Tooltip
20 Dec 20235 minutes to read
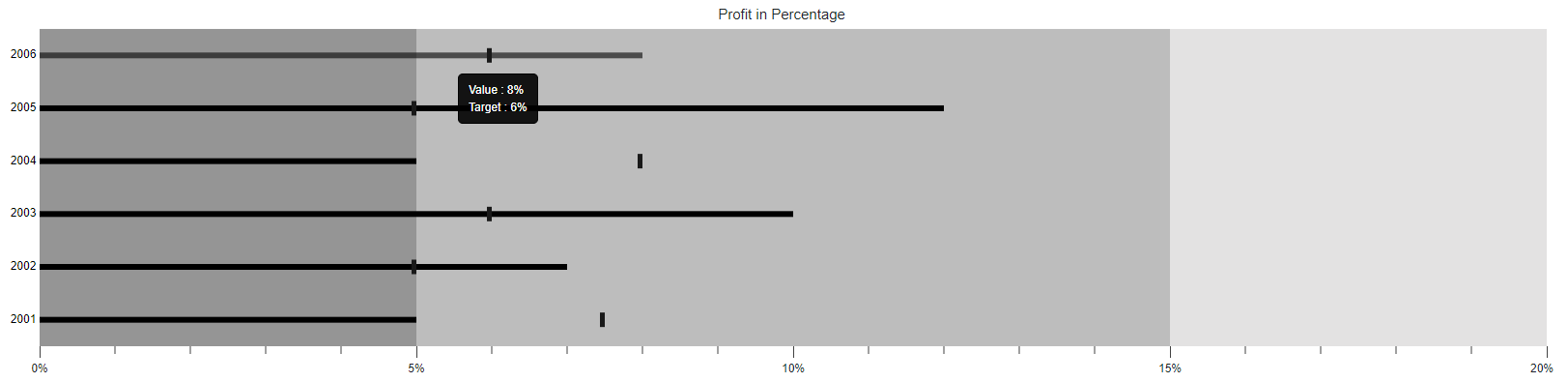
When the mouse is hovered over a bar in the Bullet Chart, the tooltip displays important summary about the actual and the target bar values.
Default tooltip
By setting Enableproperty to true. By default tooltip is visible in bullet-chart. The tooltip is not visible by default. To make it visible, set the Enable property in the Tooltip to true.
@Html.EJS().BulletChart("container")
.Title("Profit in percentage")
.Tooltip(tp => tp.Enable(true))
.ValueField("value")
.TargetField("comparativeMeasureValue")
.CategoryField("category")
.Height("400)
.LabelFormat("{value}%)
.Ranges(rn =>
{
rn.End(5).Add();
rn.End(15).Add();
rn.End(20).Add();
})
.Minimum(0).Maximum(20).Interval(5)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 5, comparativeMeasureValue = 7.5, category= "2001"},
new DefaultBulletData { value = 7, comparativeMeasureValue = 5, category= "2002"},
new DefaultBulletData { value = 10, comparativeMeasureValue = 6, category= "2003"},
new DefaultBulletData { value = 5, comparativeMeasureValue = 8, category= "2004"},
new DefaultBulletData { value = 12, comparativeMeasureValue = 5, category= "2005"},
new DefaultBulletData { value = 8, comparativeMeasureValue = 6, category= "2006"}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double comparativeMeasureValue;
public string category;
}
Tooltip template
Any HTML elements can be displayed in the tooltip by using the Template property of the Tooltip. You can use the ${target} and ${value} as place holders in the HTML element to display the value and target values from the data source of corresponding data point.
Tooltip customization
The following properties can be used to customize the Bullet Chart tooltip.
The Fill and Border properties are used to customize the background color and border of the tooltip respectively. The TextStyle property in the tooltip is used to customize the font of the tooltip text.
-
Fill- Specifies the color of tooltip. -
Border- Specifies the tooltip border color and width. -
TextStyle- Specifies the tooltip font family, font style, font weight, color and size.