Toolbar items in ASP.NET MVC Grid component
9 Jul 202515 minutes to read
The Syncfusion ASP.NET MVC Grid offers a flexible toolbar that enables the addition of custom toolbar items or modification of existing ones. This customizable toolbar is positioned above the grid, providing a convenient way to access various actions and functionalities
Built-in toolbar items
Built-in toolbar items in the Syncfusion ASP.NET MVC Grid component involves utilizing pre-defined actions to perform standard operations within the Grid.
These items can be added by defining the Toolbar property as a collection of built-in items. Each item is rendered as a button with an icon and text. The following table lists the built-in toolbar items and their respective actions.
| Built-in Toolbar Items | Actions |
|---|---|
| Add | Adds a new row to the Grid. |
| Edit | Enables editing mode for the selected row in the Grid. |
| Update | Saves the changes made during the editing mode. |
| Delete | Deletes the selected record from the Grid. |
| Cancel | Discards the changes made during the editing mode. |
| Search | Displays a search box to filter the Grid records. |
| Print the Grid content. | |
| ColumnChooser | Choose the column’s visibility. |
| PdfExport | Exports the Grid data to a PDF file. |
| ExcelExport | Exports the Grid data to an Excel file. |
| CsvExport | Exports the Grid data to a CSV file. |
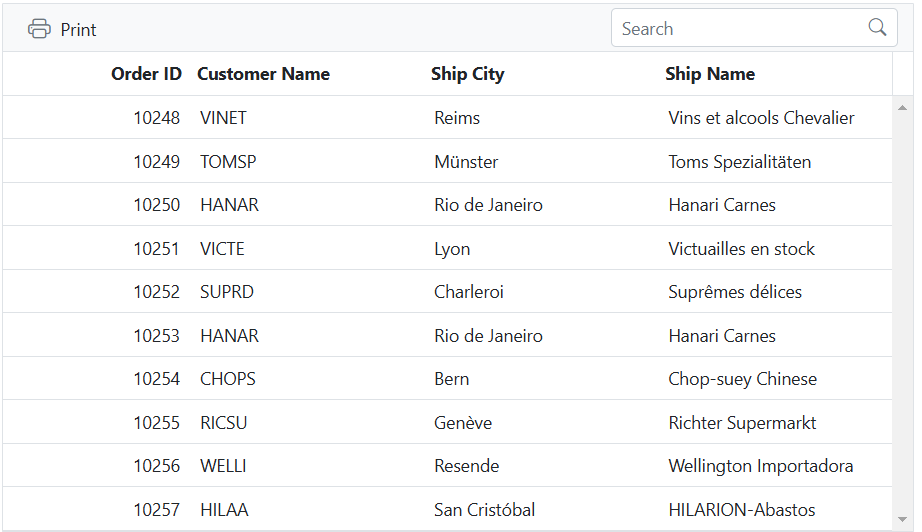
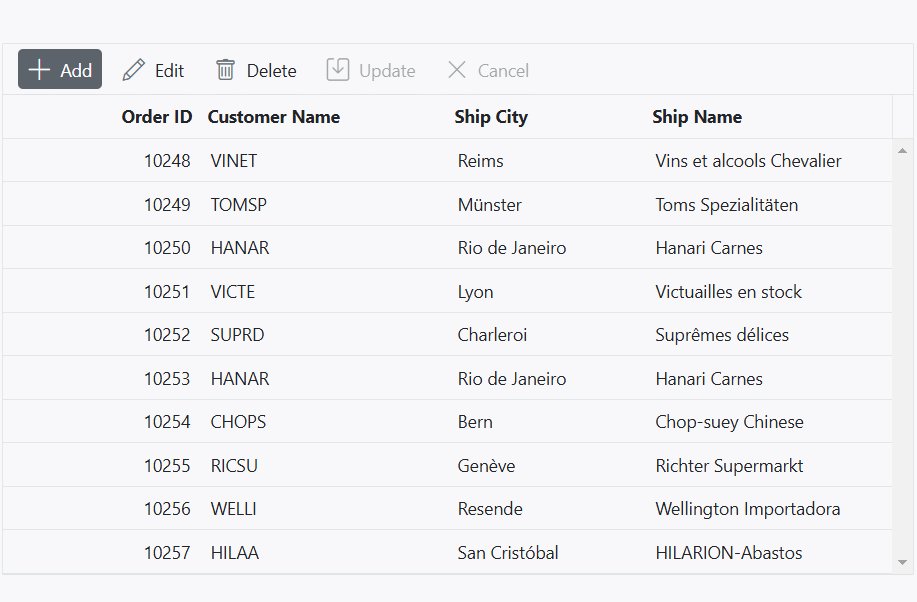
The following example demonstrates how to enable built-in toolbar items such as Print and Search in the grid.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("150").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
}).Toolbar(new List<string>() { "Print", "Search" }).Render();public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
The Toolbar has options to define both built-in and custom toolbar items.
