Integrate other component inside the card
19 Dec 20221 minute to read
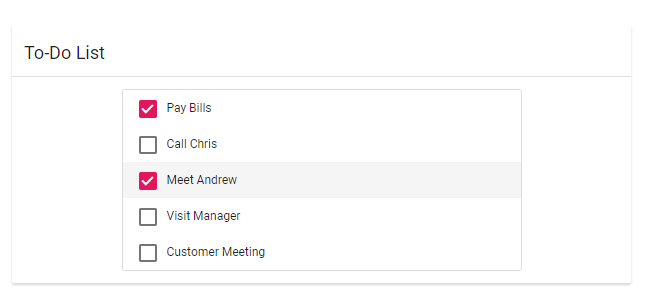
You can integrate any component inside the card element. Here, ListView component is placed inside the card for showcasing the To-Do list.
@using Syncfusion.EJ2.Lists;
<div tabindex="0" class="e-card" id="basic">
<div class="e-card-title">To-Do List</div>
<div class="e-card-separator"></div>
<div class="e-card-content">
@Html.EJS().ListView("element").DataSource((IEnumerable<object>)ViewBag.dataSource).Fields(new ListViewFieldSettings { Text = "todoList" }).ShowCheckBox(true).Render()
</div>
</div>public ActionResult Index()
{
List<object> listdata = new List<object>();
listdata.Add(new { todoList = "Pay Bills" });
listdata.Add(new { todoList = "Call Chris" });
listdata.Add(new { todoList = "Meet Andrew" });
listdata.Add(new { todoList = "Visit Manager" });
listdata.Add(new { todoList = "Customer Meeting" });
ViewBag.dataSource = listdata;
return View();
}NOTE