Appearance in ASP.NET MVC Chat UI control
17 Dec 20248 minutes to read
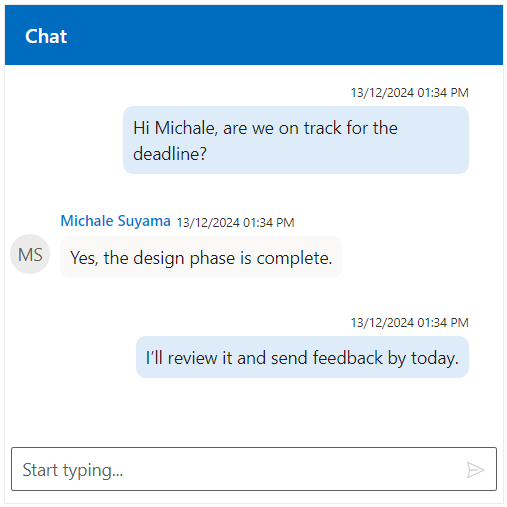
Setting placeholder
You can use the Placeholder property to set the placeholder text for the textarea. The default value is Type your message….
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").Placeholder("Start typing...").Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Placeholder()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
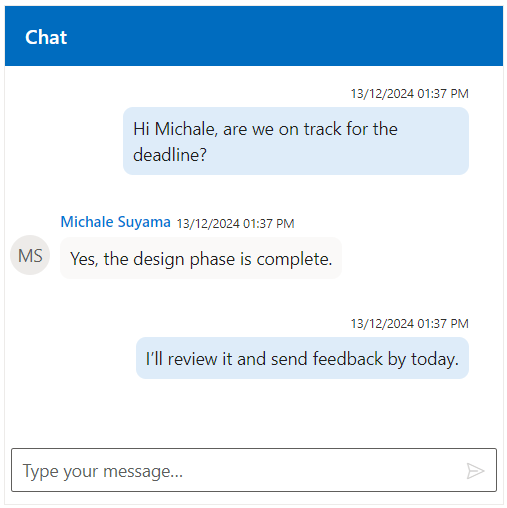
Setting width
You can use the Width property to set the width of the Chat UI. The default value is 100%.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px;">
@Html.EJS().ChatUI("chatUser").Width("450px").Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Width()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
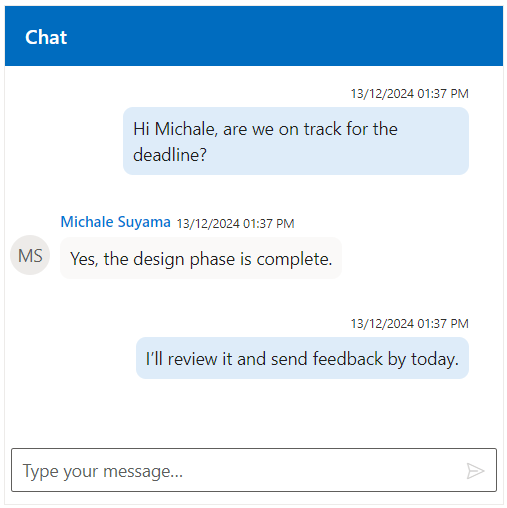
Setting height
You can use the Height property to set the height of the Chat UI. The default value is 100%.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="width:450px;">
@Html.EJS().ChatUI("chatUser").Height("380px").Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Height()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
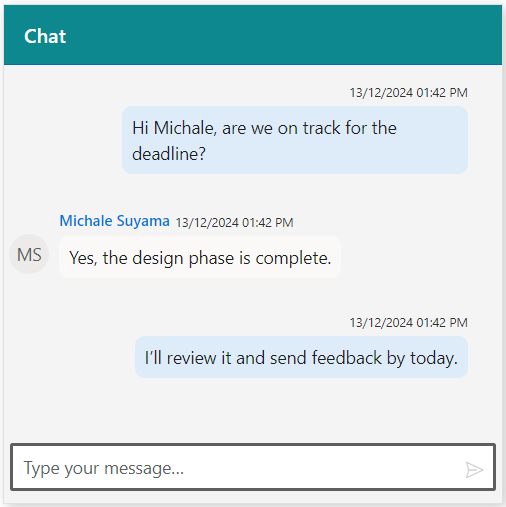
Setting CSS class
You can customize the appearance of the Chat UI component by using the CssClass property.
@using Syncfusion.EJ2.InteractiveChat
<div class="chatui-container" style="height:380px; width:450px">
@Html.EJS().ChatUI("chatUser").CssClass("custom-container").Messages(ViewBag.ChatMessagesData).User(ViewBag.CurrentUser).Render()
</div>
<style>
.custom-container {
border-color: #e0e0e0;
background-color: #f4f4f4;
box-shadow: 3px 3px 10px 0px rgba(0, 0, 0, 0.2);
}
.custom-container .e-chat-header {
background: #0c888e;
}
.custom-container .e-footer .e-input-group {
border: 3px solid #bde0e2;
}
</style>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult CssClass()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}