Group and caption aggregate in ASP.Net MVC Grid component
6 Dec 20244 minutes to read
Group footer and caption aggregates in the Syncfusion® ASP.Net MVC Grid component allow you to calculate aggregate values based on the current group items. These aggregate values can be displayed in the group footer cells and group caption cells, respectively. To achieve this, you can use the GroupFooterTemplate and GroupCaptionTemplate properties of the AggregateColumn.
When working with group aggregates in Syncfusion® Grid, it is important to set the property AllowGrouping of the
Columnto true.
To maintain grouped columns in the grid after grouping, set ShowGroupedColumn to true.
Group footer aggregates
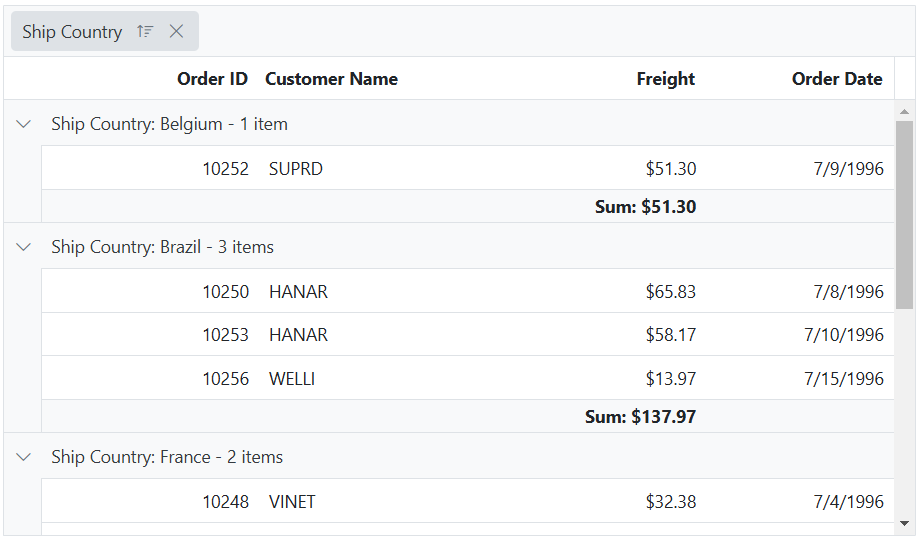
Group footer aggregates are displayed in the footer cells of each group. These cells appear at the bottom of each group and provide aggregate values based on the grouped data. To display group footer aggregates, you need to provide a template using the GroupFooterTemplate property. The template will be used to render the aggregate values in the group footer cells.
Here’s an example that demonstrates how to use group footer aggregates in the Syncfusion® ASP.Net MVC Grid component:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("150").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("160").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("140").Add();
}).AllowGrouping().GroupSettings(group => { group.ShowDropArea(true).Columns(new string[] { "ShipCountry" }); }).Aggregates(gridAggregation => { gridAggregation.Columns(new List<Syncfusion.EJ2.Grids.GridAggregateColumn>() { new Syncfusion.EJ2.Grids.GridAggregateColumn() { Field = "Freight", Format = "C2", Type = "Sum", GroupFooterTemplate = "Sum: ${Sum}" } }).Add(); }).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
- Use the template reference variable name as GroupFooterTemplate to specify the group footer template and as GroupCaptionTemplate to specify the group caption template.
- The aggregate values must be accessed inside the template using their corresponding
Typename.
