Template and Multilevel nesting
20 Dec 202414 minutes to read
Item template
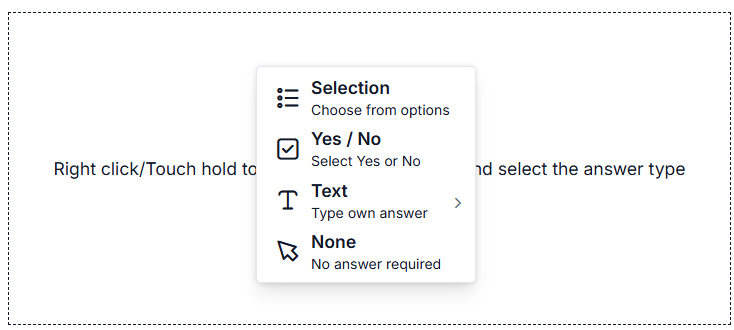
The ItemTemplate property in the ContextMenu component allows you to define custom templates for displaying menu items within the context menu. This feature is particularly useful when you want to customize the appearance or layout of the menu items beyond the default text-based list.
<div id="contextmenutarget">Right click/Touch hold to open the ContextMenu </div>
@Html.EJS().ContextMenu("contextmenu").Target("#contextmenutarget").CssClass("e-contextMenu-template").Items((IEnumerable<object>)ViewBag.menuItems).ItemTemplate("#contextMenuTemplate").Render()
<script id="contextMenuTemplate" type="text/x-template">
<div class="menu-wrapper">
<span class="${iconCss} icon-right"></span>
<div class="text-content">
<span class="text">${text}</span>
<span class="description">${description}</span>
</div>
</div>
</script>
<style>
#contextmenutarget {
border: 1px dashed;
height: 250px;
padding: 10px;
position: relative;
text-align: center;
color: gray;
line-height: 17;
font-size: 14px;
}
.e-contextMenu-template .menu-wrapper {
display: flex;
align-items: center;
padding: 2px;
}
.e-contextMenu-template .menu-wrapper .text-content {
display: flex;
flex-direction: column;
}
.e-contextMenu-template .menu-wrapper .text {
font-weight: 600;
}
.e-contextMenu-template .menu-wrapper .description {
font-size: 0.8em;
}
.e-contextMenu-template .menu-wrapper .icon-right {
padding: 8px 8px 8px 0px;
font-size: 1.5em;
}
.e-contextMenu-template .e-menu-item {
height: auto !important;
line-height: unset !important;
}
.e-contextMenu-template .e-caret {
margin-top: -34px !important;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication1.Controllers
{
public class ContextMenuController : Controller
{
public IActionResult Template()
{
List<object> menuItems = new List<object>();
menuItems.Add(new
{
answerType = "Selection",
description = "Choose from options",
iconCss = "e-icons e-list-unordered"
});
menuItems.Add(new
{
answerType = "Yes / No",
description = "Select Yes or No",
iconCss = "e-icons e-check-box"
});
menuItems.Add(new
{
answerType = "Text",
description = "Type own answer",
iconCss = "e-icons e-caption",
items = new List<object>
{
new
{
answerType = "Single line",
description = "Type answer in a single line",
iconCss = "e-icons e-text-form"
},
new
{
answerType = "Multiple line",
description = "Type answer in multiple lines",
iconCss = "e-icons e-text-wrap"
}
}
});
menuItems.Add(new
{
answerType = "None",
iconCss = "e-icons e-mouse-pointer",
description = "No answer required"
});
ViewBag.menuItems = menuItems;
return View();
}
}
}
Template
The ContextMenu items can be customized by using the Render event. The item render event triggers while rendering each menu item. The event argument will be used to identify the menu item and customize it based on the requirement. In the following sample, the menu item is rendered with keycode for specified action in ContextMenu using the template. Here, the keycode is specified for Save as, View page source, and Inspect in the right side corner of the menu items by adding span element in the beforeItemRender event.
<div id="contextmenutarget">Right click/Touch hold to open the ContextMenu </div>
@Html.EJS().ContextMenu("contextmenu").Target("#contextmenutarget").Items((IEnumerable<object>)ViewBag.menuItems).BeforeItemRender("beforeItemRender").Render()
<script>
function beforeItemRender(args) {
var shortCutSpan = createElement('span');
var text = args.item.text;
var shortCutText = text === 'Save as...' ? 'Ctrl + S' : (text === 'View page source' ?
'Ctrl + U' : 'Ctrl + Shift + I');
shortCutSpan.textContent = shortCutText;
args.element.appendChild(shortCutSpan);
shortCutSpan.setAttribute('class','shortcut');
}
</script>
<style>
#contextmenutarget {
border: 1px dashed;
height: 250px;
padding: 10px;
position: relative;
text-align: center;
color: gray;
line-height: 17;
font-size: 14px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication1.Controllers
{
public class ContextMenuController : Controller
{
public IActionResult Target()
{
List<object> menuItems = new List<object>();
menuItems.Add(new
{
text = "Save as... "
});
menuItems.Add(new
{
text = "View page source "
});
menuItems.Add(new
{
text = "Inspect "
});
ViewBag.menuItems = menuItems;
return View();
}
}
}Multilevel nesting
The Multiple level nesting supports in ContextMenu. It can be achieved by mapping the items property inside the parent menuItems.
<div id="contextmenutarget">Right click/Touch hold to open the ContextMenu </div>
@Html.EJS().ContextMenu("contextmenu").Target("#contextmenutarget").Items((IEnumerable<object>)ViewBag.menuItems).Render()
<style>
#contextmenutarget {
border: 1px dashed;
height: 250px;
padding: 10px;
position: relative;
text-align: center;
color: gray;
line-height: 17;
font-size: 14px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication1.Controllers
{
public class ContextMenuController : Controller
{
public ActionResult Nesting()
{
List<object> menuItems = new List<object>();
menuItems.Add(new
{
text = "Show All Bookmarks"
});
menuItems.Add(new
{
text = "Bookmarks Toolbar",
items = new List<object>()
{
new {
text = "Most Visited",
items = new List<object>()
{
new {
text = "Google"
},
new {
text = "Gmail"
}
}
},
new {
text = "Recently Added"
}
}
});
ViewBag.menuItems = menuItems;
return View();
}
}
}