Header in ASP.NET MVC Chat UI control
2 Apr 202524 minutes to read
Show or hide header
You can use ShowHeader property to enable or disable the chat header. It contains the following options HeaderText and HeaderIconCss.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderText("Michale").HeaderIconCss("e-icons e-people").ShowHeader(false).Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult ShowHeader()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
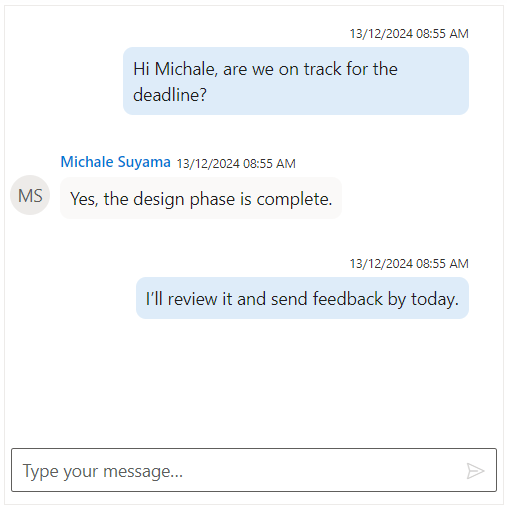
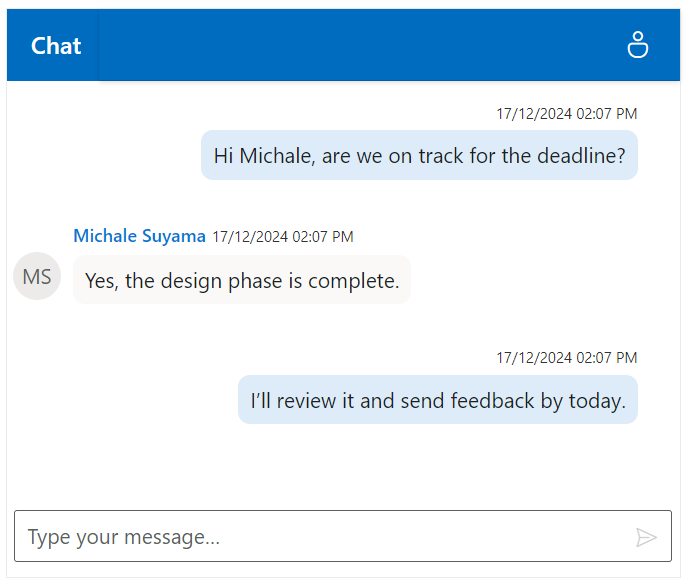
Setting header text
You can use the HeaderText property to display the text that appears in the header, which indicates the current username or the group name providing the context for the conversation.
@using Syncfusion.EJ2.InteractiveChat
<div style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderText("Michale").Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult HeaderText()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
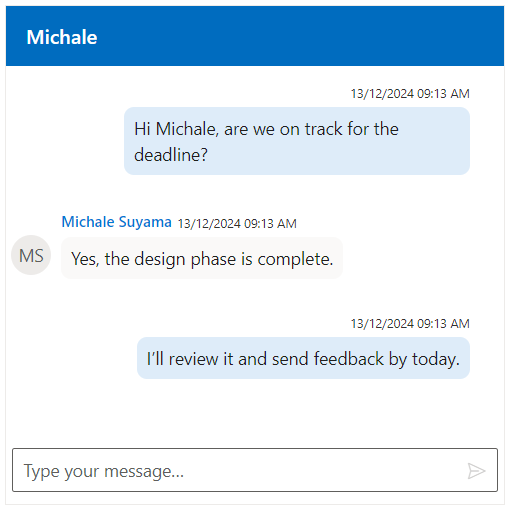
Setting header icon CSS
You can use the HeaderIconCss property to customize the styling of the header icon.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderIconCss("e-icons e-people").Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult HeaderIcon()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}![]()
Toolbar
You can render the Chat UI toolbar items by using the Items property in the, ChatUIToolbarSettings property.
Setting items
Items can be constructed with the following built-in command types or item template.
