UML Diagram Shapes
4 Dec 202424 minutes to read
UML Class Diagram
A class diagram visually depicts the static structure of an application and is extensively employed in modeling object-oriented systems. It holds a unique position in UML diagrams, as it directly aligns with object-oriented languages. The diagram also facilitates automatic generation of class diagram shapes based on business logic, streamlining the translation from conceptual models to practical implementation.
Uml Class Diagram Shapes
The UML class diagram shapes are explained as follows.
Class
-
A class defines a group of objects that share common specifications, features, constraints, and semantics. To create a class object, the classifier should be defined using the
classnotation. This notation serves as a foundational element in object-oriented programming, encapsulating the essential characteristics and behavior that objects belonging to the class will exhibit. -
Also, define the
name,attributes, andmethodsof the class using the class property of node. -
The attribute’s
name,type, andscopeproperties allows to define the name, data type, and visibility of the attribute. -
The method’s
name,parameters,type, andscopeproperties allows to define the name, parameter, return type, and visibility of the methods. -
The method parameters object properties allows to define the name and type of the parameter.
<div class="col-lg-8 control-section" style="float:left;padding:0px">
<div class="content-wrapper">
@(Html.EJS().Diagram("container")
.Width("100%")
.Height("500px")
.Mode(Syncfusion.EJ2.Diagrams.RenderingMode.SVG)
.Nodes(ViewBag.nodes).Render())
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
List<DiagramNode> nodes = new List<DiagramNode>();
List<UMLProperty> patientProperty = new List<UMLProperty>();
patientProperty.Add(CreateUMLProperty("accepted", "Date"));
List<UMLMethods> patientMethods = new List<UMLMethods>();
patientMethods.Add(CreateUMLMethod("getHistory", "History"));
nodes.Add(
new DiagramNode()
{
Id = "Patient",
OffsetX = 200,
OffsetY = 250,
Shape = new UmlClassifierShapeModel()
{
Type = "UMLClassifier",
Class = new Class()
{
Name = "Patient",
Attributes = patientProperty,
Methods = patientMethods
},
},
}
);
ViewBag.Nodes = Nodes
return View();
}
public UMLProperty CreateUMLProperty(string name, string type)
{
UMLProperty property = new UMLProperty();
property.Name = name;
property.Type = type;
return property;
}
public UMLMethods CreateUMLMethod(string name, string type)
{
UMLMethods method = new UMLMethods();
method.Name = name;
method.Type = type;
return method;
}
}
public class UmlClassifierShapeModel
{
[DefaultValue(null)]
[HtmlAttributeName("type")]
[JsonProperty("type")]
public string Type
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("class")]
[JsonProperty("class")]
public Class Class
{
get;
set;
}
}
public class Class
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("attributes")]
[JsonProperty("attributes")]
public List<UMLProperty> Attributes
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("methods")]
[JsonProperty("methods")]
public List<UMLMethods> Methods
{
get;
set;
}
}
public class UMLProperty
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("type")]
[JsonProperty("type")]
public string Type
{
get;
set;
}
}
public class UMLMethods
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("type")]
[JsonProperty("type")]
public string Type
{
get;
set;
}
}
}Interface
-
An interface is a specific type of classifier that signifies a declaration of a cohesive set of public features and obligations. When creating an interface, it involves defining the classifier property using the
interfacenotation. This essential concept in object-oriented programming outlines a contract for classes to adhere to, specifying the required methods and behaviors without delving into the implementation details. -
Also, define the
name,attributes, andmethodsof the interface using the interface property of the node. -
The attribute’s name, type, and scope properties allows to define the name, data type, and visibility of the attribute.
-
The method’s name, parameter, type, and scope properties allows to define the name, parameter, return type, and visibility of the methods.
-
The method parameter object properties of name and type allows to define the name and type of the parameter.
