Actual bar
20 Dec 202311 minutes to read
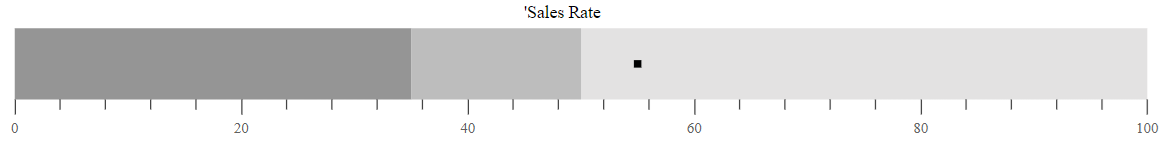
To display the primary data or the current value of the data being measured known as the Feature Measure that should be encoded as a bar. This is called as the Actual Bar or the Feature Bar in the Bullet Chart, and to display the actual bar the ValueField should be mapped to the appropriate field from the data source.
@Html.EJS().BulletChart("container")
.Title("Sales Rate")
.ValueField("value")
.Ranges(rn =>
{
rn.End(35).Add();
rn.End(50).Add();
rn.End(100).Add();
})
.Minimum(0).Maximum(100).Interval(20)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double target;
}
Types of actual bar
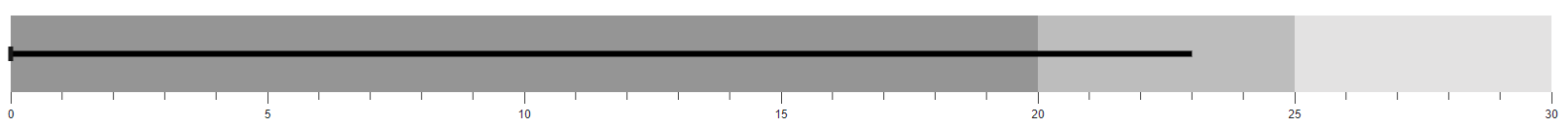
The shape of the actual bar can be customized using the Type property of the Bullet Chart. The actual bar contains Rect and Dot shapes. By default, the actual bar shape is Rect.
@Html.EJS().BulletChart("container")
.Title("Sales Rate")
.ValueField("value")
.Type("Dot")
.Ranges(rn =>
{
rn.End(35).Add();
rn.End(50).Add();
rn.End(100).Add();
})
.Minimum(0).Maximum(100).Interval(20)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double target;
}
Actual bar customization
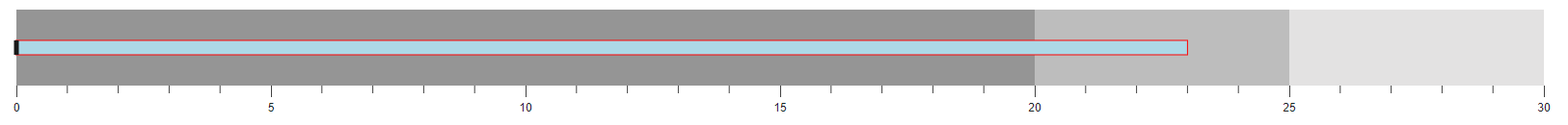
Border customization
Using the ValueBorder property of the bullet chart, you can customize the border Color and Width of the actual bar.
@Html.EJS().BulletChart("container")
.Title("Sales Rate")
.ValueField("value")
.ValueBorder(vb =>
{
vb.Color("red").Width(3).Add();
})
.Ranges(rn =>
{
rn.End(35).Add();
rn.End(50).Add();
rn.End(100).Add();
})
.Minimum(0).Maximum(100).Interval(20)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double target;
}Fill color and height customization
Customize the fill color and height of the actual bar using the ValueFill and ValueHeight properties of the bullet chart. Also, you can bind the color for the actual bar from DataSource for the bullet chart using ValueFill property.
@{
var color = "blue";
}
@(Html.EJS().BulletChart("container")
.Title("Sales Rate")
.ValueField("value")
.ValueFill(@color)
.ValueHeight(15)
.Ranges(rn =>
{
rn.End(35).Add();
rn.End(50).Add();
rn.End(100).Add();
})
.Minimum(0).Maximum(100).Interval(20)
.DataSource(ViewBag.dataSource)
.Render())public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75 }
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double target;
}