32589, 34927, 36998, 39825, 41126, 42002, 37021, 36583, 32408, 37108}
};
return data;
}Opposed axis
In HeatMap, you can place the axis label in an opposite position of its default axis label position by using the OpposedPosition property.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Monthly Flight Traffic at JFK Airport").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
{
xAxis.ValueType(Syncfusion.EJ2.HeatMap.ValueType.DateTime).Minimum(new System.DateTime(2007, 1, 1))
.Maximum(new System.DateTime(2017, 1, 1)).IntervalType(Syncfusion.EJ2.HeatMap.IntervalType.Years)
.LabelFormat("yyyy").LabelRotation(45)
.LabelIntersectAction(Syncfusion.EJ2.HeatMap.LabelIntersectAction.None).OpposedPosition(true);
}).YAxis(yaxis => yaxis.Labels( ViewBag.yLabels)).CellSettings(cs =>
cs.Border(ViewBag.border).ShowLabel(false).Format("{value} flights")).LegendSettings(ls =>
ls.Visible(false)).DataSource(ViewBag.dataSource).Render()public ActionResult Opposed()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] yLabels = new string[12] { "Jan", "Feb", "Mar", "Apr", "May", "June", "July", "Aug",
"Sep", "Oct", "Nov", "Dec"};
ViewBag.yLabels = yLabels;
ViewBag.border = new { width = 0};
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{36371, 25675, 28292, 33399, 35980, 38585, 39351, 39964, 36543, 30529, 33298, 36985},
{34702, 27618, 31063, 34525, 36772, 35410, 38750, 39467, 35390, 34196, 35302, 35703},
{34522, 31324, 32128, 34231, 36817, 34381, 37180, 38255, 32776, 32645, 31539, 32981},
{32213, 28755, 29517, 31214, 33747, 33507, 35763, 36837, 32910, 33437, 30659, 31965},
{31282, 28663, 32952, 33941, 34506, 36875, 38836, 35497, 34285, 34094, 32256, 33699},
{31714, 29405, 33745, 32838, 33461, 35034, 36122, 37943, 34128, 30624, 32398, 33522},
{32064, 28387, 33751, 32537, 34034, 35977, 37196, 38301, 33627, 34115, 31072, 33939},
{32417, 27868, 30807, 33386, 35284, 36126, 39753, 40978, 35777, 35277, 31281, 35411},
{32494, 29848, 34385, 35804, 37943, 38722, 41315, 41335, 37177, 37443, 32457, 37304},
{34378, 29576, 30547, 35664, 36622, 38145, 40347, 41868, 38252, 36505, 29576, 36450},
{35219, 31670, 32589, 34927, 36998, 39825, 41126, 42002, 37021, 36583, 32408, 37108}