<div class="col-lg-8 control-section" style="float:left;padding:0px">
<div class="content-wrapper">
@(Html.EJS().Diagram("container")
.Width("100%")
.Height("500px")
.Mode(Syncfusion.EJ2.Diagrams.RenderingMode.SVG)
.Nodes(ViewBag.nodes).Render())
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
List<DiagramNode> nodes = new List<DiagramNode>();
List<UMLProperty> patientProperty = new List<UMLProperty>();
patientProperty.Add(CreateUMLProperty("accepted", "Date"));
List<UMLMethods> patientMethods = new List<UMLMethods>();
patientMethods.Add(CreateUMLMethod("getHistory", "History"));
nodes.Add(
new DiagramNode()
{
Id = "Patient",
OffsetX = 200,
OffsetY = 250,
Shape = new UmlClassifierShapeModel()
{
Type = "UMLClassifier",
Interface = new Interface()
{
Name = "Patient",
Attributes = patientProperty,
Methods = patientMethods
},
},
}
);
ViewBag.Nodes = Nodes
return View();
}
public UMLProperty CreateUMLProperty(string name, string type)
{
UMLProperty property = new UMLProperty();
property.Name = name;
property.Type = type;
return property;
}
public UMLMethods CreateUMLMethod(string name, string type)
{
UMLMethods method = new UMLMethods();
method.Name = name;
method.Type = type;
return method;
}
}
public class UmlClassifierShapeModel
{
[DefaultValue(null)]
[HtmlAttributeName("type")]
[JsonProperty("type")]
public string Type
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("class")]
[JsonProperty("class")]
public Class Class
{
get;
set;
}
}
public class Interface
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("attributes")]
[JsonProperty("attributes")]
public List<UMLProperty> Attributes
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("methods")]
[JsonProperty("methods")]
public List<UMLMethods> Methods
{
get;
set;
}
}
public class UMLProperty
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("type")]
[JsonProperty("type")]
public string Type
{
get;
set;
}
}
public class UMLMethods
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("type")]
[JsonProperty("type")]
public string Type
{
get;
set;
}
}
}Enumeration
-
To establish an enumeration, designate the classifier property of the node as enumeration. Additionally, define the name and enumerate the members of the enumeration using the appropriate enumeration property of the node. This process encapsulates a set of distinct values within the enumeration, allowing for a clear representation of specific, named constants within a system.
-
You can set a name for the enumeration members collection using the name property of members collection.
<div class="col-lg-8 control-section" style="float:left;padding:0px">
<div class="content-wrapper">
@(Html.EJS().Diagram("container")
.Width("100%")
.Height("500px")
.Mode(Syncfusion.EJ2.Diagrams.RenderingMode.SVG)
.Nodes(ViewBag.nodes).Render())
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
List<DiagramNode> nodes = new List<DiagramNode>();
List<UMLMembers> patientMembers = new List<UMLMembers>();
patientMembers.Add(CreateUMLMembers("Checking Account"));
patientMembers.Add(CreateUMLMembers("Savings Account"));
patientMembers.Add(CreateUMLMembers("Credit Account"));
nodes.Add(
new DiagramNode()
{
Id = "Patient",
OffsetX = 200,
OffsetY = 250,
Shape = new UmlClassifierShapeModel()
{
Type = "UMLClassifier",
Enumeration = new Enumeration()
{
Name = "AccountType",
Members = patientMembers
},
},
}
);
ViewBag.Nodes = Nodes
return View();
}
public UMLMembers CreateUMLMembers(string name)
{
UMLMembers members = new UMLMembers();
members.Name = name;
return members;
}
}
public class UmlClassifierShapeModel
{
[DefaultValue(null)]
[HtmlAttributeName("type")]
[JsonProperty("type")]
public string Type
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("class")]
[JsonProperty("class")]
public Class Class
{
get;
set;
}
}
public class Enumeration
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("members")]
[JsonProperty("members")]
public List<UMLMembers> Members
{
get;
set;
}
}
public class UMLMembers
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
}
}UML Class Relationships
- A class may be involved in one or more relationships with other classes. A relationship can be one of the following types:
| Shape | Image |
|---|---|
| Association |  |
| Aggregation |  |
| Composition |  |
| Inheritance |  |
| Dependency |  |
Association
Association is basically a set of links that connects elements of an UML model. The type of association are as follows.
- Directional
- BiDirectional
The association property allows to define the type of association. The default value of association is “Directional”.
