Legend and in ASP.NET MVC Chart Component
4 Oct 202224 minutes to read
Legend provides information about the series rendered in the chart.
Enable Legend
You can use legend for the chart by setting the Visible property to true in LegendSettings object.
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").Marker(ViewBag.marker).YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").Marker(ViewBag.marker).DataSource(ViewBag.dataSource).Name("England").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).MajorGridLines(ViewBag.majorGridLines).MajorGridLines(ViewBag.majorGridLines).IntervalType(Syncfusion.EJ2.Charts.IntervalType.Years).EdgeLabelPlacement(Syncfusion.EJ2.Charts.EdgeLabelPlacement.Shift).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.None).MajorTickLines(ViewBag.majorTickLines).MinorTickLines(ViewBag.minorTickLines).LineStyle(ViewBag.lineStyle).Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Tooltip(tt => tt.Enable(true)).Load("load").Render();public IActionResult Index()
{
List<LineChartData> chartData = new List<LineChartData>
{
new LineChartData { xValue = new DateTime(2005, 01, 01), yValue = 21, yValue1 = 28 },
new LineChartData { xValue = new DateTime(2006, 01, 01), yValue = 24, yValue1 = 44 },
new LineChartData { xValue = new DateTime(2007, 01, 01), yValue = 36, yValue1 = 48 },
new LineChartData { xValue = new DateTime(2008, 01, 01), yValue = 38, yValue1 = 50 },
new LineChartData { xValue = new DateTime(2009, 01, 01), yValue = 54, yValue1 = 66 },
new LineChartData { xValue = new DateTime(2010, 01, 01), yValue = 57, yValue1 = 78 },
new LineChartData { xValue = new DateTime(2011, 01, 01), yValue = 70, yValue1 = 84 },
};
ViewBag.dataSource = chartData;
return View();
}
public class LineChartData
{
public DateTime xValue;
public double yValue;
public double yValue1;
}Position and Alignment
By using the Position property, you can position the legend at left, right, top or bottom of the chart. The legend is positioned at the bottom of the chart, by default.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Load("load").Render()public IActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "USA", gold=50, silver=70, bronze=45 },
new ColumnChartData{ country="China", gold=40, silver= 60, bronze=55 },
new ColumnChartData{ country= "Japan", gold=70, silver= 60, bronze=50 },
new ColumnChartData{ country= "Australia", gold=60, silver= 56, bronze=40 },
new ColumnChartData{ country= "France", gold=50, silver= 45, bronze=35 },
new ColumnChartData{ country= "Germany", gold=40, silver=30, bronze=22 },
new ColumnChartData{ country= "Italy", gold=40, silver=35, bronze=37 },
new ColumnChartData{ country= "Sweden", gold=30, silver=25, bronze=27 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
public double silver;
public double bronze;
}Custom position helps you to position the legend anywhere in the chart using x, y coordinates.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
).LegendSettings(legend => legend.Position(Syncfusion.EJ2.Charts.LegendPosition.Top)
).Title("Inflation - Consumer Price").Load("load").Render()public IActionResult Index()
{
List chartData = new List
{
new LineChartData { xValue = new DateTime(2005, 01, 01), yValue = 21, yValue1 = 28 },
new LineChartData { xValue = new DateTime(2006, 01, 01), yValue = 24, yValue1 = 44 },
new LineChartData { xValue = new DateTime(2007, 01, 01), yValue = 36, yValue1 = 48 },
new LineChartData { xValue = new DateTime(2008, 01, 01), yValue = 38, yValue1 = 50 },
new LineChartData { xValue = new DateTime(2009, 01, 01), yValue = 54, yValue1 = 66 },
new LineChartData { xValue = new DateTime(2010, 01, 01), yValue = 57, yValue1 = 78 },
new LineChartData { xValue = new DateTime(2011, 01, 01), yValue = 70, yValue1 = 84 },
};
ViewBag.dataSource = chartData;
return View();
}
public class LineChartData
{
public DateTime xValue;
public double yValue;
public double yValue1;
}Legend Reverse
You can reverse the order of the legend items by using the Reverse property. By default, legend for the first series in the collection will be placed first.