};
return data;
}Axis labels customization
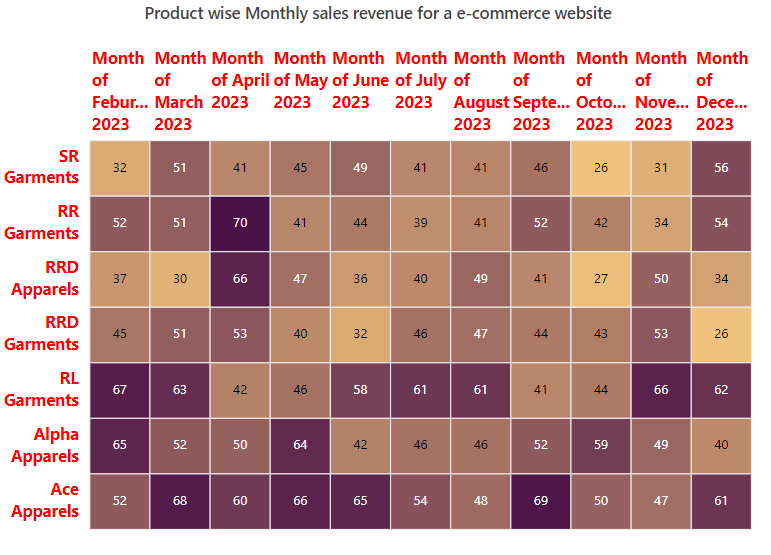
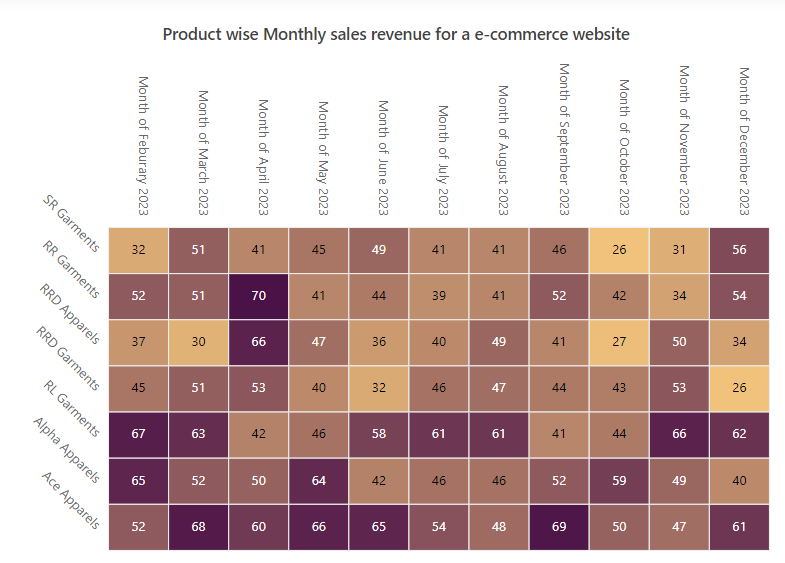
Customizing the text style
The text style of the axis labels can be customized using the following options available in the TextStyle property.
- Color - It is used to change the text color of the axis labels.
- FontFamily - It is used to change the font family of the axis labels.
- FontStyle - It is used to change the font style of the axis labels.
- FontWeight - It is used to change the font weight of the axis labels.
- Size - It is used to change the font size of the axis labels.
- TextAlignment - It is used to position and align the axis labels. This property allows you to specify values such as Near, Center, and Far.
- TextOverflow - When the axis label exceeds the intended space, this property is used to trim or wrap it. This property takes values such as None, Trim, and Wrap.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").Load("heatmapLoad").TitleSettings(ts => ts.Text("Product wise Monthly sales revenue for a e-commerce website").
TextStyle(ViewBag.textStyle)).XAxis(
xAxis => xAxis.Labels(ViewBag.xLabels).OpposedPosition(true).TextStyle(ViewBag.axisTextStyle)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels).TextStyle(ViewBag.axisTextStyle).MaxLabelLength(70)).PaletteSettings(ps => ps.Palette(palette => {
palette.Color("#F0C27B").Add();
palette.Color("#4B1248").Add();
})).LegendSettings(ls => ls.Visible(false)).DataSource(ViewBag.dataSource).Render()
<script>
function heatmapLoad(args) {
args.heatmap.xAxis.textStyle.textAlignment = "Center";
args.heatmap.yAxis.textStyle.textAlignment = "Center";
args.heatmap.xAxis.textStyle.textOverflow = "Wrap";
args.heatmap.yAxis.textStyle.textOverflow = "Wrap";
}
</script>public ActionResult TextStyle()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
ViewBag.axisTextStyle = new
{
color="Red",
size= "15px",