<div class="col-lg-8 control-section" style="float:left;padding:0px">
<div class="content-wrapper">
@(Html.EJS().Diagram("container")
.Width("100%")
.Height("500px")
.Mode(Syncfusion.EJ2.Diagrams.RenderingMode.SVG)
.Connectors(ViewBag.connectors).Render())
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
// Sets the Annotation for the Node
List<DiagramConnector> Connectors = new List<DiagramConnector>();
Connectors.Add(new DiagramConnector() {
Id = "connector",
SourcePoint = new DiagramPoint() { X = 100, Y = 100 },
TargetPoint = new DiagramPoint() { X = 200, Y = 200 },
Shape = new {type = "UmlClassifier", relationship="Association", association="BiDirectional"}
});
ViewBag.connectors = Connectors;
return View();
}
}
}Aggregation
Aggregation is a binary association between a property and one or more composite objects which group together a set of instances. Aggregation is decorated with a hollow diamond. To create an aggregation shape, define the relationship as “aggregation”.
<div class="col-lg-8 control-section" style="float:left;padding:0px">
<div class="content-wrapper">
@(Html.EJS().Diagram("container")
.Width("100%")
.Height("500px")
.Mode(Syncfusion.EJ2.Diagrams.RenderingMode.SVG)
.Connectors(ViewBag.connectors).Render())
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
// Sets the Annotation for the Node
List<DiagramConnector> Connectors = new List<DiagramConnector>();
Connectors.Add(new DiagramConnector() {
Id = "connector",
SourcePoint = new DiagramPoint() { X = 100, Y = 100 },
TargetPoint = new DiagramPoint() { X = 200, Y = 200 },
Shape = new {type = "UmlClassifier", relationship="Aggregation" }
});
ViewBag.connectors = Connectors;
return View();
}
}
}Composition
Composition is a “strong” form of “aggregation”. Composition is decorated with a black diamond. To create a composition shape, define the relationship property of connector as “composition”.
<div class="col-lg-8 control-section" style="float:left;padding:0px">
<div class="content-wrapper">
@(Html.EJS().Diagram("container")
.Width("100%")
.Height("500px")
.Mode(Syncfusion.EJ2.Diagrams.RenderingMode.SVG)
.Connectors(ViewBag.connectors).Render())
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
// Sets the Annotation for the Node
List<DiagramConnector> Connectors = new List<DiagramConnector>();
Connectors.Add(new DiagramConnector() {
Id = "connector",
SourcePoint = new DiagramPoint() { X = 100, Y = 100 },
TargetPoint = new DiagramPoint() { X = 200, Y = 200 },
Shape = new {type = "UmlClassifier", relationship="Composition"}
});
ViewBag.connectors = Connectors;
return View();
}
}
}Dependency
Dependency is a directed relationship, which is used to show that some UML elements needs or depends on other model elements for specifications. Dependency is shown as dashed line with opened arrow. To create a dependency, define the relationship property of connector as “dependency”.
<div class="col-lg-8 control-section" style="float:left;padding:0px">
<div class="content-wrapper">
@(Html.EJS().Diagram("container")
.Width("100%")
.Height("500px")
.Mode(Syncfusion.EJ2.Diagrams.RenderingMode.SVG)
.Connectors(ViewBag.connectors).Render())
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
// Sets the Annotation for the Node
List<DiagramConnector> Connectors = new List<DiagramConnector>();
Connectors.Add(new DiagramConnector() {
Id = "connector",
SourcePoint = new DiagramPoint() { X = 100, Y = 100 },
TargetPoint = new DiagramPoint() { X = 200, Y = 200 },
Shape = new {type = "UmlClassifier", relationship="Dependency"}
});
ViewBag.connectors = Connectors;
return View();
}
}
}Inheritance
Inheritance is also called as “generalization”. Inheritance is a binary taxonomic directed relationship between a more general classifier (super class) and a more specific classifier (subclass). Inheritance is shown as a line with hollow triangle.
To create an inheritance, define the relationship as “inheritance”.
<div class="col-lg-8 control-section" style="float:left;padding:0px">
<div class="content-wrapper">
@(Html.EJS().Diagram("container")
.Width("100%")
.Height("500px")
.Mode(Syncfusion.EJ2.Diagrams.RenderingMode.SVG)
.Connectors(ViewBag.connectors).Render())
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
// Sets the Annotation for the Node
List<DiagramConnector> Connectors = new List<DiagramConnector>();
Connectors.Add(new DiagramConnector() {
Id = "connector",
SourcePoint = new DiagramPoint() { X = 100, Y = 100 },
TargetPoint = new DiagramPoint() { X = 200, Y = 200 },
Shape = new {type = "UmlClassifier", relationship="Inheritance"}
});
ViewBag.connectors = Connectors;
return View();
}
}
}Multiplicity
Multiplicity is a definition of an inclusive interval of non-negative integers to specify the allowable number of instances of described element. The type of multiplicity are as follows.
