CheckBox
13 Apr 202224 minutes to read
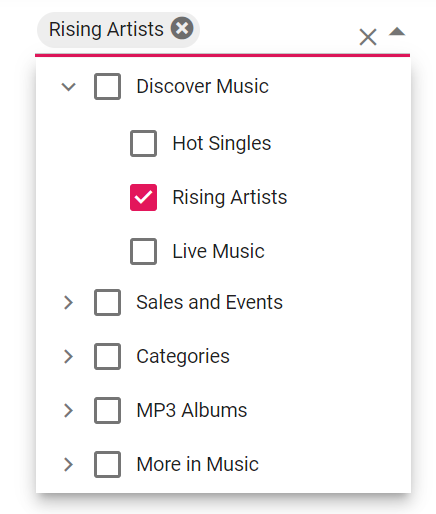
The Dropdown Tree control allows to check more than one item from the tree without affecting the UI’s appearance by enabling the showCheckBox property. When this property is enabled, checkbox appears before each item text in the popup.
In the following example, the showCheckBox property is enabled.
<div id='container' style="margin:0 auto; width:250px;">
@Html.EJS().DropDownTree("treedata").ShowCheckBox(true).Fields(field =>
field.Value("id").ParentValue("pid").HasChildren("hasChild").Text("name").DataSource(ViewBag.dataSource)).Render()
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using DropDownTree.Models;
using Syncfusion.EJ2.DropDowns;
namespace DropDownTree.Controllers
{
public class DropDownListController : Controller
{
public IActionResult CheckBox()
{
List<object> treedata = new List<object>();
treedata.Add(new
{
id = 1,
name = "Discover Music",
hasChild = true,
expanded = true
});
treedata.Add(new
{
id = 2,
pid = 1,
name = "Hot Singles",
});
treedata.Add(new
{
id = 3,
pid = 1,
name = "Rising Artists"
});
treedata.Add(new
{
id = 4,
pid = 1,
name = "Live Music"
});
treedata.Add(new
{
id = 5,
hasChild = true,
name = "Sales and Events",
});
treedata.Add(new
{
id = 6,
pid = 5,
name = "100 Albums - $5 Each",
});
treedata.Add(new
{
id = 7,
pid = 5,
name = "Hip-Hop and R&B Sale"
});
treedata.Add(new
{
id = 8,
pid = 5,
name = "CD Deals"
});
treedata.Add(new
{
id = 10,
hasChild = true,
name = "Categories"
});
treedata.Add(new
{
id = 11,
pid = 10,
name = "Bestselling Albums",
});
treedata.Add(new
{
id = 12,
pid = 10,
name = "New Releases"
});
treedata.Add(new
{
id = 13,
pid = 10,
name = "Bestselling Songs"
});
treedata.Add(new
{
id = 14,
hasChild = true,
name = "MP3 Albums"
});
treedata.Add(new
{
id = 15,
pid = 14,
name = "Rock"
});
treedata.Add(new
{
id = 16,
name = "Gospel",
pid = 14,
});
treedata.Add(new
{
id = 17,
pid = 14,
name = "Latin Music"
});
treedata.Add(new
{
id = 18,
pid = 14,
name = "Jazz"
});
treedata.Add(new
{
id = 19,
hasChild = true,
name = "More in Music"
});
treedata.Add(new
{
id = 20,
pid = 19,
name = "Music Trade-In"
});
treedata.Add(new
{
id = 21,
name = "Redeem a Gift Card",
pid = 19
});
treedata.Add(new
{
id = 22,
pid = 19,
name = "Band T-Shirts"
});
ViewBag.dataSource = treedata;
return View();
}
}
}Auto Check
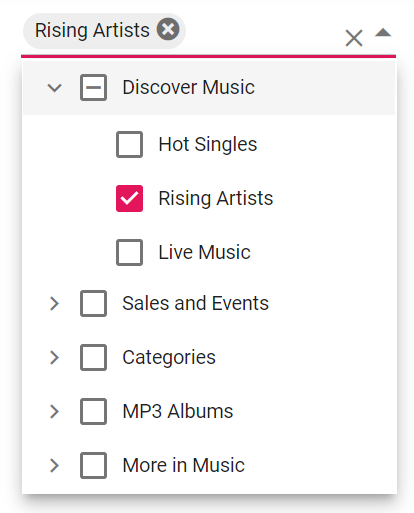
By default, the checkbox state of the parent and child items in the Dropdown Tree will not be dependent over each other. If you need dependent checked state, then enable the autoCheck property which is a member of treeSettings property.
-
If one or more child items are not in the checked state, then the parent item will be in the intermediate state.
-
If all the child items are checked, then the parent item will also be in the checked state.
-
If a parent item is checked, then all the child items will also be changed to checked state.
In the following example, the autoCheck property is enabled.
