Display a Dialog with custom position
1 Mar 20221 minute to read
By default, the dialog is displayed in the center of the target container. The dialog position can be set using the Position property by providing custom X and Y coordinates. The dialog can be positioned inside the target based on the given X and Y values.
<div id="container" style="height:400px;">
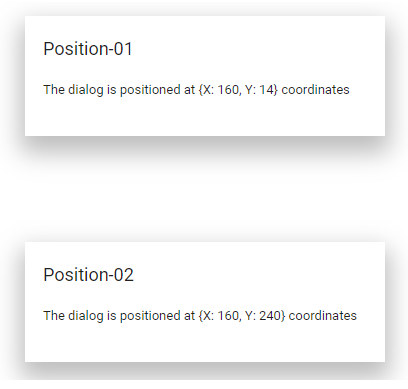
@Html.EJS().Dialog("firstDialog").Header("Position-01").Content("The dialog is positioned at {X: 160, Y: 14} co-ordinates.").Position(p => p.X(160).Y(12)).Target("#container").Width("360px").Height("120px").Render()
@Html.EJS().Dialog("secondDialog").Header("Position-02").Content("The dialog is positioned at {X: 160, Y: 240} co-ordinates.").Position(p => p.X(160).Y(240)).Target("#container").Width("360px").Height("120px").Render()
</div>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.