- OneToOne
- ManyToOne
- OneToMany
- ManyToMany
-
By default the multiplicity will be considered as “OneToOne”.
-
The multiplicity property in UML allows to specify large number of elements or some collection of elements.
-
The shape multiplicity’s source property is used to set the source label to connector and the target property is used to set the target label to connector.
-
To set an optionality or cardinality for the connector source label, use optional property.
-
The
lowerBoundsandupperBoundscould be natural constants or constant expressions evaluated to natural (non negative) number. Upper bound could be also specified as asterisk ‘*’ which denotes unlimited number of elements. Upper bound should be greater than or equal to the lower bound.
<div class="col-lg-8 control-section" style="float:left;padding:0px">
<div class="content-wrapper">
@(Html.EJS().Diagram("container")
.Width("100%")
.Height("500px")
.Mode(Syncfusion.EJ2.Diagrams.RenderingMode.SVG)
.Connectors(ViewBag.connectors).Render())
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
// Sets the Annotation for the Node
List<DiagramConnector> Connectors = new List<DiagramConnector>();
Connectors.Add(new DiagramConnector() {
Id = "connector",
SourcePoint = new DiagramPoint() { X = 100, Y = 100 },
TargetPoint = new DiagramPoint() { X = 200, Y = 200 },
Shape = new {type = "UmlClassifier", relationship="Dependency", multiplicity= new {type="OneToMany"}}
});
ViewBag.connectors = Connectors;
return View();
}
}
}How to add UML child at runtime
In UML nodes, child elements such as member, method and attribute can be added either programmatically or interactively.
Adding UML child through code
The addChildToUmlNode method is employed for dynamically adding a child to the UML node during runtime, providing flexibility in modifying the diagram structure programmatically.
The following code illustrates how to add methods to UML nodes in diagram.
let node = diagram.selectedItems.nodes[0];
let methods = { name: 'getHistory', style: { color: "red", }, parameters: [{ name: 'Date', style: {} }], type: 'History' };
diagram.addChildToUmlNode(node, methods, 'Methods');The following code illustrates how to add attributes to UML nodes in diagram.
let node = diagram.selectedItems.nodes[0];
let attributes = { name: 'accepted', type: 'Date', style: { color: "red", } };
diagram.addChildToUmlNode(node, attributes, "Attributes");The following code illustrates how to add members to UML nodes in diagram.
let node = diagram.selectedItems.nodes[0];
let members = { name: 'Checking new', style: { color: "red", }, isSeparator: true };
diagram.addChildToUmlNode(node, members, "Members");Adding UML child through user interaction
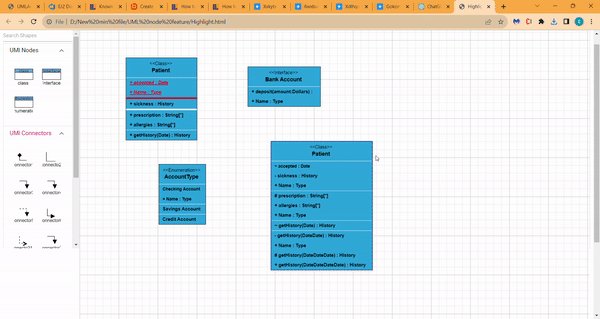
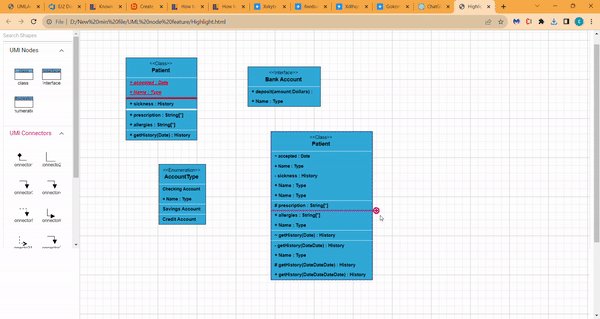
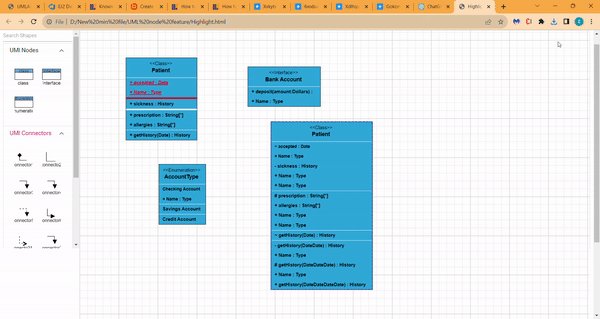
To include a child, select a node, move the mouse outside it, and position the pointer near the right side. A highlighter emerges between the two child elements. Click the highlighter to add a child type to the chosen UML node seamlessly. The following gif illustrates how to add Child through user interaction.