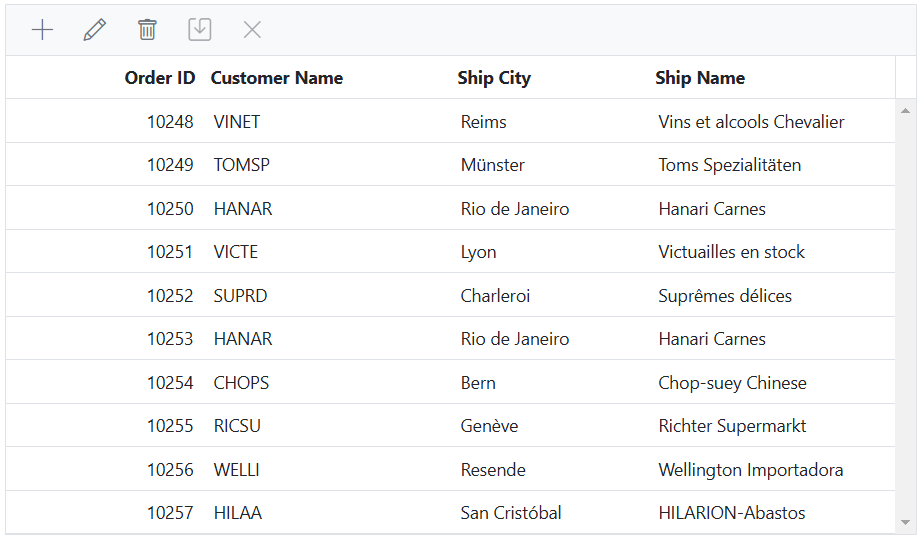
Show only icons in built-in toolbar items
Showing only icons in the built-in toolbar items of the Grid involves customizing the appearance of the toolbar to display icons without text.
To display only icons in the built-in toolbar items of the Grid, you can use CSS to hide the text portion of the buttons using the following CSS style.
.e-grid .e-toolbar .e-tbar-btn-text,
.e-grid .e-toolbar .e-toolbar-items .e-toolbar-item .e-tbar-btn-text {
display: none;
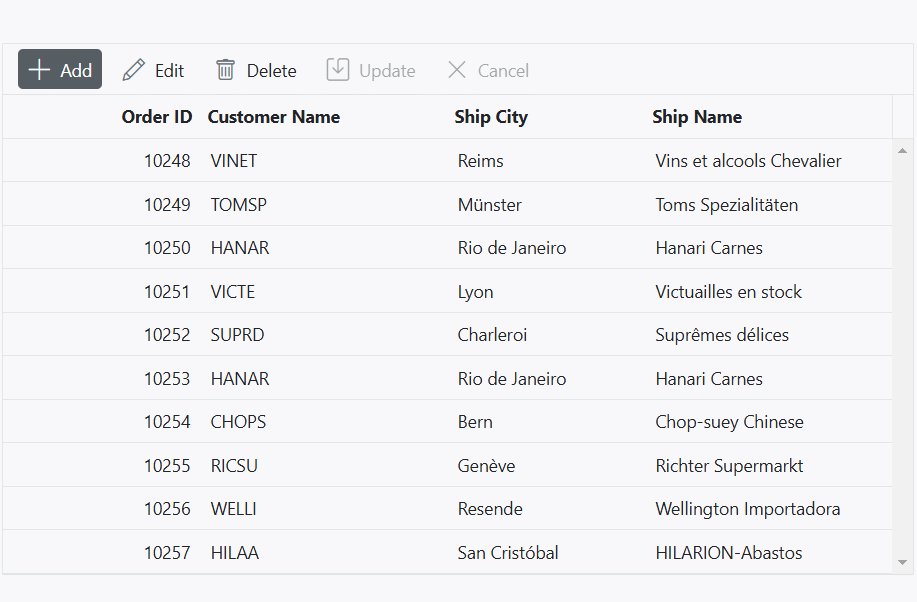
}This is demonstrated in the following sample:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("120").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true); }).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render();
<style>
.e-grid .e-toolbar .e-tbar-btn-text,
.e-grid .e-toolbar .e-toolbar-items .e-toolbar-item .e-tbar-btn-text {
display: none;
}
</style>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Customize the built-in toolbar items
The Syncfusion ASP.NET MVC Grid component allows you to customize the built-in toolbar items to meet your specific requirements. This can include adding, removing, or modifying toolbar items, as well as handling custom actions when toolbar buttons are clicked.
To customize the built-in toolbar items, you can use the ToolbarClick event of the grid.