fontWeight= "650",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[] { "Month of Feburary 2023", "Month of March 2023", "Month of April 2023", "Month of May 2023", "Month of June 2023", "Month of July 2023", "Month of August 2023", "Month of September 2023", "Month of October 2023", "Month of November 2023", "Month of December 2023" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[] { "Ace Apparels", "Alpha Apparels", "RL Garments", "RRD Garments", "RRD Apparels", "RR Garments", "SR Garments" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private double[,] GetDataSource()
{
double[,] dataSource = new double[,]
{
{ 52, 65, 67, 45, 37, 52, 32 },
{ 68, 52, 63, 51, 30, 51, 51 },
{ 60, 50, 42, 53, 66, 70, 41 },
{ 66, 64, 46, 40, 47, 41, 45 },
{ 65, 42, 58, 32, 36, 44, 49 },
{ 54, 46, 61, 46, 40, 39, 41 },
{ 48, 46, 61, 47, 49, 41, 41 },
{ 69, 52, 41, 44, 41, 52, 46 },
{ 50, 59, 44, 43, 27, 42, 26 },
{ 47, 49, 66, 53, 50, 34, 31 },
{ 61, 40, 62, 26, 34, 54, 56 }
};
return dataSource;
}
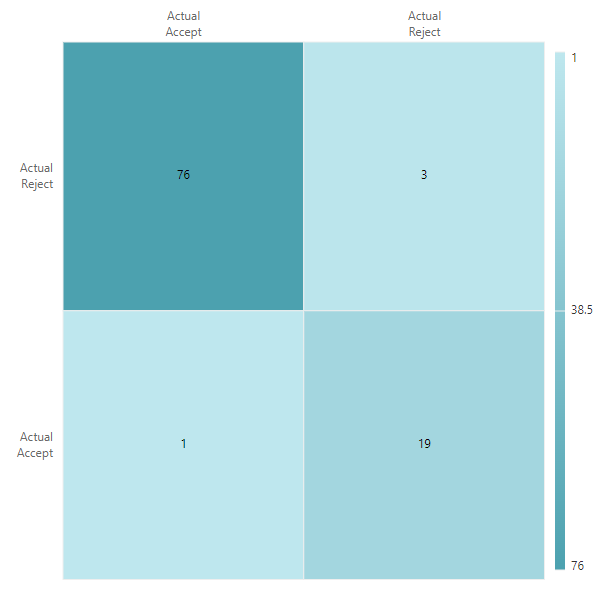
Providing line breaks
Axis labels with line breaks improve the readability of the HeatMap by splitting the text on an axis into multiple lines. The ”<br>” character is used to add line breaks to the axis labels.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").XAxis(
xAxis => xAxis.Labels(ViewBag.xLabels).OpposedPosition(true)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels).MaxLabelLength(50)).DataSource(ViewBag.dataSource).Render()public ActionResult TextStyle()
{
string[] xlabels = new string[] { "Actual<br>Accept", "Actual<br>Reject" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[] { "Actual<br>Accept", "Actual<br>Reject" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private double[,] GetDataSource()
{
double[,] dataSource = new double[,]
{
{1, 76},
{19, 3}
};
return dataSource;
}
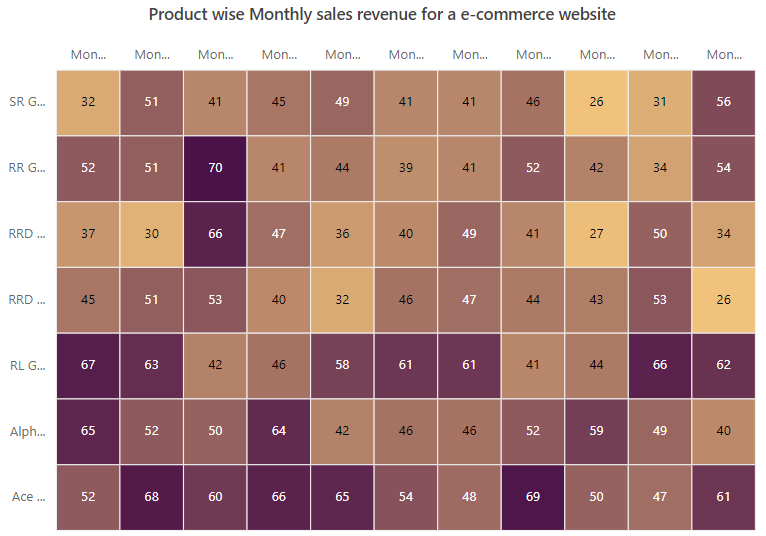
Customizing labels when intersecting with other labels
When the axis labels intersect, LabelIntersectAction property is used to handle the intersection. The LabelIntersectAction property can take the following values.
- None - It specifies that no action is taken when the axis labels intersect.
- Trim - It specifies to trim the axis labels when they intersect.
- Rotate45 - When the axis labels intersect, they are rotated to 45 degrees.