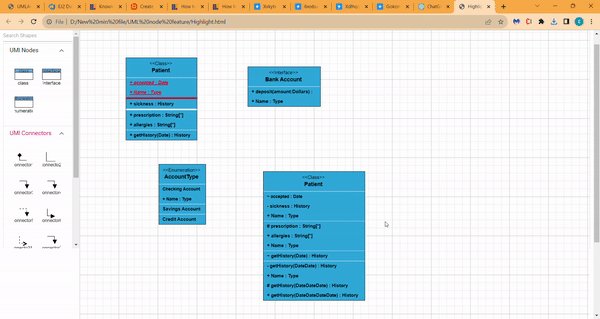
Adding UML Nodes in Symbol palette
UML built-in shapes are efficiently rendered in a symbol palette. The symbols property is utilized to define UML symbols with the necessary classes and methods. By incorporating this feature, you can seamlessly augment the palette with a curated collection of predefined UML symbols, thereby enhancing the versatility of your UML diagramming application.
The following code example showcases the rendering of UML built-in shapes in a symbol palette.
<div id="umlActivityDiagram" style="width: 100%; height: 521px">
<div id="palette-space" class="sb-mobile-palette">
@(Html.EJS().SymbolPalette("symbolPalette").Palettes(ViewBag.Palette).GetSymbolInfo("getSymbolInfo").ExpandMode(ExpandMode.Multiple).Width("100%").Height("700px")
.SymbolMargin(new SymbolPaletteMargin() { Left = 15, Right = 15, Top = 15, Bottom = 15 }).SymbolHeight(60).SymbolWidth(60)
.GetNodeDefaults("getSymbolNodes").Render())
</div>
<div id="diagram-space" class="sb-mobile-diagram">
@(Html.EJS().Diagram("diagram").Width("100%").Height("700px").Render()
)
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List<Syncfusion.EJ2.Diagrams.DiagramNode> umlShapes = new List<Syncfusion.EJ2.Diagrams.DiagramNode>();
umlShapes.Add(new DiagramNode() {
Id = "Class",
OffsetX = 200,
OffsetY = 250,
Shape = new UmlClassifierShapeModel()
{
Type = "UmlClassifier",
ClassShapes = new ClassShapes()
{
Name = "Patient",
},
Classifier = "Class"
},
});
umlShapes.Add(new DiagramNode() {
Id = "Interface",
OffsetX = 400,
OffsetY = 350,
Shape = new UmlClassifierShapeModel()
{
Type = "UmlClassifier",
InterfaceShapes = new InterfaceShapes()
{
Name = "Bank Account",
},
Classifier = "Interface"
},
});
umlShapes.Add(new DiagramNode() {
Id = "Enumeration",
OffsetX = 600,
OffsetY = 450,
Shape = new UmlClassifierShapeModel()
{
Type = "UmlClassifier",
Enumerations = new Enumerations()
{
Name = "AccountType",
},
Classifier = "Enumeration"
},
});
List<SymbolPalettePalette> Palettes = new List<SymbolPalettePalette>();
Palettes.Add(new SymbolPalettePalette() { Id = "UMLClass", Expanded = true, Symbols = umlShapes, Title = "UML Nodes" });
ViewBag.palettes = Palettes;
ViewBag.getSymbolInfo = "getSymbolInfo";
ViewBag.getSymbolDefaults = "getSymbolDefaults";
return View();
}
}
public class UmlClassifierShapeModel
{
[DefaultValue(null)]
[HtmlAttributeName("type")]
[JsonProperty("type")]
public string Type
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("ClassShapes")]
[JsonProperty("classShape")]
public ClassShapes ClassShapes
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("Enumerations")]
[JsonProperty("enumeration")]
public Enumerations Enumerations
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("InterfaceShapes")]
[JsonProperty("interfaceShape")]
public InterfaceShapes InterfaceShapes
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("classifier")]
[JsonProperty("classifier")]
public string Classifier
{
get;
set;
}
}
public class Enumerations
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("members")]
[JsonProperty("members")]
public List<UMLMembers> Members
{
get;
set;
}
}
public class ClassShapes
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("attributes")]
[JsonProperty("attributes")]
public List<UMLProperty> Attributes
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("methods")]
[JsonProperty("methods")]
public List<UMLMethods> Methods
{
get;
set;
