Event Markers
17 Feb 20221 minute to read
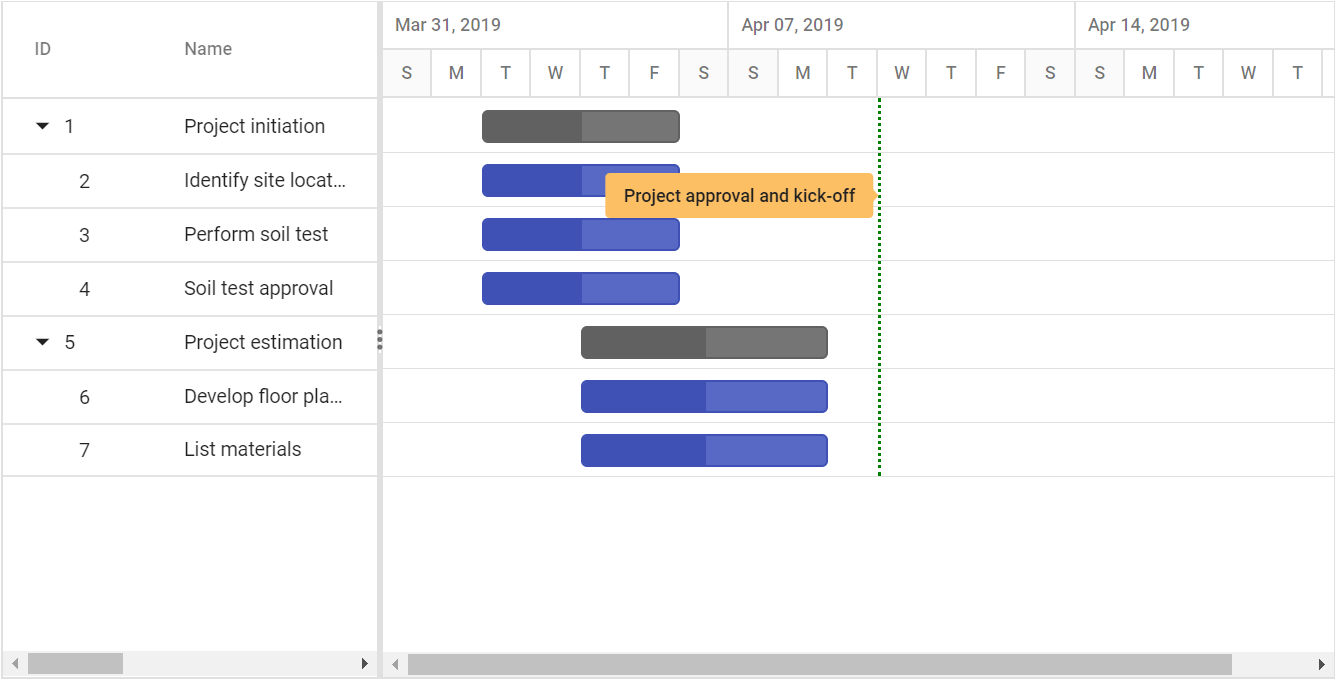
The event markers in the Gantt control is used to highlight the important events in a project. Event markers can be initialized by using the EventMarkers property, and you can define date and label for the event markers using the Day and Label properties. You can also customize it using the CssClass properties. The following code example shows how to add event markers in the Gantt control.
<style>
.e-gantt .e-gantt-chart .e-custom-event-marker {
width: 1px;
border-left: 2px green dotted;
}
</style>
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("450px").TaskFields(ts =>
ts.Id("TaskId").Name("TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Child("SubTasks")
).EventMarkers(em =>
{
em.Day("04/10/2019").Label("Project approval and kick-off").CssClass("e-custom-event-marker").Add();
}).Render()public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}