Contact Support
Custom aggregate in ASP.Net MVC Grid component
28 Nov 20243 minutes to read
The custom aggregate feature in Syncfusion’s ASP.Net MVC Grid component allows you to calculate aggregate values using your own aggregate function. This feature can be useful in scenarios where the built-in aggregate functions do not meet your specific requirements. To use the custom aggregate option, follow the steps below:
-
Set the
Typeproperty to Custom in theAggregateColumn. -
Provide your custom aggregate function in the
CustomAggregateproperty.
The custom aggregate function will be invoked differently for total and group aggregations:
Total Aggregation: The custom aggregate function will be called with the whole dataset and the current aggregate column object as arguments.
Group Aggregation: The custom aggregate function will be called with the current group details and the aggregate column object as arguments.
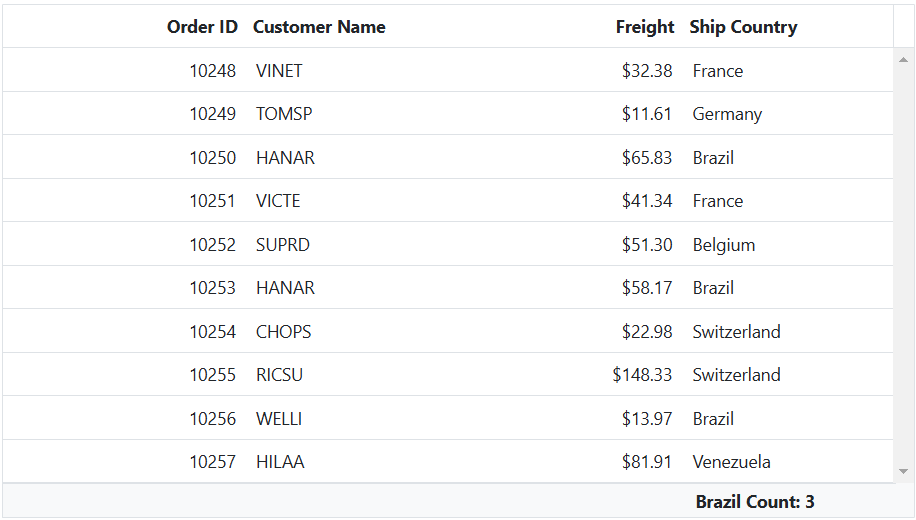
Here’s an example that demonstrates how to use the custom aggregate feature in the ASP.Net MVC Grid component:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("150").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("140").Add();
col.Field("Freight").HeaderText("Freight").Width("130").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("130").Add();
}).Aggregates(gridAggregation => { gridAggregation.Columns(new List<Syncfusion.EJ2.Grids.GridAggregateColumn>() { new Syncfusion.EJ2.Grids.GridAggregateColumn() { ColumnName = "ShipCountry", Type = "Custom", FooterTemplate = "Brazil Count: ${Custom}", CustomAggregate= "customAggregateFunction" } }).Add();}).Render()
<script>
function customAggregateFunction(data, aggregateColumn) {
return data.result.filter(function (item) {
return item[aggregateColumn.columnName] === 'Brazil';
}).length;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
To access the custom aggregate value inside template, use the key as Custom
Show the count of distinct values in aggregate row
You can calculate the count of distinct values in an aggregate row by using custom aggregate functions. By specifying the Type as Custom and providing a custom aggregate function in the CustomAggregate property, you can achieve this behavior.
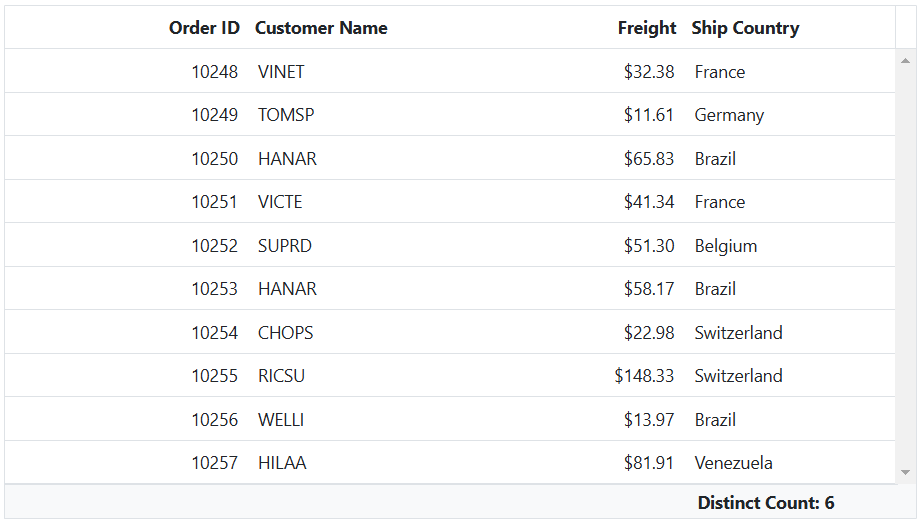
Here’s an example that demonstrates how to show the count of distinct values for the ShipCountry column using a custom aggregate.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("150").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("140").Add();
col.Field("Freight").HeaderText("Freight").Width("130").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("130").Add();
}).Aggregates(gridAggregation => { gridAggregation.Columns(new List<Syncfusion.EJ2.Grids.GridAggregateColumn>() { new Syncfusion.EJ2.Grids.GridAggregateColumn() { ColumnName = "ShipCountry", Type = "Custom", FooterTemplate = "Distinct Count: ${Custom}", CustomAggregate= "customAggregateFunction" } }).Add();}).Render()
<script>
function customAggregateFunction(data) {
let uniqueShipCountries = ej.data.DataUtil.distinct(this.dataSource, "ShipCountry", true);
return uniqueShipCountries.length;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
To display the aggregate value of the current column in another column, you can use the
ColumnNameproperty. If theColumnNameproperty is not defined, the field name value will be assigned to theColumnNameproperty.