}
}
public class InterfaceShapes
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("attributes")]
[JsonProperty("attributes")]
public List<UMLProperty> Attributes
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("methods")]
[JsonProperty("methods")]
public List<UMLMethods> Methods
{
get;
set;
}
}
public class UMLProperty
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("type")]
[JsonProperty("type")]
public string Type
{
get;
set;
}
}
public class UMLMethods
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
[DefaultValue(null)]
[HtmlAttributeName("type")]
[JsonProperty("type")]
public string Type
{
get;
set;
}
}
public class UMLMembers
{
[DefaultValue(null)]
[HtmlAttributeName("name")]
[JsonProperty("name")]
public string Name
{
get;
set;
}
}
}Editing
You can edit the name, attributes, and methods of the class diagram shapes just double clicking, similar to editing a node annotation.

UML Activity diagram
An Activity diagram functions as a visual flowchart, illustrating the progression from one activity to the next within a system. Each activity corresponds to a system operation, providing a clear depiction of the sequential flow in a dynamic process..
The purpose of an activity diagram can be described as follows.
1. Draw the activity flow of a system.
2. Describe the sequence from one activity to another.
3. Describe the parallel, branched, and concurrent flow of the system.
UML Activity diagram Shapes
To create a UmlActivity, define type as “UmlActivity” and the list of built-in shapes as demonstrated as follows and it should be set in the “shape” property.
| Shape | Image |
|---|---|
| Action |  |
| Decision |  |
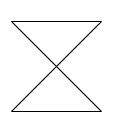
| MergeNode |  |
| InitialNode |  |
| FinalNode |  |
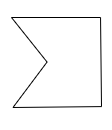
| ForkNode |  |
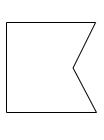
| JoinNode |  |
| TimeEvent |  |
| AcceptingEvent |  |
| SendSignal |  |
| ReceiveSignal |  |
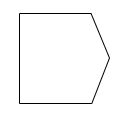
| StructuredNode |  |
| Note |  |
<div class="col-lg-8 control-section" style="float:left;padding:0px">
<div class="content-wrapper">
@(Html.EJS().Diagram("container")
.Width("100%")
.Height("500px")
.Mode(Syncfusion.EJ2.Diagrams.RenderingMode.SVG)
.Nodes(ViewBag.nodes).Render())
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
// Sets the Annotation for the Node
List<DiagramNode> Nodes = new List<DiagramNode>();
Nodes.Add(new DefaultNode()
{
Id = "Node1",
OffsetY = 100,
OffsetX = 100,
Height = 100,
Width = 100,
Shape = new {type="UmlActivity", shape="Action"}
});
ViewBag.nodes = Nodes;
return View();
}
}
}UmlActivity connector
To create an UmlActivity connector, define the type as “UmlActivity” and flow as either “Exception” or “Control” or “Object”.
<div class="col-lg-8 control-section" style="float:left;padding:0px">
<div class="content-wrapper">
@(Html.EJS().Diagram("container")
.Width("100%")
.Height("500px")
.Mode(Syncfusion.EJ2.Diagrams.RenderingMode.SVG)
.Connectors(ViewBag.connectors).Render())
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
// Sets the Annotation for the Node
List<DiagramConnector> Connectors = new List<DiagramConnector>();
Connectors.Add(new DiagramConnector() {
Id = "connector",
SourcePoint = new DiagramPoint() { X = 100, Y = 100 },
TargetPoint = new DiagramPoint() { X = 200, Y = 200 },
Shape = new {type = "UmlActivity", flow="Exception"}
});
ViewBag.connectors = Connectors;
return View();
}
}
}