@Html.EJS().Chart("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column)
.XName("x").YName("yValue").DataSource(ViewBag.dataSource)
.Name("Gold").Width(2).Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column)
.XName("x").YName("yValue1").DataSource(ViewBag.dataSource)
.Name("Silver").Width(2).Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column)
.XName("x").YName("yValue2").DataSource(ViewBag.dataSource)
.Name("Brozen").Width(2).Add();
}).PrimaryYAxis(px => px.LabelStyle(ls=>ls.Color("transparent")).LineStyle(ls=>ls.Width(0)).MajorTickLines(mg=>mg.Width(0))
.MajorGridLines(mg=>mg.Width(0))
).PrimaryXAxis(px => px.Interval(1)
.ValueType(Syncfusion.EJ2.Charts.ValueType.Category).MajorGridLines(mg=>mg.Width(0))
).ChartArea(area => area.Border(br=>br.Color("transparent"))
).LegendSettings(lg => lg.reverse(true)).Title("Olympic Medal Counts - RIO").Load("load").Render()public IActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData { x= "USA", yValue= 46, yValue1=37, yValue2=38 },
new ColumnChartData { x= "GBR", yValue= 27, yValue1=23, yValue2=17 },
new ColumnChartData { x= "CHN", yValue= 26, yValue1=18, yValue2=26 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string x;
public double yValue;
public double yValue1;
public double yValue2;
}Legend Alignment
You can align the legend as Center, Far or Near to the chart using Alignment property.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
.LegendSettings(legend => legend.Alignment(Syncfusion.EJ2.Charts.Alignment.Far)
).Title("Inflation - Consumer Price").Load("load").Render()public IActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "USA", gold=50, silver=70, bronze=45 },
new ColumnChartData{ country="China", gold=40, silver= 60, bronze=55 },
new ColumnChartData{ country= "Japan", gold=70, silver= 60, bronze=50 },
new ColumnChartData{ country= "Australia", gold=60, silver= 56, bronze=40 },
new ColumnChartData{ country= "France", gold=50, silver= 45, bronze=35 },
new ColumnChartData{ country= "Germany", gold=40, silver=30, bronze=22 },
new ColumnChartData{ country= "Italy", gold=40, silver=35, bronze=37 },
new ColumnChartData{ country= "Sweden", gold=30, silver=25, bronze=27 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
public double silver;
public double bronze;
}Customization
To change the legend icon shape, you can use LegendShape property in the Series. By default legend icon shape is SeriesType.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
).LegendSettings(legend => legend.shape(Syncfusion.EJ2.Charts.LegendShape.Square)
).Title("Inflation - Consumer Price").Load("load").Render()public IActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "USA", gold=50, silver=70, bronze=45 },
new ColumnChartData{ country="China", gold=40, silver= 60, bronze=55 },
new ColumnChartData{ country= "Japan", gold=70, silver= 60, bronze=50 },
new ColumnChartData{ country= "Australia", gold=60, silver= 56, bronze=40 },
new ColumnChartData{ country= "France", gold=50, silver= 45, bronze=35 },
new ColumnChartData{ country= "Germany", gold=40, silver=30, bronze=22 },
new ColumnChartData{ country= "Italy", gold=40, silver=35, bronze=37 },
new ColumnChartData{ country= "Sweden", gold=30, silver=25, bronze=27 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
public double silver;
public double bronze;
}Legend Size
By default, legend takes 20% - 25% of the chart’s height horizontally, when it is placed on top or bottom position and 20% - 25% of the chart’s width vertically, when placed on left or right position of the chart. You can change this default legend size by using the Width and Height property of the LegendSettings.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
