Hyperlink
17 Jan 20248 minutes to read
Document editor supports hyperlink field. You can link a part of the document content to Internet or file location, mail address, or any text within the document.
Navigate a hyperlink
Document editor triggers ‘requestNavigate’ event whenever user clicks Ctrl key or tap a hyperlink within the document. This event provides necessary details about link type, navigation URL, and local URL (if any) as arguments, and allows to easily customize the hyperlink navigation functionality.
Add the requestNavigate event for DocumentEditor
The following example illustrates how to add requestNavigate event for DocumentEditor.
<div id="documenteditor" style="width:100%;height:100%">
@Html.EJS().DocumentEditor("DocumentEditor").EnableSelection(true).EnableSfdtExport(true).Render()
</div>
<script>
var documenteditor;
document.addEventListener('DOMContentLoaded', function () {
documenteditor = document.getElementById('DocumentEditor').ej2_instances[0];
documenteditor.resize();
documenteditor.requestNavigate = function (args) {
if (args.linkType !== 'Bookmark') {
var link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
};
});
</script>public ActionResult Default()
{
return View();
}Add the requestNavigate event for DocumentEditorContainer component
The following example illustrates how to add requestNavigate event for DocumentEditorContainer component.
<div id="documenteditor" style="width:100%;height:100%">
@Html.EJS().DocumentEditorContainer("container").EnableToolbar(true).Render()
</div>
<script>
document.addEventListener('DOMContentLoaded', function () {
var documenteditorElement;
var container;
documenteditor = document.getElementById('container');
container = documenteditor.ej2_instances[0];
container.documentEditor.requestNavigate = function (args) {
if (args.linkType !== 'Bookmark') {
var link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
};
});
</script>public ActionResult Default()
{
return View();
}If the selection is in hyperlink, trigger this event by calling ‘navigateHyperlink’ method of ‘Selection’ instance.
documenteditor.selection.navigateHyperlink();Copy link
Document editor copies link text of a hyperlink field to the clipboard if the selection is in hyperlink.
documenteditor .selection.copyHyperlink();Add hyperlink
To create a basic hyperlink in the document, press ENTER / SPACEBAR / SHIFT + ENTER / TAB key after typing the address, for instance http://www.google.com. Document editor automatically converts this address to a hyperlink field. The text can be considered as a valid URL if it starts with any of the following.
NOTE
<http://>
<https://>
file:///
www.
mailto:
<div id="documenteditor" style="width:100%;height:100%">
@Html.EJS().DocumentEditor("DocumentEditor").IsReadOnly(false).EnableEditor(true).EnableSelection(true).EnableSfdtExport(true).Render()
</div>
<script>
var documenteditor;
document.addEventListener('DOMContentLoaded', function () {
documenteditor = document.getElementById('DocumentEditor').ej2_instances[0];
documenteditor.resize();
documenteditor.requestNavigate = function (args) {
if (args.linkType !== 'Bookmark') {
var link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
};
});
</script>public ActionResult Default()
{
return View();
}Customize screen tip
You can customize the screen tip text for the hyperlink by using below sample code.
documenteditor.insertHyperlink('https://www.google.com', 'Google', '<<Screen tip text>>');Screen tip text can be modified through UI by using the Hyperlink dialog

Remove hyperlink
To remove link from hyperlink in the document, press Backspace key at the end of a hyperlink. By removing the link, it will be converted as plain text. You can use ‘removeHyperlink’ method of ‘Editor’ instance if the selection is in hyperlink.
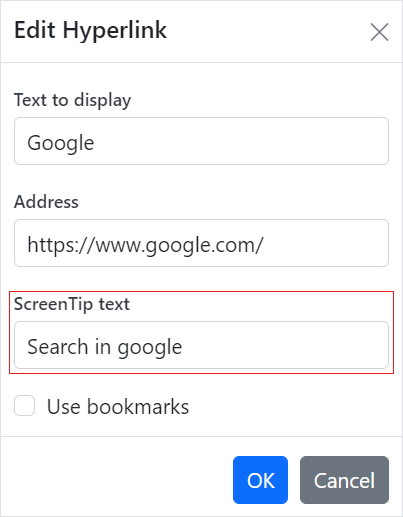
documenteditor.editor.removeHyperlink();Hyperlink dialog
Document editor provides dialog support to insert or edit a hyperlink.
@Html.EJS().Button("dialog").Content("Dialog").Render()
<div id="documenteditor" style="width:100%;height:100%">
@Html.EJS().DocumentEditor("DocumentEditor").IsReadOnly(false).EnableEditor(true).EnableSelection(true).EnableSfdtExport(true).EnableHyperlinkDialog(true).Render()
</div>
<script>
var documenteditor;
document.addEventListener('DOMContentLoaded', function () {
documenteditor = document.getElementById('DocumentEditor').ej2_instances[0];
documenteditor.resize();
});
//Click the Dialog button, the hyperlink dialog will open
document.getElementById('dialog').addEventListener('click', function () {
documenteditor.showDialog('Hyperlink');
});
</script>public ActionResult Default()
{
return View();
}You can use the following keyboard shortcut to open the hyperlink dialog if the selection is in hyperlink.
| Key Combination | Description |
|---|---|
| Ctrl + K | Open hyperlink dialog that allows you to create or edit hyperlink |