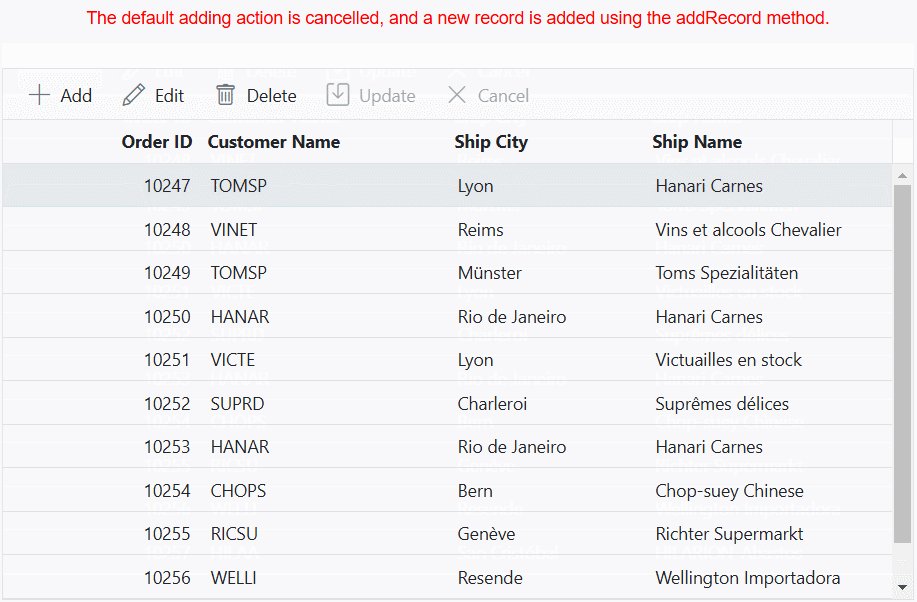
The following example demonstrate how to customize the toolbar by disabling and canceling the Add button functionlity and showing a custom message when the Add button of toolbar is clicked.
@{
List<object> toolbarItems = new List<object>();
toolbarItems.Add("Add");
toolbarItems.Add("Edit");
toolbarItems.Add("Delete");
toolbarItems.Add("Update");
toolbarItems.Add("Cancel");
}
<div><p style="color:red;text-align: center;" id="message"></p></div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).ToolbarClick("toolbarClick").Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("120").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(toolbarItems).Render();
<script>
function toolbarClick(args)
{
var grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === 'grid_add') {
args.cancel = true;
const newRecord = {
OrderID: 10247,
CustomerID: 'TOMSP',
ShipName: 'Hanari Carnes',
ShipCity: 'Lyon',
};
grid.addRecord(newRecord);
document.getElementById("message").innerText= 'The default adding action is cancelled, and a new record is added using the addRecord method.';
}
else
document.getElementById("message").innerText = '';
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Custom toolbar items
Adding custom toolbar items to the Syncfusion ASP.NET MVC Grid involves incorporating personalized functionality into the toolbar.