<div id='container' style="margin:0 auto; width:250px;">
@Html.EJS().DropDownTree("treedata").ShowCheckBox(true).Fields(field =>
field.Value("id").ParentValue("pid").HasChildren("hasChild").Text("name").DataSource(ViewBag.dataSource))
.TreeSettings(treeSettings => treeSettings.AutoCheck(true)).Render()
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using DropDownTree.Models;
using Syncfusion.EJ2.DropDowns;
namespace DropDownTree.Controllers
{
public class DropDownListController : Controller
{
public IActionResult AutoCheck()
{
List<object> treedata = new List<object>();
treedata.Add(new
{
id = 1,
name = "Discover Music",
hasChild = true,
expanded = true
});
treedata.Add(new
{
id = 2,
pid = 1,
name = "Hot Singles",
});
treedata.Add(new
{
id = 3,
pid = 1,
name = "Rising Artists"
});
treedata.Add(new
{
id = 4,
pid = 1,
name = "Live Music"
});
treedata.Add(new
{
id = 5,
hasChild = true,
name = "Sales and Events",
});
treedata.Add(new
{
id = 6,
pid = 5,
name = "100 Albums - $5 Each",
});
treedata.Add(new
{
id = 7,
pid = 5,
name = "Hip-Hop and R&B Sale"
});
treedata.Add(new
{
id = 8,
pid = 5,
name = "CD Deals"
});
treedata.Add(new
{
id = 10,
hasChild = true,
name = "Categories"
});
treedata.Add(new
{
id = 11,
pid = 10,
name = "Bestselling Albums",
});
treedata.Add(new
{
id = 12,
pid = 10,
name = "New Releases"
});
treedata.Add(new
{
id = 13,
pid = 10,
name = "Bestselling Songs"
});
treedata.Add(new
{
id = 14,
hasChild = true,
name = "MP3 Albums"
});
treedata.Add(new
{
id = 15,
pid = 14,
name = "Rock"
});
treedata.Add(new
{
id = 16,
name = "Gospel",
pid = 14,
});
treedata.Add(new
{
id = 17,
pid = 14,
name = "Latin Music"
});
treedata.Add(new
{
id = 18,
pid = 14,
name = "Jazz"
});
treedata.Add(new
{
id = 19,
hasChild = true,
name = "More in Music"
});
treedata.Add(new
{
id = 20,
pid = 19,
name = "Music Trade-In"
});
treedata.Add(new
{
id = 21,
name = "Redeem a Gift Card",
pid = 19
});
treedata.Add(new
{
id = 22,
pid = 19,
name = "Band T-Shirts"
});
ViewBag.dataSource = treedata;
return View();
}
}
}Select All
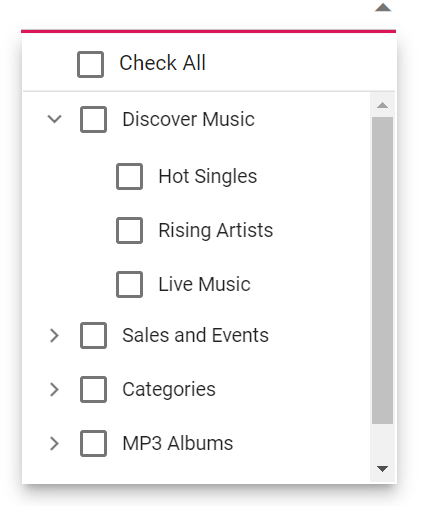
The Dropdown Tree control has in-built support to select all the tree items using Select All options in the header.
When the showSelectAll property is set to true, a checkbox will be displayed in the popup header that allows to select or deselect all the tree items in the popup.
By default, Select All and unSelect All text values will be showcased along with the checkbox in the popup header to indicate the action to be performed on checking or unchecking the checkbox. You can customize these name attributes by using selectAllText and unSelectAllText properties respectively.
<div id='container' style="margin:0 auto; width:250px;">
@Html.EJS().DropDownTree("treedata")
.ShowCheckBox(true)
.ShowSelectAll(true)
.SelectAllText("Check All")
.UnSelectAllText("UnCheck All")
.Fields(field =>
field.Value("id").ParentValue("pid").HasChildren("hasChild").Text("name").DataSource(ViewBag.dataSource)).Render()
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using DropDownTree.Models;
using Syncfusion.EJ2.DropDowns;
namespace DropDownTree.Controllers
{
public class DropDownListController : Controller
{
public IActionResult SelectAll()
{
List<object> treedata = new List<object>();
treedata.Add(new
{
id = 1,
name = "Discover Music",
hasChild = true,
expanded = true
});
treedata.Add(new
{
id = 2,
pid = 1,
name = "Hot Singles",
});
treedata.Add(new
{
id = 3,
pid = 1,
name = "Rising Artists"
});
treedata.Add(new
{
id = 4,
pid = 1,
name = "Live Music"
});
treedata.Add(new
{
id = 5,
hasChild = true,
name = "Sales and Events",
});
treedata.Add(new
{
id = 6,
pid = 5,
name = "100 Albums - $5 Each",
});
treedata.Add(new
{
id = 7,
pid = 5,
name = "Hip-Hop and R&B Sale"
});
treedata.Add(new
{
id = 8,
pid = 5,
name = "CD Deals"
});
treedata.Add(new
{
id = 10,
hasChild = true,
name = "Categories"
});
treedata.Add(new
{
id = 11,
pid = 10,
name = "Bestselling Albums",
});
treedata.Add(new
{
id = 12,
pid = 10,
name = "New Releases"
});
treedata.Add(new
{
id = 13,
pid = 10,
name = "Bestselling Songs"
});
treedata.Add(new
{
id = 14,
hasChild = true,
name = "MP3 Albums"
});
treedata.Add(new
{
id = 15,
pid = 14,
name = "Rock"
});
treedata.Add(new
{
id = 16,
name = "Gospel",
pid = 14,
});
treedata.Add(new
{
id = 17,
pid = 14,
name = "Latin Music"
});
treedata.Add(new
{
id = 18,
pid = 14,
name = "Jazz"
});
treedata.Add(new
{
id = 19,
hasChild = true,
name = "More in Music"
});
treedata.Add(new
{
id = 20,
pid = 19,
name = "Music Trade-In"
});
treedata.Add(new
{
id = 21,
name = "Redeem a Gift Card",
pid = 19
});
treedata.Add(new
{
id = 22,
pid = 19,
name = "Band T-Shirts"
});
ViewBag.dataSource = treedata;
return View();
}
}
}