Localization
1 Mar 20222 minutes to read
Localization library allows to localize the default text content of Dialog. In Dialog, The close button’s tooltip text alone will be localize based on culture.
| Locale key | en-US (default) |
|---|---|
| close | close |
Loading translations
To load translation object in an application use load function of L10n class.
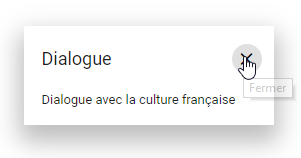
In the below sample, French culture is set to Dialog and change the close button’s tooltip text.
<div id="container" style="height:400px;">
@Html.EJS().Button("targetButton").Content("Ouvrir le dialogue").Render()
@Html.EJS().Dialog("dialog").Header("Dialogue").Locale("fr-BE").Content("Dialogue avec la culture française").Target("#container").Width("250px").ShowCloseIcon(true).Render()
</div>
<script>
window.onload = function () {
document.getElementById('targetButton').onclick = function () {
var dialog = document.getElementById("dialog").ej2_instances[0];
dialog.show();
}
ej.base.L10n.load({
'fr-BE': {
'dialog': { 'close': "Fermer" }
}
});
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.