Custom toolbar items can be added to the Grid component by defining the Toolbar property as a collection of ItemModel objects. These objects define the custom items and their corresponding actions. The actions for the customized toolbar items are defined in the ToolbarClick event.
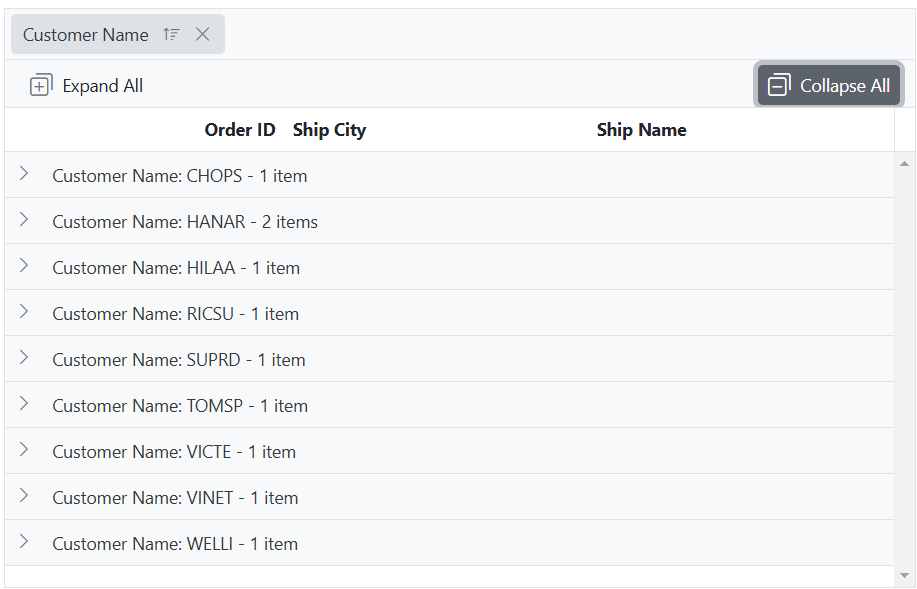
By default, custom toolbar items are positioned on the left side of the toolbar. However, you can change the position by using the Align property of the ItemModel. The following example demonstrates how to apply the Align property with the value Right for the Collapse All toolbar item.
@{
List<object> toolbarItems = new List<object>();
toolbarItems.Add(new { text= "Expand All", tooltipText= "Expand All", prefixIcon= "e-expand", id= "expandall" });
toolbarItems.Add(new { text= "Collapse All", tooltipText= "Collapse All", prefixIcon= "e-collapse-2", id= "collapseall", align= "Right" });
}
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).ToolbarClick("toolbarClick").Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("150").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
}).AllowGrouping(true).GroupSettings(group => { group.Columns(new string[] { "CustomerID" }); }).Toolbar(toolbarItems).Render();
<script>
function toolbarClick(args) {
if (args.item.id === 'expandall') this.groupModule.expandAll();
else this.groupModule.collapseAll();
}
</script>public IActionResult Index()
{
ViewBag.datasource = OrderDetails.GetAllRecords();
return View();
}
- The Toolbar has options to define both built-in and custom toolbar items.
- If a toolbar item does not match with built-in items, it will be treated as custom toolbar item.
Both built-in and custom items in toolbar
Built-in and custom items in a toolbar within the Syncfusion ASP.NET MVC Grid provides the flexibility to create a customized toolbar with a combination of standard actions and custom actions.
To use both types of toolbar items, you can define the Toolbar property of the Grid as an array that includes both built-in and custom items. The built-in items are specified as strings, while the custom items are defined as objects with properties such as Text, PrefixIcon, and Id within the toolbar component.
