Footer in ASP.NET MVC Chat UI control
16 Dec 20242 minutes to read
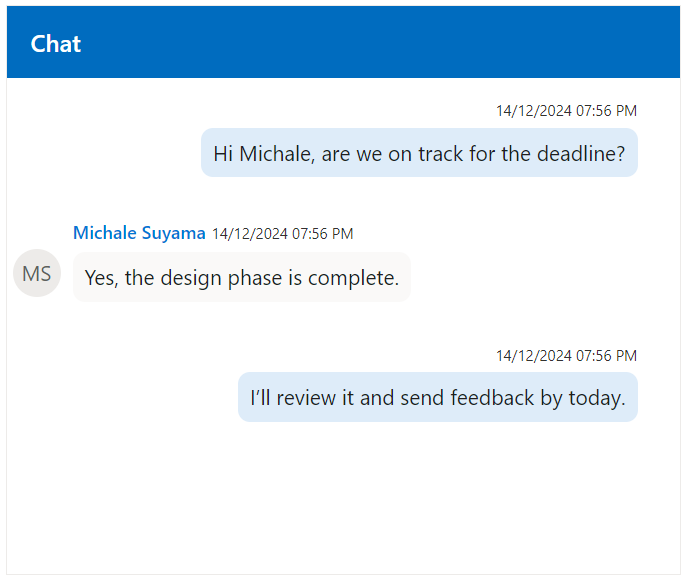
Show or hide footer
You can use ShowFooter property to enable or disable the chat footer.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).ShowFooter(false).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Default()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
Footer template
Refer to the Templates section for more details about the Footer template.