Group caption aggregates
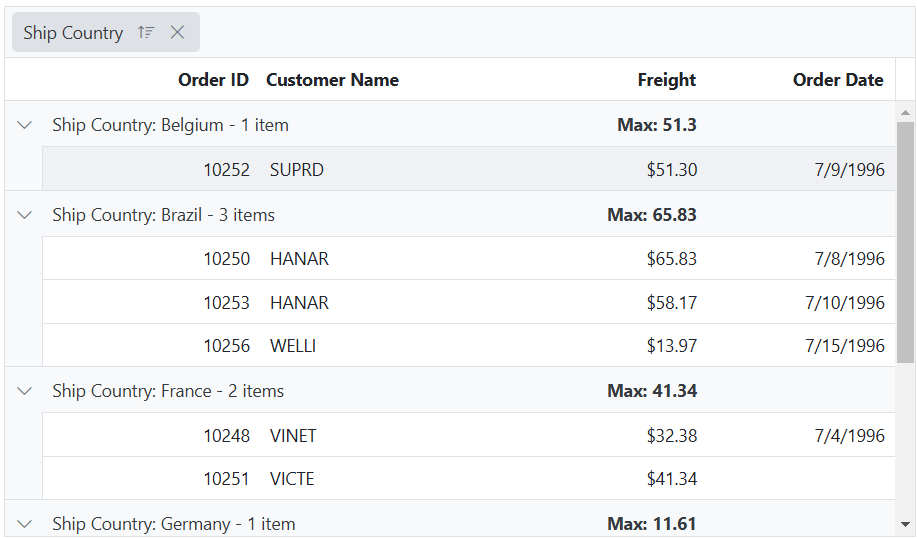
Group caption aggregates are displayed in the caption cells of each group. These cells appear at the top of each group and provide a summary of the grouped data. To display group caption aggregates, you can use the GroupCaptionTemplate property. This property allows you to define a template that will be used to display the aggregate values in the group caption cells.
Here’s an example that demonstrates how to use group and caption aggregates in the Syncfusion® ASP.Net MVC Grid component:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("150").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("160").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("140").Add();
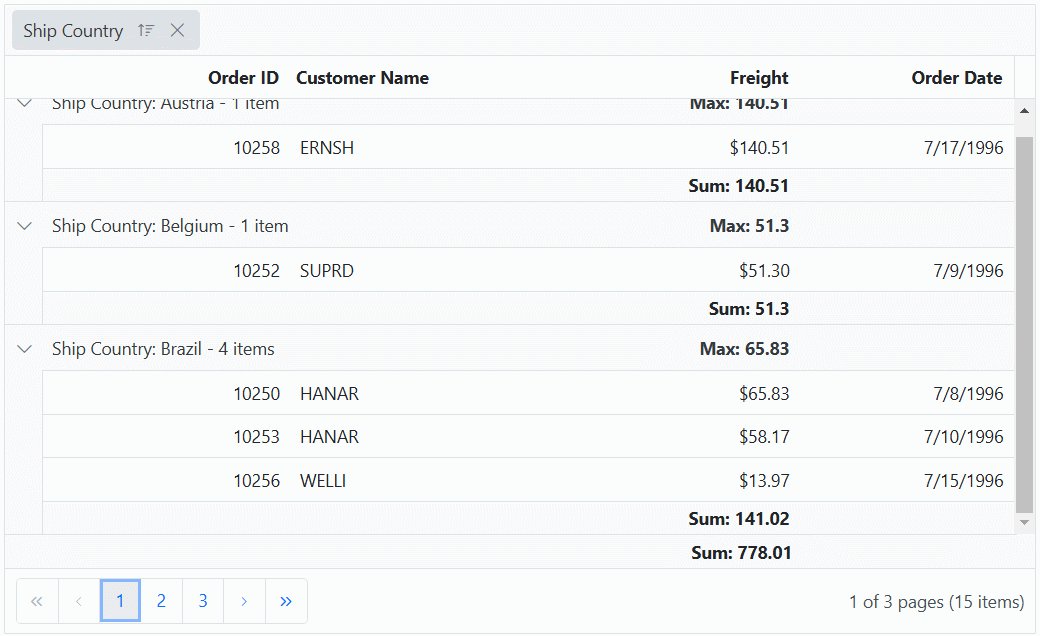
}).AllowGrouping().GroupSettings(group => { group.ShowDropArea(true).Columns(new string[] { "ShipCountry" }); }).Aggregates(gridAggregation => { gridAggregation.Columns(new List<Syncfusion.EJ2.Grids.GridAggregateColumn>() { new Syncfusion.EJ2.Grids.GridAggregateColumn() { Field = "Freight", Type = "Max", GroupCaptionTemplate = "Max: ${Max}" } }).Add(); }).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
The group total summary in Syncfusion® Grid is calculated based on the current page records for each group by default.
