Holidays
17 Feb 20221 minute to read
Non-working days in a project can be displayed in the Gantt control using the Holidays property. Each holiday can be defined with the following properties:
-
From: Defines start date of the holiday(s). -
To: Defines end date of the holiday(s). -
Label: Defines the description or label for the holiday. -
CssClass: Formats the holidays label in the Gantt chart.
The following code example shows how to display the non-working days in the Gantt control.
<style>
.e-gantt .e-gantt-chart .e-custom-holiday {
background-color: #e82869;
}
</style>
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("450px").TaskFields(ts =>
ts.Id("TaskId").Name("TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Child("SubTasks")
).Holidays(hol=> {
hol.From("04/11/2019").To("04/12/2019").Label("Public holidays").CssClass("e-custom-holiday").Add();
hol.From("04/01/2019").To("04/01/2019").Label("Public holiday").CssClass("e-custom-holiday").Add();
}).Render()public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
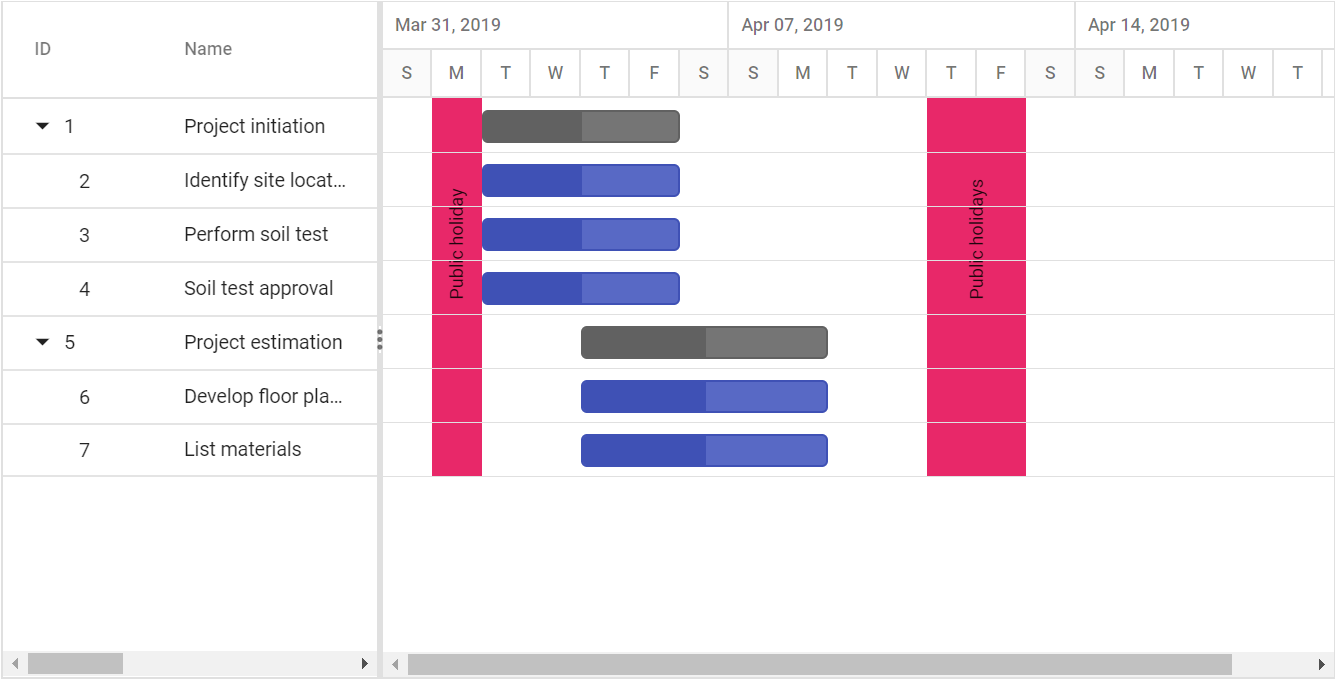
}The following screenshot shows the output of Holidays in Gantt control.