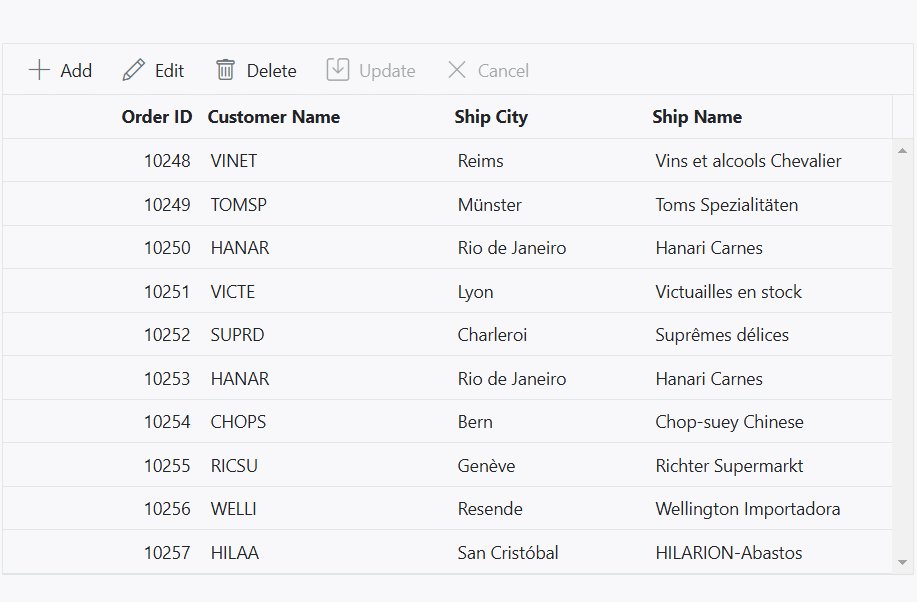
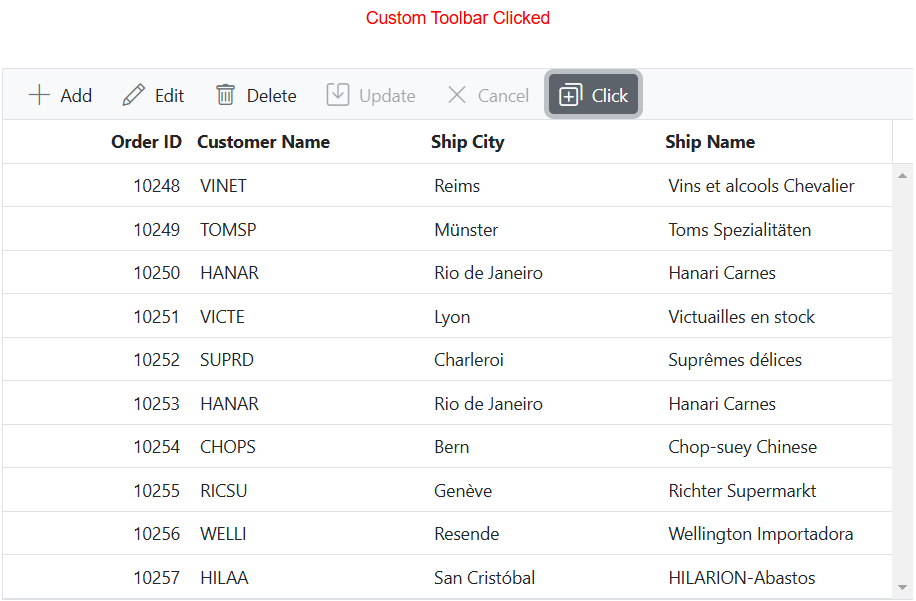
The following example demonstrates, how to use both built-in and custom toolbar items in the grid. The built-in toolbar items includes Add, Edit, Delete, Update, and Cancel, while the custom toolbar item is Click.