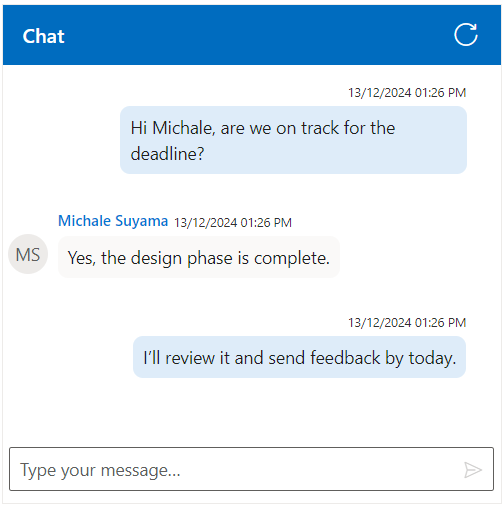
Adding icon CSS
You can customize the header toolbar icons by using the IconCss property.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar }).Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ToolbarItemModel> HeaderToolbar { get; set; } = new List<ToolbarItemModel>();
public ActionResult ToolbarIcon()
{
CurrentUser = CurrentUserModel;
HeaderToolbar.Add(new ToolbarItemModel { align = "Right", iconCss = "e-icons e-menu" });
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
ViewBag.HeaderToolbar = HeaderToolbar;
return View();
}
public class ToolbarItemModel
{
public string align { get; set; }
public string iconCss { get; set; }
}![]()
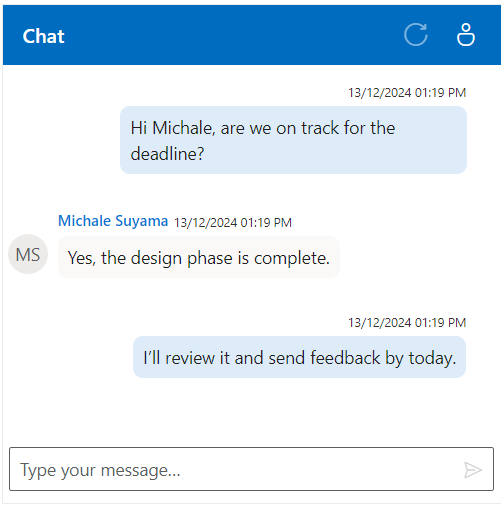
Setting item type
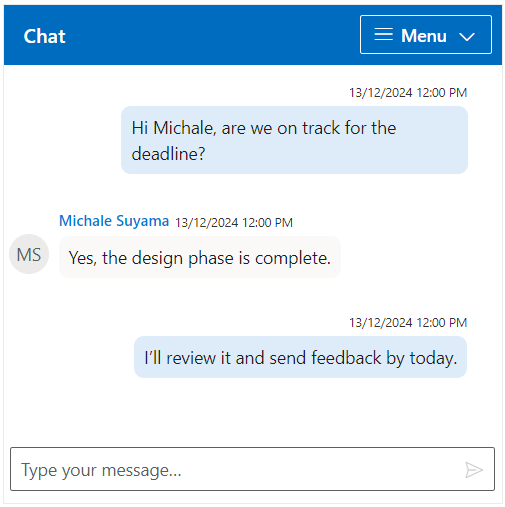
You can change the header toolbar item type by using the Type property. The Type supports three types of items such as Button, Separator and Input. By default, the type is Button.
In the following example, header toolbar item type is set as Button.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar }).Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ToolbarItemModel> HeaderToolbar { get; set; } = new List<ToolbarItemModel>();
public ActionResult ToolbarIcon()
{
CurrentUser = CurrentUserModel;
HeaderToolbar.Add(new ToolbarItemModel { align = "Right", type="Button", iconCss = "e-icons e-refresh" });
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
ViewBag.HeaderToolbar = HeaderToolbar;
return View();
}
public class ToolbarItemModel
{
public string align { get; set; }
public string iconCss { get; set; }
public string type { get; set; }
}
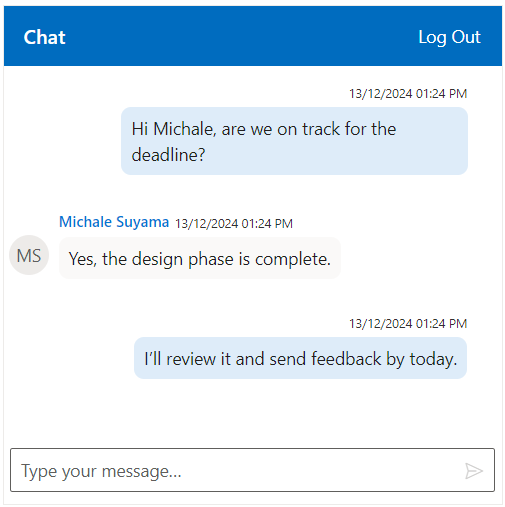
Setting text
You can use the Text property to set the text for the header toolbar item.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar }).Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ToolbarItemModel> HeaderToolbar { get; set; } = new List<ToolbarItemModel>();
public ActionResult ToolbarText()
{
CurrentUser = CurrentUserModel;
HeaderToolbar.Add(new ToolbarItemModel { align = "Right", text= "Log Out" });
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
ViewBag.HeaderToolbar = HeaderToolbar;
return View();
}
public class ToolbarItemModel
{
public string align { get; set; }
public string text { get; set; }
}
Show or hide toolbar item
You can use the Visible property to specify whether to show or hide the header toolbar item. By default, its value is true.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar }).Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ToolbarItemModel> HeaderToolbar { get; set; } = new List<ToolbarItemModel>();
public ActionResult ToolbarDisable()
{
CurrentUser = CurrentUserModel;
HeaderToolbar.Add(new ToolbarItemModel { align = "Right", iconCss = "e-icons e-refresh", visible = false });
HeaderToolbar.Add(new ToolbarItemModel { align="Right", iconCss= "e-icons e-user" });
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