- MultipleRows - It specifies to show all the axis labels as multiple rows when they intersect.
The below example demonstrates to trim the axis labels by using the LabelIntersectAction property.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts => ts.Text("Product wise Monthly sales revenue for a e-commerce website").
TextStyle(ViewBag.textStyle)).XAxis(
xAxis => xAxis.Labels(ViewBag.xLabels).OpposedPosition(true).LabelIntersectAction(LabelIntersectAction.Trim).EnableTrim(true)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels).LabelIntersectAction(LabelIntersectAction.Trim).EnableTrim(true)).PaletteSettings(ps => ps.Palette(palette => {
palette.Color("#F0C27B").Add();
palette.Color("#4B1248").Add();
})).LegendSettings(ls => ls.Visible(false)).DataSource(ViewBag.dataSource).Render()public ActionResult LabelIntersectAction()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[] { "Month of Feburary 2023", "Month of March 2023", "Month of April 2023", "Month of May 2023", "Month of June 2023", "Month of July 2023", "Month of August 2023", "Month of September 2023", "Month of October 2023", "Month of November 2023", "Month of December 2023" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[] { "Ace Apparels", "Alpha Apparels", "RL Garments", "RRD Garments", "RRD Apparels", "RR Garments", "SR Garments" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private double[,] GetDataSource()
{
double[,] dataSource = new double[,]
{
{ 52, 65, 67, 45, 37, 52, 32 },
{ 68, 52, 63, 51, 30, 51, 51 },
{ 60, 50, 42, 53, 66, 70, 41 },
{ 66, 64, 46, 40, 47, 41, 45 },
{ 65, 42, 58, 32, 36, 44, 49 },
{ 54, 46, 61, 46, 40, 39, 41 },
{ 48, 46, 61, 47, 49, 41, 41 },
{ 69, 52, 41, 44, 41, 52, 46 },
{ 50, 59, 44, 43, 27, 42, 26 },
{ 47, 49, 66, 53, 50, 34, 31 },
{ 61, 40, 62, 26, 34, 54, 56 }
};
return dataSource;
}
Rotating labels
The axis labels can be rotated to the desired angles by using the LabelRotation property.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts => ts.Text("Product wise Monthly sales revenue for a e-commerce website").
TextStyle(ViewBag.textStyle)).XAxis(
xAxis => xAxis.Labels(ViewBag.xLabels).OpposedPosition(true).LabelRotation(90)).YAxis(yaxis =>
yaxis.Labels(ViewBag.yLabels).LabelRotation(45)).PaletteSettings(ps => ps.Palette(palette => {
palette.Color("#F0C27B").Add();
palette.Color("#4B1248").Add();
})).LegendSettings(ls => ls.Visible(false)).DataSource(ViewBag.dataSource).Render()public ActionResult LabelRotation()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[] { "Month of Feburary 2023", "Month of March 2023", "Month of April 2023", "Month of May 2023", "Month of June 2023", "Month of July 2023", "Month of August 2023", "Month of September 2023", "Month of October 2023", "Month of November 2023", "Month of December 2023" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[] { "Ace Apparels", "Alpha Apparels", "RL Garments", "RRD Garments", "RRD Apparels", "RR Garments", "SR Garments" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private double[,] GetDataSource()
{
double[,] dataSource = new double[,]
{
{ 52, 65, 67, 45, 37, 52, 32 },
{ 68, 52, 63, 51, 30, 51, 51 },
{ 60, 50, 42, 53, 66, 70, 41 },
{ 66, 64, 46, 40, 47, 41, 45 },
{ 65, 42, 58, 32, 36, 44, 49 },
{ 54, 46, 61, 46, 40, 39, 41 },
{ 48, 46, 61, 47, 49, 41, 41 },
{ 69, 52, 41, 44, 41, 52, 46 },
{ 50, 59, 44, 43, 27, 42, 26 },
{ 47, 49, 66, 53, 50, 34, 31 },
{ 61, 40, 62, 26, 34, 54, 56 }
};
return dataSource;
}
Label formatting
HeatMap supports formatting the axis labels by using the LabelFormat property. Using this property, you can customize the axis label by global string format (‘P’, ‘C’, etc) or customized format like ‘{value}°C’.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Monthly Flight Traffic at JFK Airport").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
{