).LegendSettings(legend => legend.Size("45%)
).Title("Inflation - Consumer Price").Load("load").Render()public IActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "USA", gold=50, silver=70, bronze=45 },
new ColumnChartData{ country="China", gold=40, silver= 60, bronze=55 },
new ColumnChartData{ country= "Japan", gold=70, silver= 60, bronze=50 },
new ColumnChartData{ country= "Australia", gold=60, silver= 56, bronze=40 },
new ColumnChartData{ country= "France", gold=50, silver= 45, bronze=35 },
new ColumnChartData{ country= "Germany", gold=40, silver=30, bronze=22 },
new ColumnChartData{ country= "Italy", gold=40, silver=35, bronze=37 },
new ColumnChartData{ country= "Sweden", gold=30, silver=25, bronze=27 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
public double silver;
public double bronze;
}Legend Item Size
You can customize the size of the legend items by using the ShapeHeight and ShapeWidth property.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
).LegendSettings(legend => legend.ShapeWidth("10")
).Title("Inflation - Consumer Price").Load("load").Render()public IActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "USA", gold=50, silver=70, bronze=45 },
new ColumnChartData{ country="China", gold=40, silver= 60, bronze=55 },
new ColumnChartData{ country= "Japan", gold=70, silver= 60, bronze=50 },
new ColumnChartData{ country= "Australia", gold=60, silver= 56, bronze=40 },
new ColumnChartData{ country= "France", gold=50, silver= 45, bronze=35 },
new ColumnChartData{ country= "Germany", gold=40, silver=30, bronze=22 },
new ColumnChartData{ country= "Italy", gold=40, silver=35, bronze=37 },
new ColumnChartData{ country= "Sweden", gold=30, silver=25, bronze=27 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
public double silver;
public double bronze;
}Paging for Legend
Paging for Legend
Paging will be enabled by default, when the legend items exceeds the legend bounds. You can view each legend items by navigating between the pages using navigation buttons.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
). .LegendSettings(legend => legend.Width(50)
).Title("Inflation - Consumer Price").Load("load").Render()public IActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "USA", gold=50, silver=70, bronze=45 },
new ColumnChartData{ country="China", gold=40, silver= 60, bronze=55 },
new ColumnChartData{ country= "Japan", gold=70, silver= 60, bronze=50 },
new ColumnChartData{ country= "Australia", gold=60, silver= 56, bronze=40 },
new ColumnChartData{ country= "France", gold=50, silver= 45, bronze=35 },
new ColumnChartData{ country= "Germany", gold=40, silver=30, bronze=22 },
new ColumnChartData{ country= "Italy", gold=40, silver=35, bronze=37 },
new ColumnChartData{ country= "Sweden", gold=30, silver=25, bronze=27 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
public double silver;
public double bronze;
}Legend Text Wrap
When the legend text exceed the container, the text can be wrapped by using the textWrap property. End user can also wrap the legend text based on the maximumLabelWidth property.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("country").YName("gold").DataSource(ViewBag.dataSource).Name("Gold Medals").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("country").YName("silver").DataSource(ViewBag.dataSource).Name("Silver Medals").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("country").YName("bronze").DataSource(ViewBag.dataSource).Name("Bronze Medals").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.Category)).LegendSettings(legend => legend.shape(Syncfusion.EJ2.Charts.LegendShape.Circle).position(@Syncfusion.EJ2.Charts.LegendPosition.Right)
