Globalization in ASP.NET MVC Chat UI control
16 Dec 20246 minutes to read
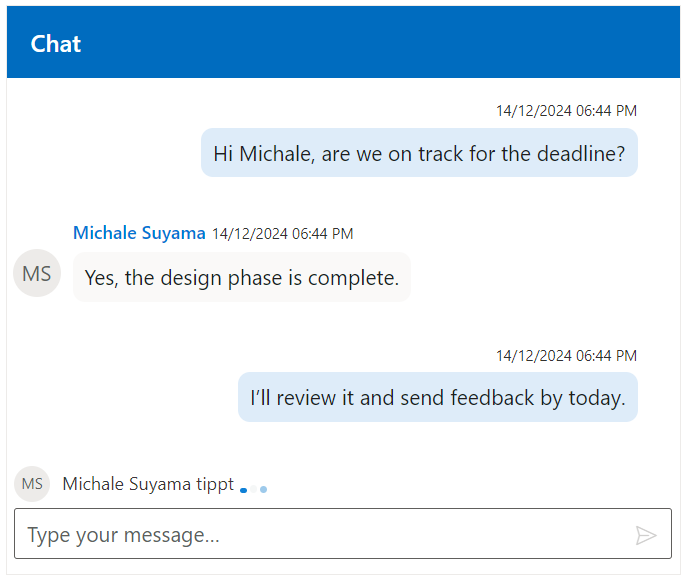
Localization
The Chat UI can be localized to any culture by defining the text of the Chat UI in the corresponding culture. The default locale of the Chat UI is en (English). The following table represents the default text of the Chat UI in en culture.
| KEY | Text |
|---|---|
| oneUserTyping | {0} is typing |
| twoUserTyping | {0} and {1} are typing |
| threeUserTyping | {0}, {1}, and {2} other are typing |
| multipleUsersTyping | {0}, {1}, and {2} others are typing |
@using Syncfusion.EJ2.InteractiveChat;
@using Newtonsoft.Json;
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").Messages(ViewBag.ChatMessagesData).Created("onCreated").User(ViewBag.CurrentUser).Locale("de").Render()
</div>
<script>
ej.base.L10n.load({
'de': {
"chat-ui": {
"oneUserTyping": "{0} tippt",
"twoUserTyping": "{0} und {1} tippen",
"threeUserTyping": "{0}, {1} und {2} andere tippen gerade",
"multipleUsersTyping": "{0}, {1} und {2} andere tippen gerade"
}
}
});
var chatUIObj;
var typingUsers = @Html.Raw(JsonConvert.SerializeObject(ViewBag.TypingUsers));
function onCreated() {
var chatUiEle = document.getElementById('chatUser');
chatUIObj = ej.base.getInstance(chatUiEle, ejs.interactivechat.ChatUI);
chatUIObj.typingUsers = typingUsers;
chatUIObj.dataBind();
}
</script>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ChatUIUser> TypingUsers { get; set; }
public ActionResult Timestamp()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.TypingUsers = new List<ChatUIUser>() { MichaleUserModel };
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
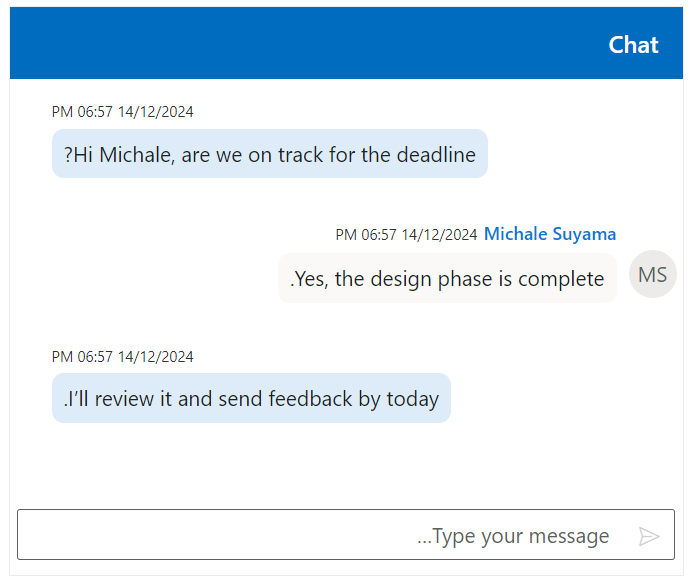
RTL
RTL provides an option to switch the text direction and layout of the Chat UI control from right to left by setting the EnableRtl property to true.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).EnableRtl(true).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Default()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}