If you require aggregates for all the data in the grid, you can enable the DisablePageWiseAggregates property.
Disable page wise aggregates for grouping
In some cases, you may want to disable the page-wise aggregates for grouping in the Syncfusion® ASP.Net MVC Grid component. By default, when grouping is enabled with paging, the grid calculates the aggregates for each page separately. However, you can choose to disable this behavior and calculate aggregates for the entire grouped data instead. This can be achieved by setting the DisablePageWiseAggregates property to true.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("150").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("160").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("140").Add();
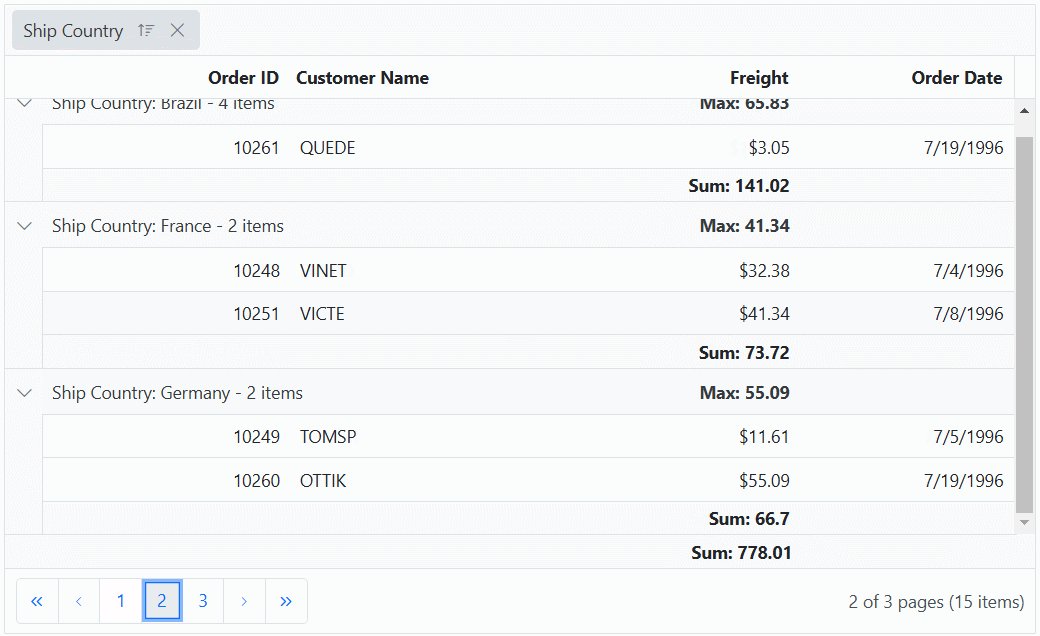