@{
List<object> toolbarItems = new List<object>();
toolbarItems.Add("Add");
toolbarItems.Add("Edit");
toolbarItems.Add("Delete");
toolbarItems.Add("Update");
toolbarItems.Add("Cancel");
toolbarItems.Add(new { text = "Click", tooltipText = "Click", id = "Click", prefixIcon = "e-expand" });
}
<div><p style="color:red;text-align: center;" id="message"></p></div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").ToolbarClick("toolbarClick").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("150").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(toolbarItems).Render();
<script>
function toolbarClick(args)
{
var grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === 'Click')
document.getElementById("message").innerText= 'Custom Toolbar Clicked';
else
document.getElementById("message").innerText = '';
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Add custom components to the Grid toolbar using template
The Syncfusion ASP.NET MVC Grid provides the flexibility to customize its toolbar by embedding custom components using the Template property of the ItemModel. This feature allows developers to add UI elements such as buttons, dropdowns, or input controls directly into the toolbar, alongside built-in actions like Add, Edit, and Delete.
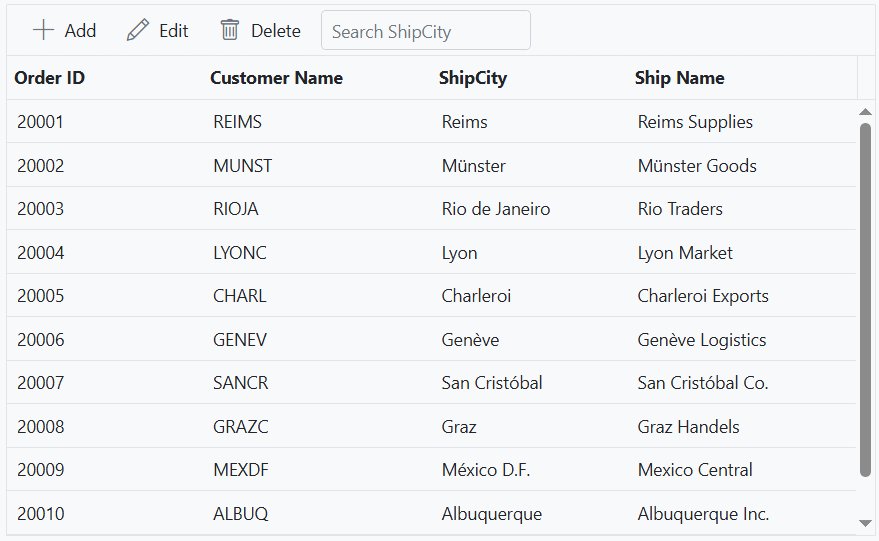
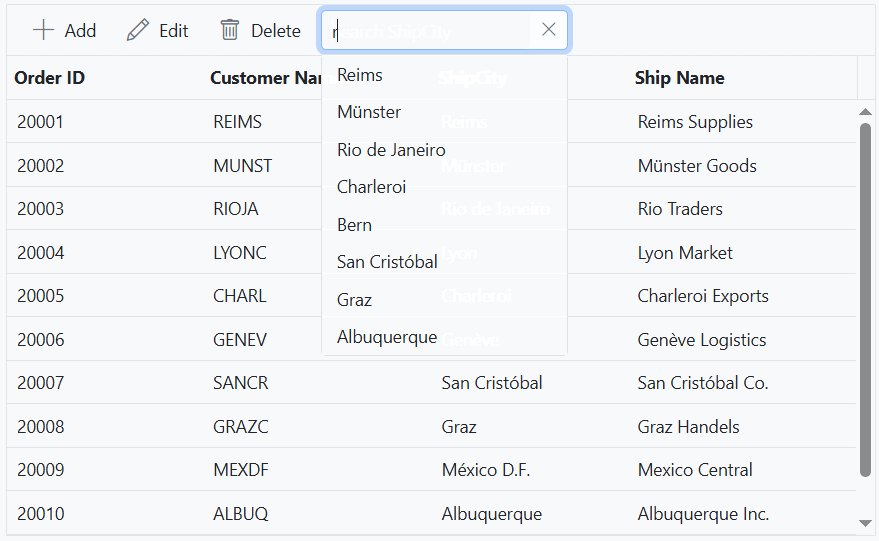
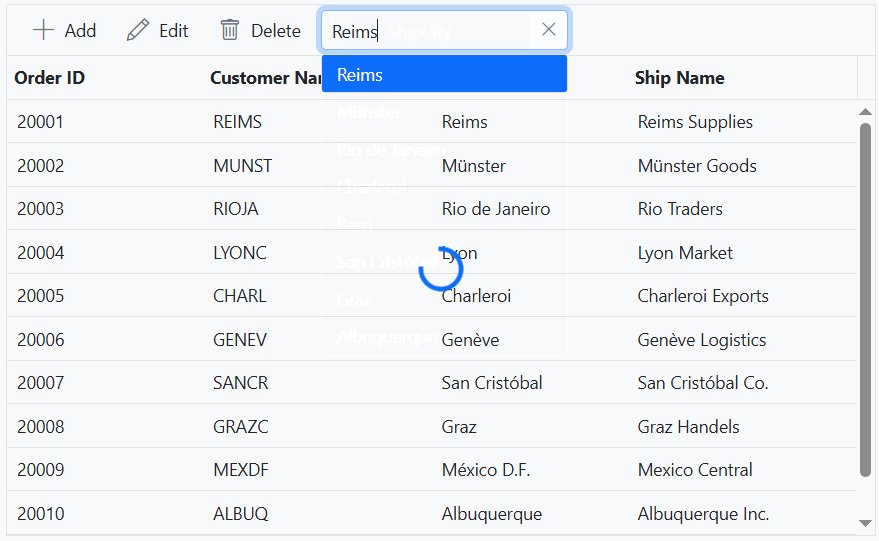
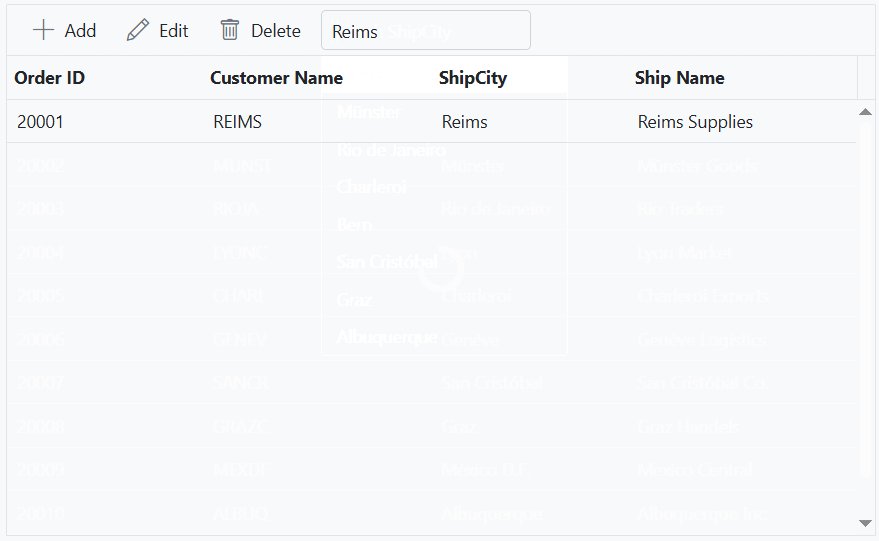
In the following example, an AutoComplete is defined as a custom toolbar item using the Template property. The AutoComplete is populated with unique values from the ShipCity field of the Grid data. When you select a value from the AutoComplete, the Grid is filtered to display only the records that match the selected city. Once the Grid is rendered, the custom AutoComplete appears as part of the toolbar, allowing you to interact with both standard and custom toolbar elements.
Additionally, the Change event of the AutoComplete is used to trigger a search operation within the Grid. When you select or type a value, the event handler invokes the Grid’s search method, dynamically filtering the displayed records in the ShipCity column based on the input.