xAxis.ValueType(Syncfusion.EJ2.HeatMap.ValueType.DateTime).Minimum(new System.DateTime(2007, 1, 1)).IntervalType(Syncfusion.EJ2.HeatMap.IntervalType.Years).LabelFormat("yyyy");
}).YAxis(yaxis => yaxis.ValueType(Syncfusion.EJ2.HeatMap.ValueType.Numeric).LabelFormat("${value}")).LegendSettings(ls =>
ls.Visible(false)).DataSource(ViewBag.dataSource).Render()public ActionResult LabelFormat()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return data;
}Axis intervals
In HeatMap, you can define an interval between the axis labels using the Interval property. In date-time axis, you can change the interval mode by using the IntervalType property. The date-time axis supports the following interval types:
- Years
- Months
- Days
- Hours
- Minutes
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts =>
ts.Text("Monthly Flight Traffic at JFK Airport").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
{
xAxis.ValueType(Syncfusion.EJ2.HeatMap.ValueType.DateTime).Minimum(new System.DateTime(2007, 1, 1))
.Maximum(new System.DateTime(2017, 1, 1)).IntervalType(Syncfusion.EJ2.HeatMap.IntervalType.Years)
.LabelFormat("yyyy").Interval(2);
}).YAxis(yaxis => yaxis.Labels( ViewBag.yLabels)).CellSettings(cs =>
cs.Border(ViewBag.border).ShowLabel(false).Format("{value} flights")).LegendSettings(ls =>
ls.Visible(false)).DataSource(ViewBag.dataSource).Render()public ActionResult Interval()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] yLabels = new string[12] { "Jan", "Feb", "Mar", "Apr", "May", "June", "July", "Aug",
"Sep", "Oct", "Nov", "Dec"};
ViewBag.yLabels = yLabels;
ViewBag.border = new { width = 0};
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{36371, 25675, 28292, 33399, 35980, 38585, 39351, 39964, 36543, 30529, 33298, 36985},
{34702, 27618, 31063, 34525, 36772, 35410, 38750, 39467, 35390, 34196, 35302, 35703},
{34522, 31324, 32128, 34231, 36817, 34381, 37180, 38255, 32776, 32645, 31539, 32981},
{32213, 28755, 29517, 31214, 33747, 33507, 35763, 36837, 32910, 33437, 30659, 31965},
{31282, 28663, 32952, 33941, 34506, 36875, 38836, 35497, 34285, 34094, 32256, 33699},
{31714, 29405, 33745, 32838, 33461, 35034, 36122, 37943, 34128, 30624, 32398, 33522},
{32064, 28387, 33751, 32537, 34034, 35977, 37196, 38301, 33627, 34115, 31072, 33939},
{32417, 27868, 30807, 33386, 35284, 36126, 39753, 40978, 35777, 35277, 31281, 35411},
{32494, 29848, 34385, 35804, 37943, 38722, 41315, 41335, 37177, 37443, 32457, 37304},
{34378, 29576, 30547, 35664, 36622, 38145, 40347, 41868, 38252, 36505, 29576, 36450},
{35219, 31670, 32589, 34927, 36998, 39825, 41126, 42002, 37021, 36583, 32408, 37108}
};
return data;
}Axis label increment
Axis label increment in the HeatMap is used to display the axis labels with regular interval values in numeric and date-time axes. The labels will be displayed with tick gaps when you set the label interval. But, to achieve the same behavior without tick gaps, use the label increment. You can set the axis label increment using the Increment property and the default value of this property is 1.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").XAxis(xAxis =>
xAxis.ValueType(Syncfusion.EJ2.HeatMap.ValueType.Numeric).Minimum(0).Increment(2)).YAxis(yaxis =>
yaxis.ValueType(Syncfusion.EJ2.HeatMap.ValueType.Numeric).Minimum(0).Increment(3)).DataSource(ViewBag.dataSource).Render()public ActionResult Increment()
{
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return data;
}Limiting labels in date-time axis
You can display the axis labels at specific time intervals along with the date-time axis using the ShowLabelOn property. This property supports the following types:
-
None: Displays the axis labels based on the
IntervalTypeandIntervalproperty of the axis. This type is default value of theShowLabelOnproperty. - Years: Displays the axis labels on every year between given date-time range.