ViewBag.HeaderToolbar = HeaderToolbar;
return View();
}
public class ToolbarItemModel
{
public string align { get; set; }
public string iconCss { get; set; }
public bool visible { get; set; }
}
Setting disabled
You can use the Disabled property to disable the header toolbar item. By default, its value is false.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar }).Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ToolbarItemModel> HeaderToolbar { get; set; } = new List<ToolbarItemModel>();
public ActionResult ToolbarDisable()
{
CurrentUser = CurrentUserModel;
HeaderToolbar.Add(new ToolbarItemModel { align = "Right", iconCss = "e-icons e-refresh", disabled=true });
HeaderToolbar.Add(new ToolbarItemModel { align="Right", iconCss= "e-icons e-user" });
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
ViewBag.HeaderToolbar = HeaderToolbar;
return View();
}
public class ToolbarItemModel
{
public string align { get; set; }
public string iconCss { get; set; }
public bool disabled { get; set; }
}
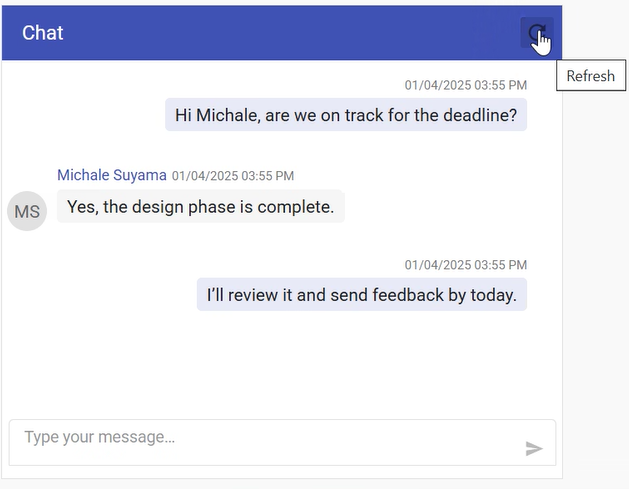
Setting tooltip text
You can use the Tooltip property to specify the tooltip text to be displayed on hovering the header toolbar item.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar }).Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ToolbarItemModel> HeaderToolbar { get; set; } = new List<ToolbarItemModel>();
public ActionResult ToolbarTooltip()
{
CurrentUser = CurrentUserModel;
HeaderToolbar.Add(new ToolbarItemModel { align = "Right", iconCss = "e-icons e-refresh", tooltip= "Refresh" });
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
ViewBag.HeaderToolbar = HeaderToolbar;
return View();
}
public class ToolbarItemModel
{
public string align { get; set; }
public string iconCss { get; set; }
public string tooltip { get; set; }
}
Setting CSS Class
You can use the CssClass property to customize the header toolbar item.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar }).Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>
<style>
.custom-btn .e-user::before {
color: white;
font-size: 15px;
}
.custom-btn.e-toolbar-item button.e-tbar-btn {
border: 2px solid white;
}
</style>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ToolbarItemModel> HeaderToolbar { get; set; } = new List<ToolbarItemModel>();
public ActionResult ToolbarCss()
{
CurrentUser = CurrentUserModel;
HeaderToolbar.Add(new ToolbarItemModel { align = "Right", iconCss = "e-icons e-user", cssClass= "custom-btn" });
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
ViewBag.HeaderToolbar = HeaderToolbar;
return View();
}
public class ToolbarItemModel
{
public string align { get; set; }
public string iconCss { get; set; }
public string cssClass { get; set; }
}
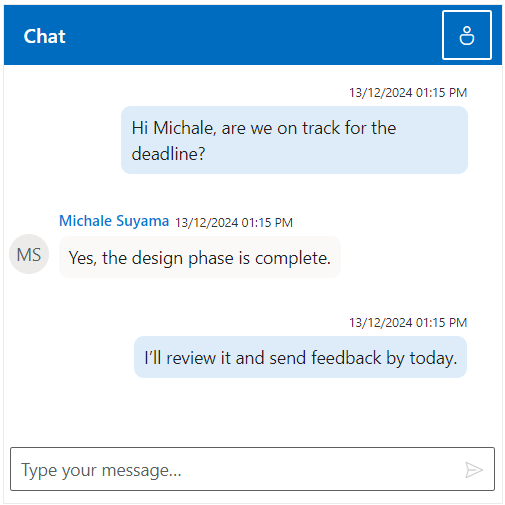
Setting alignment
You can change the alignment of toolbar item by using the Align property. It supports three types of alignments such as Left, Center and Right. By default, the value is Left.