@{
var shipCities = new string[] {
"Reims",
"Münster",
"Rio de Janeiro",
"Lyon",
"Charleroi",
"Bern",
"Genève",
"San Cristóbal",
"Graz",
"México D.F.",
"Albuquerque",
"Köln",
};
ViewBag.data = shipCities;
}
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Toolbar(new List<object>{
"Add", "Edit", "Delete",
new { template = "#toolbar-template", align = "Left", tooltipText = "Custom Component Autocomplete" },
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("150").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
}).Height("270px").Render()
<div id="toolbar-template">
@Html.EJS().AutoComplete("shipCityValue").Placeholder("Search ShipCity").DataSource((IEnumerable<object>)ViewBag.data).Change("onChange").Render()
</div>
<script>
function onChange(event) {
var grid = document.getElementById("grid").ej2_instances[0];
const selectedCity = event.value;
// perform search action for ShipCity column.
grid.search(selectedCity);
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Custom toolbar items in a specific position
Customizing the position of a custom toolbar within the Syncfusion ASP.NET MVC Grid involves modifying the default placement of the custom toolbar items. This enables you to precisely control the positioning of each custom toolbar item according to your specific requirements and desired layout within the Grid.
By default, custom toolbar items in Grid component are aligned on the left side of the toolbar. However, you have the ability to modify the position of the custom toolbar items by utilizing the Align property of the ItemModel.
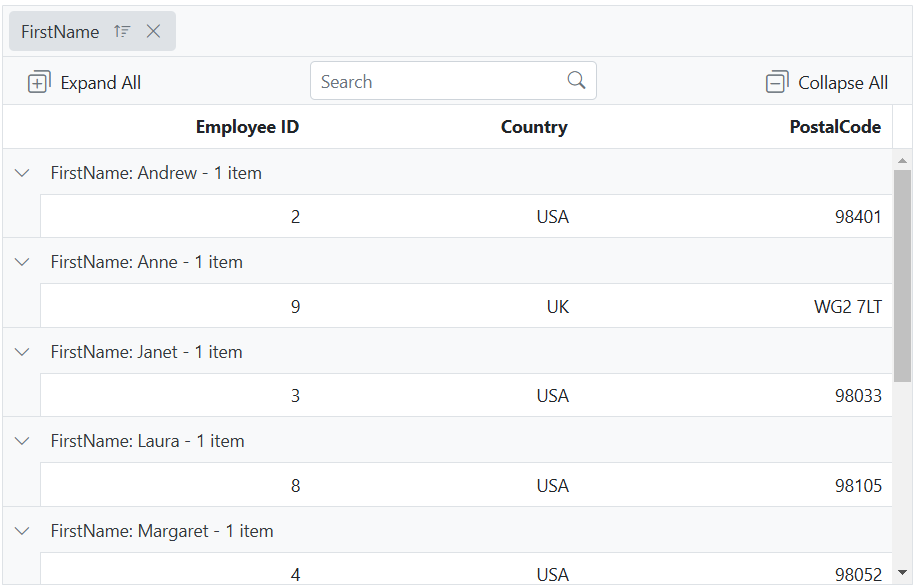
In the following sample, the Collapse All toolbar item is positioned on the Right, the Expand All toolbar item is positioned on the Left, and the Search toolbar item is positioned at the Center.
@{
List<object> toolbarItems = new List<object>();
toolbarItems.Add(new { text = "Expand All", tooltipText = "Expand All", prefixIcon = "e-expand", id = "expandall" });
toolbarItems.Add(new { text= "Collapse All", tooltipText= "Collapse All", prefixIcon= "e-collapse-2", id= "collapseall", align= "Right" });
toolbarItems.Add(new { text = "Search", align = "Center" });
}
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").ToolbarClick("toolbarClick").Columns(col =>
{
col.Field("EmployeeID").HeaderText("Employee ID").IsPrimaryKey(true).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("120").Add();
col.Field("FirstName").HeaderText("FirstName").Width("140").Add();
col.Field("Country").HeaderText("Country").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("120").Add();
col.Field("PostalCode").HeaderText("PostalCode").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("140").Add();
}).AllowGrouping(true).GroupSettings(group => { group.Columns(new string[] { "FirstName" }); }).Toolbar(toolbarItems).Render();
<script>
function toolbarClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === 'expandall') grid.groupModule.expandAll();
else grid.groupModule.collapseAll();
}
</script>public IActionResult Index()
{
ViewBag.dataSource = EmployeeDetails.GetAllRecords();
return View();
}