- Months: Displays the axis labels on every month between given date-time range.
- Days: Displays the axis labels on every day between given date-time range.
- Minutes: Displays the axis labels on every minute between given date-time range.
@using Syncfusion.EJ2;
@Html.EJS().HeatMap("container").TitleSettings(ts => ts.Text("Summary of merge requests in GitLab").TextStyle(ViewBag.textStyle)).XAxis(
xAxis =>
{
xAxis.Minimum(new System.DateTime(2017, 6, 23)).Maximum(new System.DateTime(2018, 6, 30)).IntervalType(Syncfusion.EJ2.HeatMap.IntervalType.Days).ValueType(Syncfusion.EJ2.HeatMap.ValueType.DateTime).
ShowLabelOn(Syncfusion.EJ2.HeatMap.LabelType.Months).
LabelFormat("MMM").OpposedPosition(true).Increment(7);
}).YAxis(yaxis =>
{
yaxis.Labels(ViewBag.yLabels).IsInversed(true);
}).LegendSettings(ls => ls.Position(Syncfusion.EJ2.HeatMap.LegendPosition.Bottom).Width("20%").ShowLabel(true).
Alignment(Syncfusion.EJ2.HeatMap.Alignment.Near).LabelDisplayType(Syncfusion.EJ2.HeatMap.LabelDisplayType.None).
EnableSmartLegend(true)).PaletteSettings(ps => ps.Palette(palette =>
{
palette.Value(0).Color("rgb(238,238,238)").Label("no contributions").Add();
palette.Value(1).Color("rgb(172, 213, 242)").Label("1-15 contributions").Add();
palette.Value(16).Color("rgb(127, 168, 201)").Label("16-31 contributions").Add();
palette.Value(32).Color("rgb(82, 123, 160)").Label("31-49 contributions").Add();
palette.Value(50).Color("rgb(37, 78, 119)").Label("50+ contributions").Add();
}).Type(Syncfusion.EJ2.HeatMap.PaletteType.Fixed).EmptyPointColor("white")).Height("300px").CellSettings(cs =>
cs.Border(ViewBag.border).ShowLabel(false)).TooltipRender("tooltipRender").DataSource(ViewBag.dataSource).Render()
<script>
var tooltipRender = function (args) {
var intl = new ej.base.Internationalization();
var format = intl.getDateFormat({ format: 'EEE MMM dd, yyyy' });
var newDate = args.xValue;
var date = new Date(newDate.getTime());
var axisLabel = args.heatmap.axisCollections[1].axisLabels;
var index = axisLabel.indexOf(args.yLabel);
(date).setDate((date).getDate() + index);
var value = format(date);
args.content = [(args.value === 0 ? 'No' : args.value) + ' ' + 'contributions' + '<br>' + value];
};
</script>public ActionResult ShowLabel()
{
ViewBag.textStyle = new
{
size = "15px",
fontWeight = "500",
fontStyle = "Normal",
fontFamily = "Segoe UI"
};
string[] yLabels = new string[7] { "Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat" };
ViewBag.yLabels = yLabels;
ViewBag.border = new { color = "white" };