In the following example, toolbar item type is set with Right.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar }).Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ToolbarItemModel> HeaderToolbar { get; set; } = new List<ToolbarItemModel>();
public ActionResult ToolbarIcon()
{
CurrentUser = CurrentUserModel;
HeaderToolbar.Add(new ToolbarItemModel { align = "Right", iconCss = "e-icons e-menu" });
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
ViewBag.HeaderToolbar = HeaderToolbar;
return View();
}
public class ToolbarItemModel
{
public string align { get; set; }
public string iconCss { get; set; }
}![]()
Enabling tab key navigation in toolbar
The TabIndex property of a Toolbar item is used to enable tab key navigation for the item. By default, the user can switch between items using the arrow keys, but the TabIndex property allows you to switch between items using the Tab and Shift+Tab keys as well.
To use the TabIndex property, you need to set it for each Toolbar item that you want to enable tab key navigation. The TabIndex property should be set to a positive integer value. A value of 0 or a negative value will disable tab key navigation for the item.
For example, to enable tab key navigation for two Toolbar items, you can use the following code:
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar }).Render()
....public List<ToolbarItem> Items = new List<ToolbarItem>();
public ActionResult Index()
{
Items.Add(new ToolbarItem { Text = "Item 1", TabIndex = 1 });
Items.Add(new ToolbarItem { Text = "Item 2", TabIndex = 2 });
}
....With the above code, the user can switch between the two Toolbar items using the Tab and Shift+Tab keys, in addition to using the arrow keys. The items will be navigated in the order specified by the TabIndex values.
If you set the TabIndex value to 0 for all Toolbar items, tab key navigation will be based on the element order rather than the TabIndex values. For example:
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar }).Render()
....public List<ToolbarItem> Items = new List<ToolbarItem>();
public ActionResult Index()
{
Items.Add(new ToolbarItem { Text = "Item 1", TabIndex = 0 });
Items.Add(new ToolbarItem { Text = "Item 2", TabIndex = 0 });
ViewBag.ToolbarItems = Items;
}
....In this case, the user can switch between the two Toolbar items using the Tab and Shift+Tab keys, and the items will be navigated in the order in which they appear in the DOM.
Setting template
You can use the Template property to add custom toolbar item in the Chat UI.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar }).Created("onCreated").Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>
<script>
function onCreated() {
var splitBtnObj = new ej.splitbuttons.DropDownButton({
items: [
{ text: 'Info' },
{ text: 'Search' },
{ text: 'Add to list' },
{ text: 'Mute' }
],
content: 'Menu',
iconCss: 'e-icons e-menu',
cssClass: 'custom-dropdown'
});
splitBtnObj.appendTo('#ddMenu');
}
</script>
<style>
.custom-dropdown.e-dropdown-popup ul {
min-width: 100px;
}
</style>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ToolbarItemModel> HeaderToolbar { get; set; } = new List<ToolbarItemModel>();
public ActionResult ToolbarTemplate()
{
CurrentUser = CurrentUserModel;
HeaderToolbar.Add(new ToolbarItemModel { type= "Input", align = "right", template= "<div id=\"ddMenu\"></div>" });
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
ViewBag.HeaderToolbar = HeaderToolbar;
return View();
}
public class ToolbarItemModel
{
public string align { get; set; }
public string type { get; set; }
public string template { get; set; }
}
Item clicked
The ItemClicked event is triggered when the header toolbar item is clicked.
@using Syncfusion.EJ2.InteractiveChat
<div style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").HeaderToolbar(new ChatUIToolbarSettings() { Items = ViewBag.HeaderToolbar, ItemClicked = "itemClicked" }).Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>
<script>
function itemClicked(args) {
// your required action here..
}
</script>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ToolbarItemModel> HeaderToolbar { get; set; } = new List<ToolbarItemModel>();
public ActionResult ToolbarText()
{
CurrentUser = CurrentUserModel;
HeaderToolbar.Add(new ToolbarItemModel { iconCss = "e-icons e-refresh", align = "right" });
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
ViewBag.HeaderToolbar = HeaderToolbar;
return View();
}
public class ToolbarItemModel
{
public string align { get; set; }
public string iconCss { get; set; }
}