.maximumLabelWidth(50).textWrap(Syncfusion.EJ2.Charts.TextWrap.Wrap)).Title("Olymbic Medals").Render();public IActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "USA", gold=50, silver=70, bronze=45 },
new ColumnChartData{ country="China", gold=40, silver= 60, bronze=55 },
new ColumnChartData{ country= "Japan", gold=70, silver= 60, bronze=50 },
new ColumnChartData{ country= "Australia", gold=60, silver= 56, bronze=40 },
new ColumnChartData{ country= "France", gold=50, silver= 45, bronze=35 },
new ColumnChartData{ country= "Germany", gold=40, silver=30, bronze=22 },
new ColumnChartData{ country= "Italy", gold=40, silver=35, bronze=37 },
new ColumnChartData{ country= "Sweden", gold=30, silver=25, bronze=27 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
public double silver;
public double bronze;
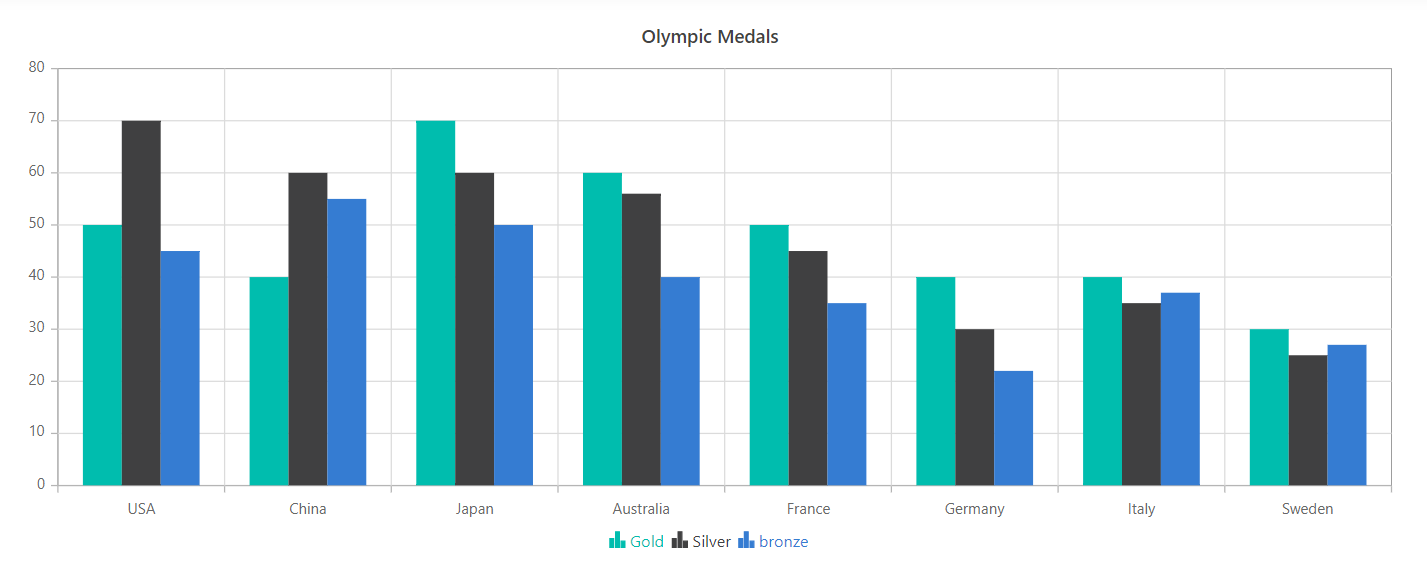
}Set the label color based on series color
You can set the legend label color based on series color by using chart’s Loaded event.
@Html.EJS().Charts("charts").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
).Title("Olympic Medals").Loaded("onChartLoaded").Render()
<script type="text/javascript">
var colors = ['#00BDAE', '#404041', '#357CD2'];
function onChartLoaded(args) {
let chart = document.querySelector('.e-chart');;
let legendTextCol = chart.querySelectorAll('[id*="chart_legend_text_"]');
for (let i = 0; i < legendTextCol.length; i++) {
//set the color to legend label
legendTextCol[i].setAttribute('fill', colors[i]);
}
}
</script>public IActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "USA", gold=50, silver=70, bronze=45 },
new ColumnChartData{ country="China", gold=40, silver= 60, bronze=55 },
new ColumnChartData{ country= "Japan", gold=70, silver= 60, bronze=50 },
new ColumnChartData{ country= "Australia", gold=60, silver= 56, bronze=40 },
new ColumnChartData{ country= "France", gold=50, silver= 45, bronze=35 },
new ColumnChartData{ country= "Germany", gold=40, silver=30, bronze=22 },
new ColumnChartData{ country= "Italy", gold=40, silver=35, bronze=37 },
new ColumnChartData{ country= "Sweden", gold=30, silver=25, bronze=27 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
public double silver;
public double bronze;
}
Series Selection on Legend
By default, legend click enables you to collapse the series visibility. On other hand, if you need to select a series through legend click, disable the ToggleVisibility.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
).LegendSettings(legend => legend.ToggleVisibility("true")
).Title("Inflation - Consumer Price").Load("load").Render()public IActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "USA", gold=50, silver=70, bronze=45 },
new ColumnChartData{ country="China", gold=40, silver= 60, bronze=55 },
new ColumnChartData{ country= "Japan", gold=70, silver= 60, bronze=50 },
new ColumnChartData{ country= "Australia", gold=60, silver= 56, bronze=40 },
new ColumnChartData{ country= "France", gold=50, silver= 45, bronze=35 },
new ColumnChartData{ country= "Germany", gold=40, silver=30, bronze=22 },
new ColumnChartData{ country= "Italy", gold=40, silver=35, bronze=37 },
new ColumnChartData{ country= "Sweden", gold=30, silver=25, bronze=27 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
public double silver;
public double bronze;
}Enable Animation
You can customize the animation while clicking legend by setting enableAnimation as true or false using EnableAnimation property in chart.