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int?[,] dataSource = new int?[,]
{
{ null, null, null, null, 16, 48, 0 },
{0, 15, 0, 24, 0, 39, 0},
{ 0, 18, 37, 0, 0, 50, 0},
{ 0, 10, 0, 0, 44, 5, 0},
{ 0, 36, 0, 45, 20, 18, 0},
{ 0, 28, 1, 42, 0, 10, 0},
{ 0, 16, 32, 0, 1, 25, 0},
{ 0, 31, 2, 9, 24, 0, 0},
{ 0, 8, 47, 0, 0, 35, 0},
{ 0, 31, 0, 0, 0, 40, 0},
{ 0, 8, 0, 27, 0, 35, 0},
{0, 12, 9, 45, 0, 8, 0},
{0, 0, 13, 0, 22, 10, 0},
{0, 16, 32, 0, 1, 25, 0},
{0, 31, 2, 9, 24, 0, 0},
{0, 8, 47, 27, 0, 35, 0},
{0, 28, 14, 10, 0, 0, 0},
{0, 36, 0, 45, 20, 18, 0},
{0, 28, 1, 42, 0, 10, 0},
{0, 31, 0, 24, 0, 40, 0},
{0, 8, 47, 27, 0, 35, 0},
{0, 36, 0, 45, 20, 18, 0},
{0, 28, 1, 42, 0, 10, 0},
{0, 31, 0, 24, 0, 40, 0},
{0, 16, 32, 0, 1, 25, 0},
{0, 31, 2, 9, 24, 0, 0},
{0, 8, 47, 27, 0, 35, 0},
{0, 10, 0, 36, 23, 19, 0},
{0, 18, 37, 23, 0, 50, 0},
{0, 28, 14, 10, 0, 0, 0},
{0, 18, 37, 23, 0, 50, 0},
{0, 18, 37, 23, 0, 50, 0},
{0, 28, 14, 10, 0, 0, 0},
{0, 31, 2, 9, 24, 0, 0},
{0, 8, 47, 27, 0, 35, 0},
{0, 10, 2, 0, 44, 5, 0},
{0, 36, 0, 45, 20, 18, 0},
{0, 28, 1, 42, 0, 10, 0},
{0, 31, 0, 24, 0, 40, 1},
{0, 16, 32, 0, 1, 25, 0},
{0, 31, 2, 9, 24, 0, 0},
{0, 8, 47, 27, 0, 35, 0},
{0, 10, 2, 0, 44, 5, 0},
{0, 12, 9, 45, 0, 8, 0},
{0, 0, 13, 35, 22, 10, 0},
{0, 28, 14, 10, 0, 0, 0},
{0, 36, 0, 45, 20, 18, 2},
{0, 28, 1, 42, 0, 10, 0},
{0, 31, 0, 24, 0, 40, 1},
{0, 8, 47, 27, 0, 35, 0},
{0, 10, 2, 0, 44, 5, 0},
{0, 31, 2, 9, 24, 0, 1},
{0, 8, 47, 27, 0, 35, 40},
{0, 10, 2, 0, 44, 5, null},
};
return data;
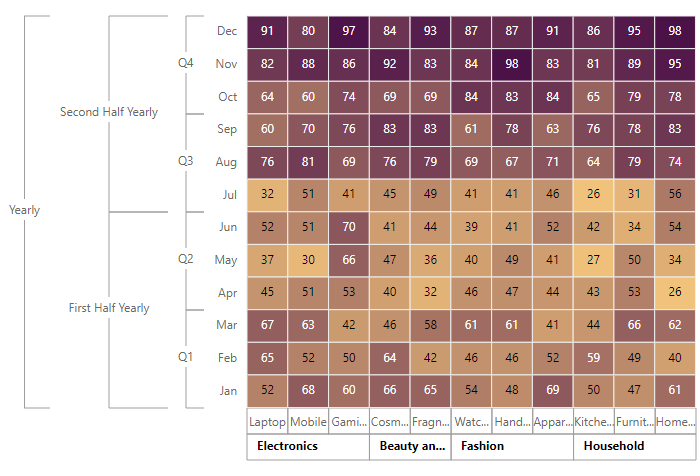
}Multilevel Labels
Multilevel labels are used to classify a group of axis labels as a single category, which is then displayed with a label. By using MultiLevelLabels tag, you can add multiple levels on top of the axis labels.
To divide and group the axis labels, you can use MultiLevelLabels property. The starting and ending indexes of the axis labels can be set using the Start and End properties in the Categories. The Text property can be used to specify a name for the grouped axis labels.
The multilevel labels can be customized by using the following properties and tags.
- Overflow - It is used to trim or wrap the multilevel labels when the label overflows the intended space. NOTE: This property is only for x-axis.
- Alignment - It is used to place and align the multilevel labels.
-
MaximumTextWidth- It is used to set the maximum width of the text. When the text length exceeds the maximum text width, the overflow action will be performed. - TextStyle - It is used to customize the font style of the multilevel labels.