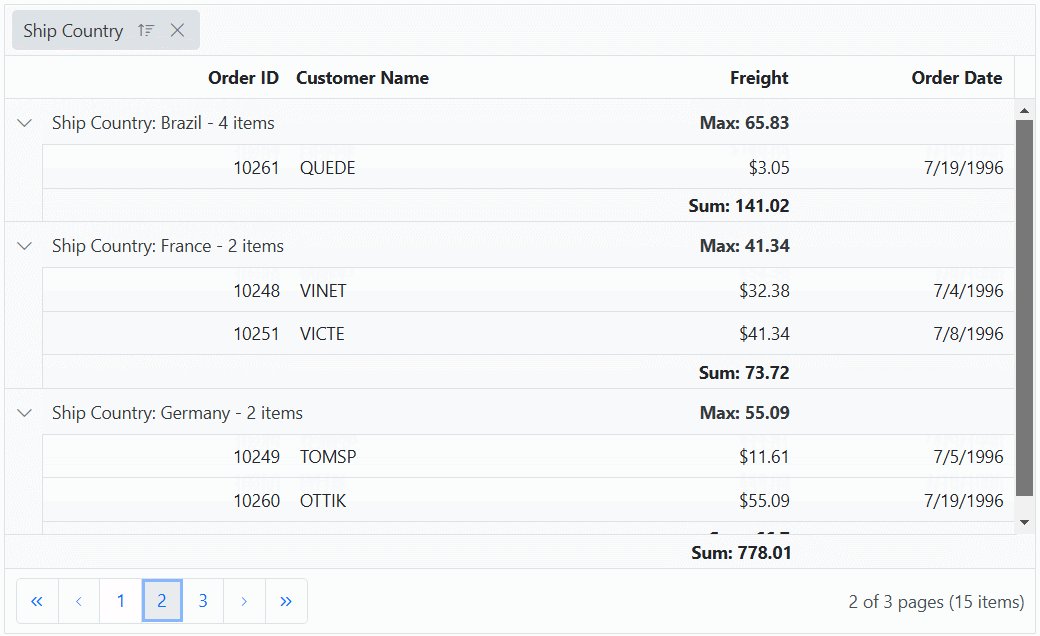
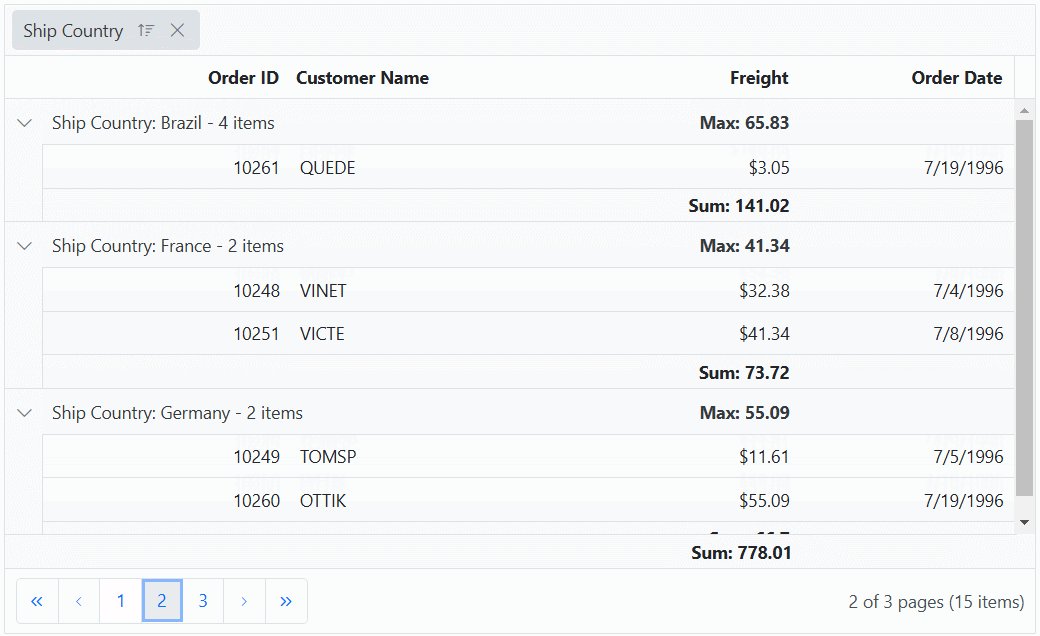
}).AllowPaging().PageSettings(page => { page.PageCount(5); }).AllowGrouping().GroupSettings(group => { group.ShowDropArea(true).DisablePageWiseAggregates(true).Columns(new string[] { "ShipCountry" }); }).Aggregates(gridAggregation => { gridAggregation.Columns(new List<Syncfusion.EJ2.Grids.GridAggregateColumn>() {
new Syncfusion.EJ2.Grids.GridAggregateColumn() { Field = "Freight", Type = "Sum", GroupFooterTemplate = "Sum: ${Sum}" },
new Syncfusion.EJ2.Grids.GridAggregateColumn() { Field = "Freight", Type = "Max", GroupCaptionTemplate = "Max: ${Max}" },
new Syncfusion.EJ2.Grids.GridAggregateColumn() { Field = "Freight", Type = "Sum", FooterTemplate = "Sum: ${Sum}" } }).Add(); }).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}