@(Html.EJS().Chart("container").EnableAnimation(true).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).
Marker(mr => mr.Visible(false).DataLabel(dl => dl.Visible(true).Position(Syncfusion.EJ2.Charts.LabelPosition.Top))).
XName("x").
YName("y").
DataSource(ViewBag.dataSource).Name("Gold").Width(2).Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).
Marker(mr => mr.Visible(false).DataLabel(dl => dl.Visible(true).Position(Syncfusion.EJ2.Charts.LabelPosition.Top))).
XName("x").
YName("y").
DataSource(ViewBag.dataSource1).Name("Silver").Width(2).Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).
Marker(mr => mr.Visible(false).DataLabel(dl => dl.Visible(true).Position(Syncfusion.EJ2.Charts.LabelPosition.Top))).
XName("x").
YName("y").
DataSource(ViewBag.dataSource).Name("Bronze").Width(2).Add();
}).
PrimaryXAxis(px => px.Interval(1).ValueType(Syncfusion.EJ2.Charts.ValueType.Category).MajorGridLines(mg => mg.Width(0))).
PrimaryYAxis(py => py.MajorGridLines(ml => ml.Width(0)).MajorTickLines(mt => mt.Width(0)).LineStyle(ls => ls.Width(0)).LabelStyle(ls => ls.Color("transparent")))
.Render()
)public ActionResult Index()
{
List<ColumnChartData> chartData1 = new List<ColumnChartData>
{
new ColumnChartData {x="USA", y=46},
new ColumnChartData {x="GBR", y=27},
new ColumnChartData {x="CHN", y=26}
};
List<ColumnChartData> chartData2 = new List<ColumnChartData>
{
new ColumnChartData {x="USA", y=37},
new ColumnChartData {x="GBR", y=23},
new ColumnChartData {x="CHN", y=18}
};
List<ColumnChartData> chartData3 = new List<ColumnChartData>
{
new ColumnChartData {x="USA", y=38},
new ColumnChartData {x="GBR", y=17},
new ColumnChartData {x="CHN", y=26}
};
ViewBag.dataSource = chartData1;
ViewBag.dataSource1 = chartData2;
ViewBag.dataSource2 = chartData3;
return View();
}
public class ColumnChartData
{
public string x;
public double y;
}Collapsing Legend Item
By default, series name will be displayed as legend. To skip the legend for a particular series, you can give empty string to the series name.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Load("load").Render()public IActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "USA", gold=50, silver=70, bronze=45 },
new ColumnChartData{ country="China", gold=40, silver= 60, bronze=55 },
new ColumnChartData{ country= "Japan", gold=70, silver= 60, bronze=50 },
new ColumnChartData{ country= "Australia", gold=60, silver= 56, bronze=40 },
new ColumnChartData{ country= "France", gold=50, silver= 45, bronze=35 },
new ColumnChartData{ country= "Germany", gold=40, silver=30, bronze=22 },
new ColumnChartData{ country= "Italy", gold=40, silver=35, bronze=37 },
new ColumnChartData{ country= "Sweden", gold=30, silver=25, bronze=27 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
public double silver;
public double bronze;
}Legend Title
You can set title for legend using Title property in LegendSettings. You can also customize the FontStyle, Size, FontWeight, Color, TextAlignment, FontFamily, Opacity and TextOverflow of legend title. TitlePosition is used to set the legend position in Top, Left and Right position. MaximumTitleWidth is used to set the width of the legend title. By default, it will be 100px.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
).LegendSettings(legend => legend.Position(Syncfusion.EJ2.Charts.LegendPosition.Bottom).Title("Inflation - Consumer Price")
).Load("load").Render()public IActionResult Index()
{
List chartData = new List
{