- Border - It is used to customize the border of the multilevel labels displayed in the x-axis and y-axis.
@using Syncfusion.EJ2;
@{
var multilevelXAxisBorder = new Syncfusion.EJ2.HeatMap.HeatMapAxisLabelBorder
{
Color = "#a19d9d",
Width = 1,
Type = BorderType.Rectangle
};
var multilevelYAxisBorder = new Syncfusion.EJ2.HeatMap.HeatMapAxisLabelBorder
{
Color = "#a19d9d",
Width = 1,
Type = BorderType.Brace
};
}
@Html.EJS().HeatMap("container").Width("700px").Height("500px").TitleSettings(ts => ts.Text("Product wise Monthly sales revenue for a e-commerce website").
TextStyle(ViewBag.textStyle)).XAxis(
xAxis => xAxis.Border(border => border.Color("#a19d9d").Width(1).Type(BorderType.Rectangle)).MultiLevelLabels(multilevel => {
multilevel.Overflow(TextOverflow.Trim)
.Alignment(Alignment.Near).Border(multilevelXAxisBorder).Add();
})
.Labels(ViewBag.xLabels)).YAxis(yaxis =>
yaxis.MultiLevelLabels(multilevel => {
multilevel.Border(multilevelYAxisBorder).Add();
multilevel.Border(multilevelYAxisBorder).Add();
multilevel.Border(multilevelYAxisBorder).Add();
}).Labels(ViewBag.yLabels)).PaletteSettings(ps => ps.Palette(palette => {
palette.Color("#F0C27B").Add();
palette.Color("#4B1248").Add();
})).LegendSettings(ls => ls.Visible(false)).DataSource(ViewBag.dataSource).Load("load").Render()
<script>
var load = function (args) {
args.heatmap.xAxis.multiLevelLabels[0].categories = [
{ start: 0, end: 2, text: 'Electronics' },
{ start: 3, end: 4, text: 'Beauty and personal care' },
{ start: 5, end: 7, text: 'Fashion' },
{ start: 8, end: 10, text: 'Household' }
];
args.heatmap.yAxis.multiLevelLabels[0].categories = [
{start: 0, end: 2, text: 'Q1' },
{start: 3, end: 5, text: 'Q2' },
{start: 6, end: 8, text: 'Q3' },
{start: 9, end: 11, text: 'Q4' }
];
args.heatmap.yAxis.multiLevelLabels[1].categories = [
{start: 0, end: 5, text: 'First Half Yearly' },
{start: 6, end: 11, text: 'Second Half Yearly' }
];
args.heatmap.yAxis.multiLevelLabels[2].categories = [
{start: 0, end: 11, text: 'Yearly' }
];
};
</script>public ActionResult MultiLevelLabel()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[] { "Laptop", "Mobile", "Gaming", "Cosmetics", "Fragnance", "Watches", "Handbags", "Apparels", "Kitchenware", "Furniture", "Home Decor" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[] { "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private double[,] GetDataSource()
{
double[,] dataSource = new double[,]
{
{52, 65, 67, 45, 37, 52,32, 76, 60, 64, 82, 91 },
{68, 52, 63, 51, 30, 51, 51, 81, 70, 60, 88, 80 },
{60, 50, 42, 53, 66, 70, 41, 69, 76, 74, 86, 97},
{66, 64, 46, 40, 47, 41, 45, 76, 83, 69, 92, 84},
{65, 42, 58, 32, 36, 44, 49, 79, 83, 69, 83, 93},
{54, 46, 61, 46, 40, 39, 41, 69, 61, 84, 84, 87},
{48, 46, 61, 47, 49, 41, 41, 67, 78, 83, 98, 87},
{69, 52, 41, 44, 41, 52, 46, 71, 63, 84, 83, 91},
{50, 59, 44, 43, 27, 42, 26, 64, 76, 65, 81, 86},
{47, 49, 66, 53, 50, 34, 31, 79, 78, 79, 89, 95},
{61, 40, 62, 26, 34, 54, 56, 74, 83, 78, 95, 98}
};
return dataSource;
}