new LineChartData { xValue = new DateTime(2005, 01, 01), yValue = 21, yValue1 = 28 },
new LineChartData { xValue = new DateTime(2006, 01, 01), yValue = 24, yValue1 = 44 },
new LineChartData { xValue = new DateTime(2007, 01, 01), yValue = 36, yValue1 = 48 },
new LineChartData { xValue = new DateTime(2008, 01, 01), yValue = 38, yValue1 = 50 },
new LineChartData { xValue = new DateTime(2009, 01, 01), yValue = 54, yValue1 = 66 },
new LineChartData { xValue = new DateTime(2010, 01, 01), yValue = 57, yValue1 = 78 },
new LineChartData { xValue = new DateTime(2011, 01, 01), yValue = 70, yValue1 = 84 },
};
ViewBag.dataSource = chartData;
return View();
}
public class LineChartData
{
public DateTime xValue;
public double yValue;
public double yValue1;
}Arrow Page Navigation
By default, the page number will be enabled while legend paging. Now, you can disable that page number and also you can get left and right arrows for page navigation. You have to set false value to EnablePages to get this support.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
).LegendSettings(legend => legend.Position(Syncfusion.EJ2.Charts.LegendPosition.Bottom).EnablePages(false)
).Title("Inflation - Consumer Price").Load("load").Render()public IActionResult Index()
{
List chartData = new List
{
new LineChartData { xValue = new DateTime(2005, 01, 01), yValue = 21, yValue1 = 28 },
new LineChartData { xValue = new DateTime(2006, 01, 01), yValue = 24, yValue1 = 44 },
new LineChartData { xValue = new DateTime(2007, 01, 01), yValue = 36, yValue1 = 48 },
new LineChartData { xValue = new DateTime(2008, 01, 01), yValue = 38, yValue1 = 50 },
new LineChartData { xValue = new DateTime(2009, 01, 01), yValue = 54, yValue1 = 66 },
new LineChartData { xValue = new DateTime(2010, 01, 01), yValue = 57, yValue1 = 78 },
new LineChartData { xValue = new DateTime(2011, 01, 01), yValue = 70, yValue1 = 84 },
};
ViewBag.dataSource = chartData;
return View();
}
public class LineChartData
{
public DateTime xValue;
public double yValue;
public double yValue1;
}Legend Item Padding
The ItemPadding property can be used to adjust the space between the legend items.
@Html.EJS().Charts("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("England").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column).Width(2).XName("xValue").YName("yValue1").DataSource(ViewBag.dataSource).Name("Russia").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.Additional).Interval(20).Minimum(0).Maximum(100)
).LegendSettings(legend => legend.Position(Syncfusion.EJ2.Charts.LegendPosition.Bottom).EnablePages(false).ItemPadding(30)
).Title("Inflation - Consumer Price").Load("load").Render()public IActionResult Index()
{
List chartData = new List
{
new LineChartData { xValue = new DateTime(2005, 01, 01), yValue = 21, yValue1 = 28 },
new LineChartData { xValue = new DateTime(2006, 01, 01), yValue = 24, yValue1 = 44 },
new LineChartData { xValue = new DateTime(2007, 01, 01), yValue = 36, yValue1 = 48 },
new LineChartData { xValue = new DateTime(2008, 01, 01), yValue = 38, yValue1 = 50 },
new LineChartData { xValue = new DateTime(2009, 01, 01), yValue = 54, yValue1 = 66 },
new LineChartData { xValue = new DateTime(2010, 01, 01), yValue = 57, yValue1 = 78 },
new LineChartData { xValue = new DateTime(2011, 01, 01), yValue = 70, yValue1 = 84 },
};
ViewBag.dataSource = chartData;
return View();
}
public class LineChartData
{
public DateTime xValue;
public double yValue;
public double yValue1;
}